Single Sign-On (SSO) for Apps Using WordPress as IDP
How can we Authenticate using WordPress as an Identity Provider?
Wordpress Authentication is a process where users can login to their external applications and Websites using their WordPress site credentials.
miniOrange lets WordPress act as an IDP (Identity Provider) which allows users to achieve Single Sign-On (SSO) into multiple applications and websites.
Users will authenticate themselves via their WordPress credentials only once and they can access all the external applications.
The WordPress User database is linked to miniOrange as a user store to provide SSO into external applications with highest levels of security. This is made possible by miniOrange's Wordpress as API Authentication Source plugin which provides login capabilities using API endpoints.
Features of WordPress as API Authentication source plugin:
- Secure SSO for multiple applications and websites using single WordPress site Credentials.
- You don’t need to migrate your users from WordPress to any third party system.
- On-the-fly user creation : Auto create users at the time of SSO and auto sync up of user details.
- Multiple Authentication protocol support : SAML, OAuth, OpenID, JWT etc.
Follow the Step-by-Step Guide given below for login with Wordpress as IdP
1. Setup WordPress API Source Plugin
- Contact us to setup and get Zip file for WordPress Authentication API Source plugin.
- Navigate to your WordPress admin dashboard to install and activate WordPress Authentication API Source plugin.
- After installing the plugin, open the WordPress Authentication API Source plugin settings and note down the User Authentication URL and the User Authentication Parameter under API credential section.

- Select the attributes that you want to release to your application during WordPress API authentication.

- Click on the Save button to save your API configurations to proceed with authentication using WordPress.
2. Setup WordPress as authentication source in miniOrange
- Login with your miniOrange account.
- Navigate to External Directories and click on the Add Directory button.

- Switch to the API tab and select Wordpress from the dropdown.

- Provide an API identifier name.
- Under the Authentication Configuration section, paste the User Authentication URL and User Authentication Parameters that you copied from API credentials section in step 1 above.

- Provide the Header Name as Content-Type and its value as application/json.
- Select the Method as POST.
- For the Success Criteria, you can select any one option from the dropdown and enter the values as:
1. is equal to: You can enter the Status key as 'status' and Status value 'SUCCESS'.
2. is not empty: You can enter the Status key as 'message'.
3. contains valid email address: You can enter the Status key as 'email'.
- For Error Status Message, you can enter error as the value.
- Click on the Save button.
- To test the connection, select the user store you just added and click on Test Authorization API.

- Enter your WordPress credentials when prompted and you should be able to see a Success message.
3. Configure your application in miniOrange
Note:
If you have already configured your application in miniOrange you can skip the following steps.
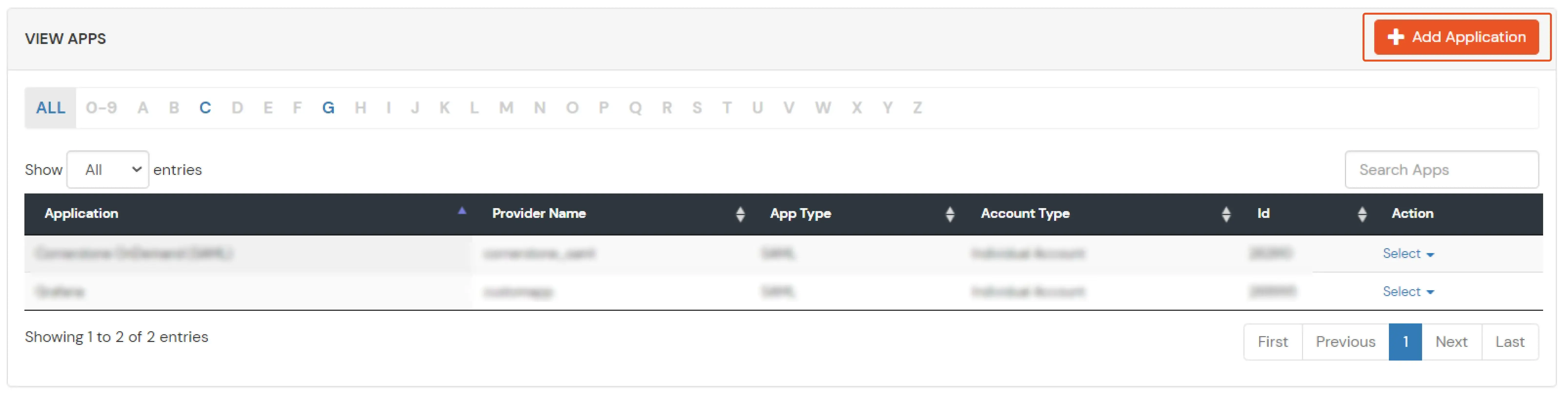
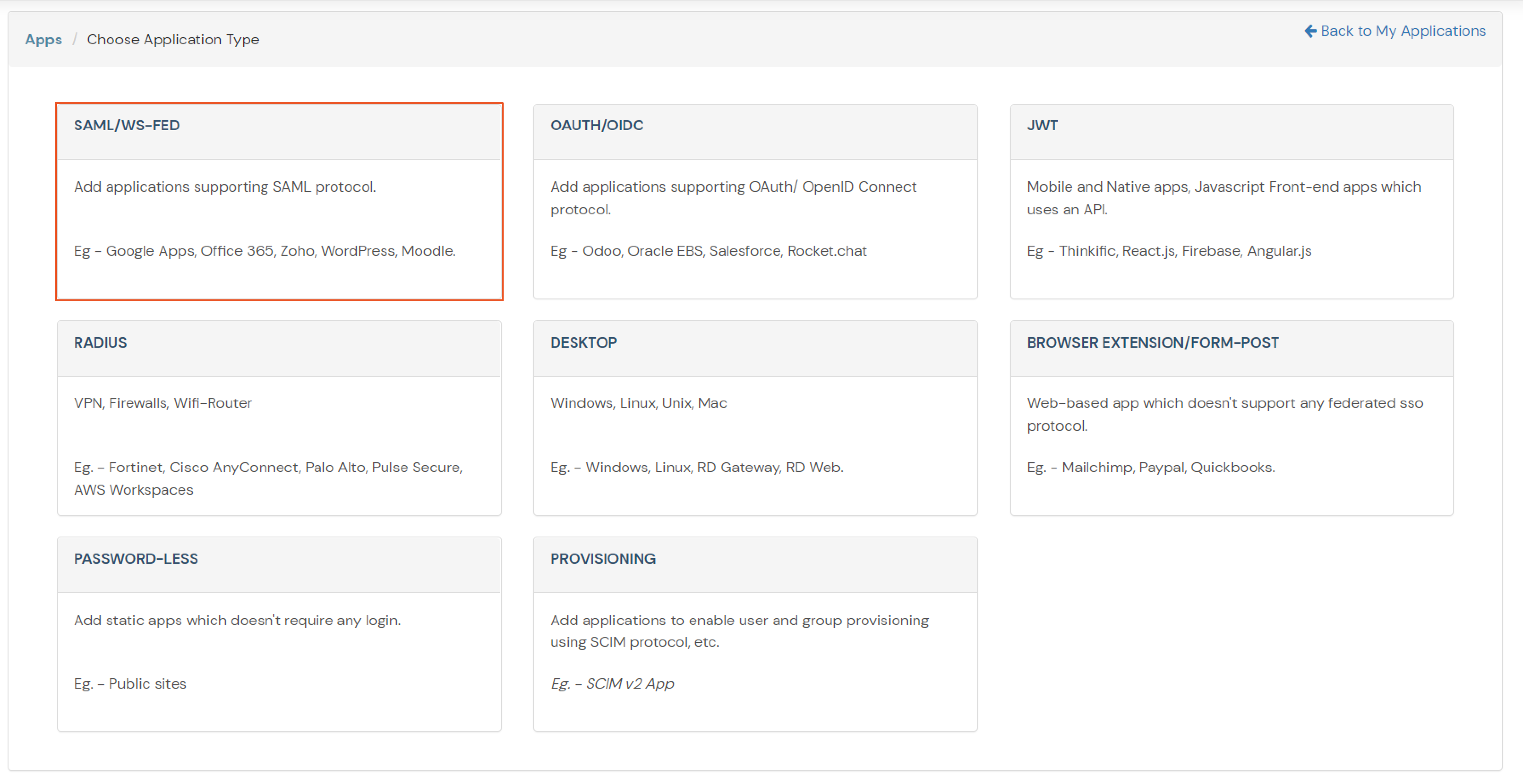
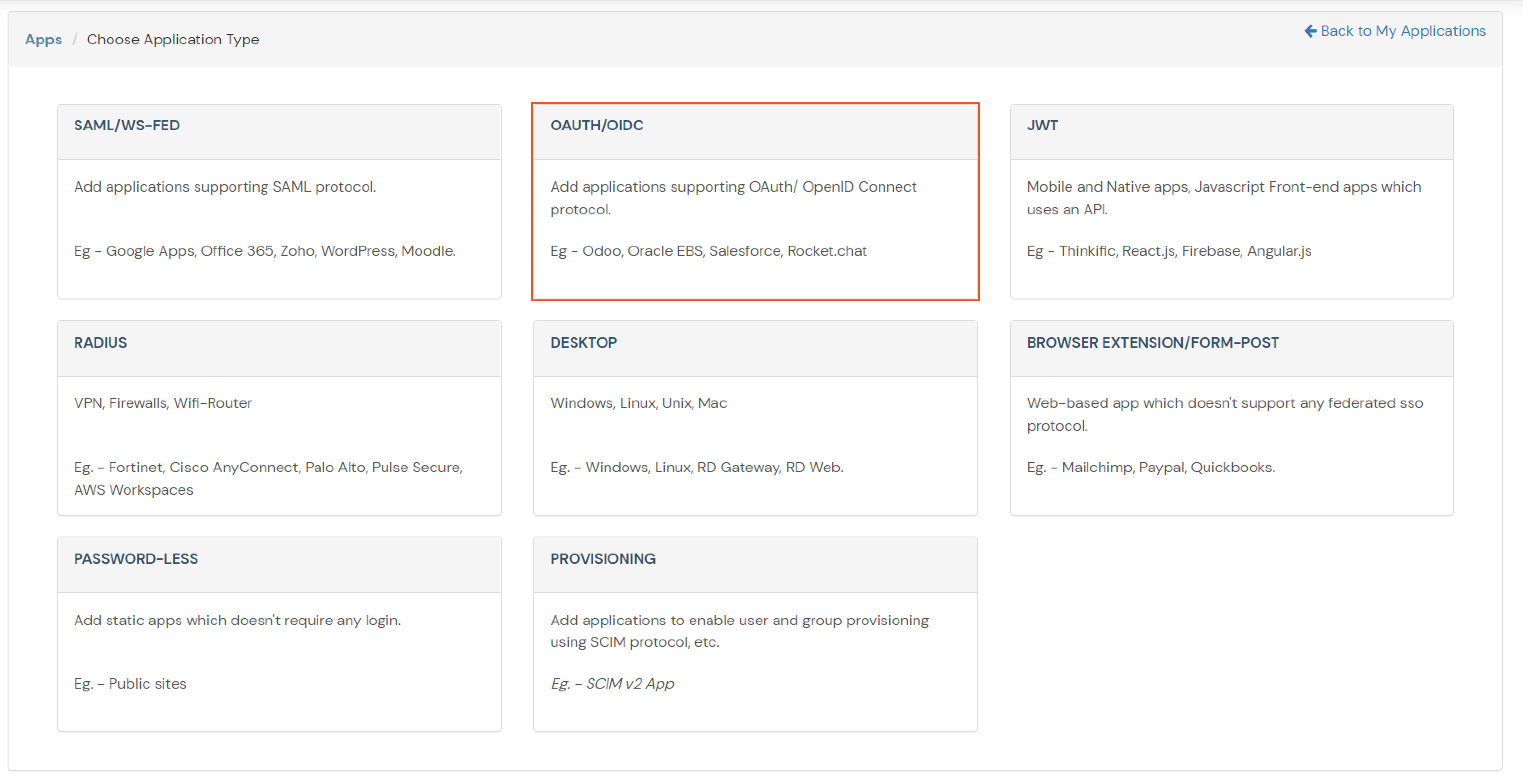
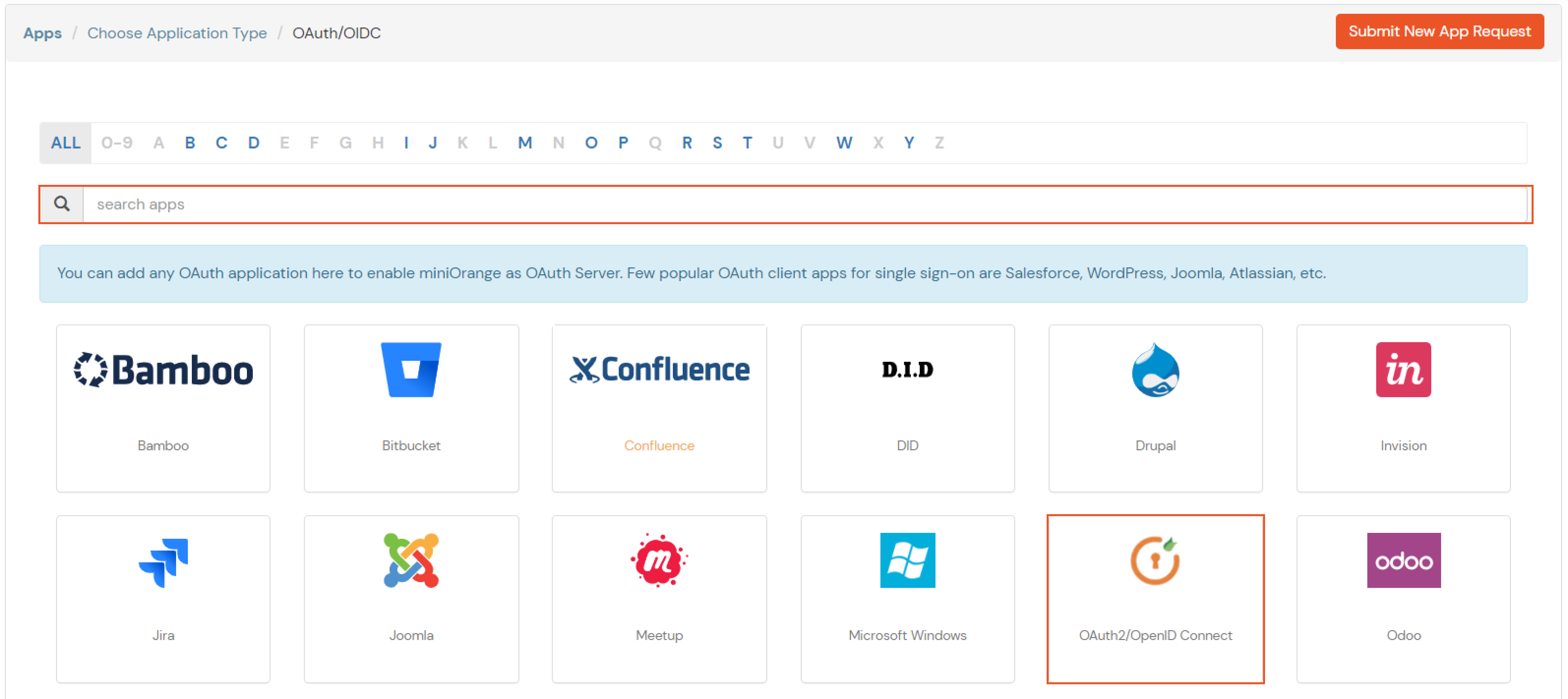
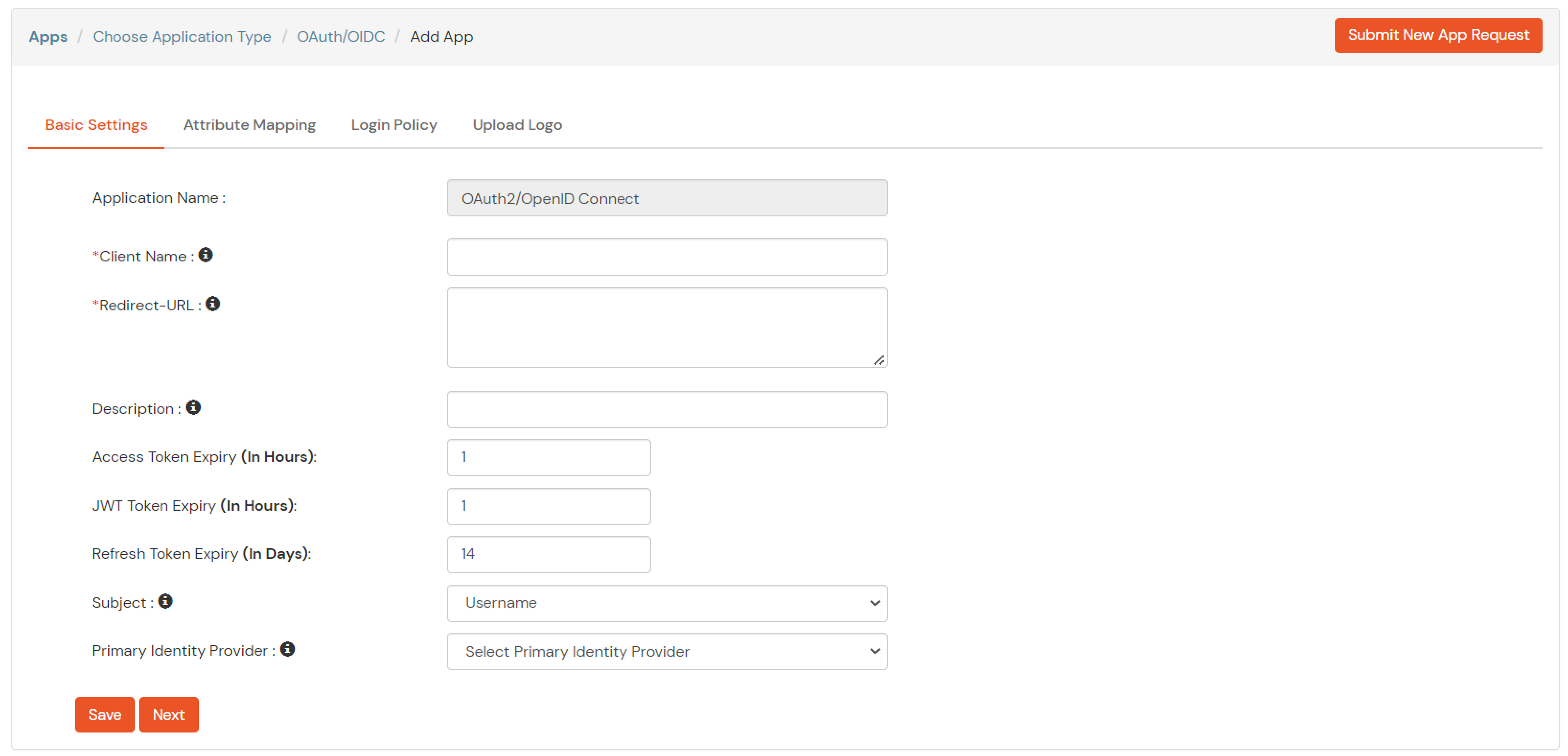
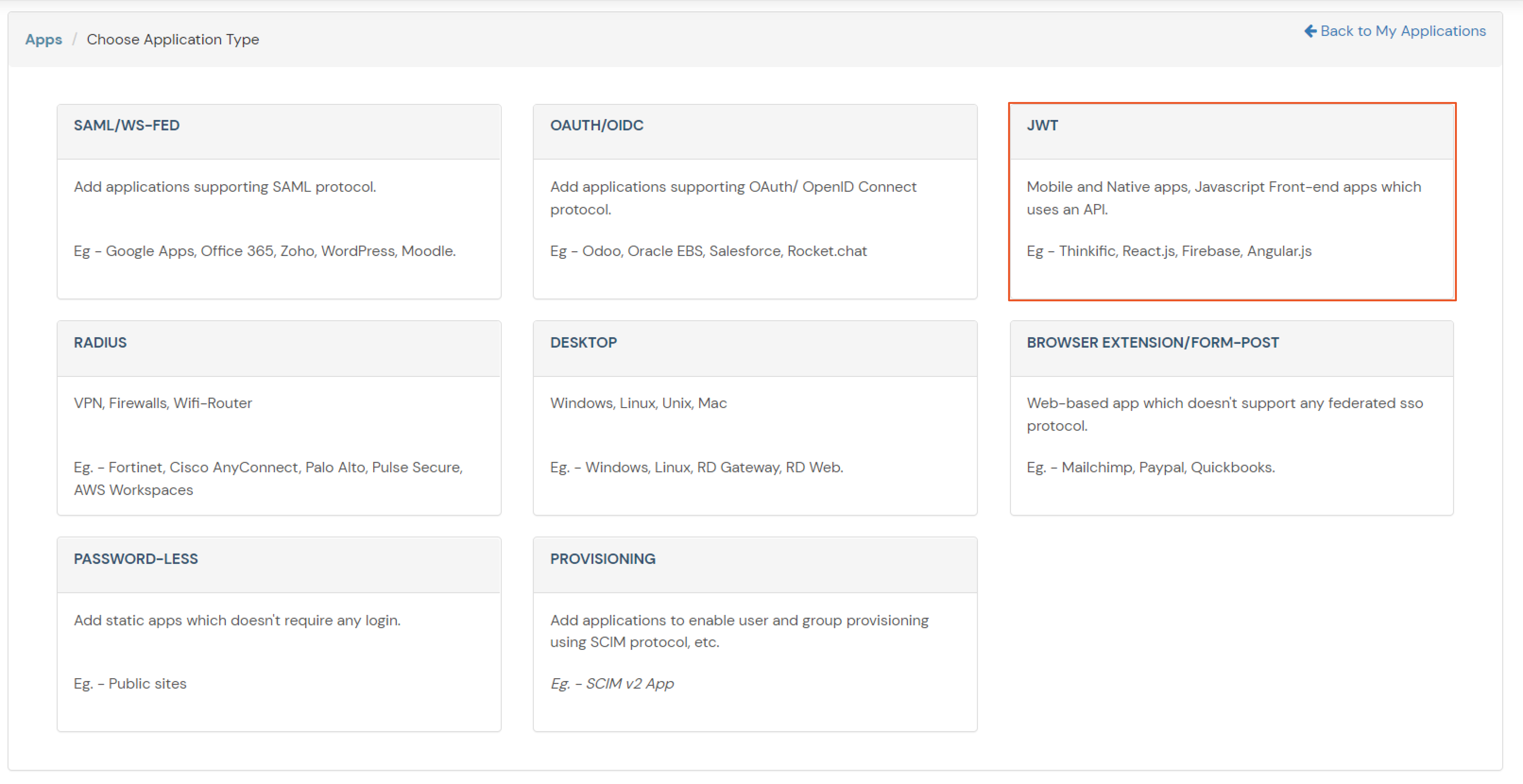
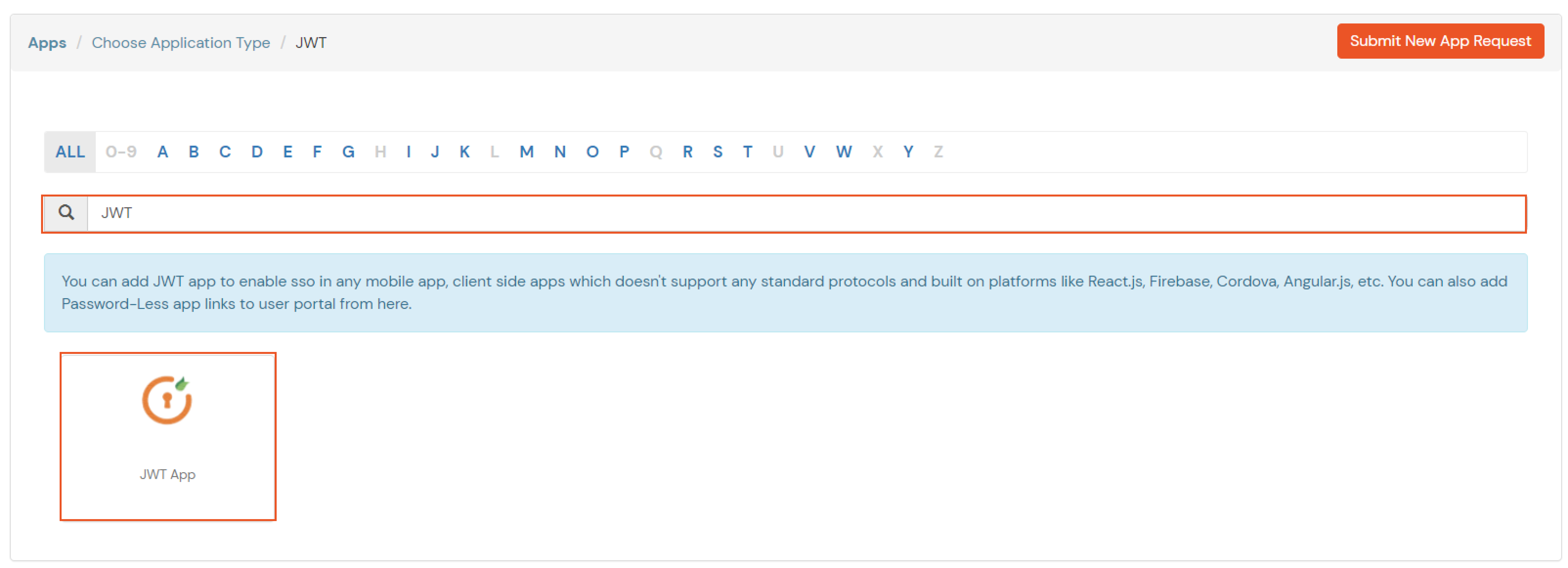
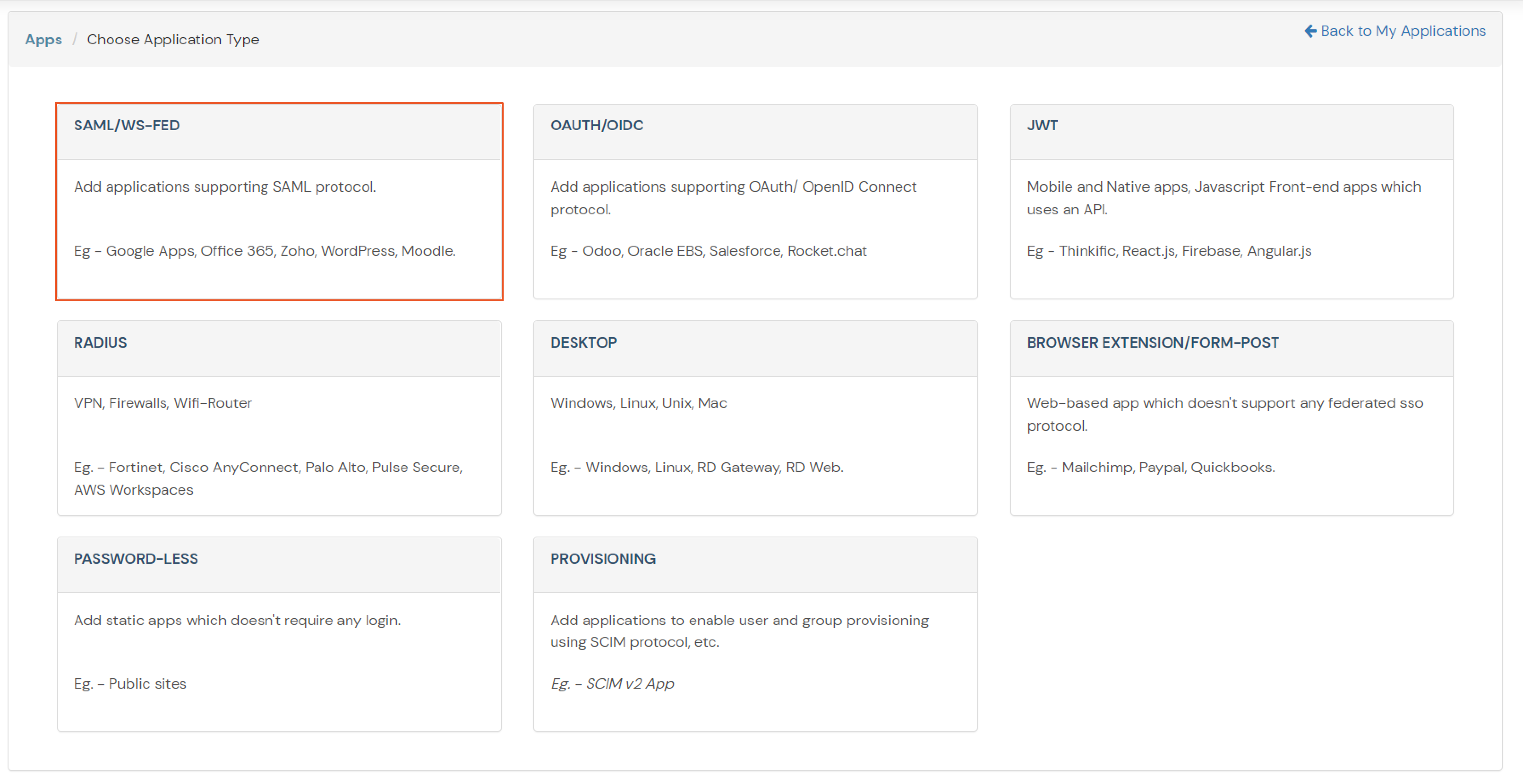
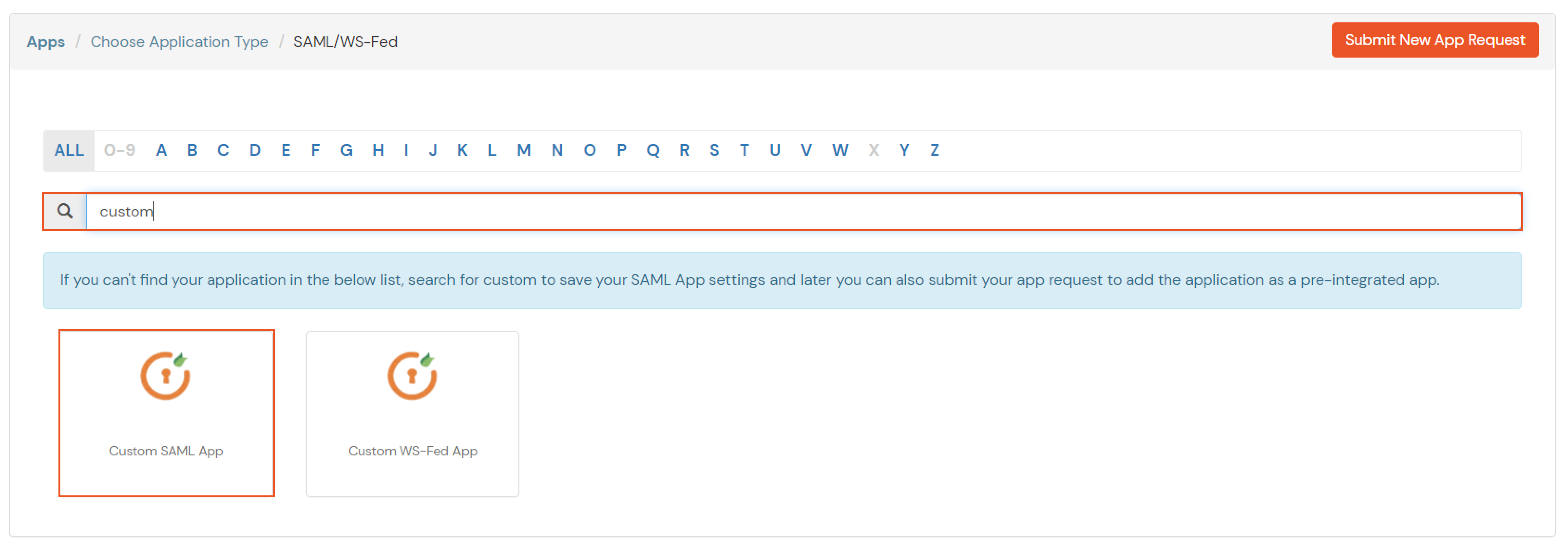
- Click on Create App under SAML.

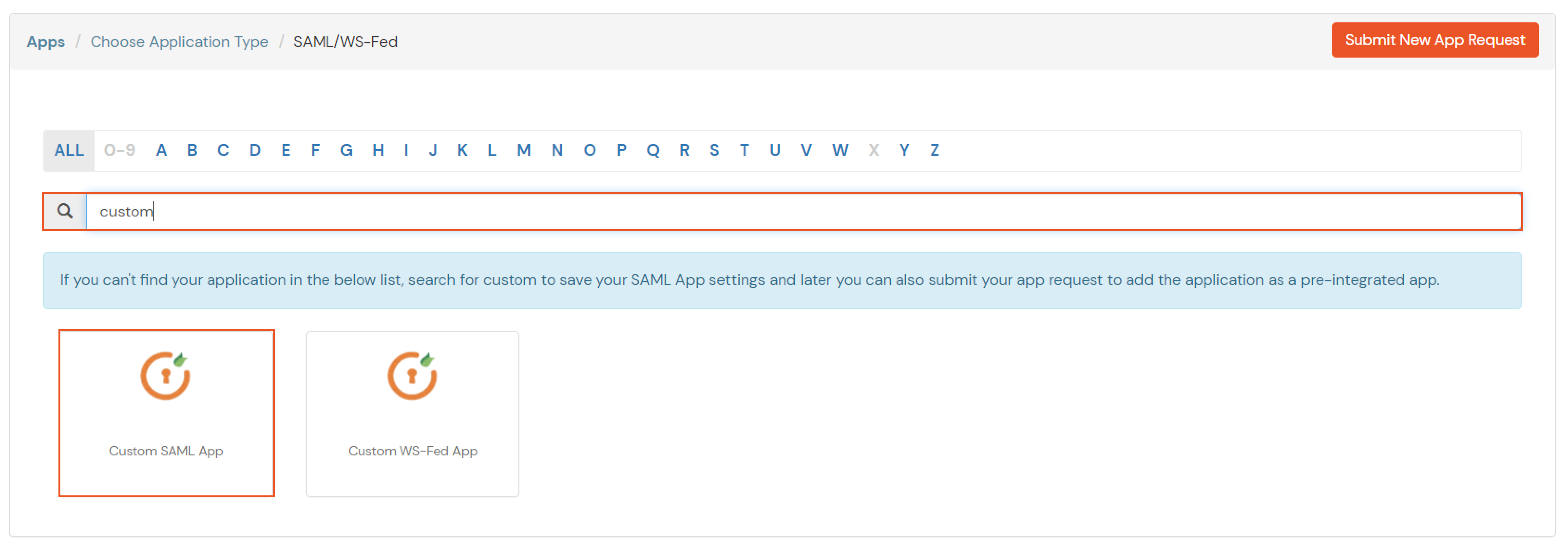
- Search for your Application. In case you do not find your app, search for Custom SAML App.


- Get the ACS URL and SP Entity ID from your application.
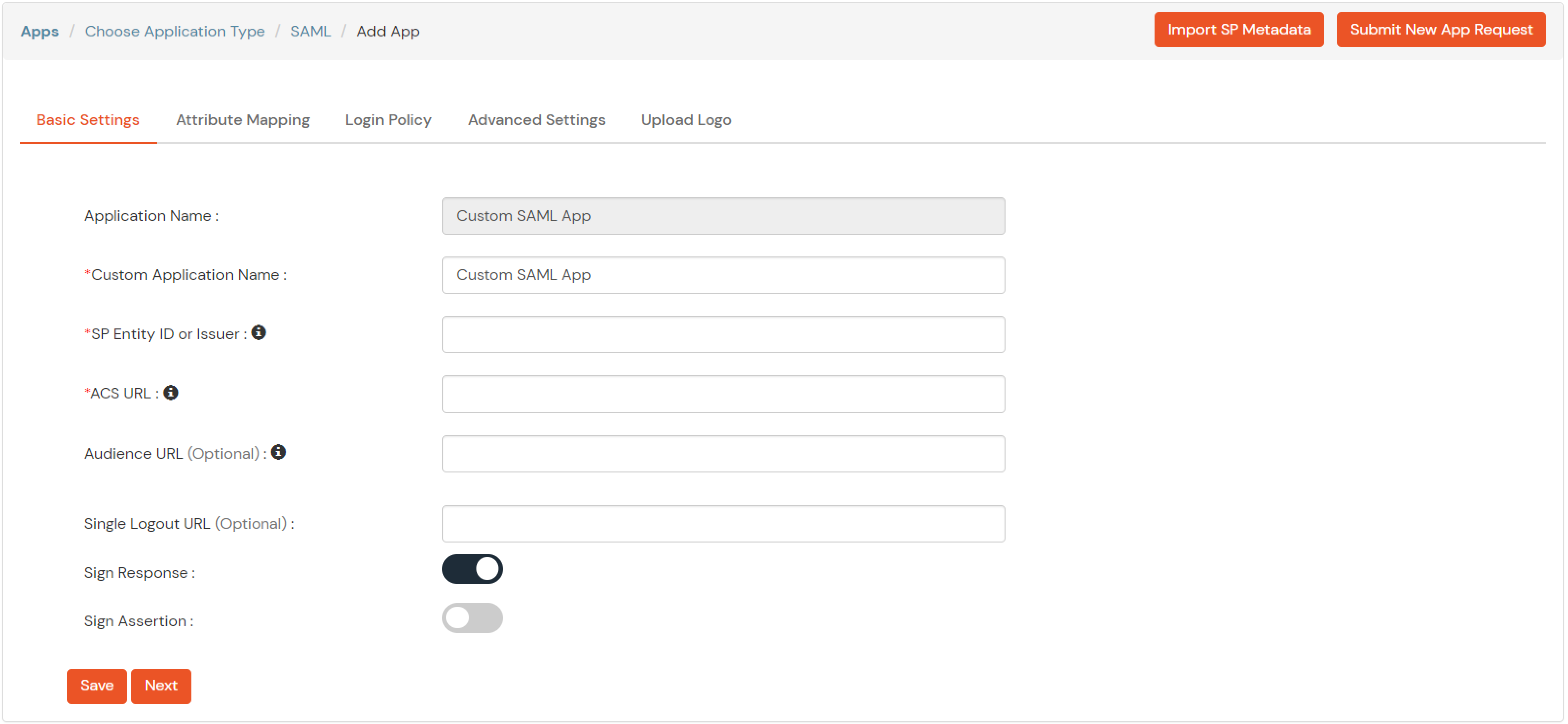
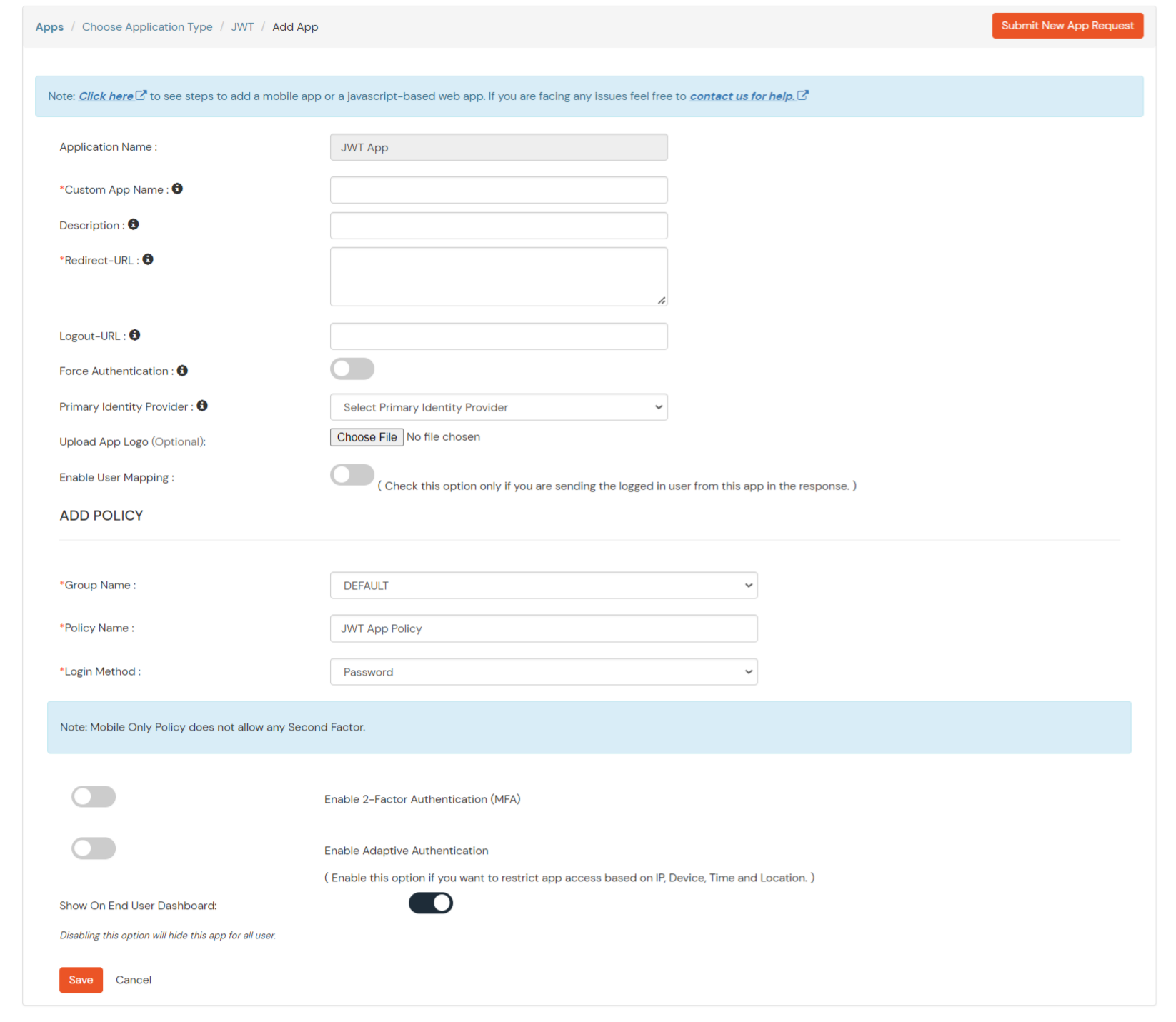
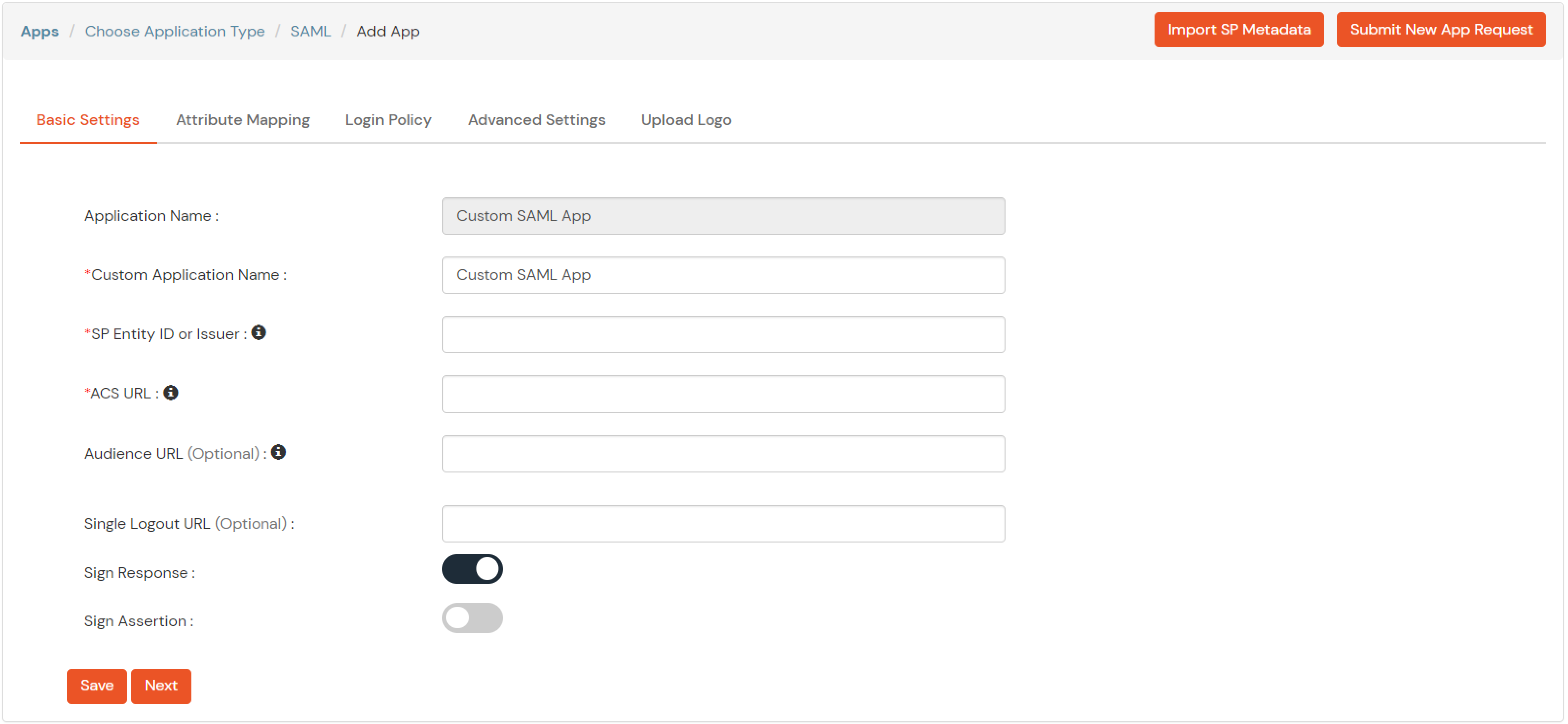
- Enter the following values OR click on Import SP Metadata:
| Service Provider Name |
Choose appropriate name according to your choice |
| SP Entity ID or Issuer |
Your Application Entity ID |
| ACS URL X.509 Certificate (optional) |
Your Application Assertion Consumer Service URL |
| NameID format |
Select urn:oasis:names:tc:SAML:1.1:nameid-format:emailAddress |
| Response Signed |
Unchecked |
| Assertion Signed |
Checked |
| Encrypted Assertion |
Unchecked |
| Group policy |
Default |
| Login Method |
Password |
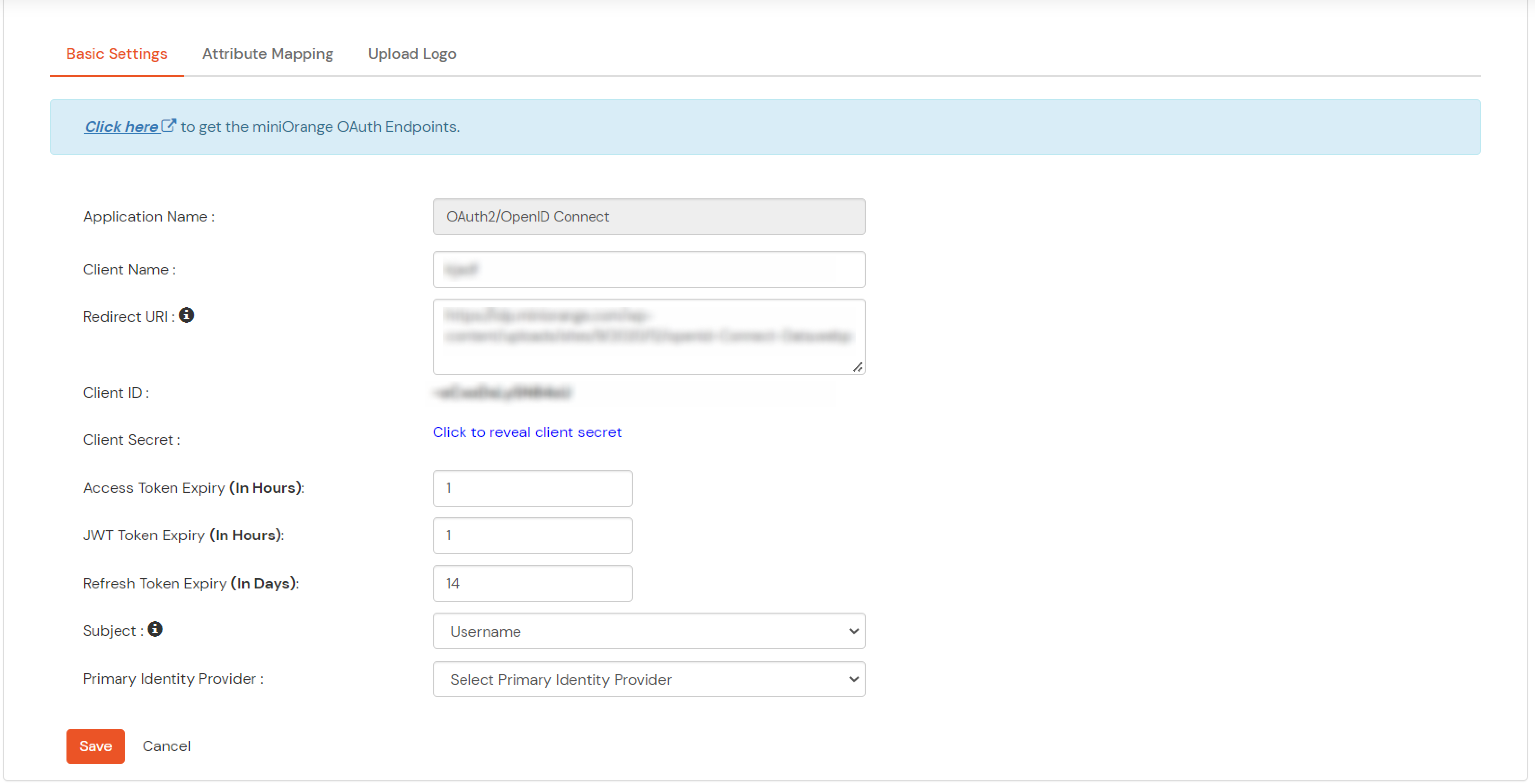
- Click on Save to configure your application.
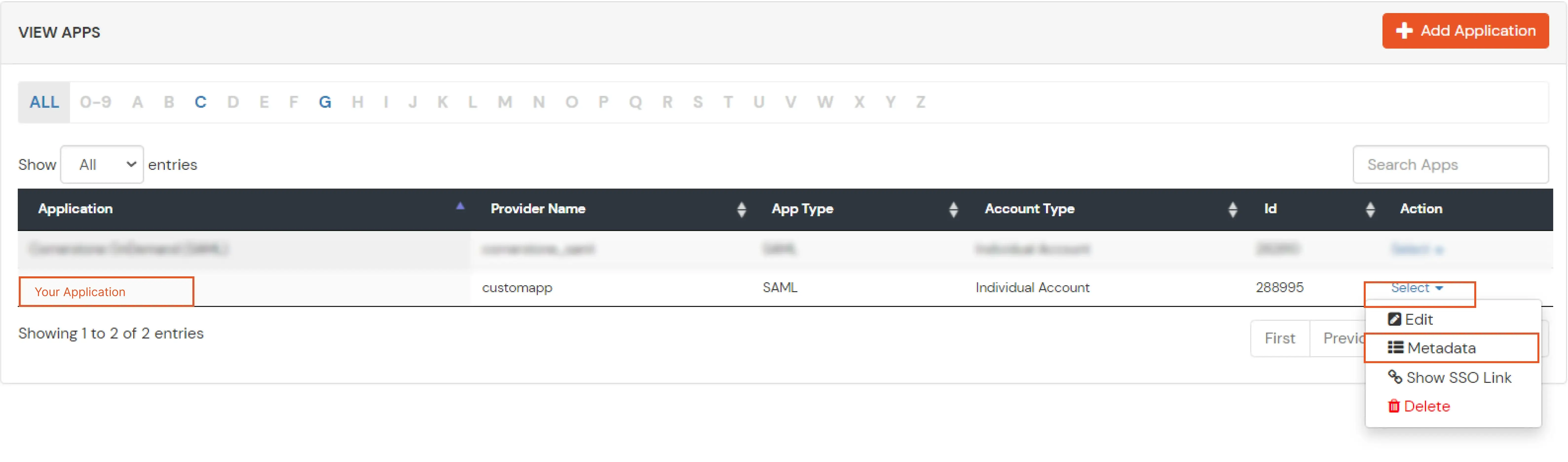
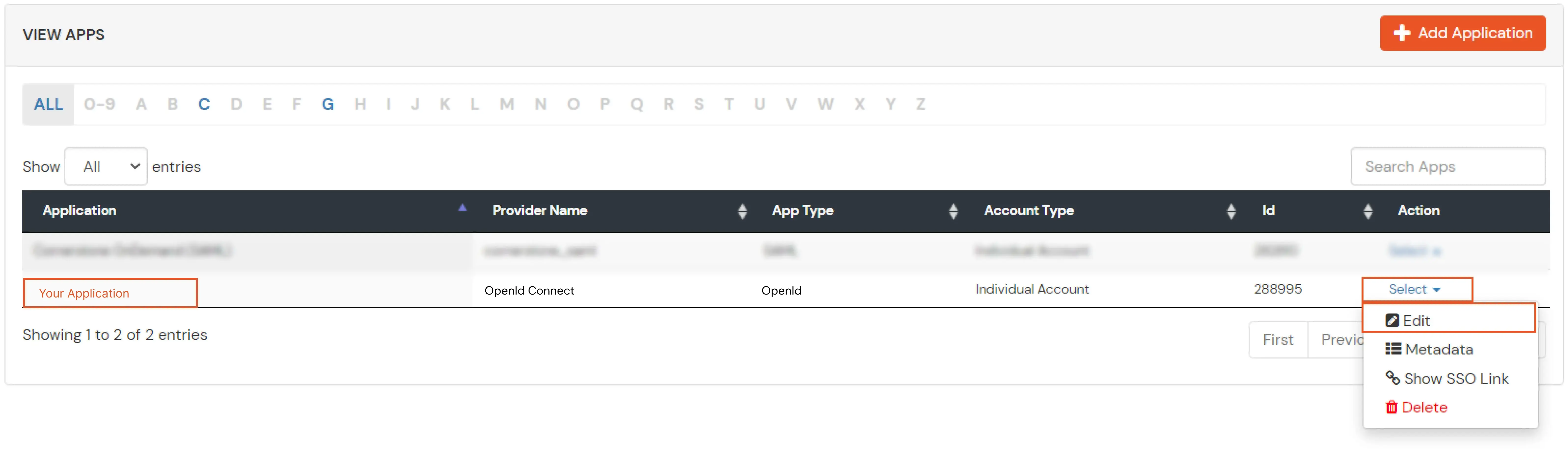
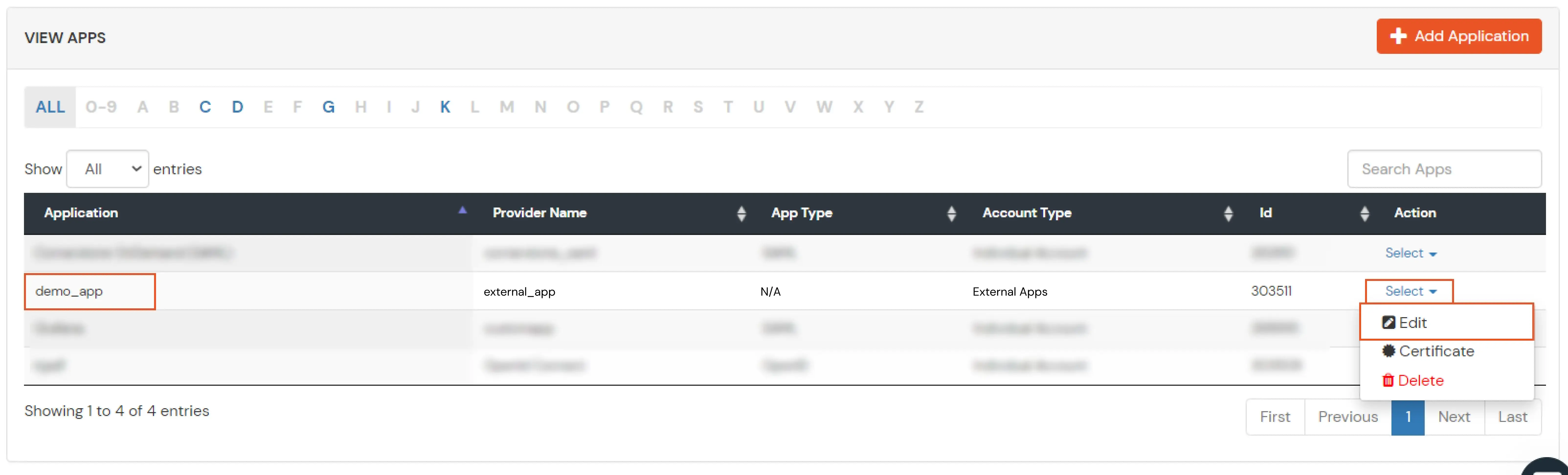
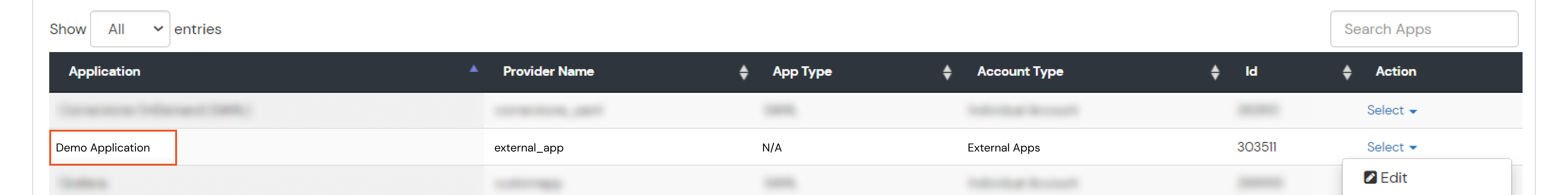
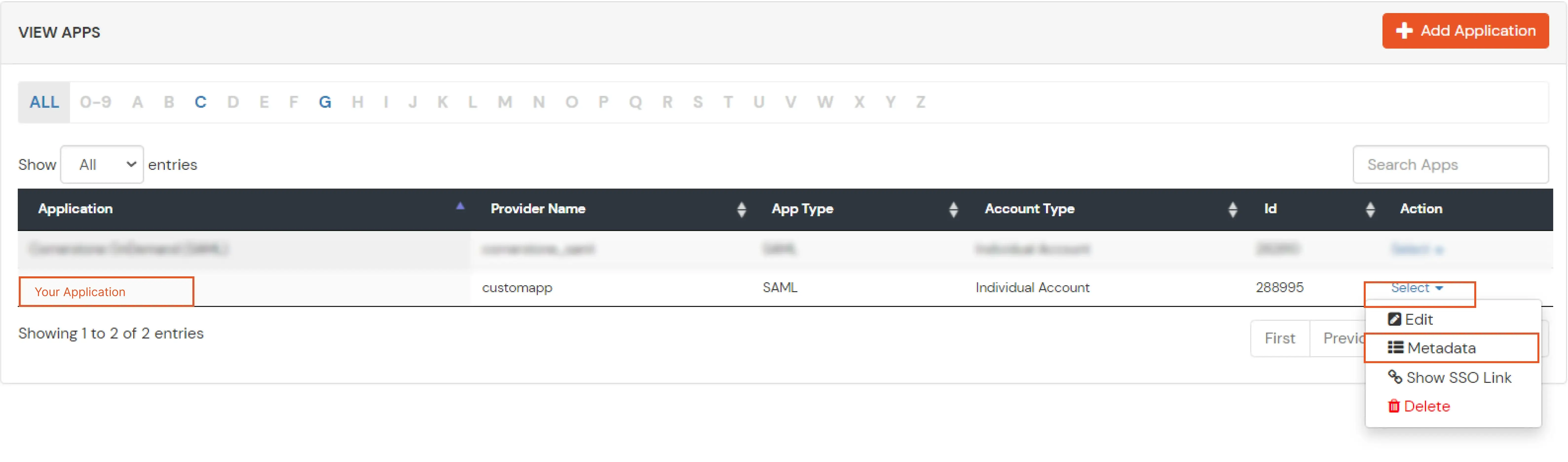
- Now to get the IDP metadata of the app configured, Go to apps >> your_app >> select >> metadata tab.

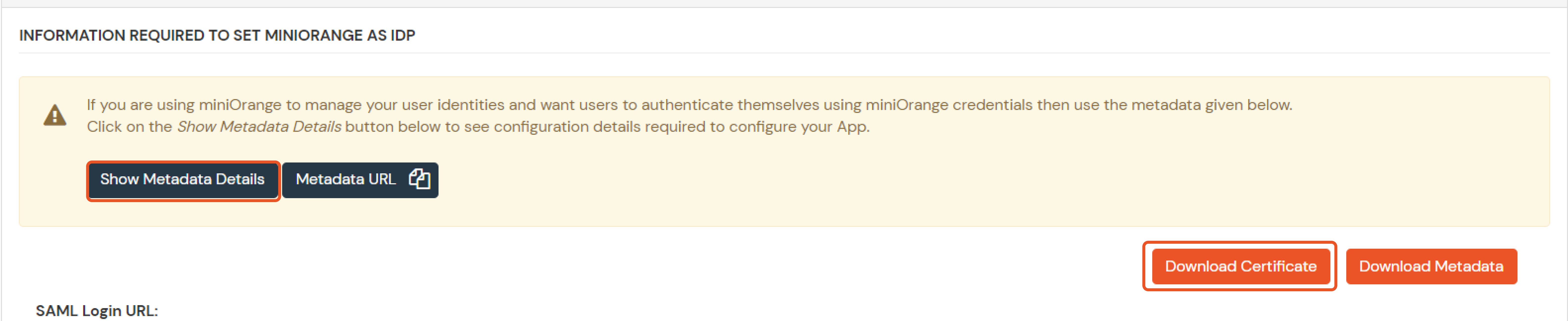
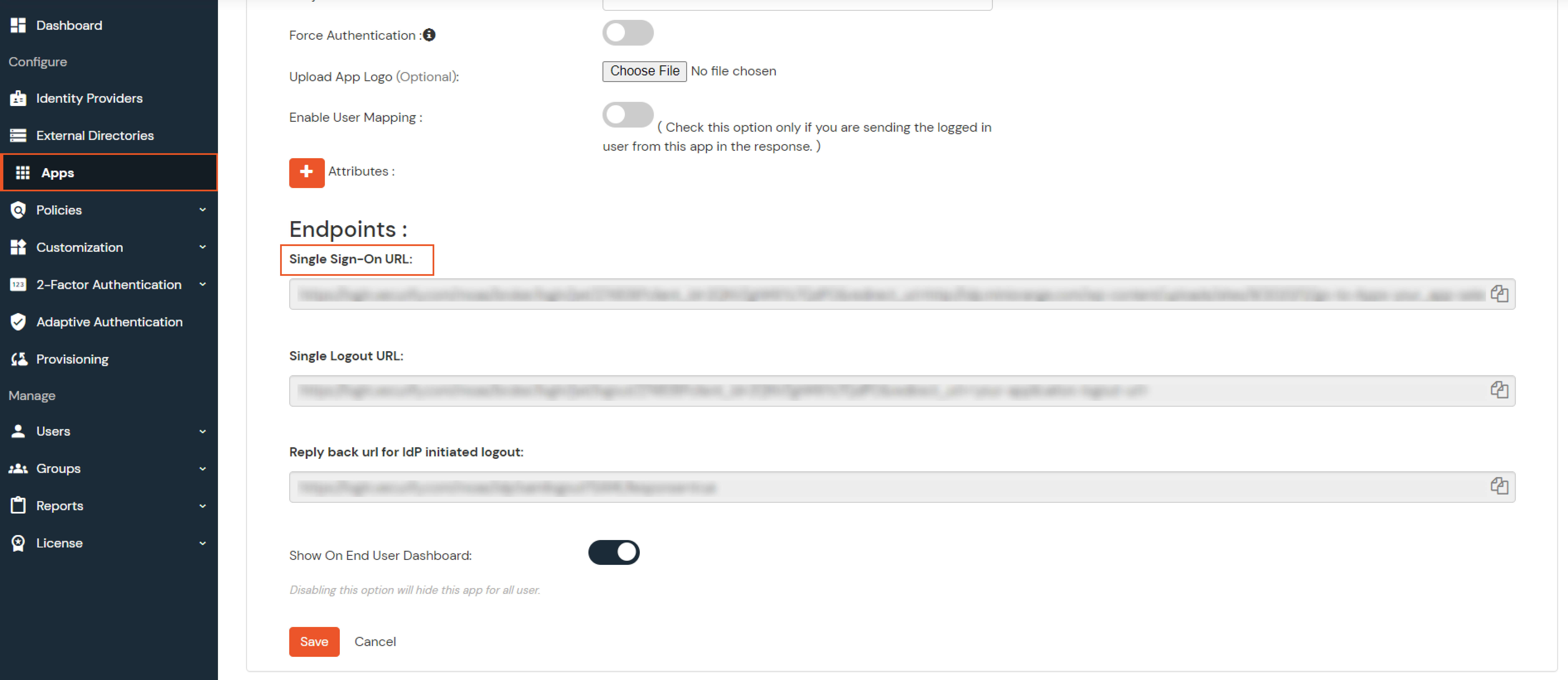
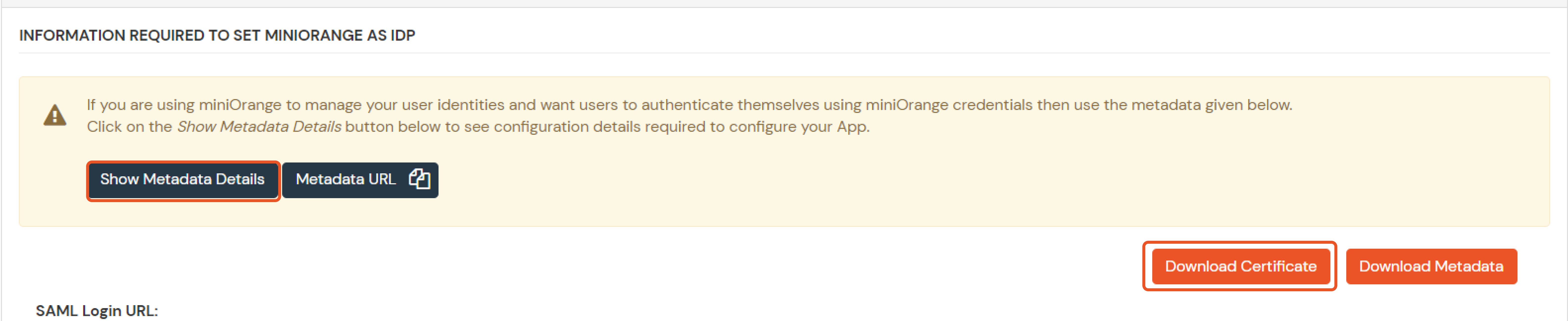
- Click on the Show Metadata details in the Information required to Authenticate via External IDPs section. Download the metadata XML file by clicking on Download Metadata button or copy the Metadata URL link.

- You need to Upload this metadata in your application.
4. Login using IDP selection page (Optional)
- You can configure multiple IDPs (Identity Providers) and give users the option to select the IDP of their choice to authenticate with.
For Example - It could be multiple AD domains belonging to different departments or multiple okta organizations.
Few usecases where customers configure multiple IDPs -
- Suppose you have a product which many of your clients use and each client has their own unique IDP so you want them to SSO into your product as well using their existing IDP only. miniOrange provides a centralized way to connect with all IDPs in a very easy manner and integrate SSO into your application.
- Suppose you are providing a course to many universities, each having a unique SAML, OAuth protocol supported IDP's like Shibboleth, ADFS, CAS, etc. You can provide Single Sign-On (SSO) into your course application to all these universities by integrating with all of them using a single platform provided by miniOrange.
- This is the endpoint to call from your SAML application -
| For Cloud IDP - |
https://login.xecurify.com/moas/discovery?customerId=<customer_id> |
| For On-Premise IDP - |
https://yourdomain.com/discovery?customerId=<customer_id> |
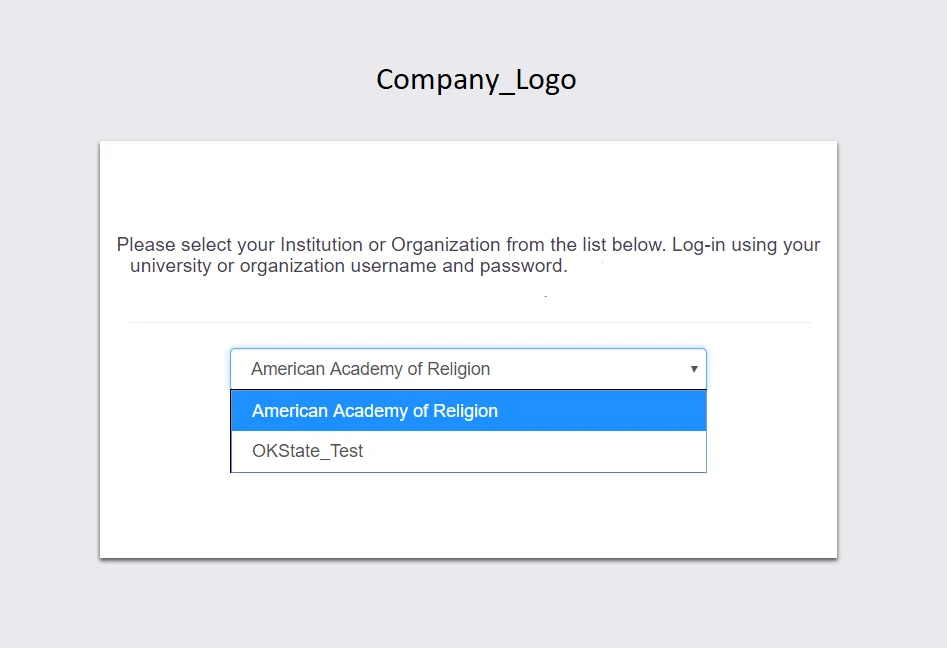
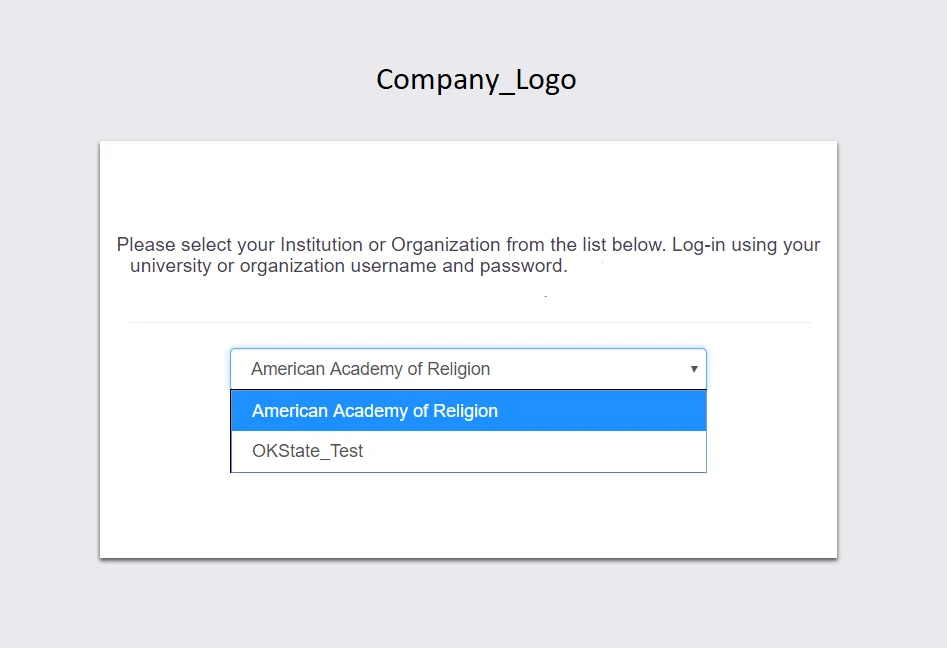
- You should copy the Customer Key from admin console-> Settings -> and replace it with <customer_id> here. Once configured in SP, when you initiate the login from Service Provider, a user will be redirected to IDP Selection Page listing all IDPs configured for that account.
You can see the screenshot below of the IDP Selection Page with a list of IDPs.
Note: To view the IDP in drop-down list, go to Identity Providers tab > against your configured IDP > Select >Edit , here Enable the Show IdP to Users option.

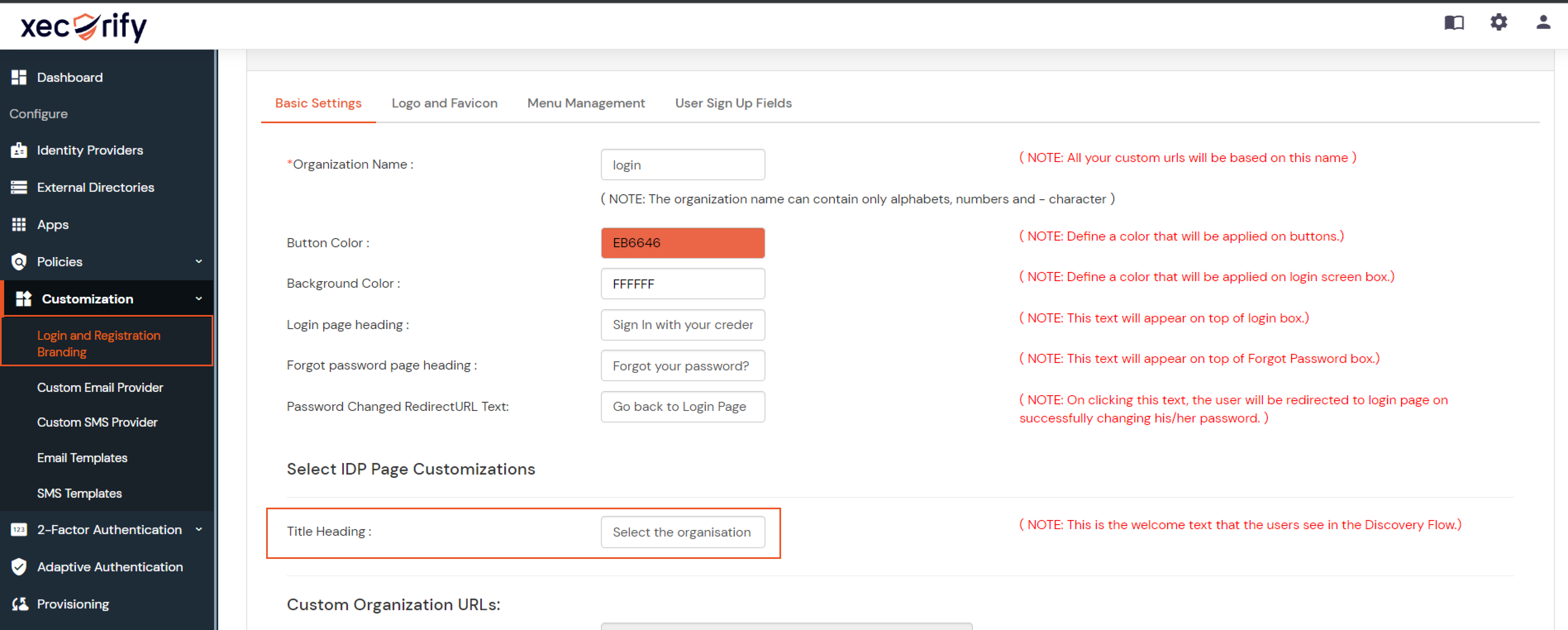
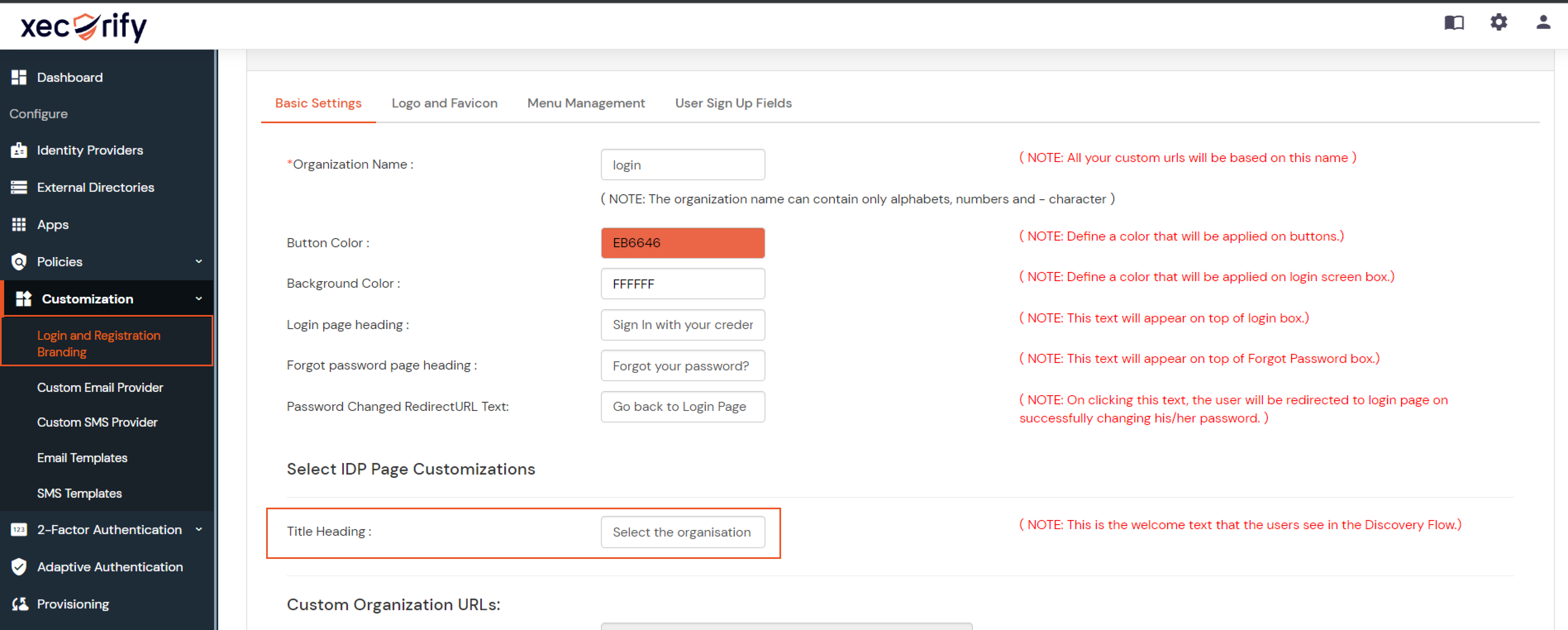
- You also have the option to modify the appearance and design of this page. Login to miniOrange Admin console. Navigate to Customization -> Branding Configuration. See the below screenshot for reference-

- You can customize the title of this page.
- Change the logo and favicon for this page.
- Change the background and button color for this page from admin UI.
External References