Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
×Webflow Microsoft Entra ID integration by miniOrange helps customers allow their users to access Microsoft Entra ID credentials for seamless access to Webflow using SSO. This solution ensures that you are ready to roll out secure access to Webflow using Microsoft Entra ID within minutes instead of managing users in Webflow. miniOrange also provides 30-days free trial to test out the solution on your own.
miniOrange Webflow integration is just not limited to Microsoft Entra ID but you can easily connect with any of your IDP (Okta, Ping, Microsoft, etc), Active & LDAP without migrating your users. Webflow SSO integration helps your organization's time and efforts with improved security to your data present in the cloud or on-premise.
Note: You don't need any enterprise plan or premium feature to enable SSO for Webflow.
Please make sure your organisation branding is already set under Customization >> Login and Registration Branding in the left menu of the dashboard.
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.



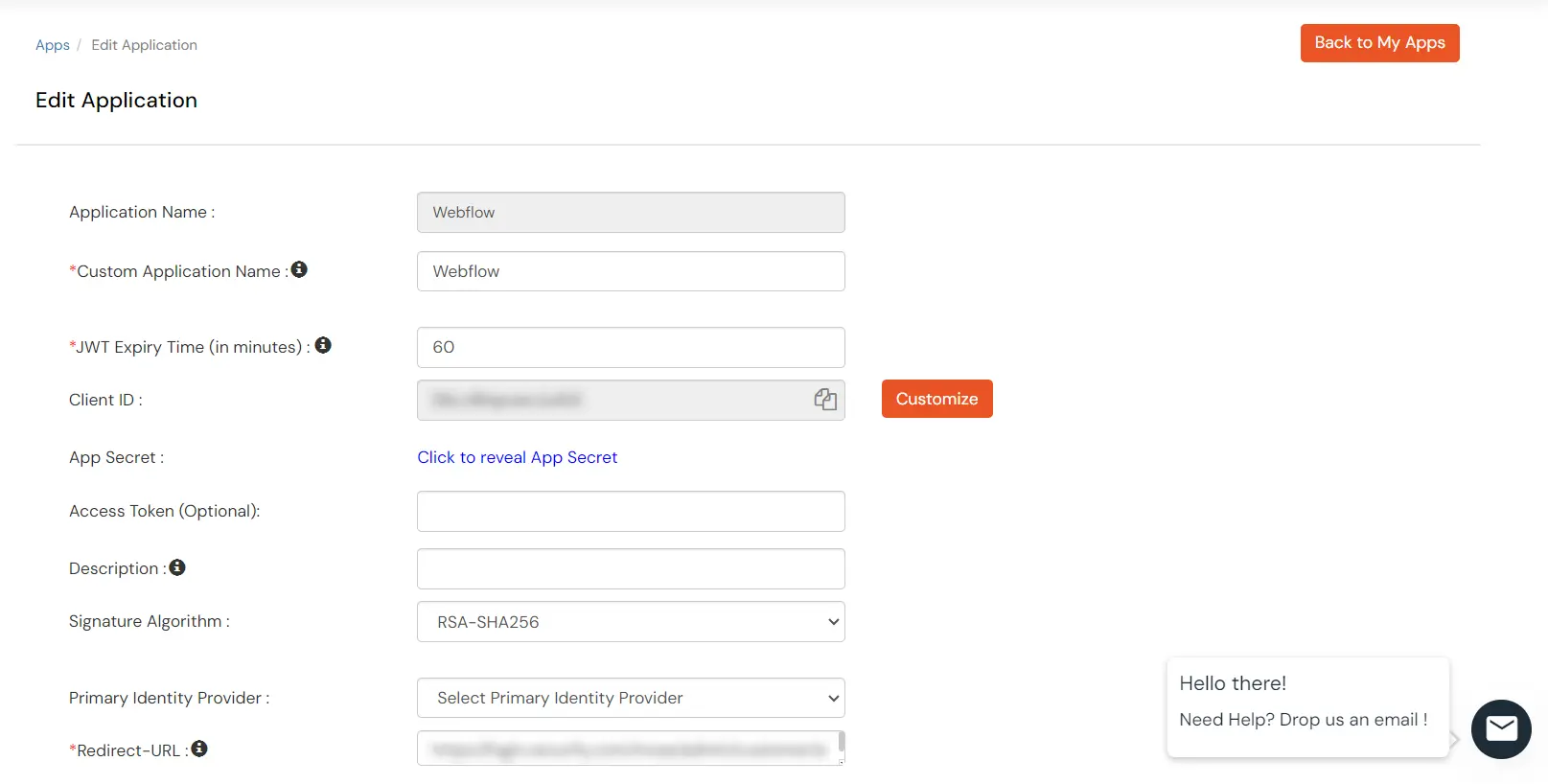
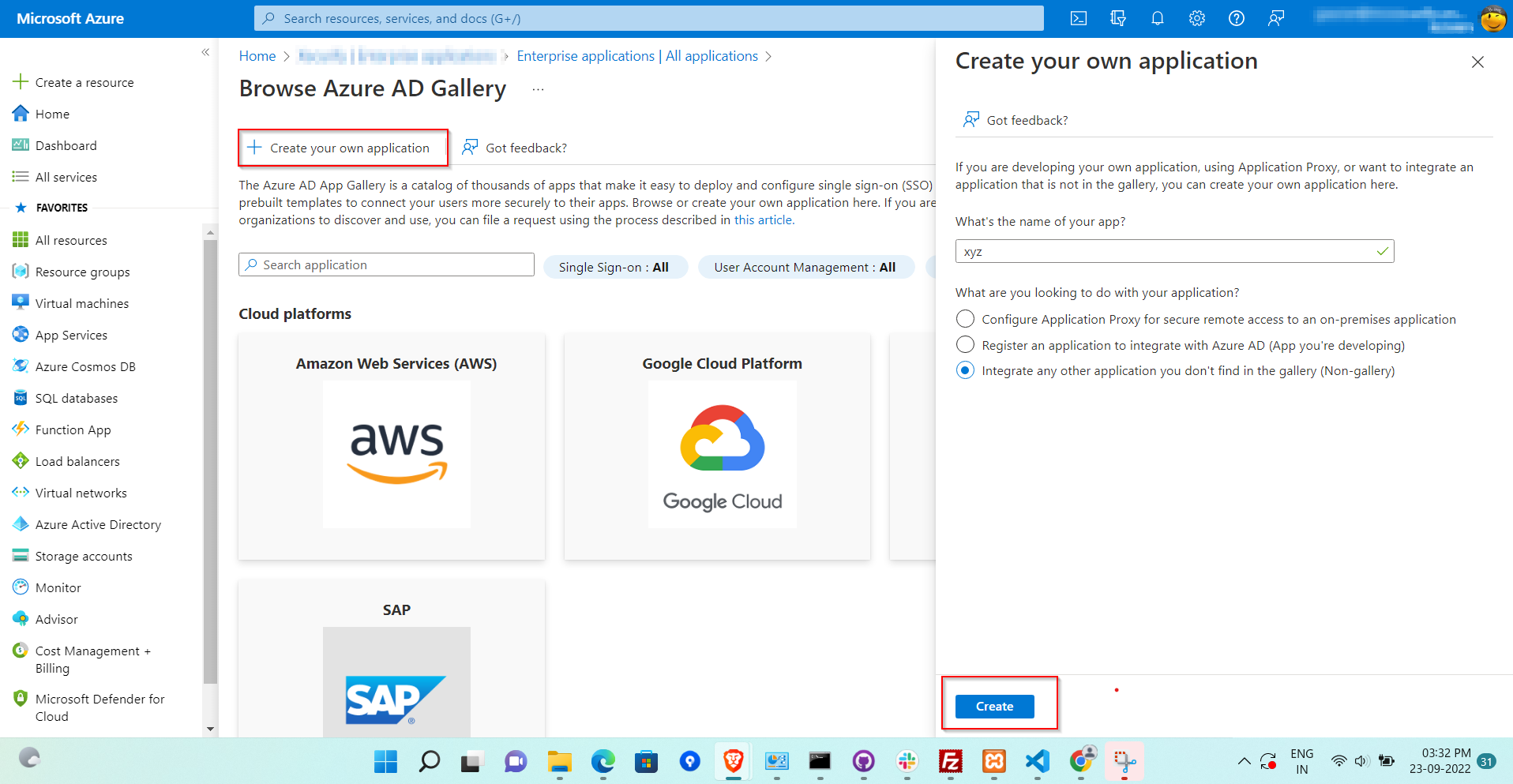
| Custom App Name | Enter the Application Name of your choice, and add a description if required. |
| Redirect-URL | Enter the Redirect-URL (i.e. the endpoint where you want to send/post your JWT). You can add multiple redirect URLs by separating them with a ‘;’. E.g. abc.com;xyz.com |
| Primary Identity Provider (optional) | Select your Identity Source from the dropdown. You can select miniOrange here as default IDP. |


| Client ID | If your application provides its own client ID, you can configure it by clicking on the Customize button. |
| App Secret | You can find App Secret by clicking on the copy icon. This is used in the HS265 Signature algorithm for generating the signature. |
| Signature Algorithm | Select RSA-SHA256 as your signature algorithm from the dropdown. |
| Primary Identity Provider | Select the default Identity Provider from the dropdown for the application. If not selected, users will see the screen of default IdP (miniOrange) |
| Redirect URL | Enter your app’s URL here (This is the URL where you will receive your JWT.)
<app-login-url>/?id_token=<token>
eg: https://localhost:3000/home/?id_token=eyefb43bf.whfeeg.hfwf In this example, https://localhost:3000/home is my app’s URL where id_token will be posted after authentication. |

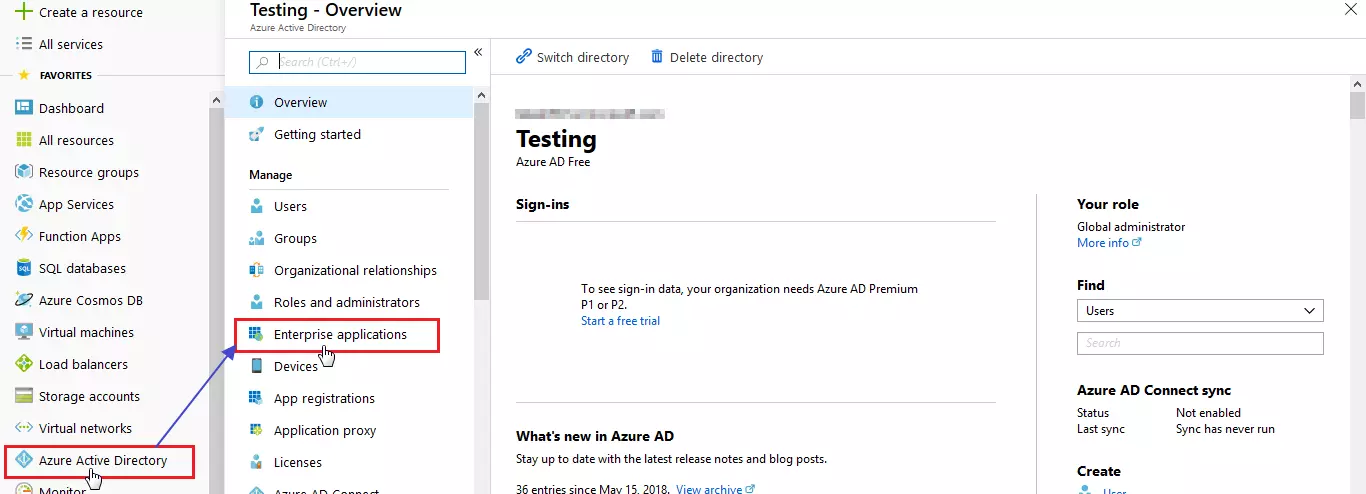
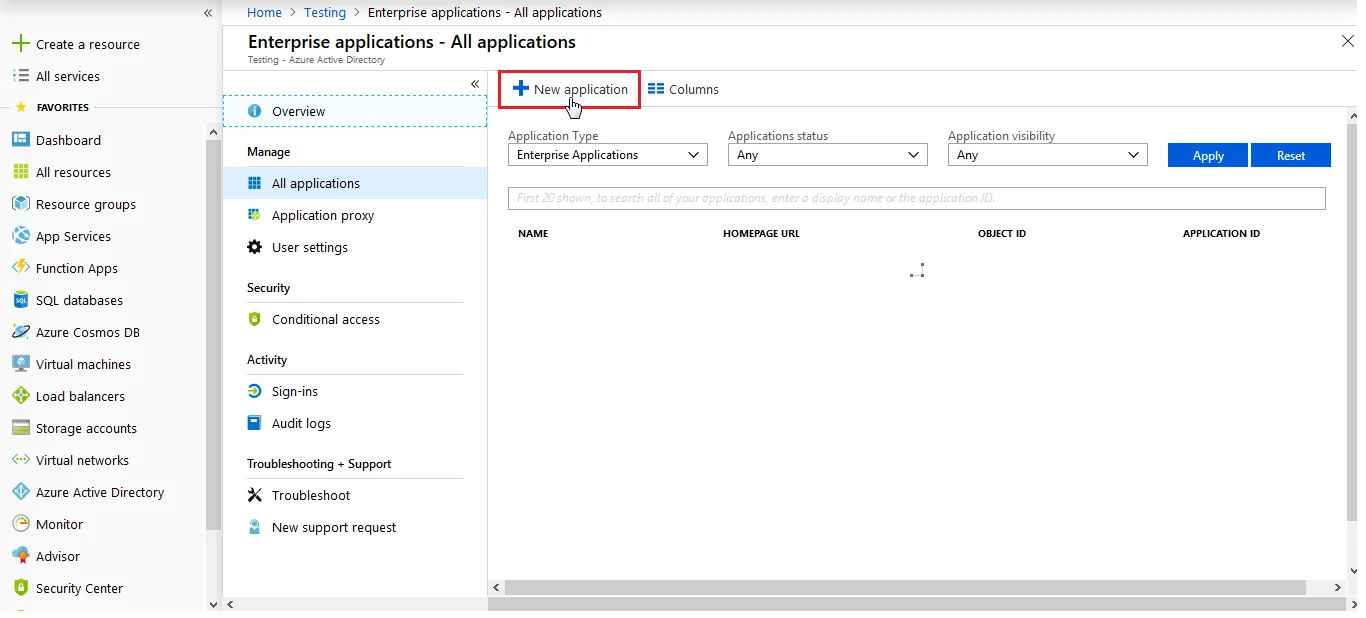
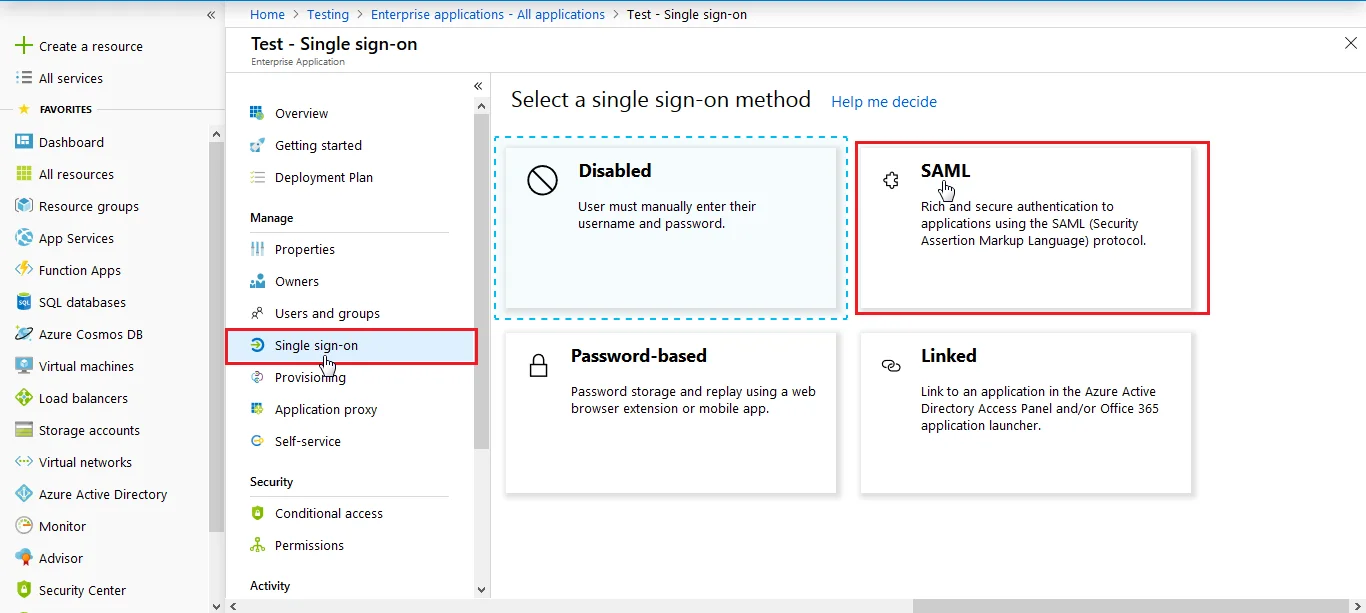
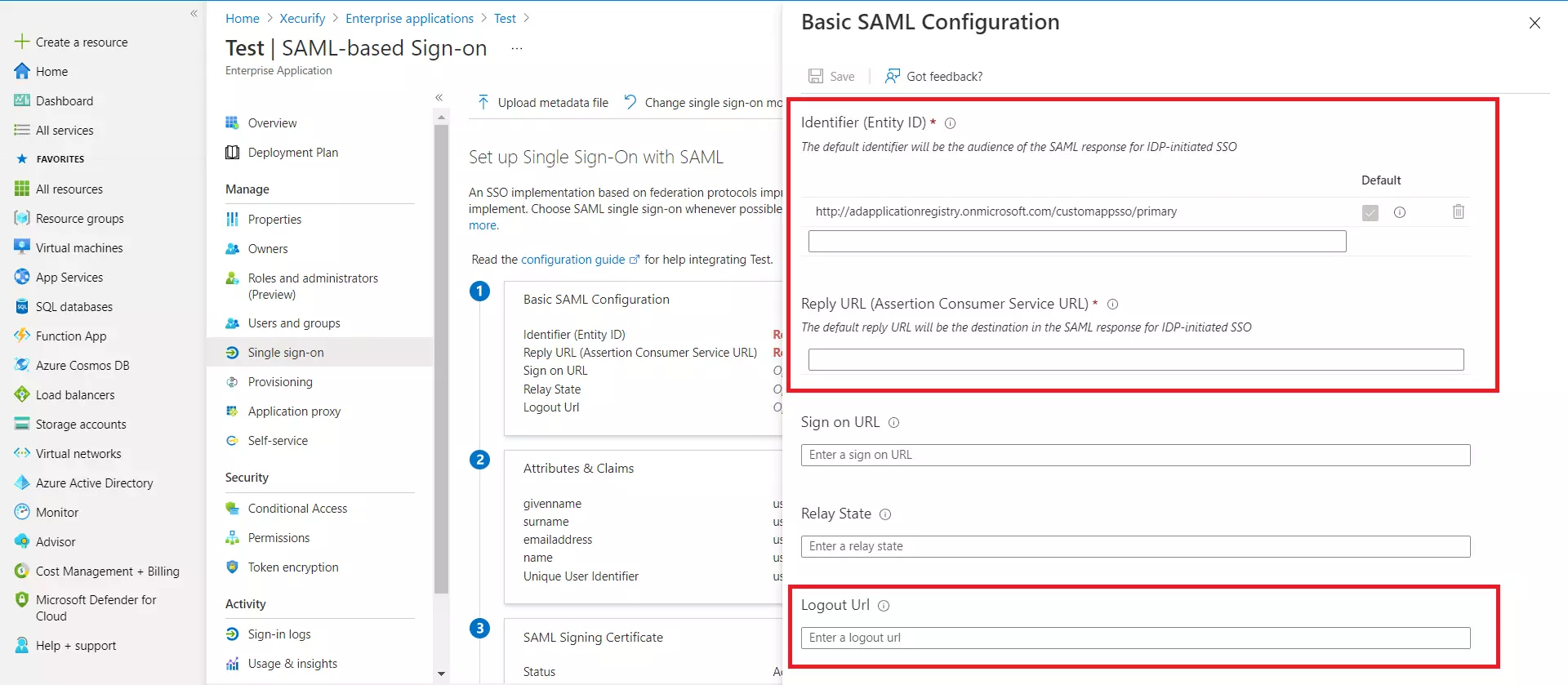
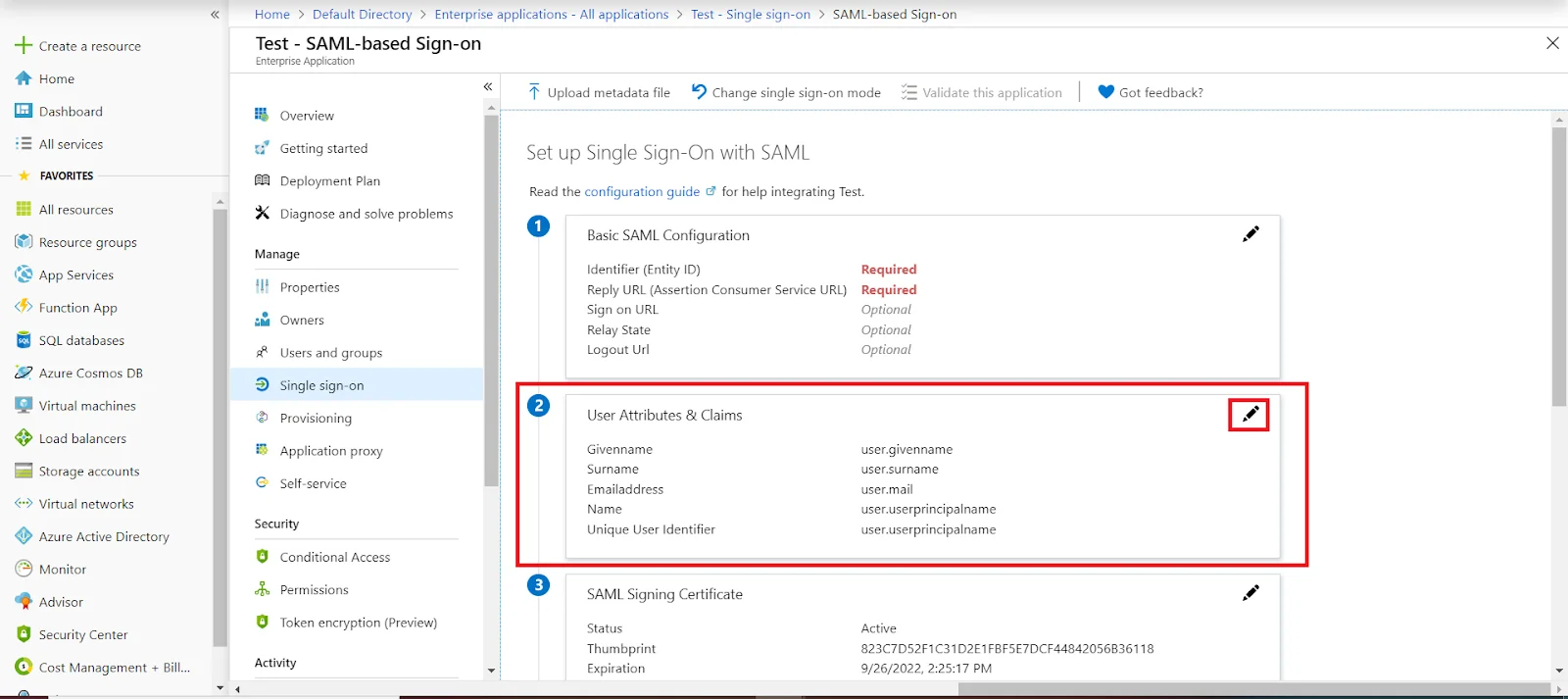
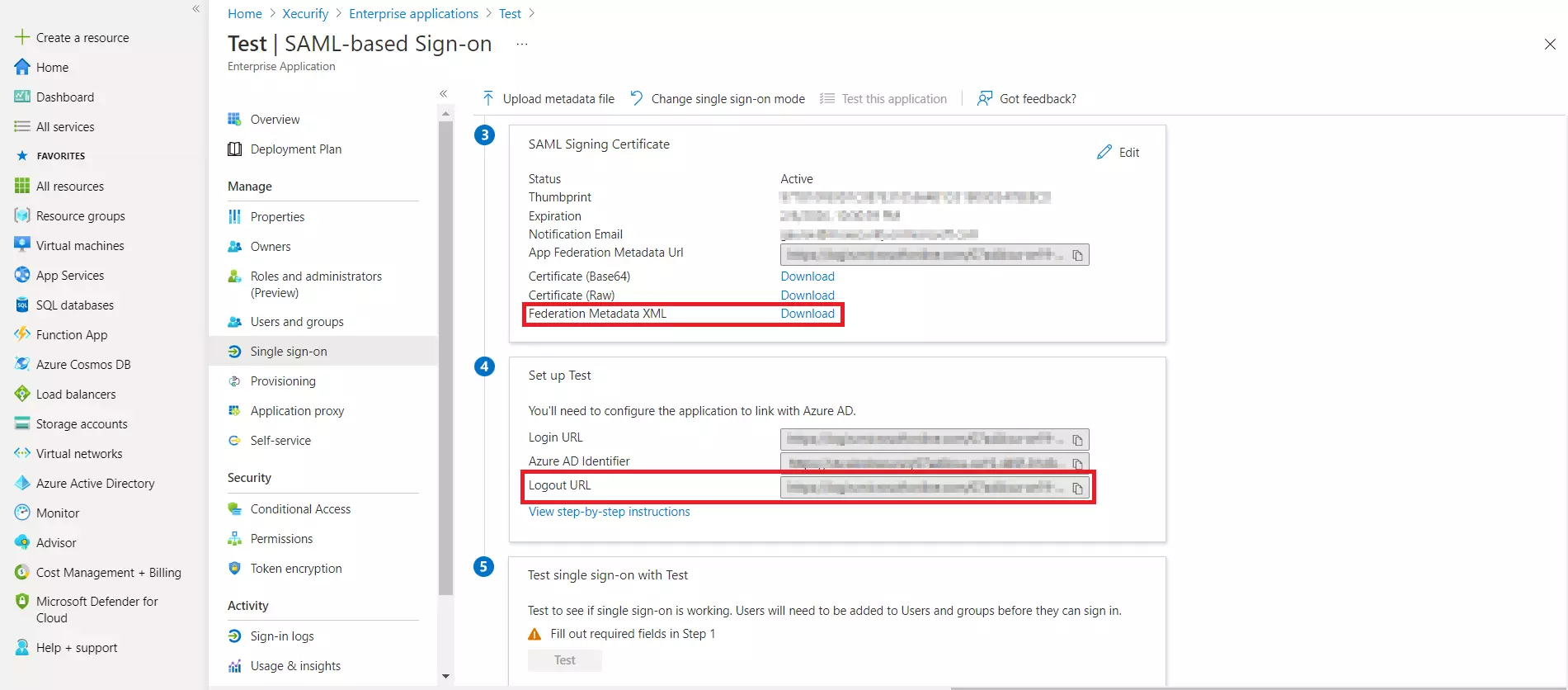
3.a. Configuring miniOrange as Service Provider (SP) in Microsoft Entra ID








| Identifier (Entity ID) | Entity ID or Issuer copied from the miniOrange metadata section mentioned in the previous step. |
| Reply URL (Assertion Consumer Service URL) | ACS URL copied from the miniOrange metadata section mentioned in the previous step. |
| Logout URL | Single Logout URL copied from the miniOrange metadata section mentioned in the previous step. |


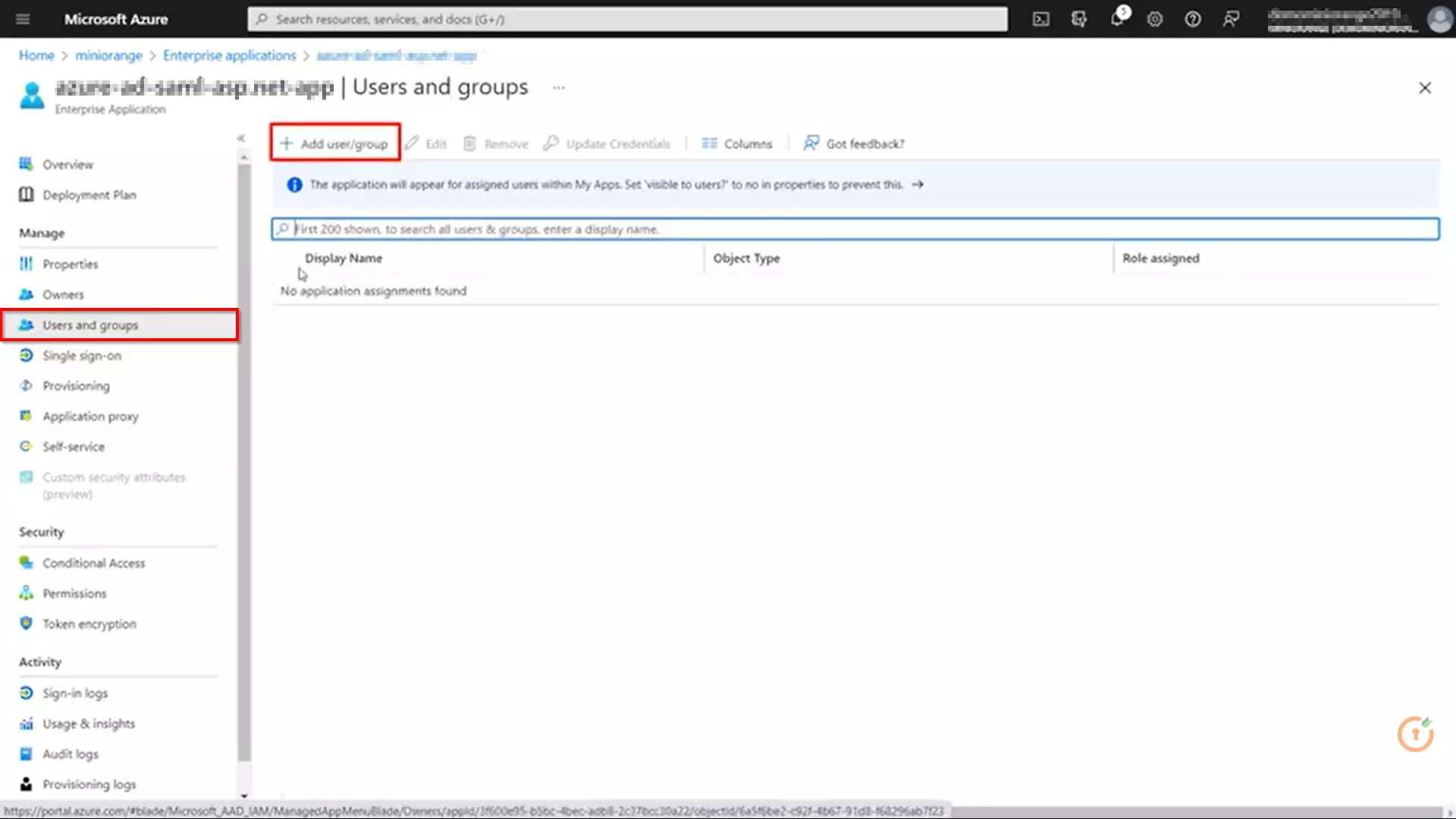
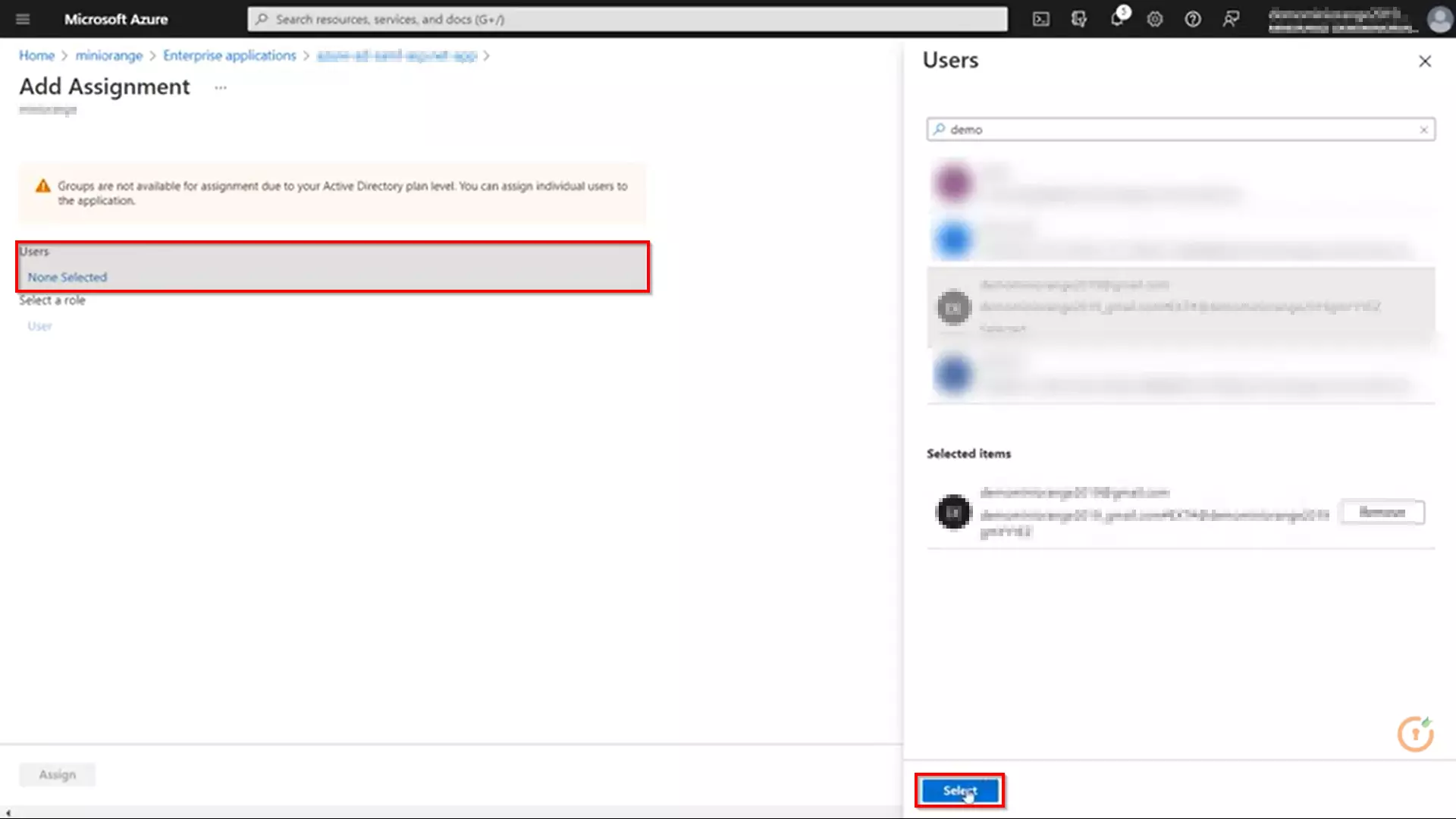
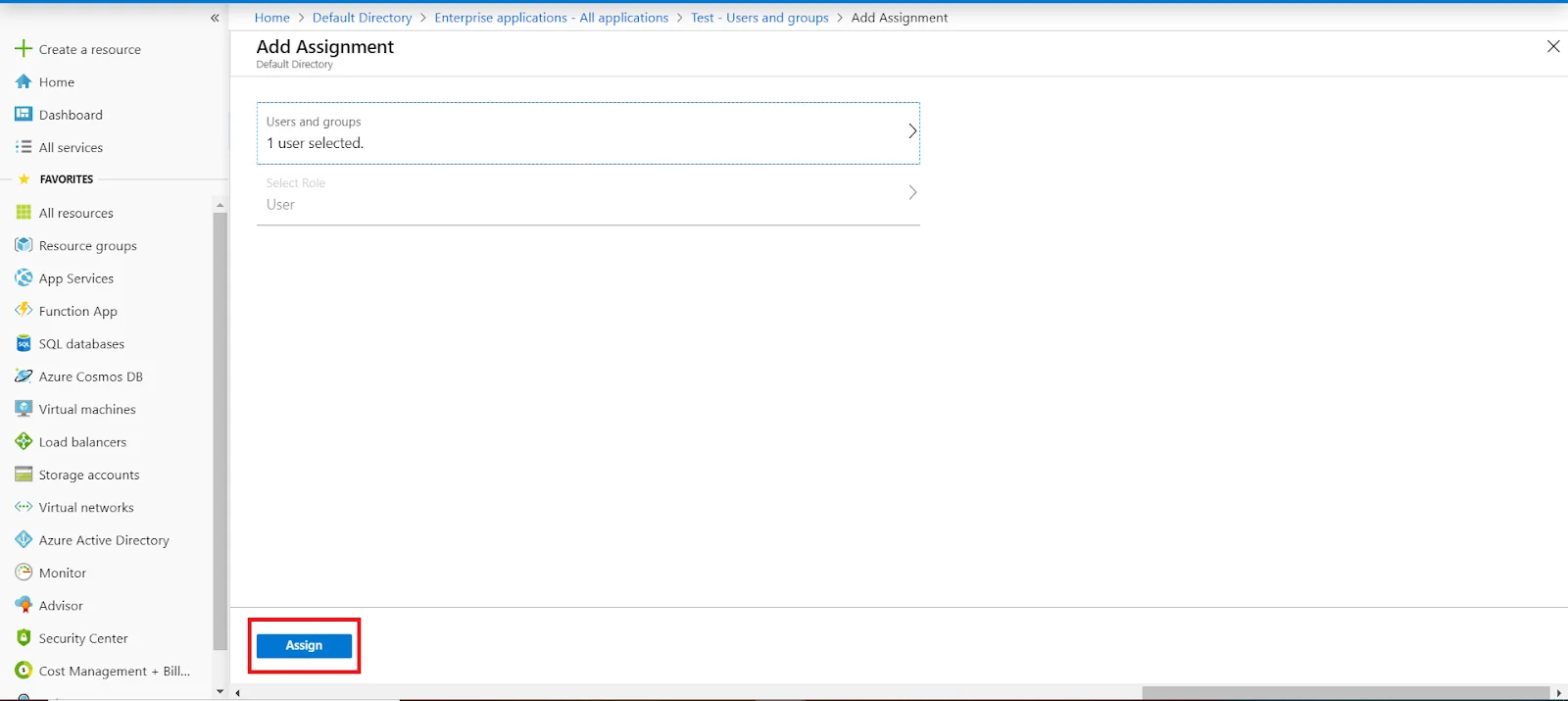
3.b. User/Group Assignment



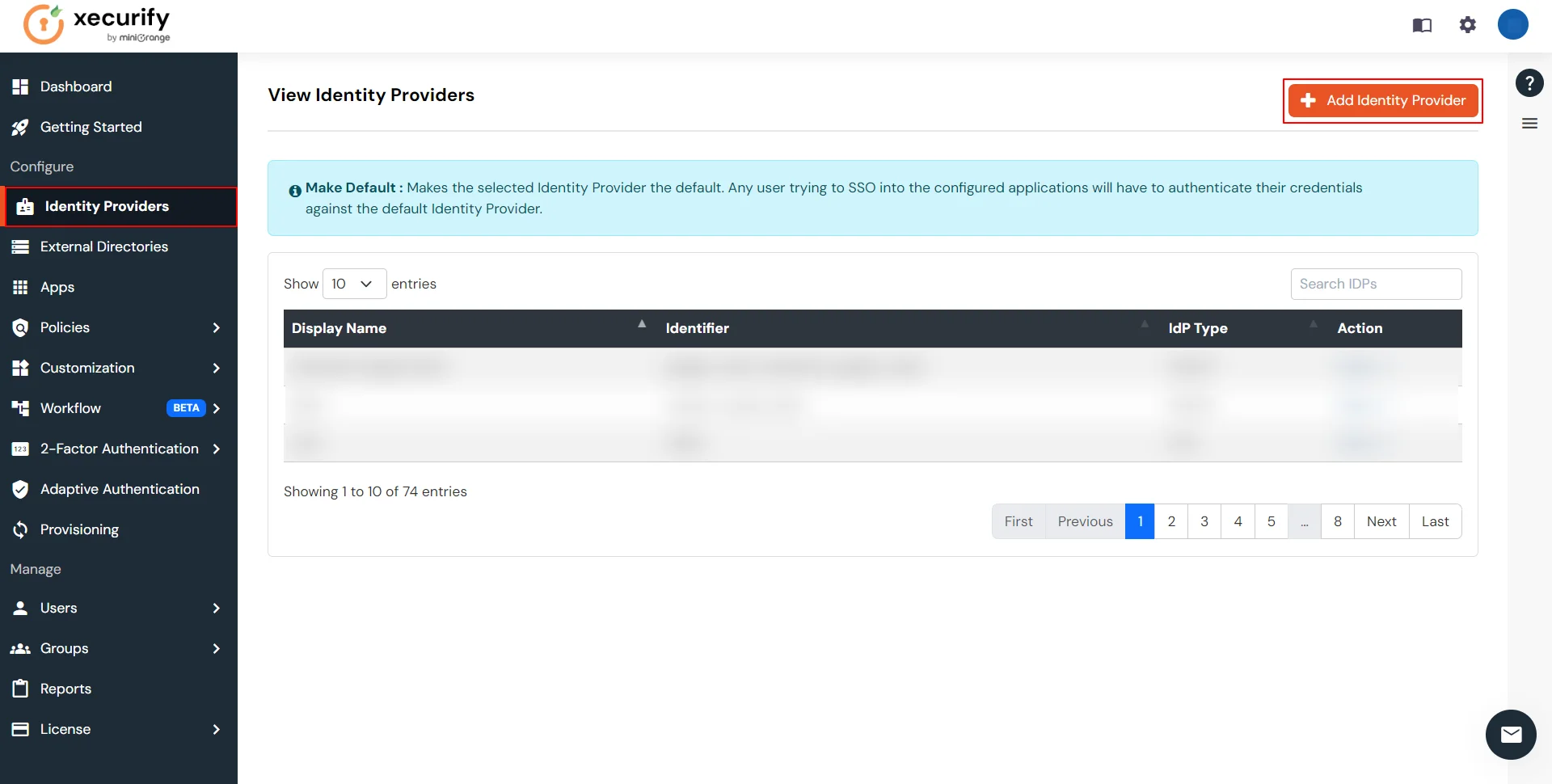
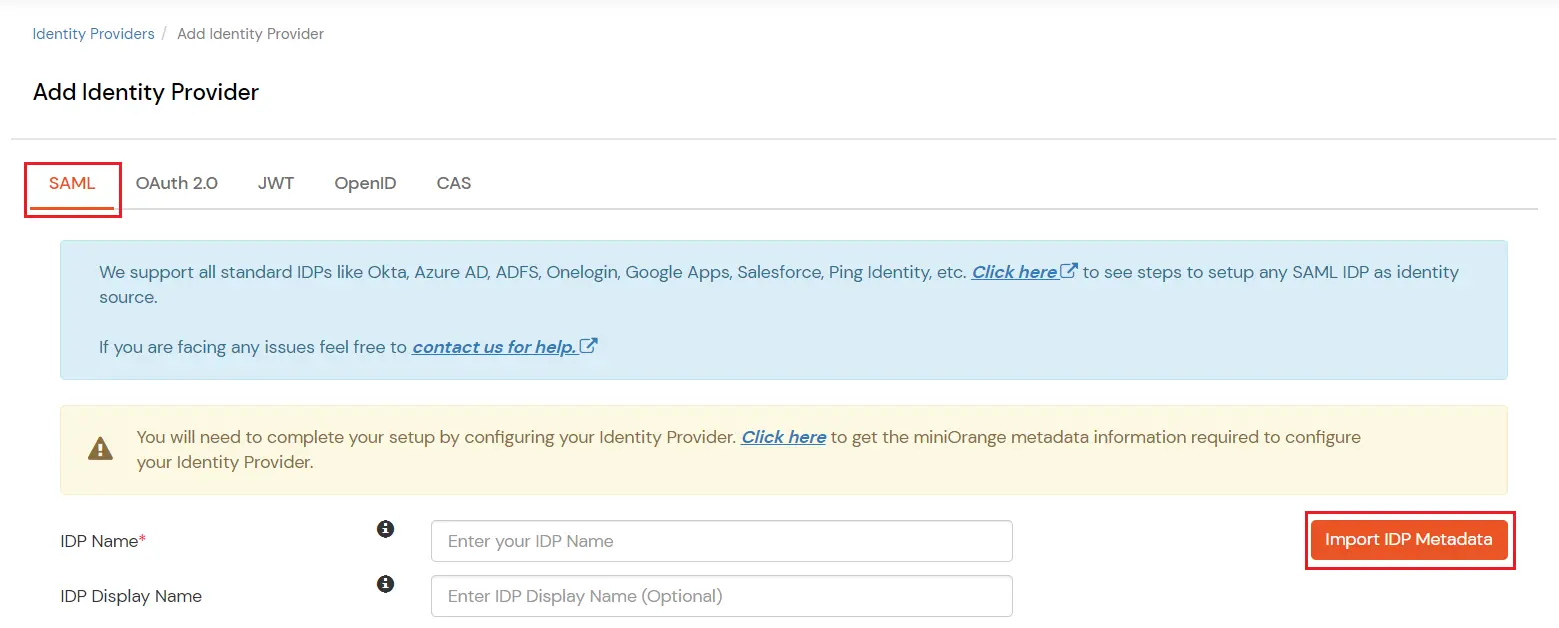
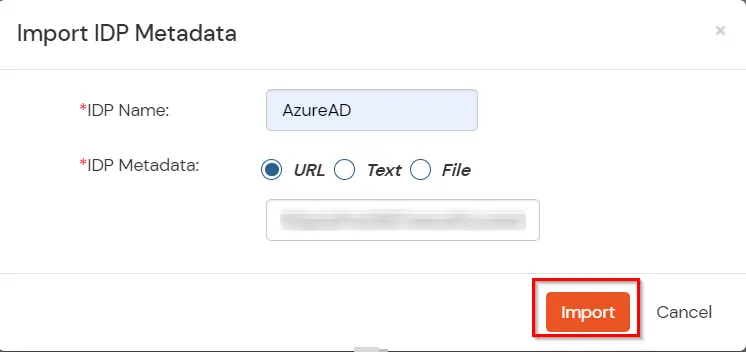
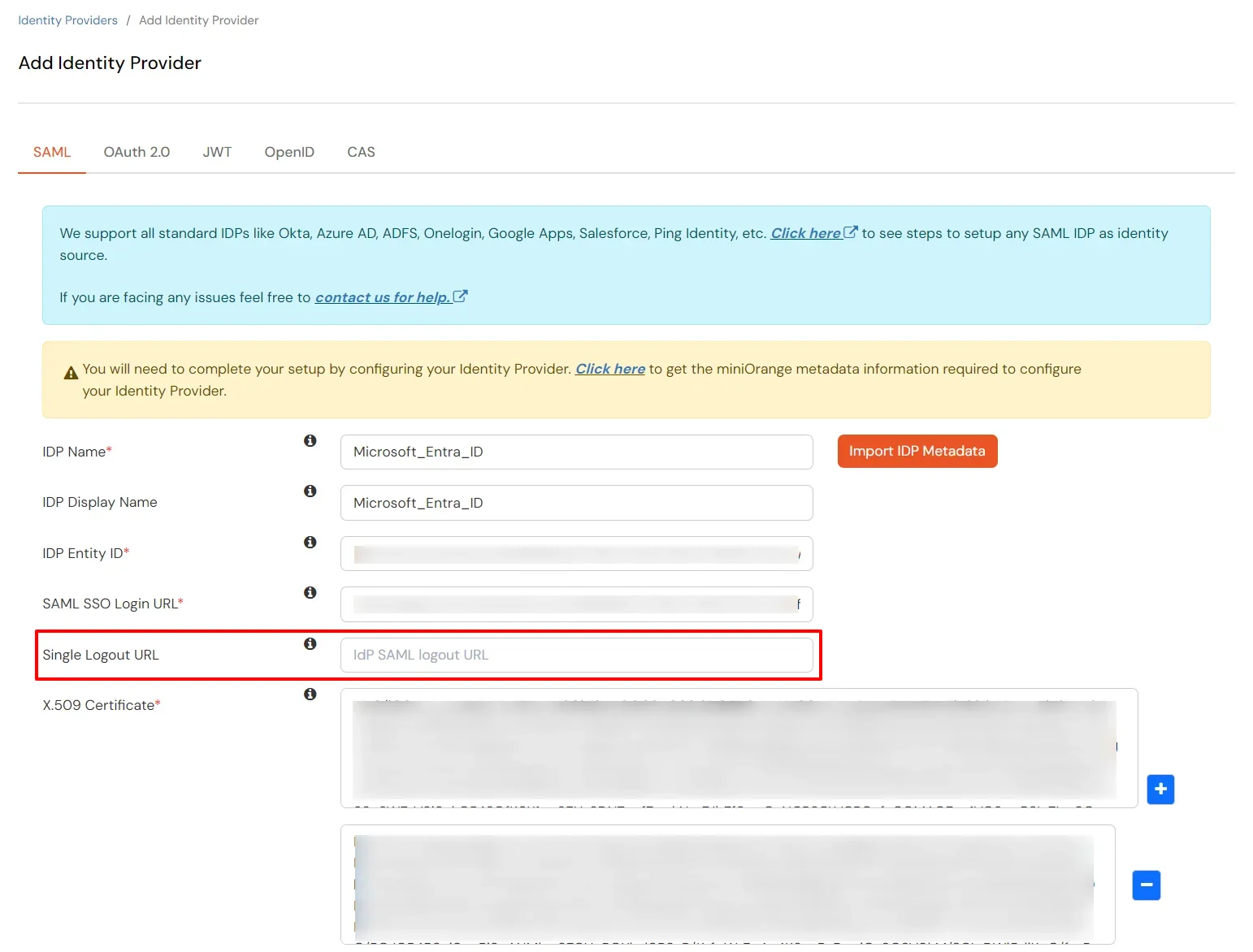
3.c. Configure Microsoft Entra ID as Identity Provider (IDP) in miniOrange




| Domain Mapping | Enable to redirect domain specific user to a specific IDP |
| Show IdP to Users | Enable this option if you wish to show this IDP as a button on the login page. Eg : Login with Microsoft Entra ID. |
| Send Configured Attributes | Enable this option if you wish to send user attributes from the IDP to WebFlow while SSO. |
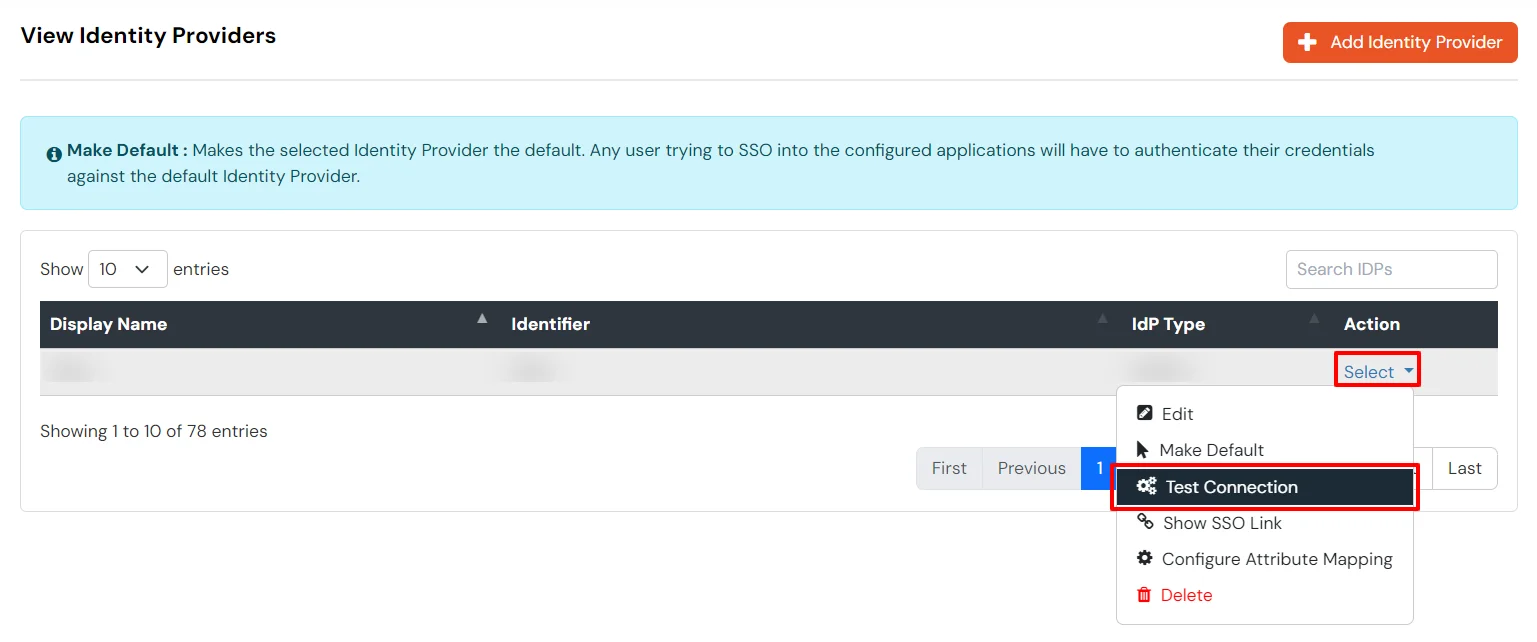
3.d. Test IDP Connection





Yes, our scripts are completely customizable and you can restrict page access based on memberships, groups, company . domain or any other custom attribute of your choice.
We handle this by adding the no script tags in our script file, this enables redirection of your users to a customizable page with instructions to enable javascript.

Our Other Identity & Access Management Products