Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
×Angular JWT Single Sign-On (SSO) solution by miniOrange provides secure Single Sign-On access into Angular application using a single set of login credentials. This is done using JSON Web Token (JWT) tokens and it can be easily integrated with Angular built in any framework or language. You can enable social login for your users to get secure access to applications using any of their existing social providers such as Facebook, Twitter, Google, or LinkedIn.
With miniOrange Angular SSO, you get:
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.



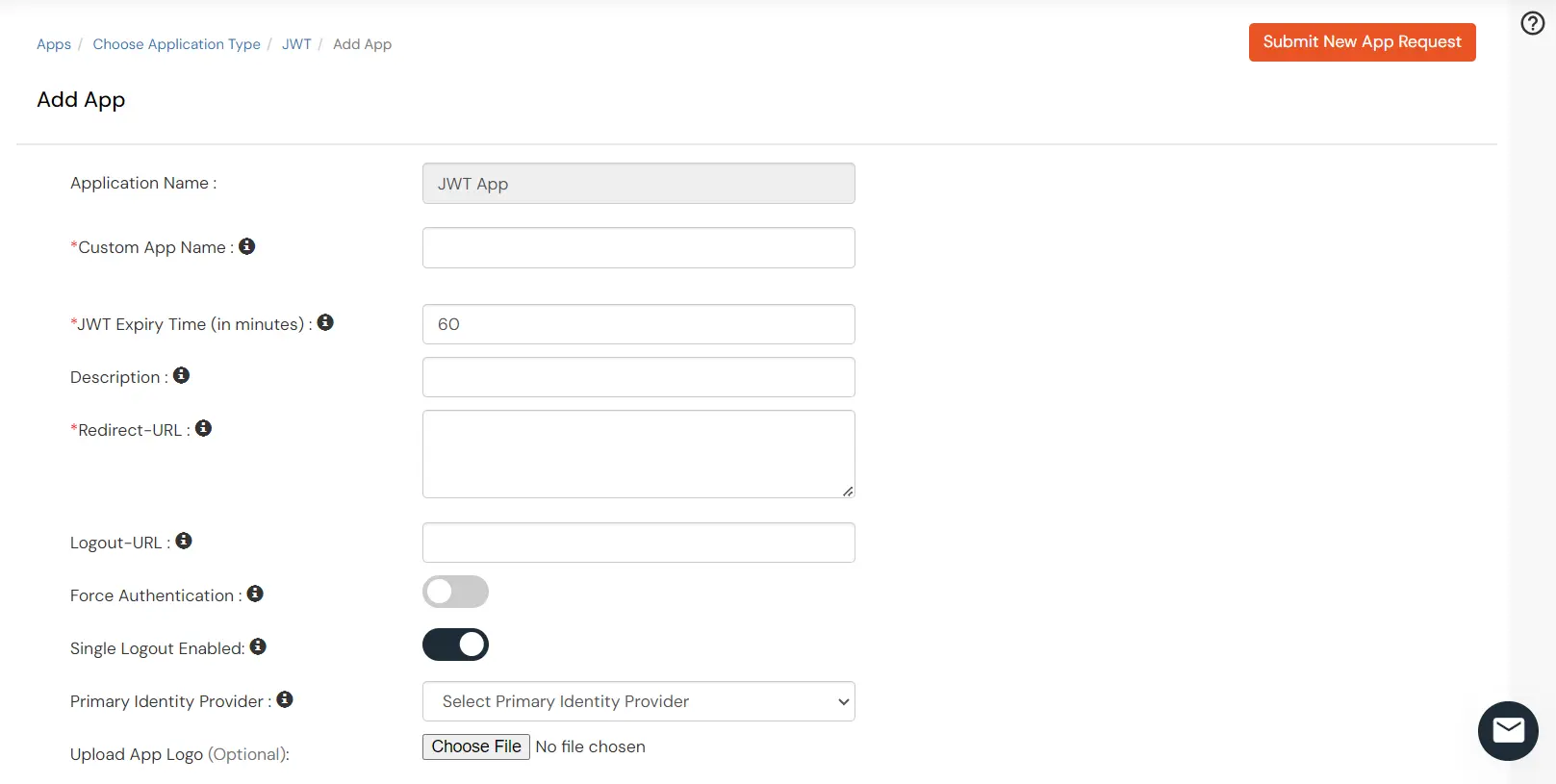
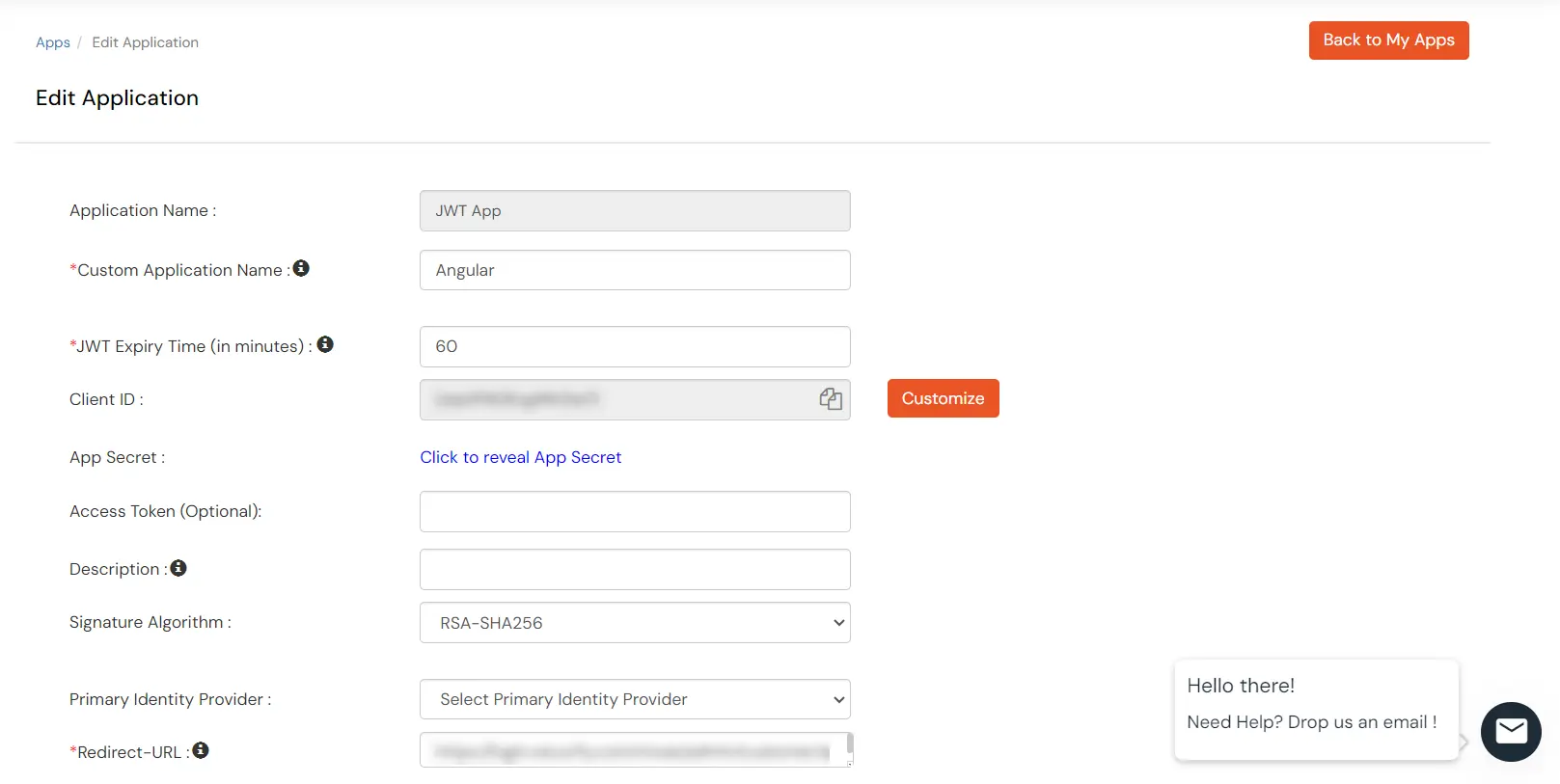
| Custom App Name | Enter the Application Name of your choice, and add a description if required. |
| Redirect-URL | Enter the Redirect-URL (i.e. the endpoint where you want to send/post your JWT). You can add multiple redirect URLs by separating them with a ‘;’. E.g. abc.com;xyz.com |
| Primary Identity Provider (optional) | Select your Identity Source from the dropdown. You can select miniOrange here as default IDP. |


| Client ID | If your application provides its own client ID, you can configure it by clicking on the Customize button. |
| App Secret | You can find App Secret by clicking on the copy icon. This is used in the HS265 Signature algorithm for generating the signature. |
| Signature Algorithm | Select RSA-SHA256 as your signature algorithm from the dropdown. |
| Primary Identity Provider | Select the default Identity Provider from the dropdown for the application. If not selected, users will see the screen of default IdP (miniOrange) |
| Redirect URL | Enter your app’s URL here (This is the URL where you will receive your JWT.)
<app-login-url>/?id_token=<token>
eg: https://localhost:3000/home/?id_token=eyefb43bf.whfeeg.hfwf In this example, https://localhost:3000/home is my app’s URL where id_token will be posted after authentication. |

import { JWTBuilder } from './path/to/jwt-connector';
<button> onClick={sso}>Single Sign On</button>
function sso() {
window.location.href = window.location.href = ‘
’; //
example:https://login.xecurify.com/moas/broker/login/jwt/277898?client_id=AbIVW8A
MNTBzg2o7&redirect_uri=http://localhost:3000/login;
}
Test SSO login to your Angular account with miniOrange IdP:


Contact us or email us at idpsupport@xecurify.com and we'll help you setting it up in no time.

Our Other Identity & Access Management Products