Node JS Single Sign-On SSO
Node.js JWT Single Sign-On (SSO) solution by miniOrange provides secure Single Sign-On access into Node.js application using a single set of login credentials. This is done using JSON Web Token (JWT) tokens and it can be easily integrated with Node.js built in any framework or language. You can enable social login for your users to get secure access to applications using any of their existing social providers such as Facebook, Twitter, Google, or LinkedIn.
With miniOrange Node.js SSO, you get:
- Seamless user login experience.
- Endless customizations to your login forms and pages.
- Simplified customer or user on-boarding.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
Follow the step-by-step guide given below to configure Node.js Single Sign-On (SSO)
1. Configure Node.js in miniOrange
A. Add Node.js app in miniOrange:
In miniOrange dashboard, you can add JWT application with steps below:
- Login into miniOrange Admin Console.
- Go to Apps >> Add Application button.

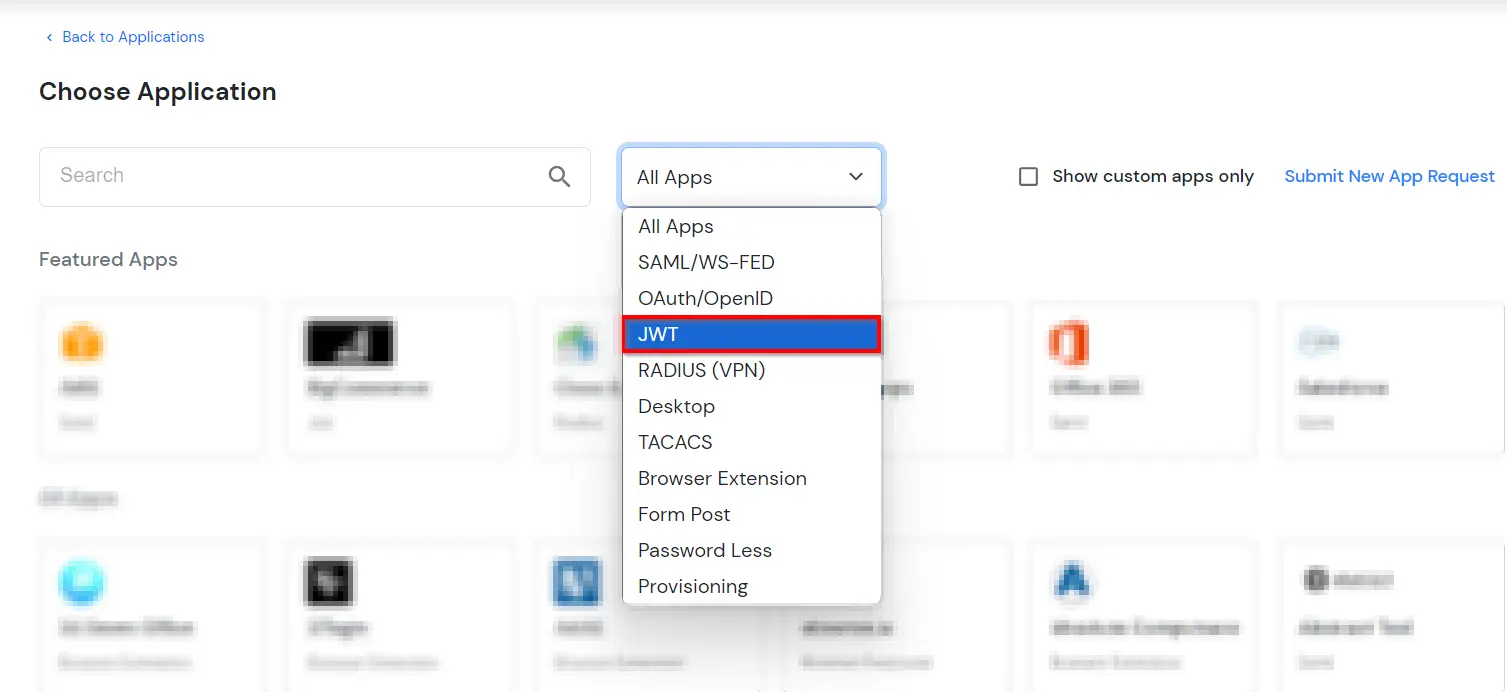
- In Choose Application Type click on Create App button in JWT application type.

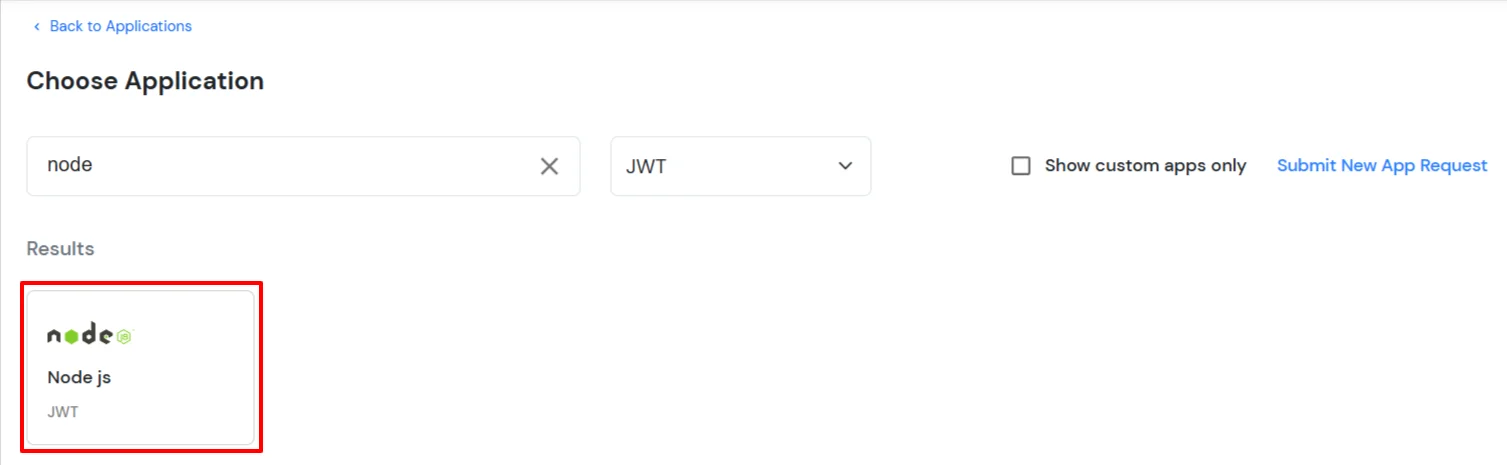
- In the next step, search for Node.js application from the list. If your application is not found, search for External / JWT App and you can set up your Application.

- Configure the name for Node.js and configure Redirect-URL which tells where to send JWT response.
- Redirect-URL should be an endpoint on Node.js where you want to achieve SSO:
https://<Node.js-application-base-url>/auth/callback
- In case you are setting up SSO with Mobile Applications your endpoint could be in the following format:
myapps://auth/callback
- Copy Client ID of the generated application and keep it with you for next the steps.
B. Add SSO link in Node.js:
https://login.xecurify.com/moas/broker/login/jwt/<customer-id>?client_id=<client-id>&redirect_uri=<redirect-url>-
You need to replace below values in URL:
| customer-id |
Customer ID of your miniOrange account which can be found under settings menu.Refer image below. |
| client-id |
Client Id of JWT application created above(Step 3.a). |
| redirect-url |
Configured Redirect URL against JWT application. |
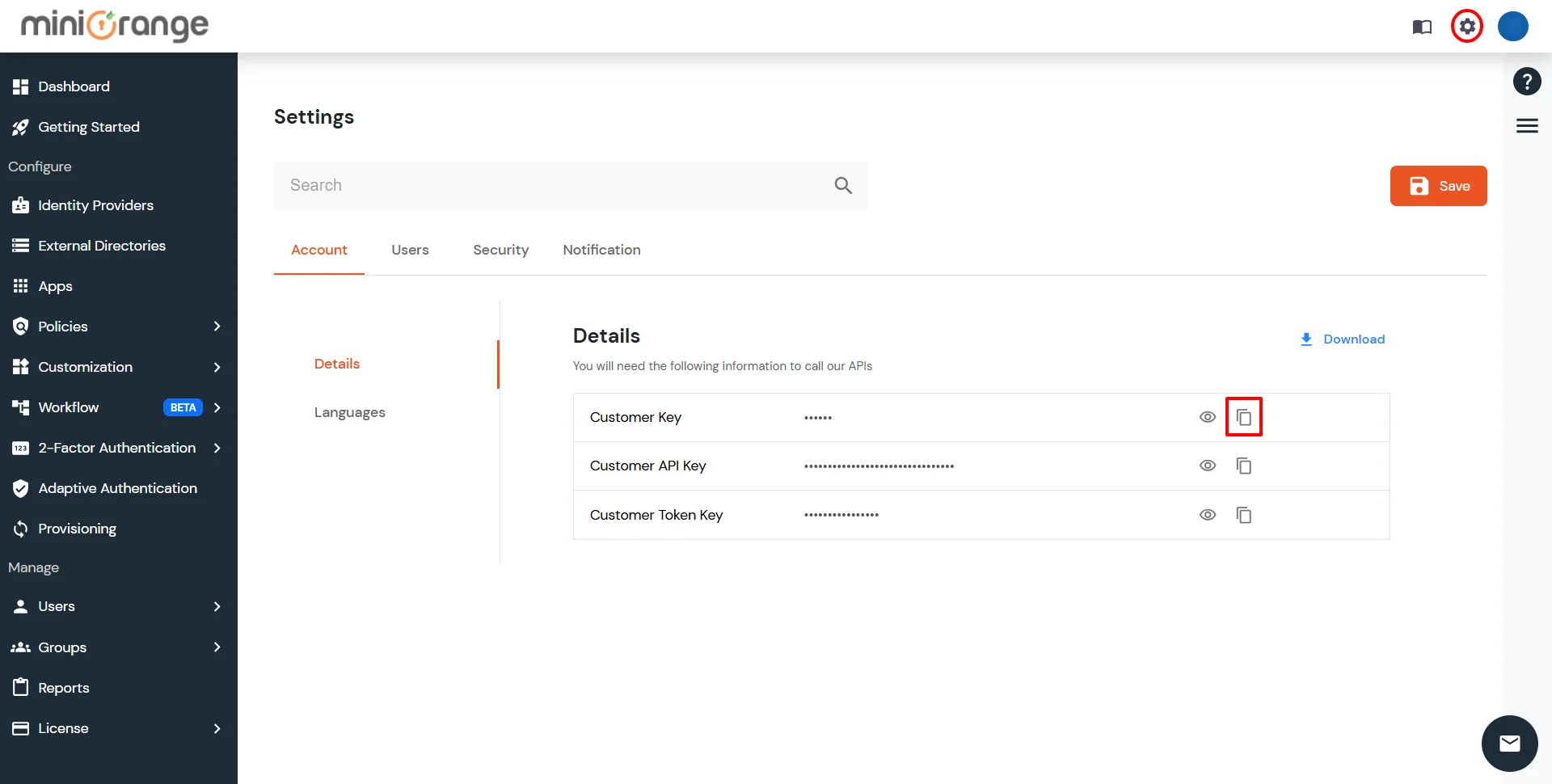
- Get CustomerID.
- Go to the Settings section, present on the top right corner.
- Copy the value mentioned against Customer Key

C. Verify JWT token and parse user details for SSO:
- On your Callback endpoint, you can read and parse the JWT token.
- Structure of JSON Web Token (JWT): JSON Web Tokens consist of three parts separated by dots (.), which are:
- Header: Contains the signature algorithm name used to sign the payload.
- Payload: Contains user attributes.
- Signature: Signature value of the payload.
eg. xxxx.yyyyyyyyyyyy.zzzzzz
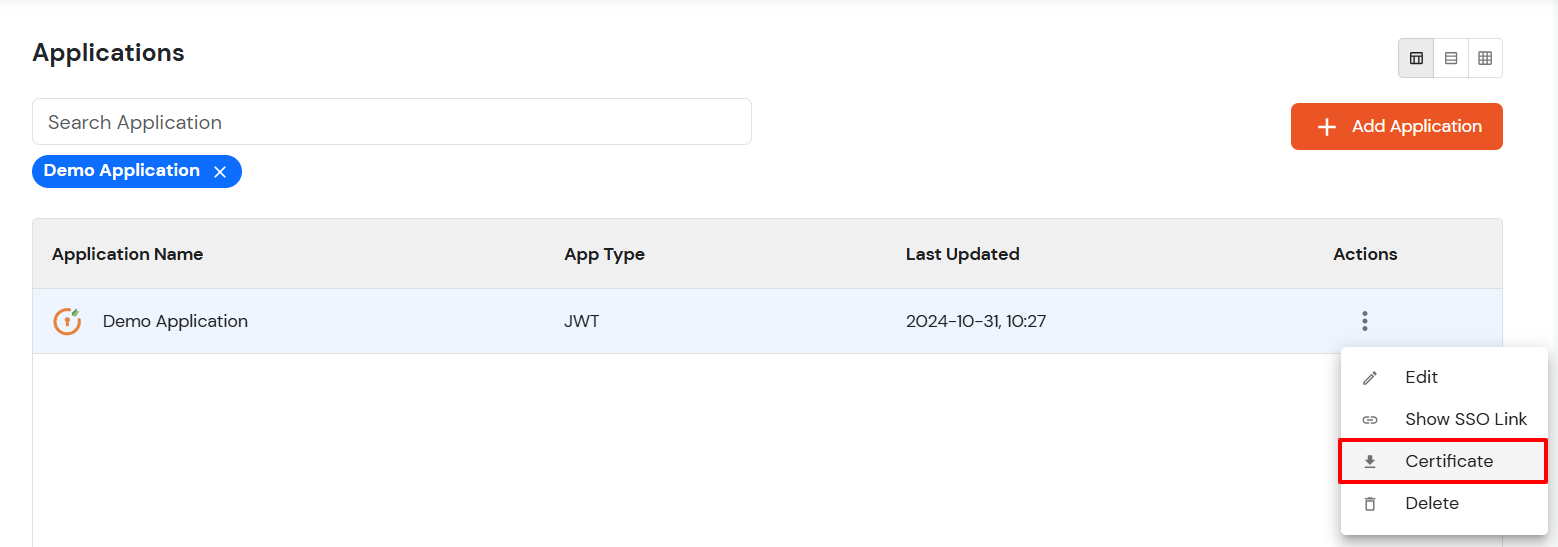
- You will need to download a certificate from Apps > Applications and click on the icon ' ' in Actions menu against your app. Click on Certificate.
This certificate will be used for signature validation of the JWT response.

- Verify JSON web token: Click here to verify your JSON token.
D. Perform SSO:
- Once you have added the link above on Node.js, you can verify the Node.js SSO setup by clicking on that link.
- On successful authentication, you will be redirected to configured Redirect or Callback URL with JWT token.
2. Configure miniOrange in Node.js Application
Copy following Sample Code for setting up the Node.js application by clicking on the Download Connector button.
3. Test SSO Configuration
Test SSO login to your Node.js account with miniOrange IdP:
Using IDP Initiated Login
- Login to miniOrange IdP using your credentials.

- On the Dashboard, click on Node.js application which you have added, to verify SSO configuration.

External References
