Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
×Flutter JWT Single Sign-On (SSO) solution by miniOrange provides secure Single Sign-On access into Flutter application using a single set of login credentials. This is done using JSON Web Token (JWT) tokens and it can be easily integrated with Flutter built in any framework or language. You can enable social login for your users to get secure access to applications using any of their existing social providers such as Facebook, Twitter, Google, or LinkedIn.
With miniOrange Flutter SSO, you get:
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
dependencies:
flutter:
sdk: flutter
flutter_jwt_connector:
path: D:/sdk-and-connectors/flutter_jwt_connector
jose: ^0.3.2
flutter pub get



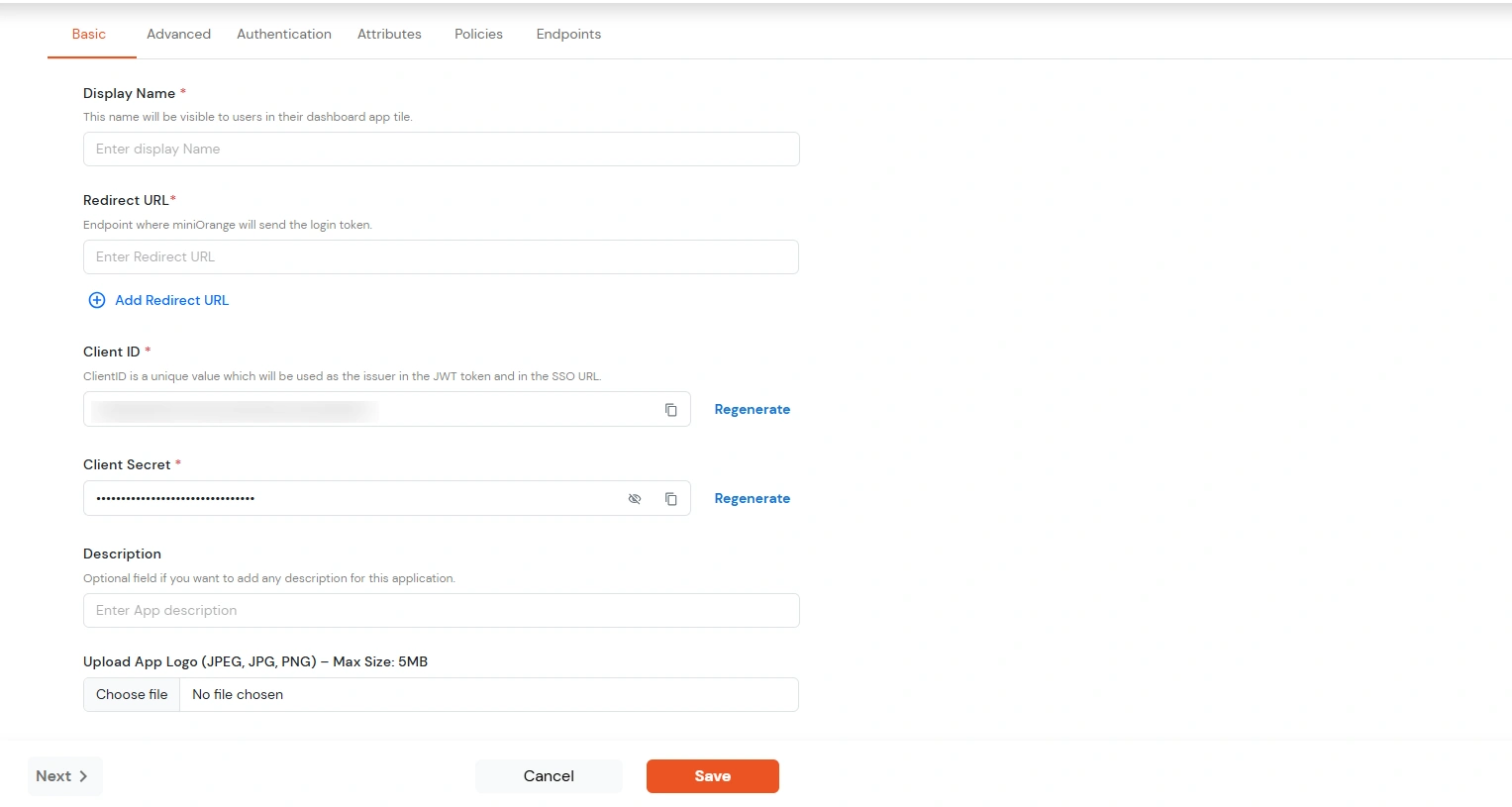
| Display Name | Enter the Display Name (i.e. the name for this application) |
| Redirect URL | Enter the Redirect URL (i.e. the endpoint where you want to send/post your JWT token). You can add multiple redirect URLs by separating them with a ‘;’.E.g. abc.com;xyz.com |
| Client ID | The Client ID is shown in the field below. Click the clipboard icon to copy it. |
| Client Secret | Client Secret is hidden by default. Click the eye icon to reveal it and use the clipboard icon to copy it. This is used in the HS256 signature algorithm for generating the signature. |
| Description (Optional) | Add a description if required. |


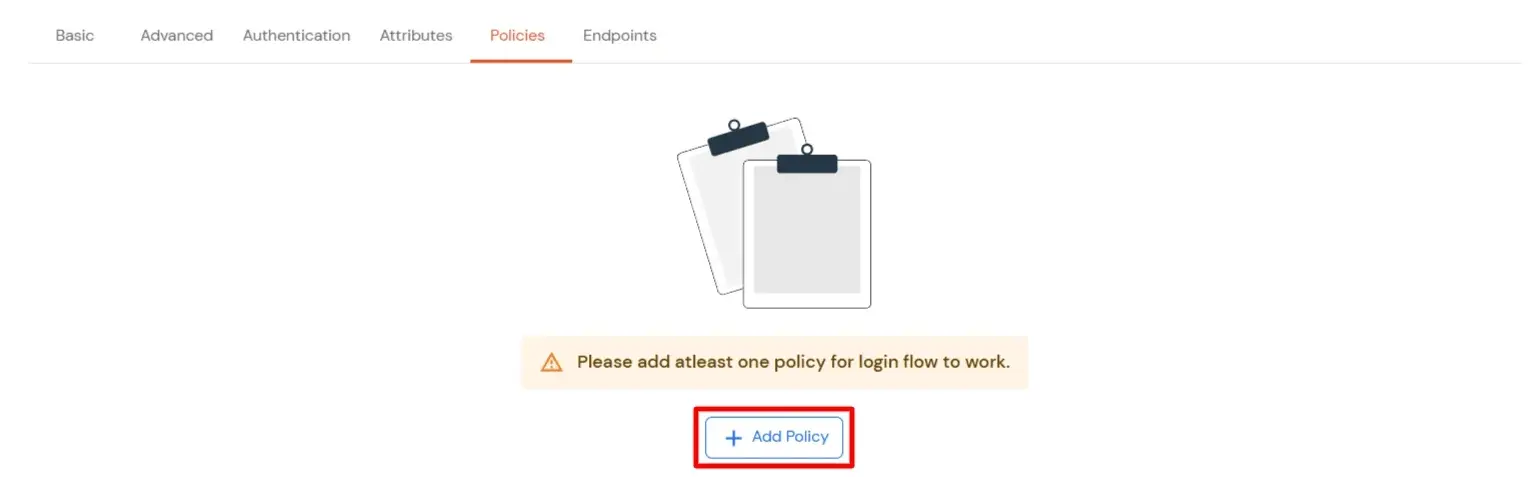
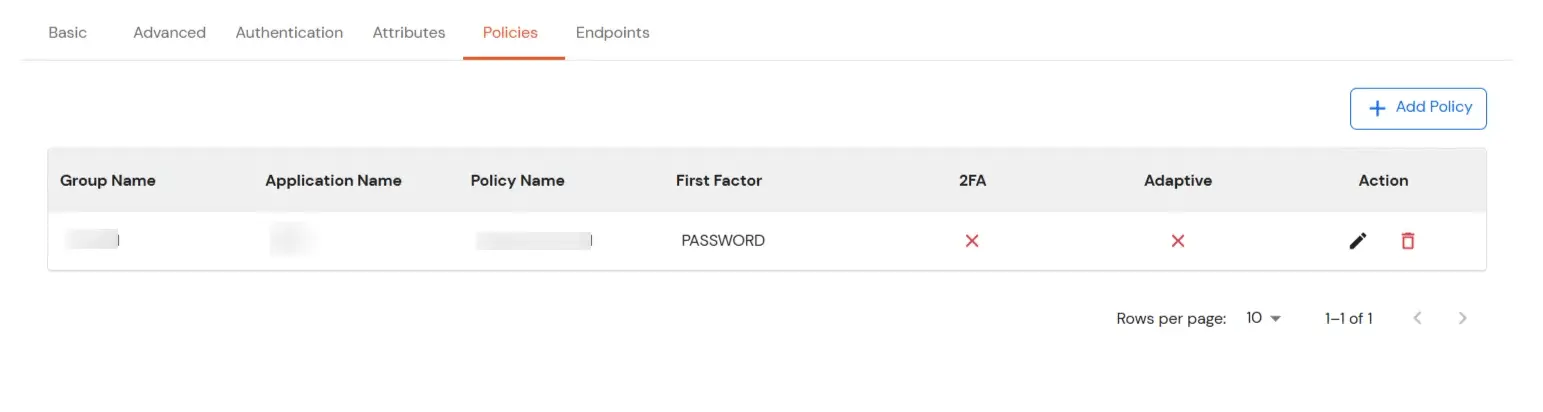
| Group Name | Select the group for which you wish to add a this policy. For multiple groups, you can click here to add a multiple/separate policies for each group. |
| Policy Name | You can give a name for the authentication policy. |
| First Factor | Select the login method as Password and Password-less. You can enable 2-Factor Authentication (MFA), Adaptive Authentication and Force MFA On Each Login Attempt. |


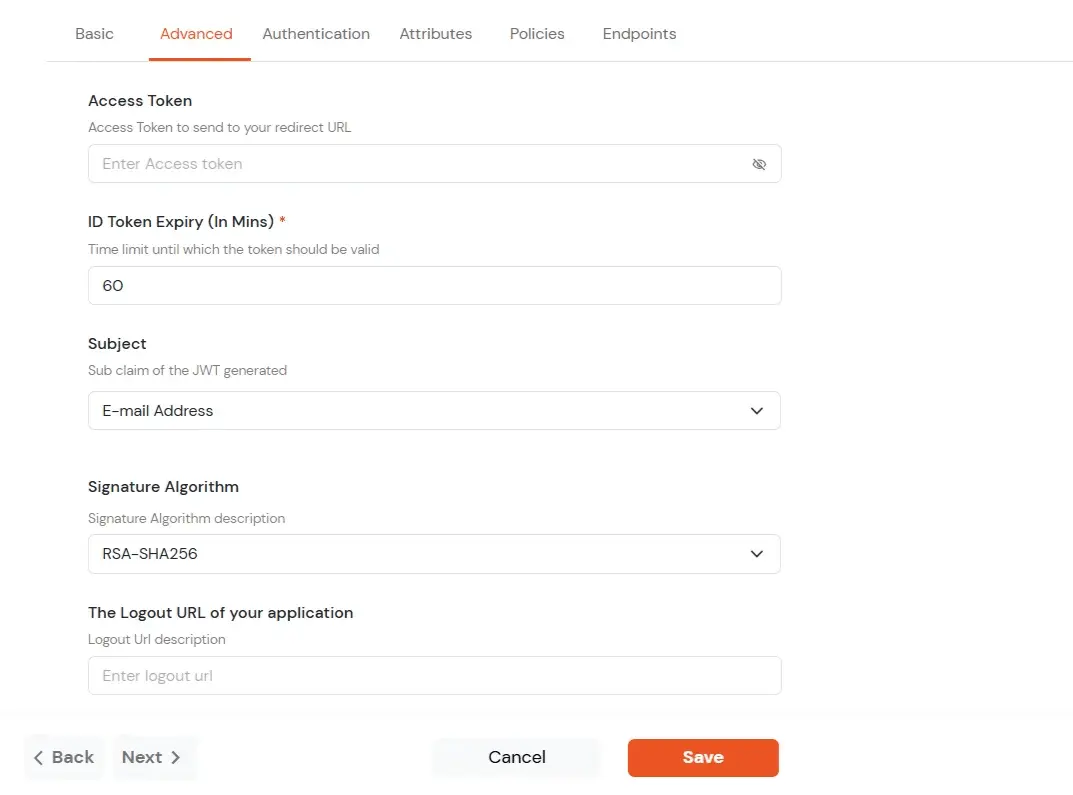
| Access Token | Enter the access token that will be sent to your redirect URL after a user logs in. This token helps your app know the user is allowed to access certain features. |
| ID Token Expiry (In Mins) | Set how long (in minutes) the ID token will be valid. After this time, the user will need to log in again to get a new token. |
| Subject | Choose what information, like the user’s email address, will be used to identify them in the token. This helps your app know which user is logged in. |
| Signature Algorithm | Select your signature algorithm from the dropdown. |
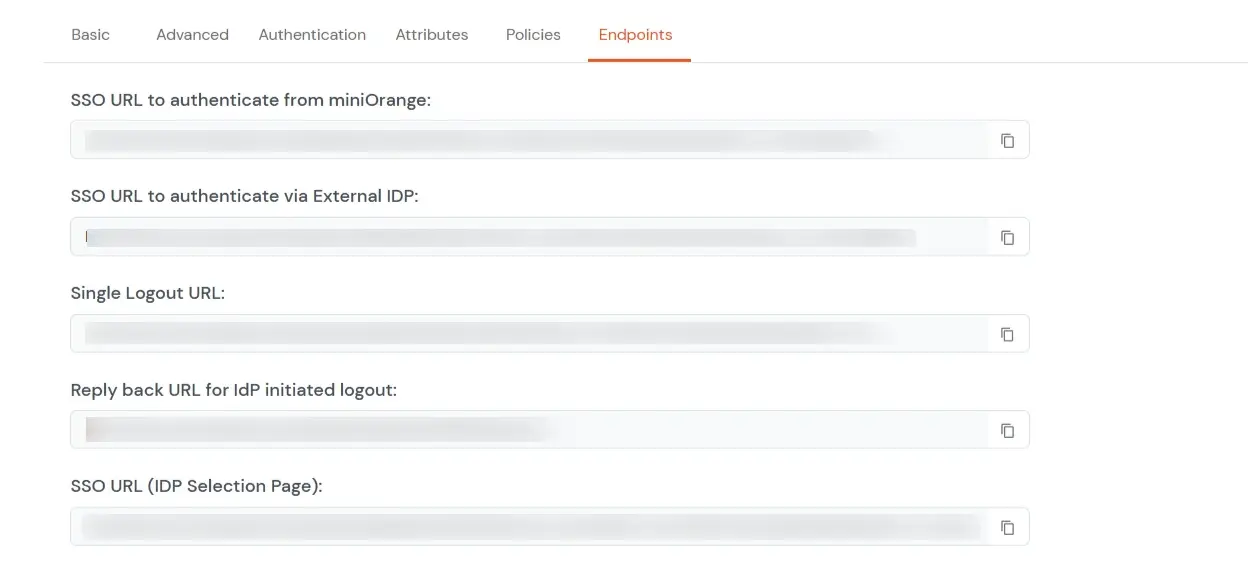
| The Logout URL of your application | Enter the web address where users should be sent after they log out. |

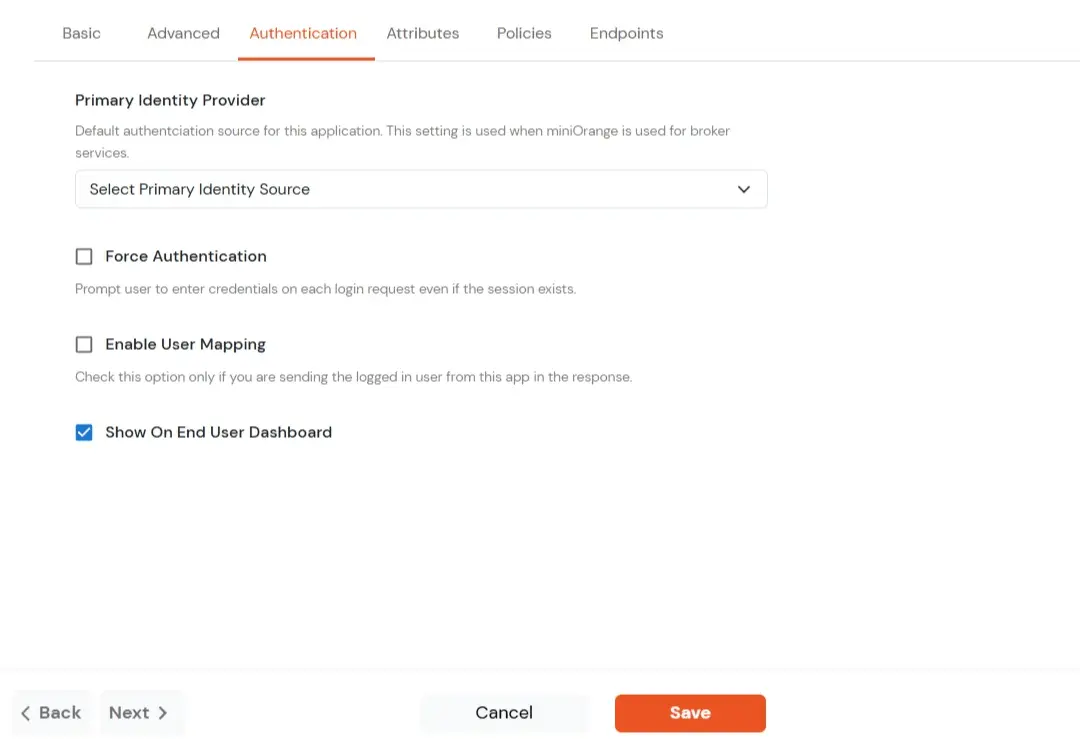
| Primary Identity Provider | Select the default ID source from the dropdown for the application. If not selected, users will see the default login screen and can choose their own IDP. [Choose miniOrange in this case.] |
| Force Authentication | If you enable this option, users will have to log in every time, even if their session already exists. |
| Enable User Mapping | Enable this option, if you want the app to show which user is signed in when it responds. |
| Show On End User Dashboard | Enable this option if you want to show this app in the end-user dashboard. |


import 'package:flutter_jwt_connector/jwt_builder.dart';ElevatedButton(onPressed: () => sso(), child: const Text("Login"))
sso() {
const url = '<YOUR SSO URL>'; //
"https://swapnilj.miniorange.in/moas/broker/login/jwt/21582?client_id=s9BIi073EBW
qyoAJ&redirect_uri=http://localhost:4000/"
html.window.open(url, "_self");
}


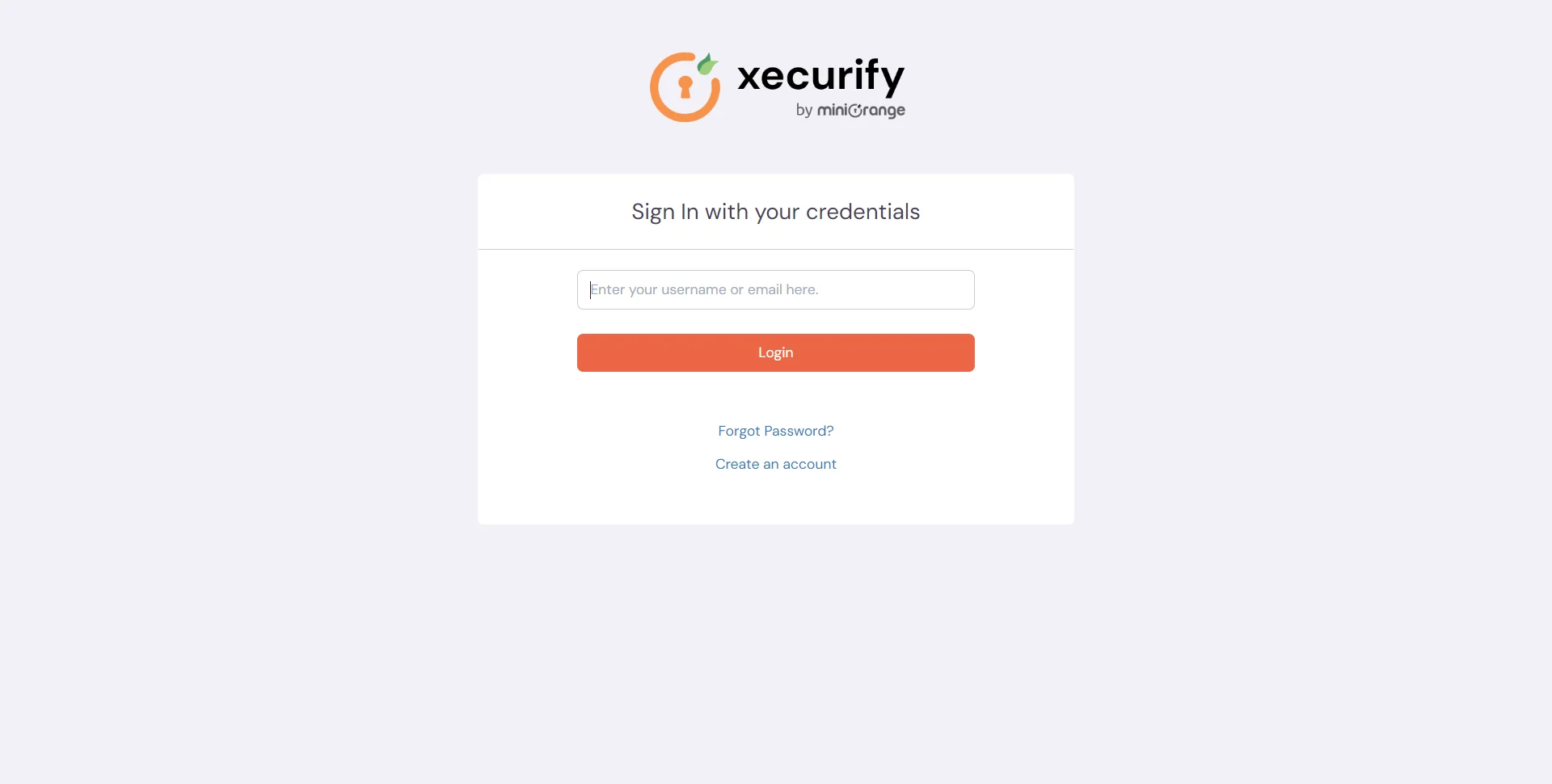
Test SSO login to your Flutter account with miniOrange IdP:


Contact us or email us at idpsupport@xecurify.com and we'll help you setting it up in no time.
