Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
×Two-Factor Authentication (2FA) or Multi-factor Authentication is the process of the authentication in which you have to provide two factors to gain the access into a particular application. First Factor is the one that you know username and password and Second factor is what you might have as unique, like a phone (For OTP) or Fingerprint. This additional layer of security prevents the unauthorized person from accessing the resources even if they know your username and password. miniOrange provides 15+ authentication methods and solutions to secure your applications.
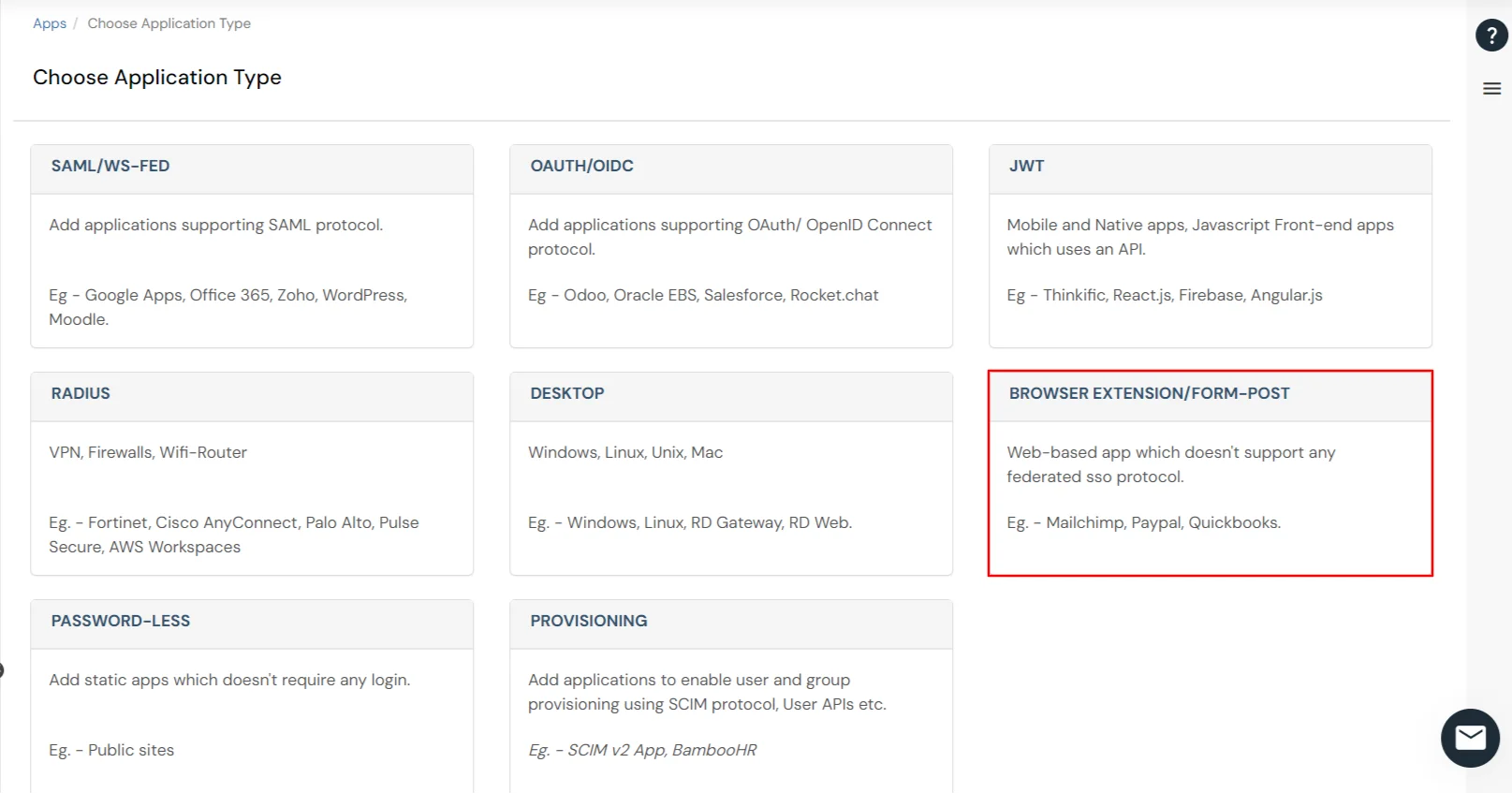
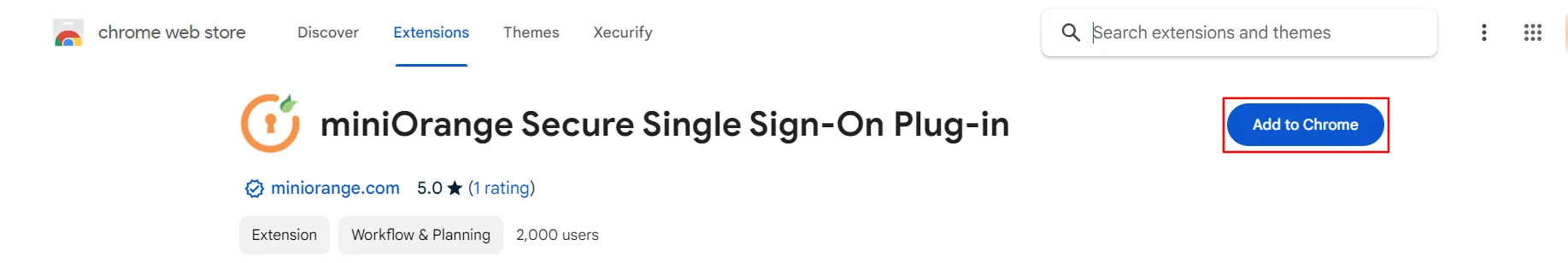
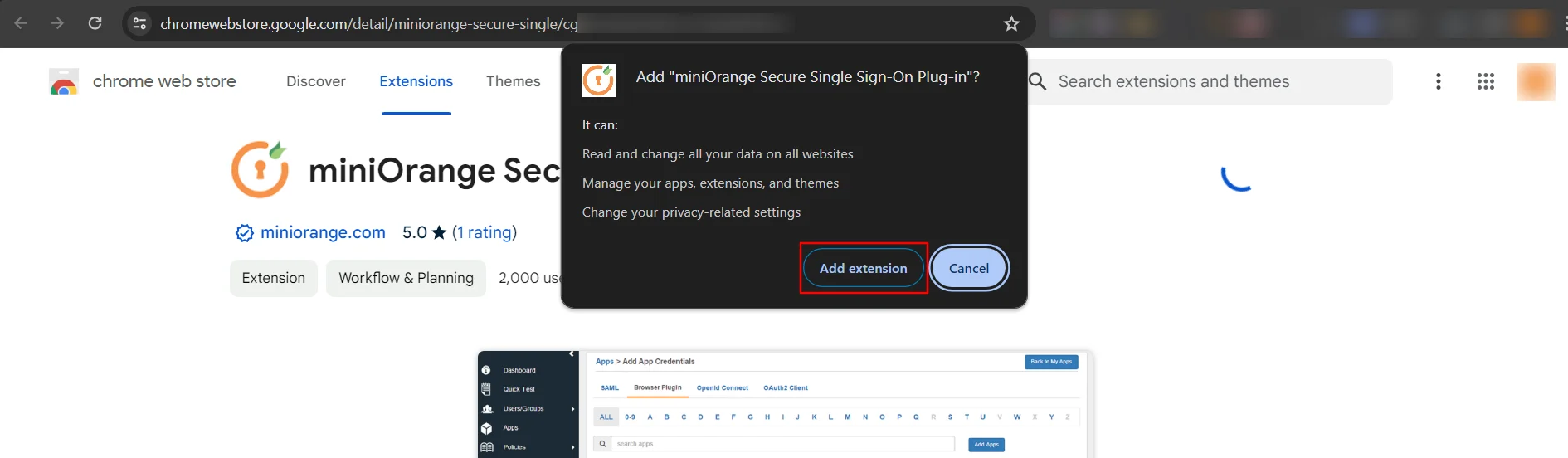
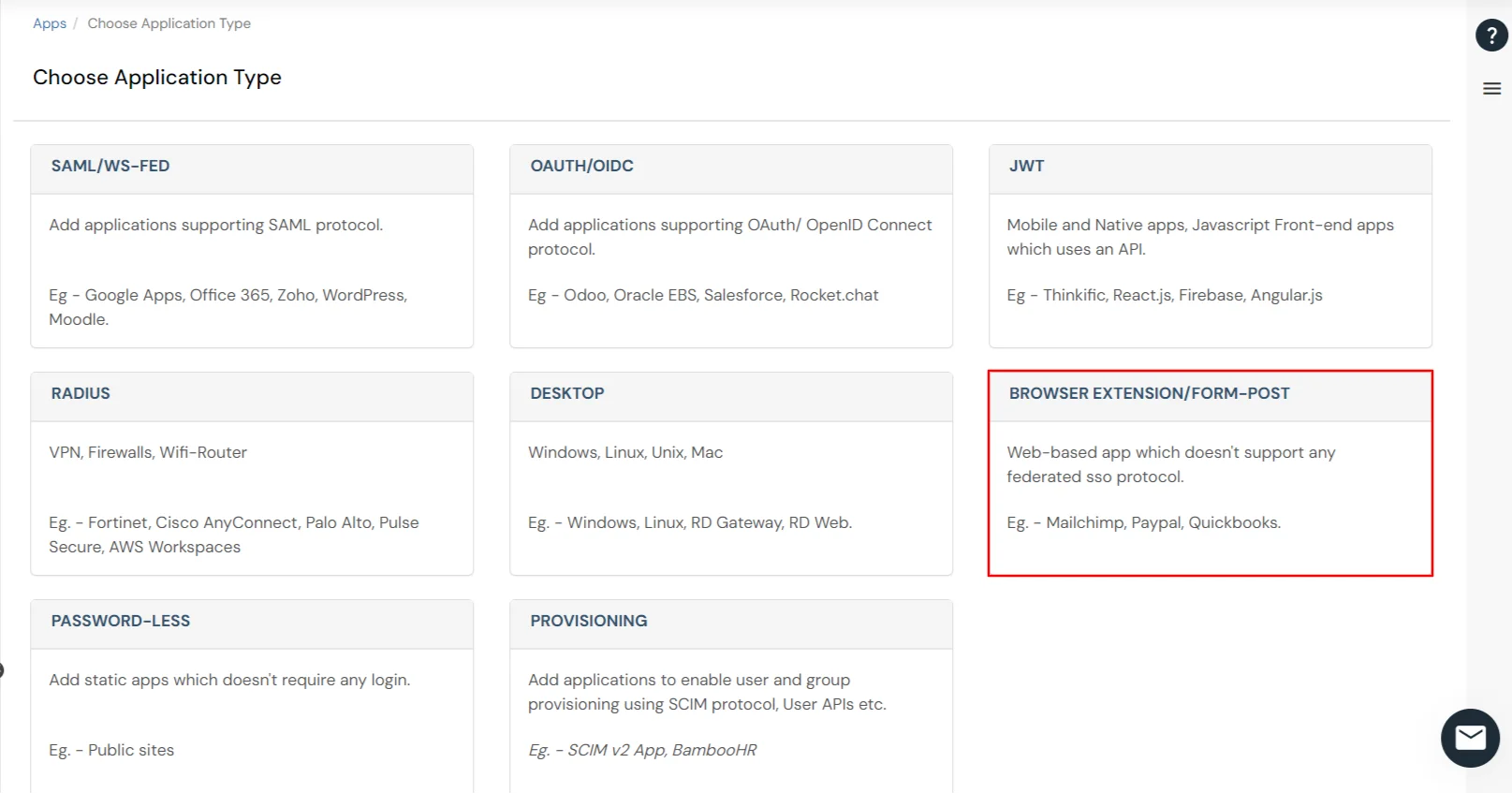
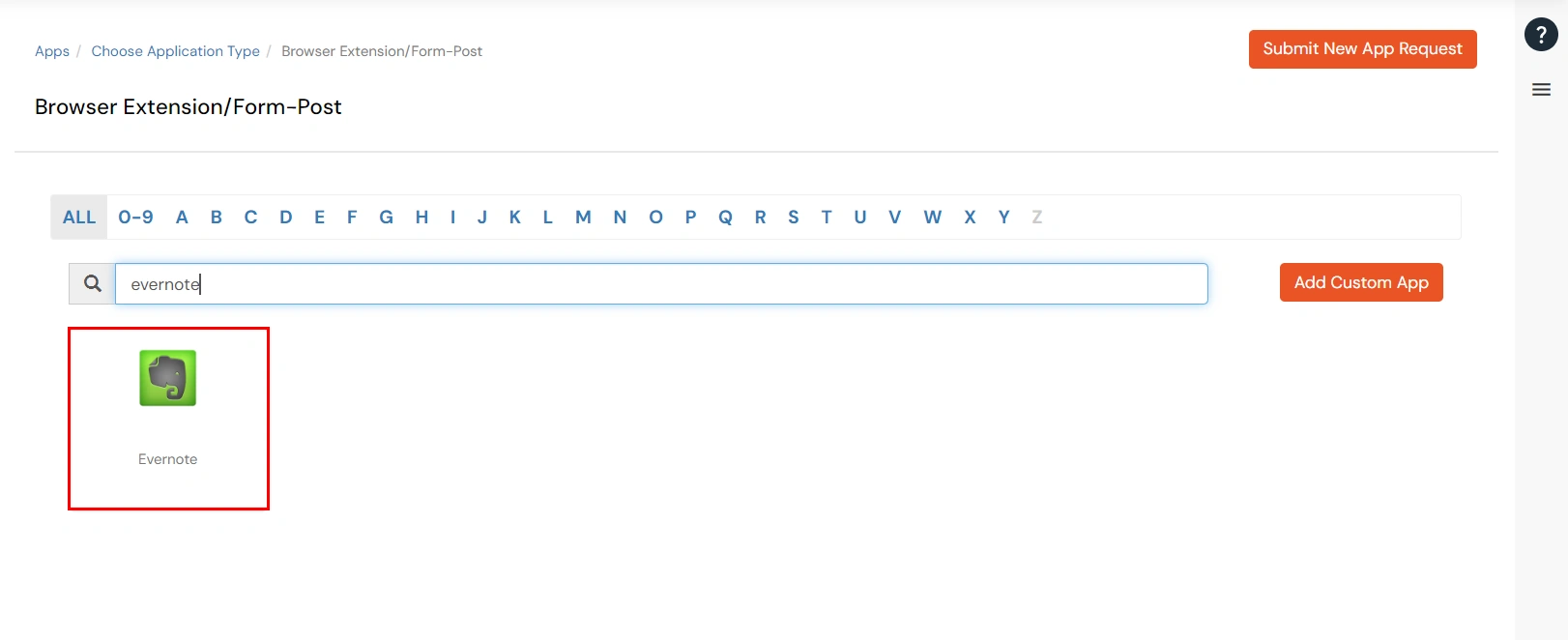
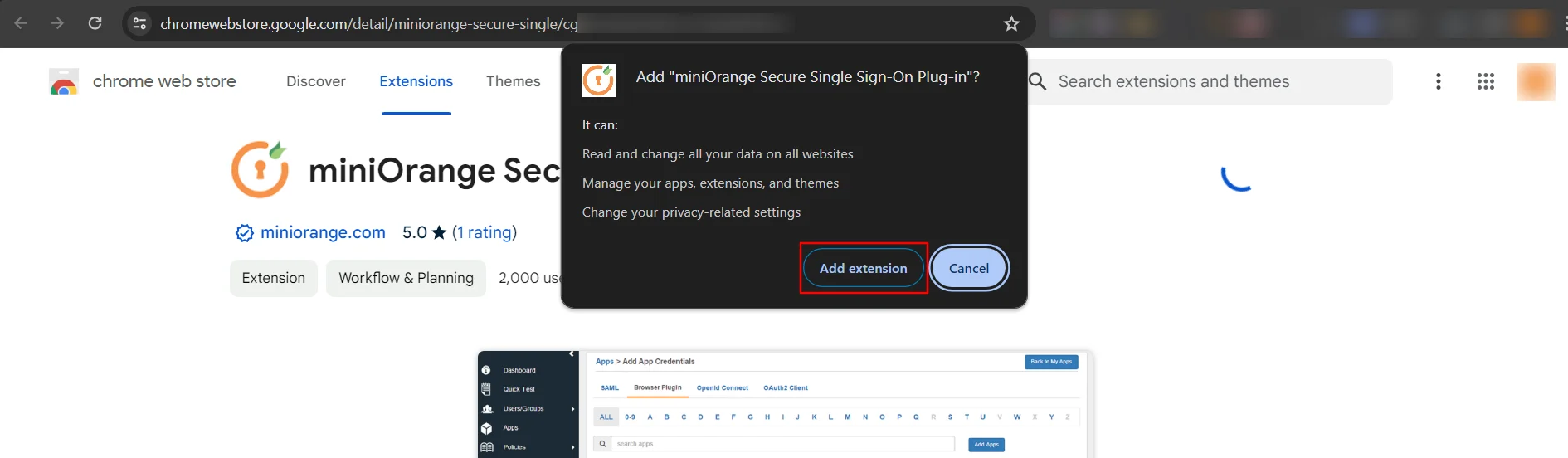
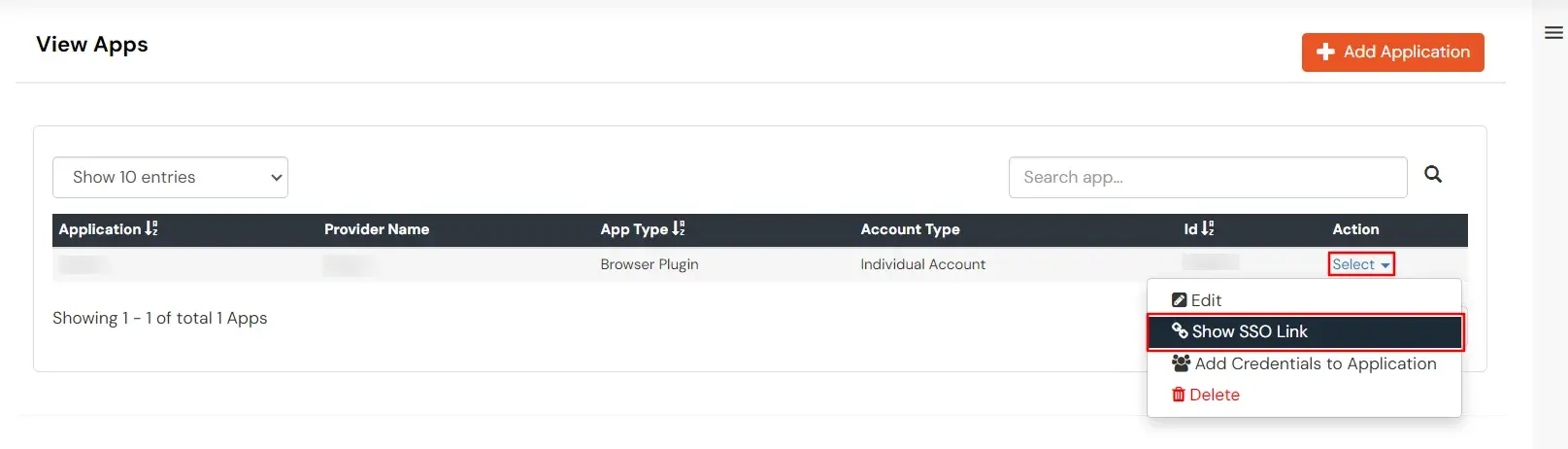
For web applications that do not provide support for federated single sign-on, we have miniOrange Secure Single Sign-On browser plugins for SSO. Here, it is enabled on an application, where end users see an icon on their home pages and browsers, through this users can set and update their credentials. ( In the secure store for that application only).
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.



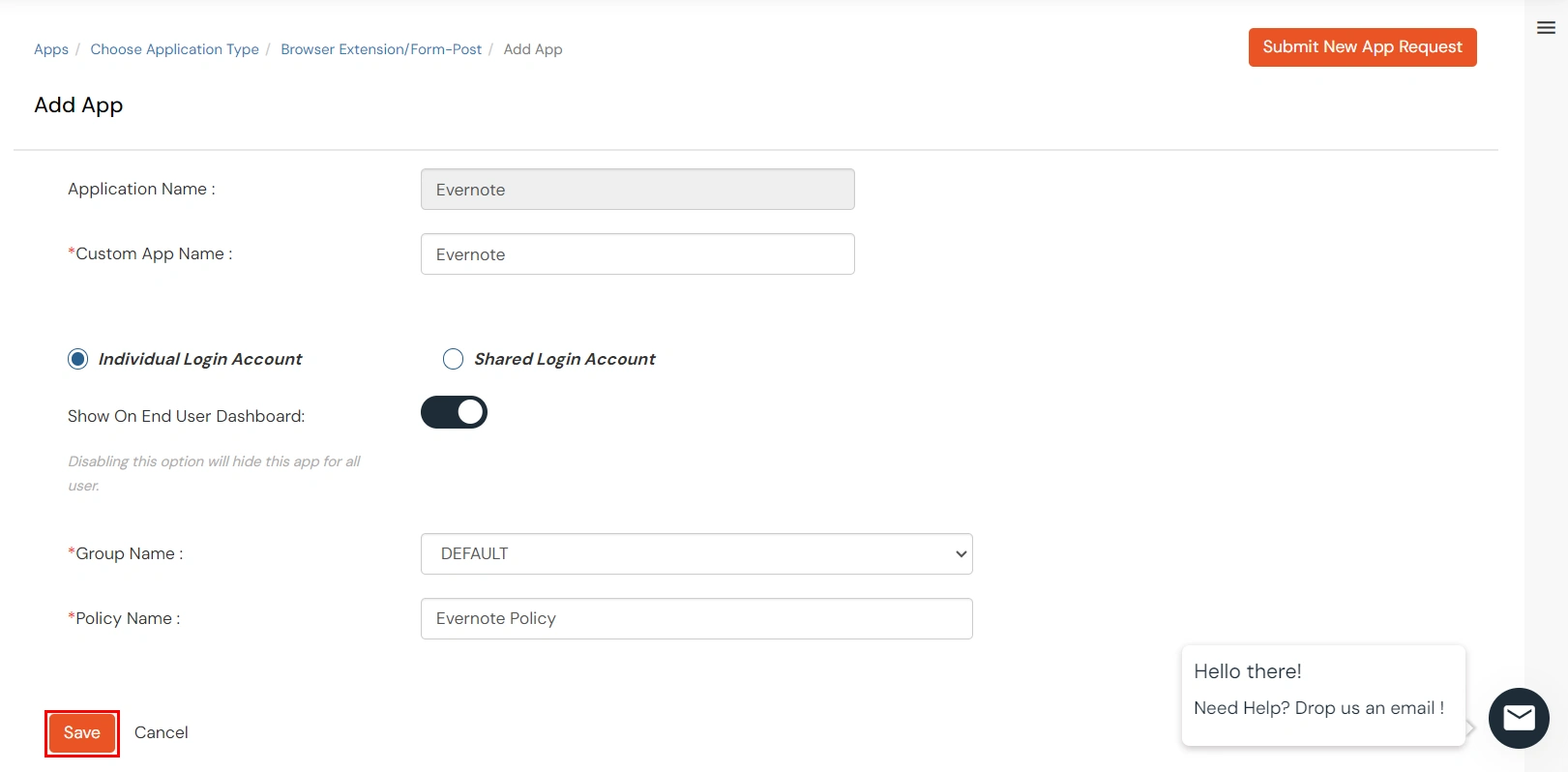
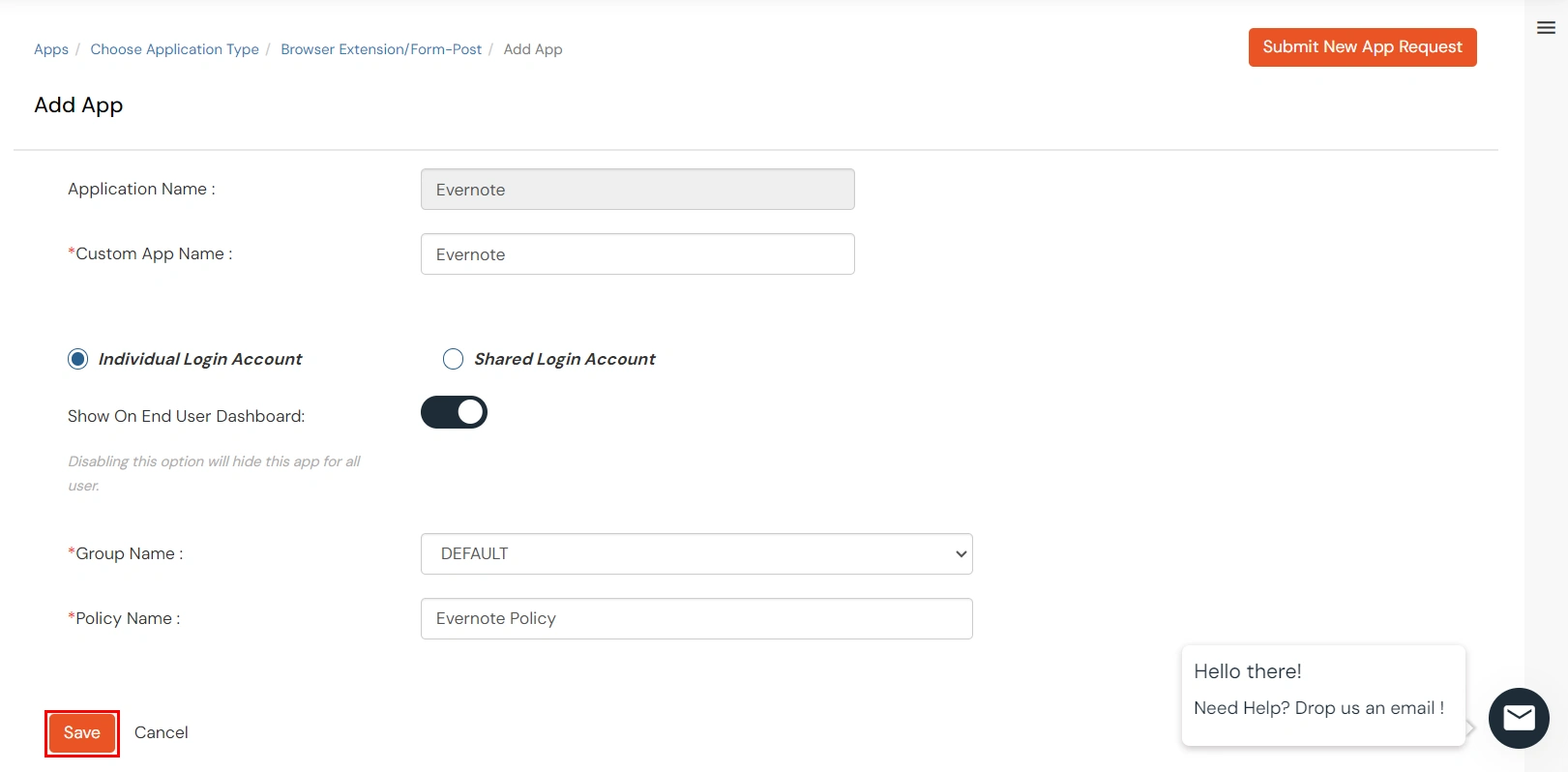
| App details | Description |
| Group Name | Select Group name as default.(This will allow all your added groups to access this service) |
| Policy Name | Select Policy Name the same as your application name. |
| Individual Login | If each user has a different username and password for the app, admin should choose an Individual Login Account option, so that users can save their username and password from the user portal themselves. |
| Shared Login | If multiple users are allowed to access the app via the same credentials assigned by admin, admin should choose share Login Account option. |









| App Type | Description |
| SIMPLE LOGIN | When its a Simple form with Username, password and a button to Login |
| LOGIN_WITH_DOMAIN | When along with username and password, there is another field that requires input (constant like account id or domain) |
| LOGIN_AFTER_CLICK | When the login form loads after a button click only. |
| LOGIN_SECOND_PAGE | 1. When username and password are on separate pages[2 page form]. 2. When username and password are on separate pages and also have separate buttons on each page (Separate button means that they cant be identified with a common query). Submit Button Field :Query Format document.querySelector(username-query) == null ? document.querySelector(button-1 query); document.querySelector(password-query).parentElement.parentElement.parentElement.querySelector(button-2 query) For ex:- 1. username-query :- Insert query selector of selecting username with unique attributes[id ,class, name , type] 2. password-query :- Insert query selector of selecting password with unique attributes[id ,name , type] 3. button-1 query, button-2 query :- insert query selector of selecting button with unique attributes[ class,name, type] |
| LOGIN_WITH_PRE_CLICK | When a click is required before submitting the form. E.g, Some checkbox needs to be clicked. |
| App details | Description |
| Group Name | Select Group name as default.(This will allow all your added groups to access this service) |
| Policy Name | Select Policy Name the same as your application name. |
| Individual Login | If each user has a different username and password for the app, admin should choose an Individual Login Account option, so that users can save their username and password from the user portal themselves. |
| Shared Login | If multiple users are allowed to access the app via the same credentials assigned by admin, admin should choose share Login Account option. |








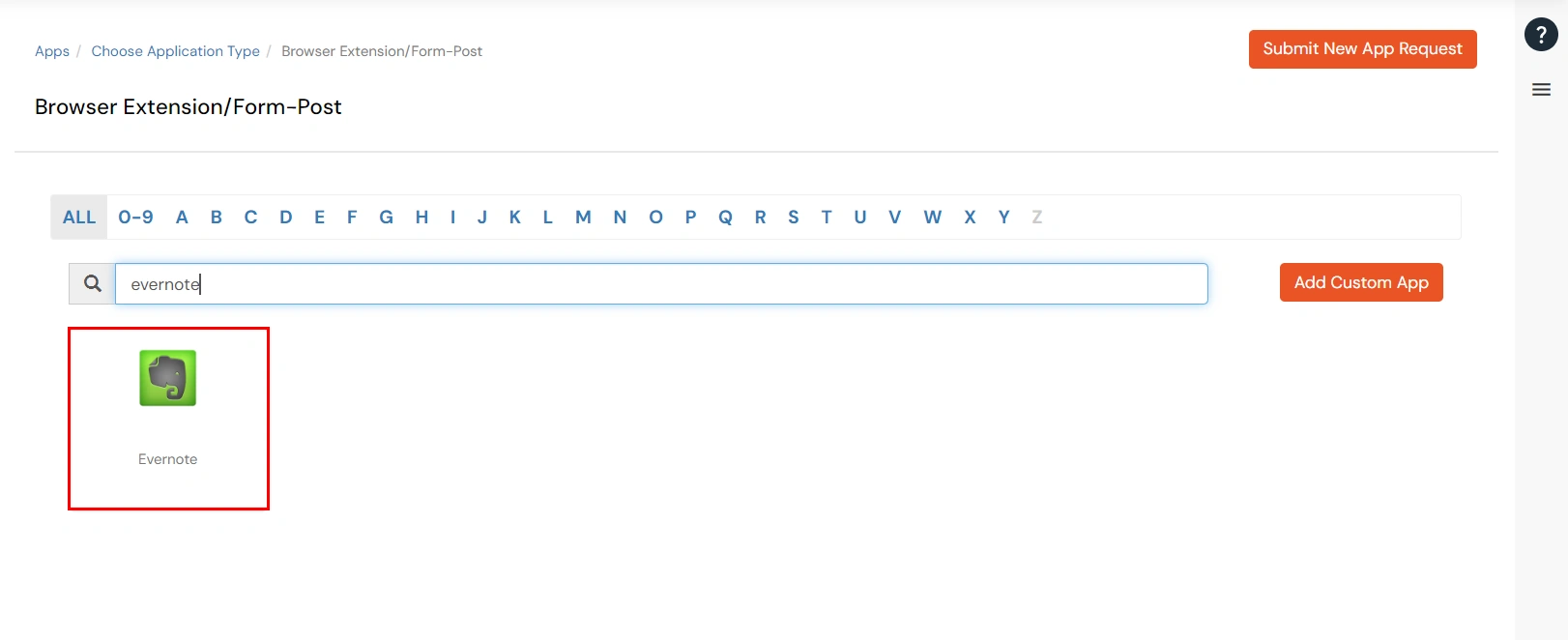
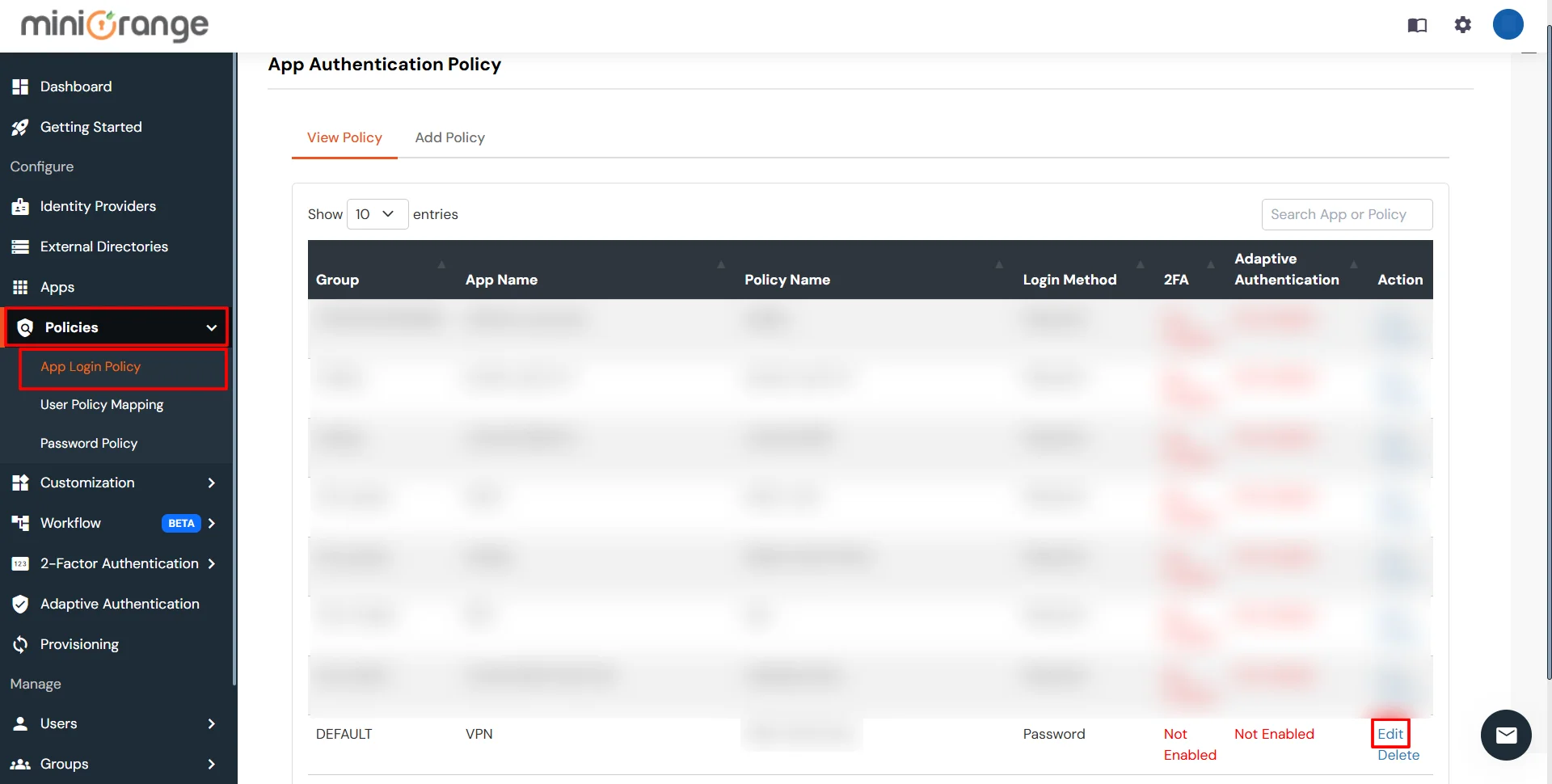
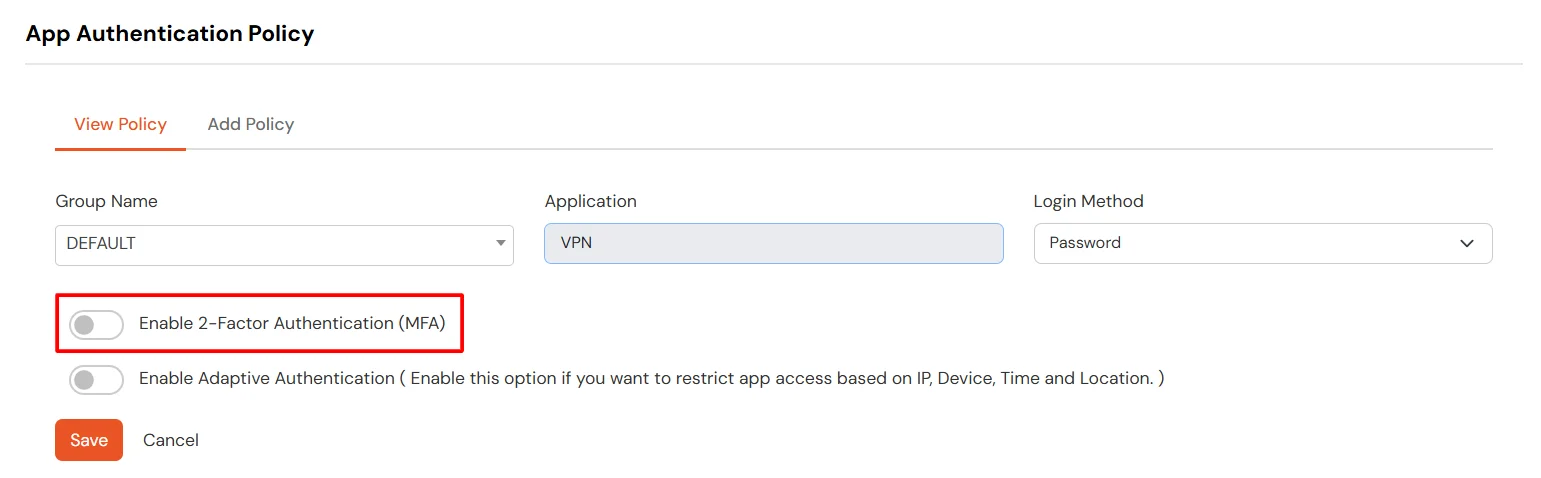
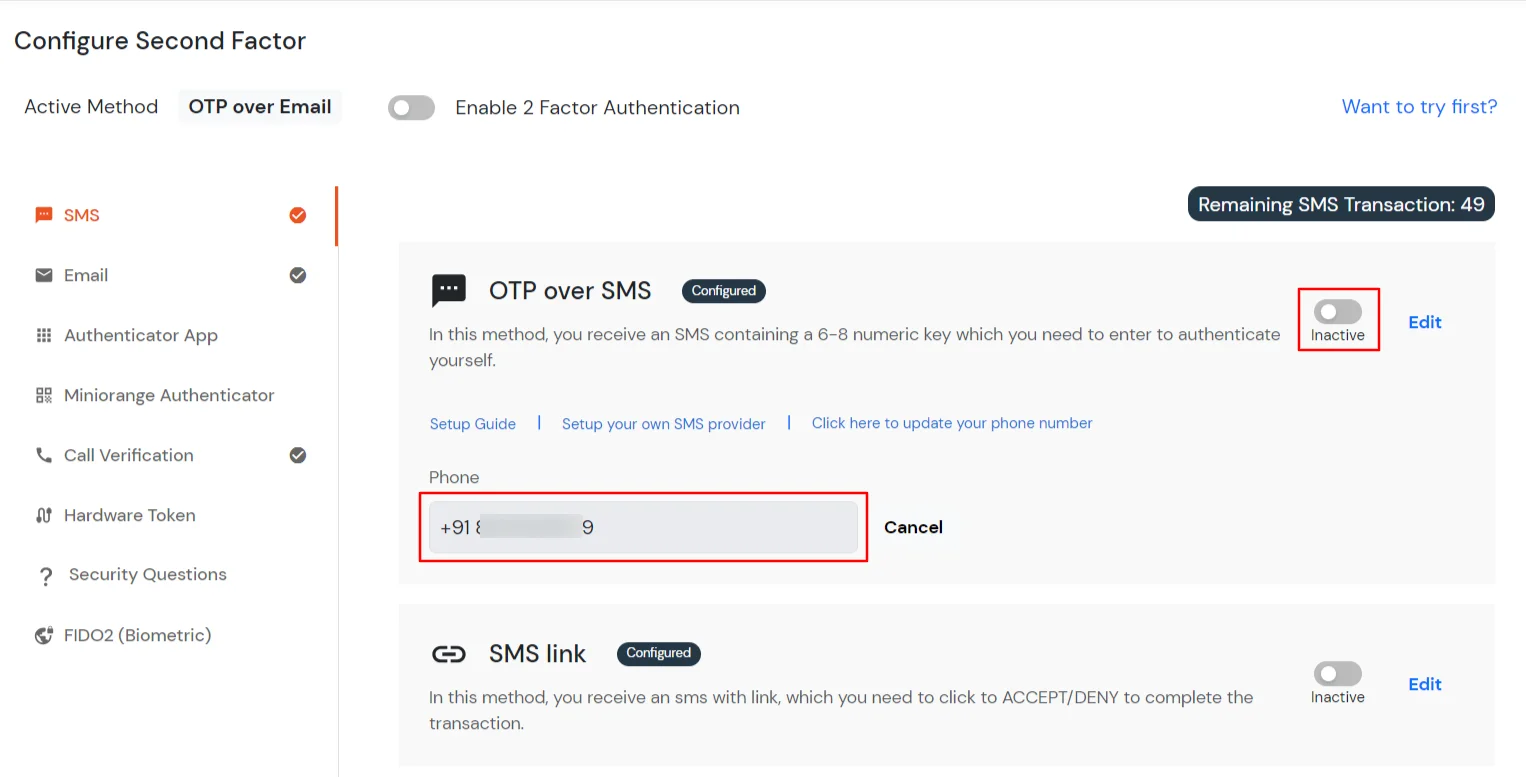
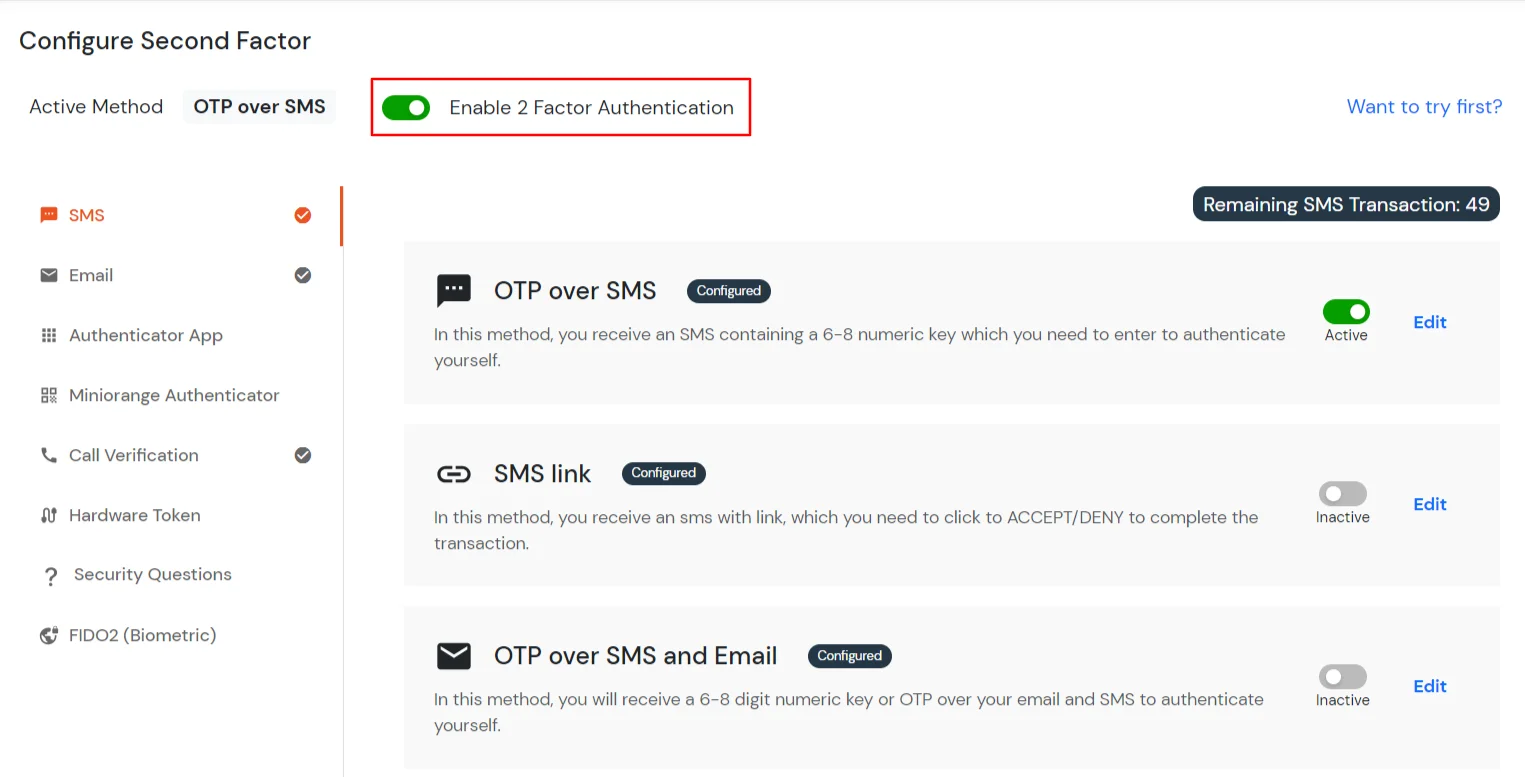
3.1: Enable 2FA for Users of Evernote app


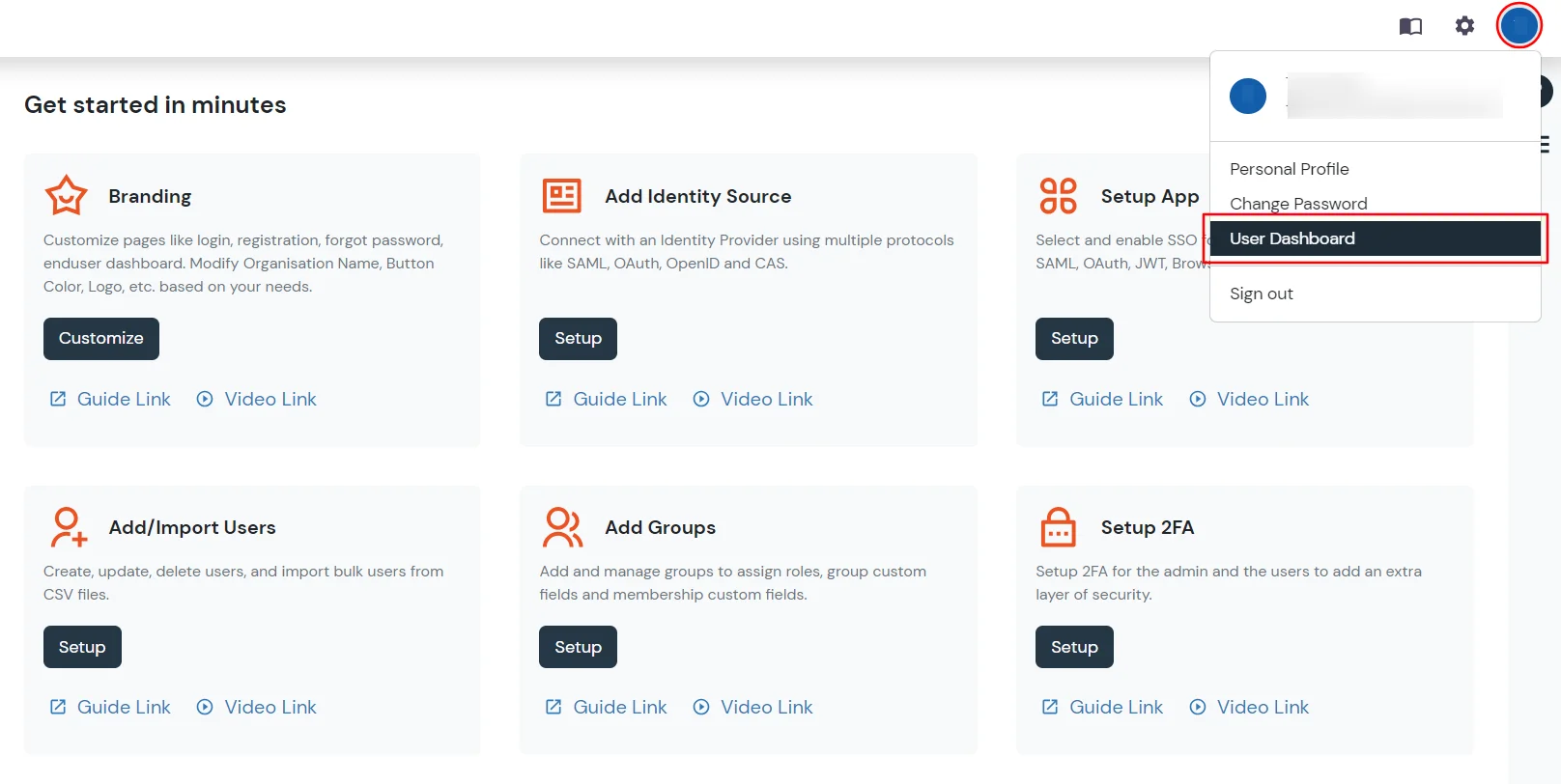
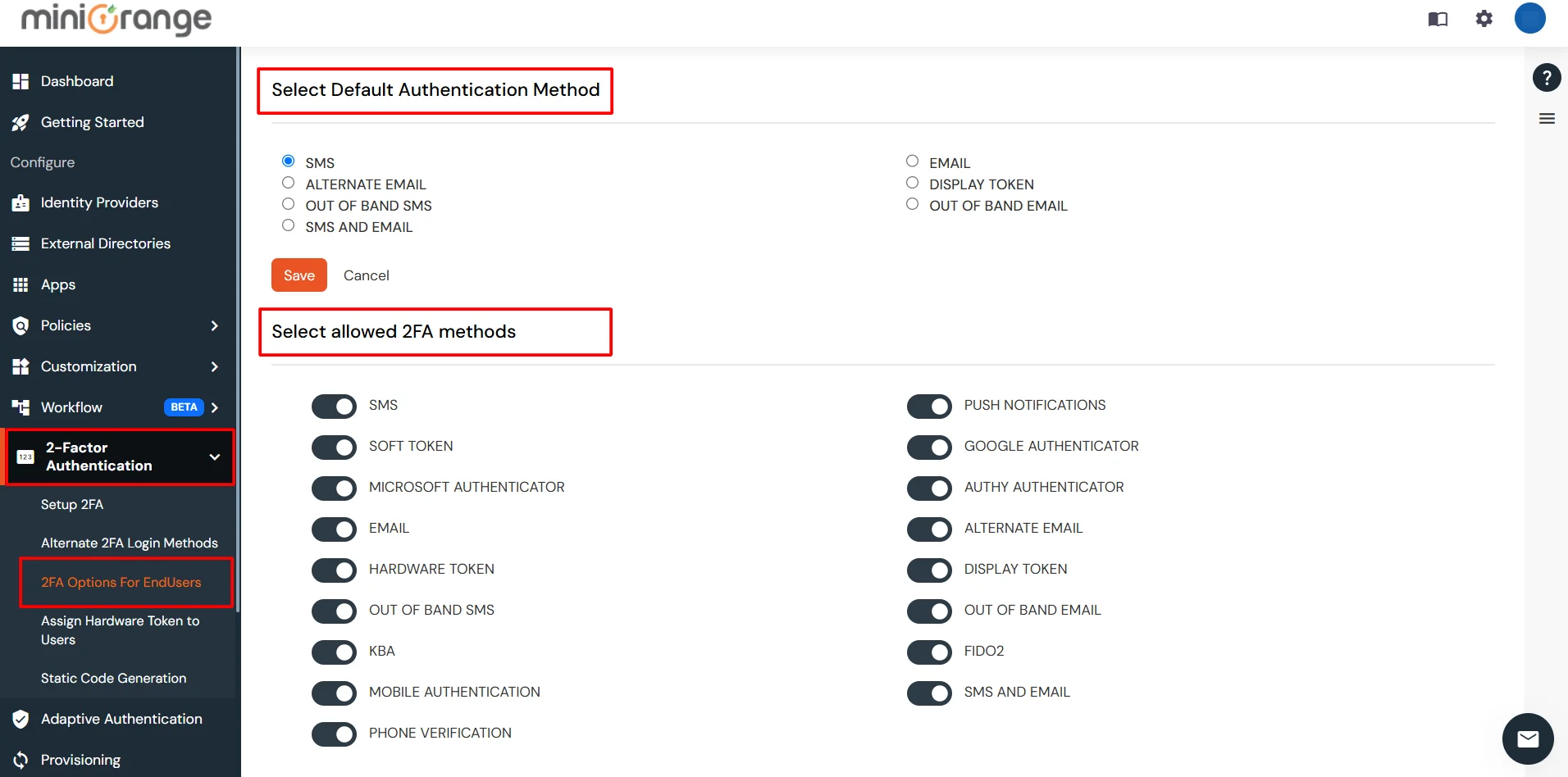
3.2: Configure 2FA for your Endusers

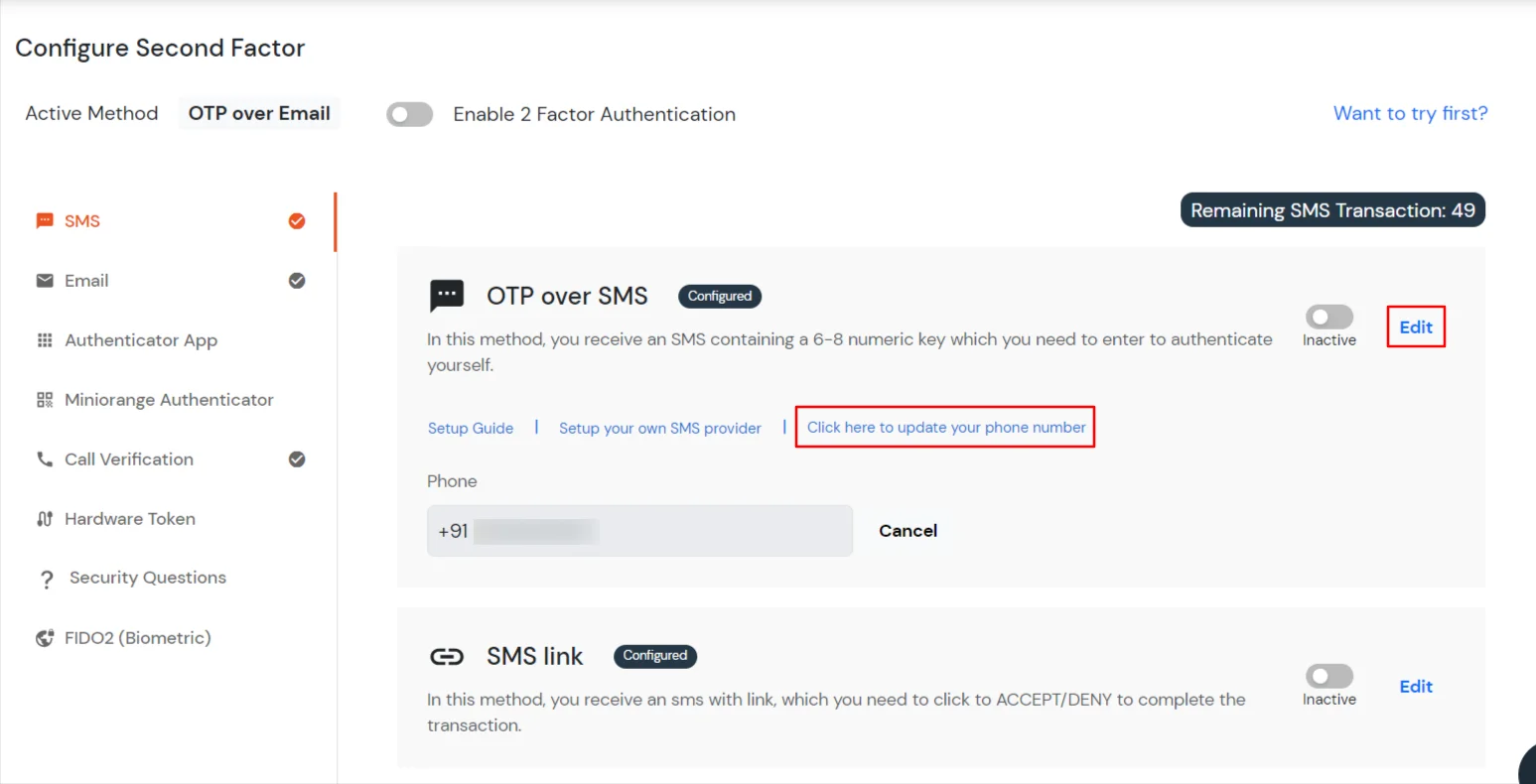
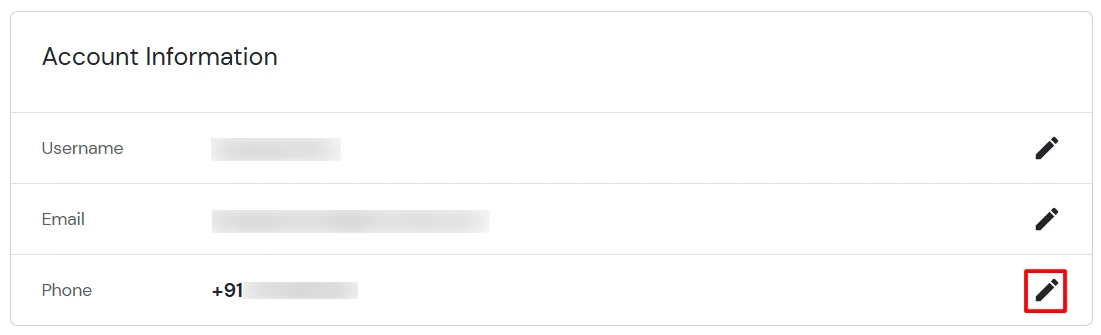
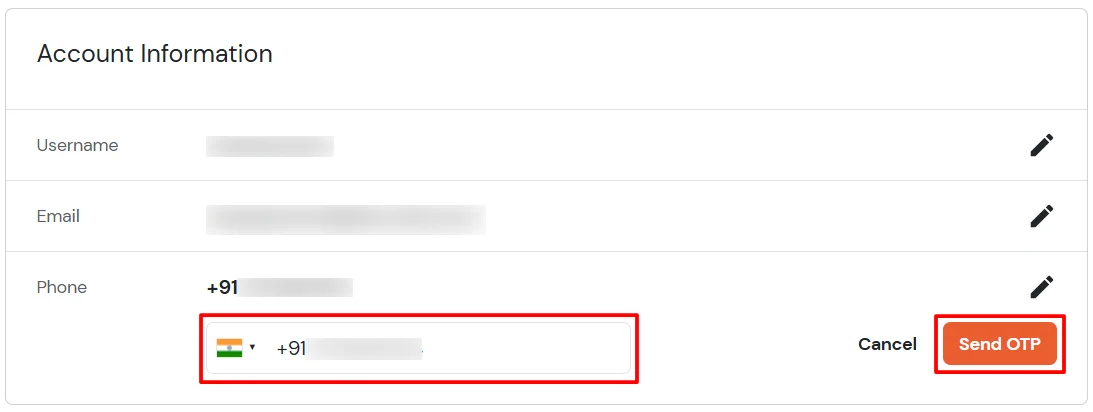
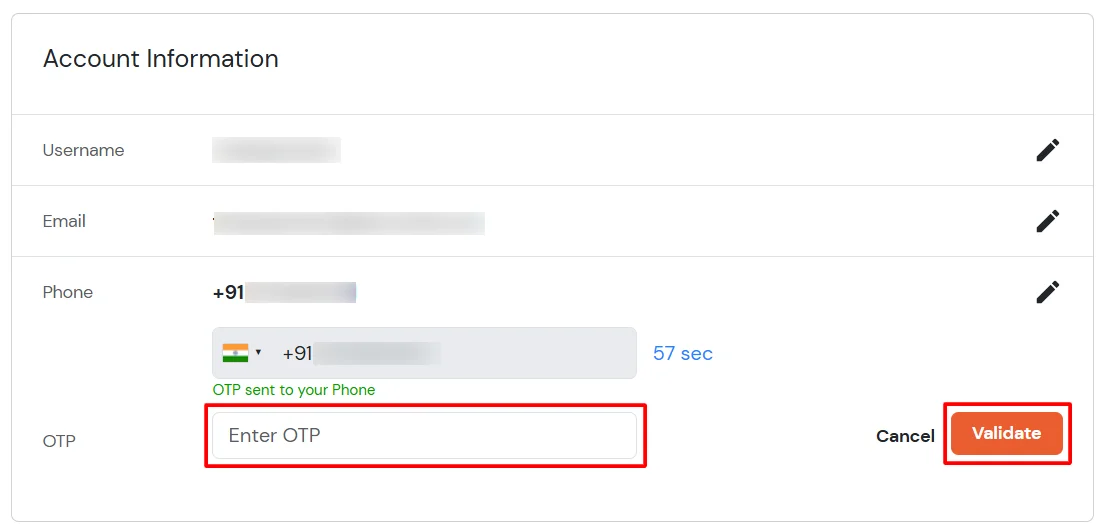
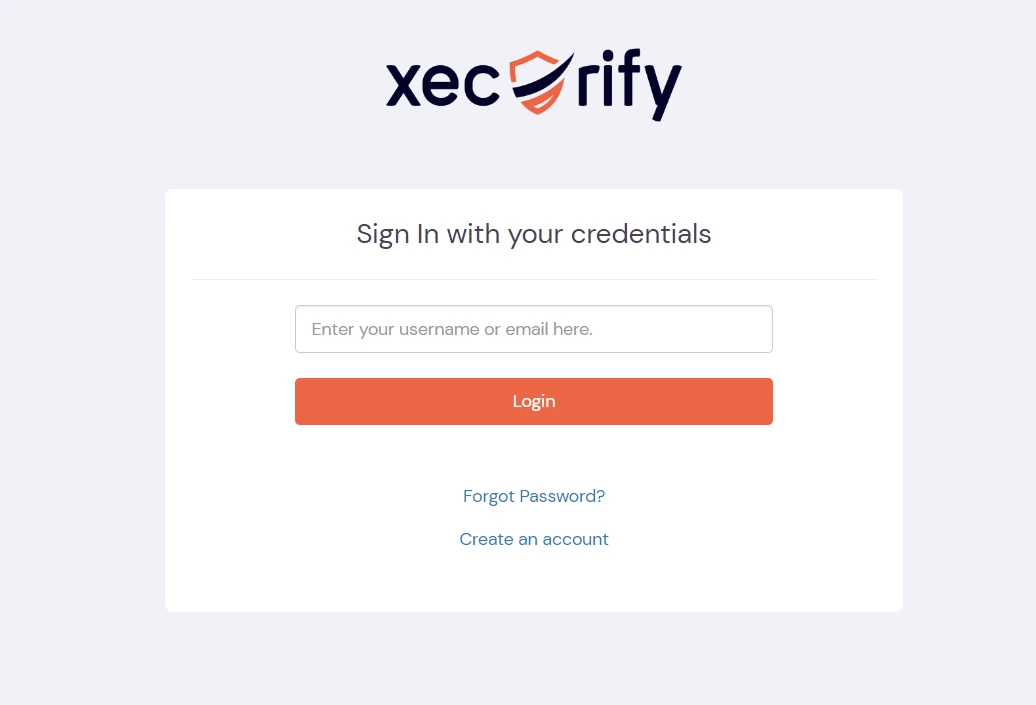
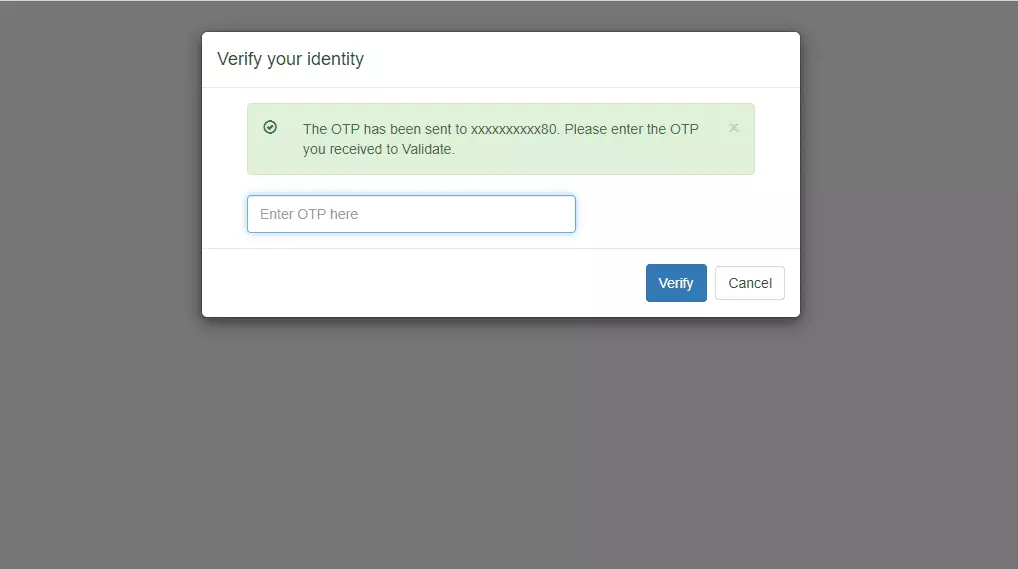
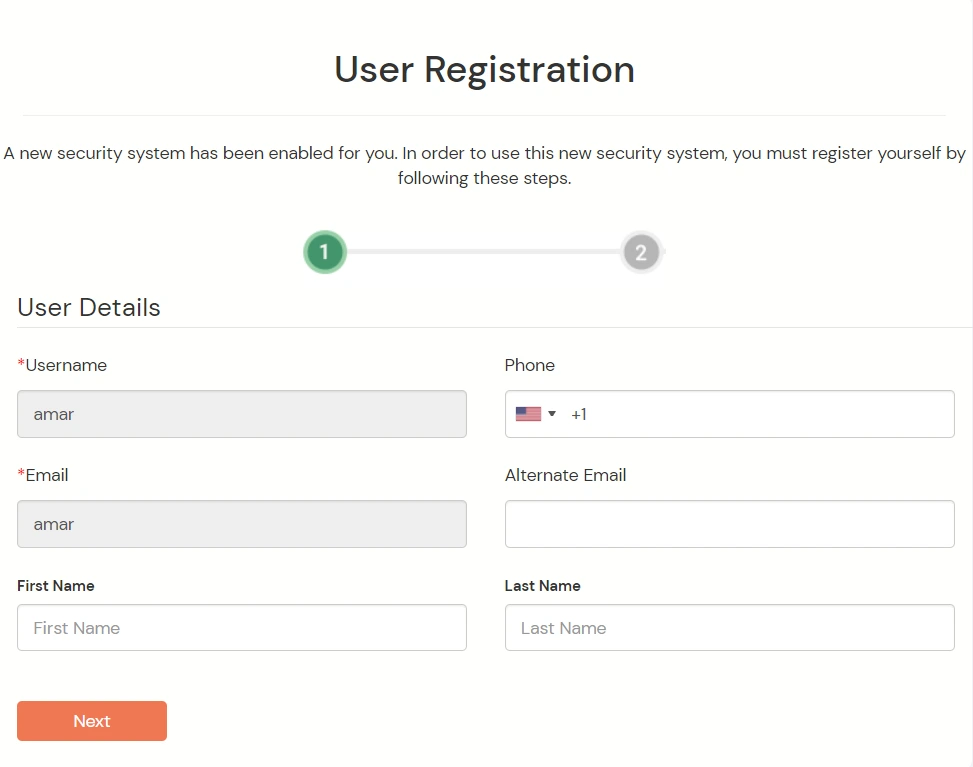
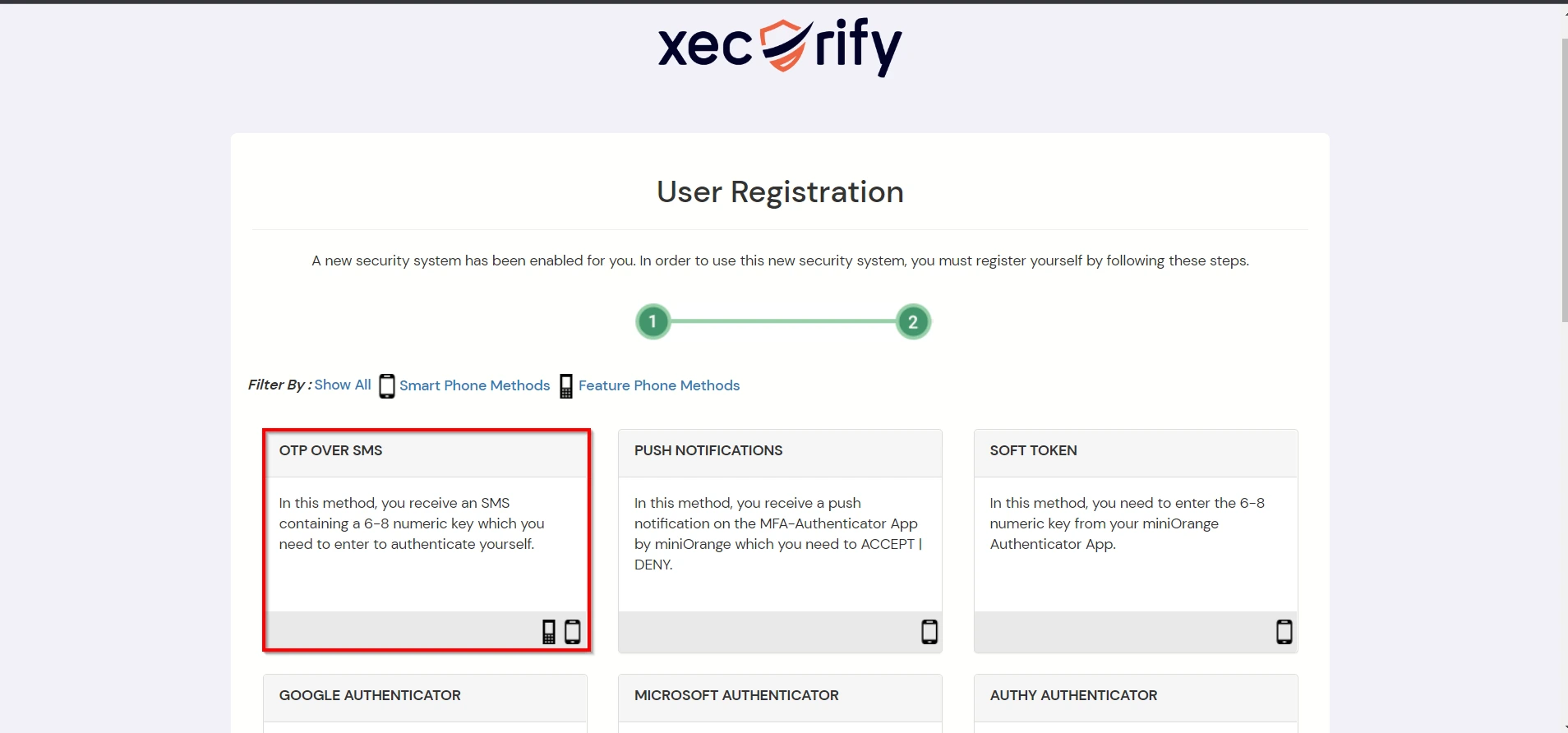
3.3: Enduser 2FA Setup










Contact us or email us at idpsupport@xecurify.com and we'll help you setting it up in no time.
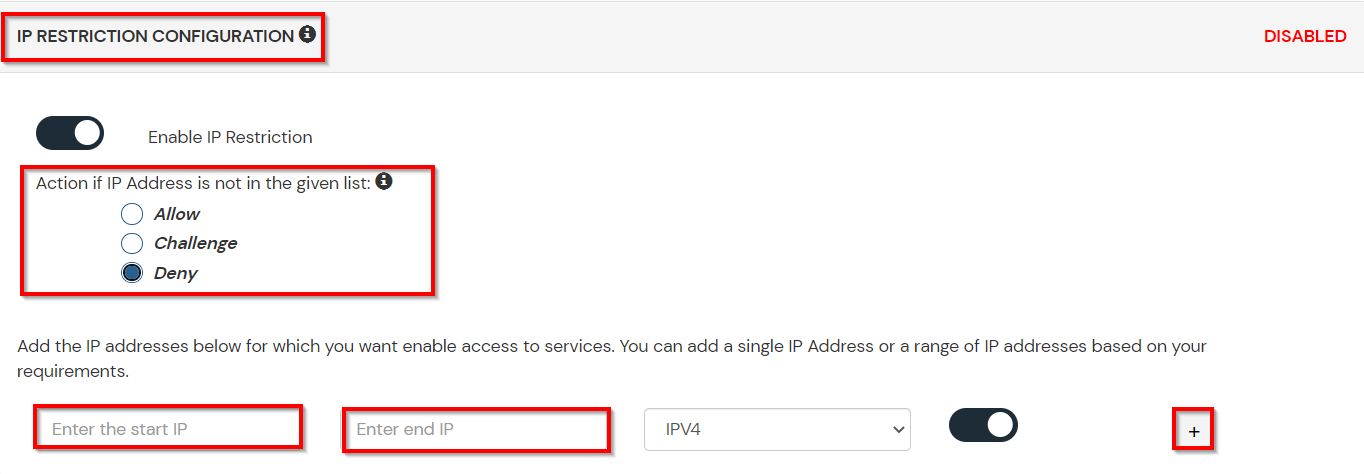
A. Restricting access to Evernote with IP Configuration
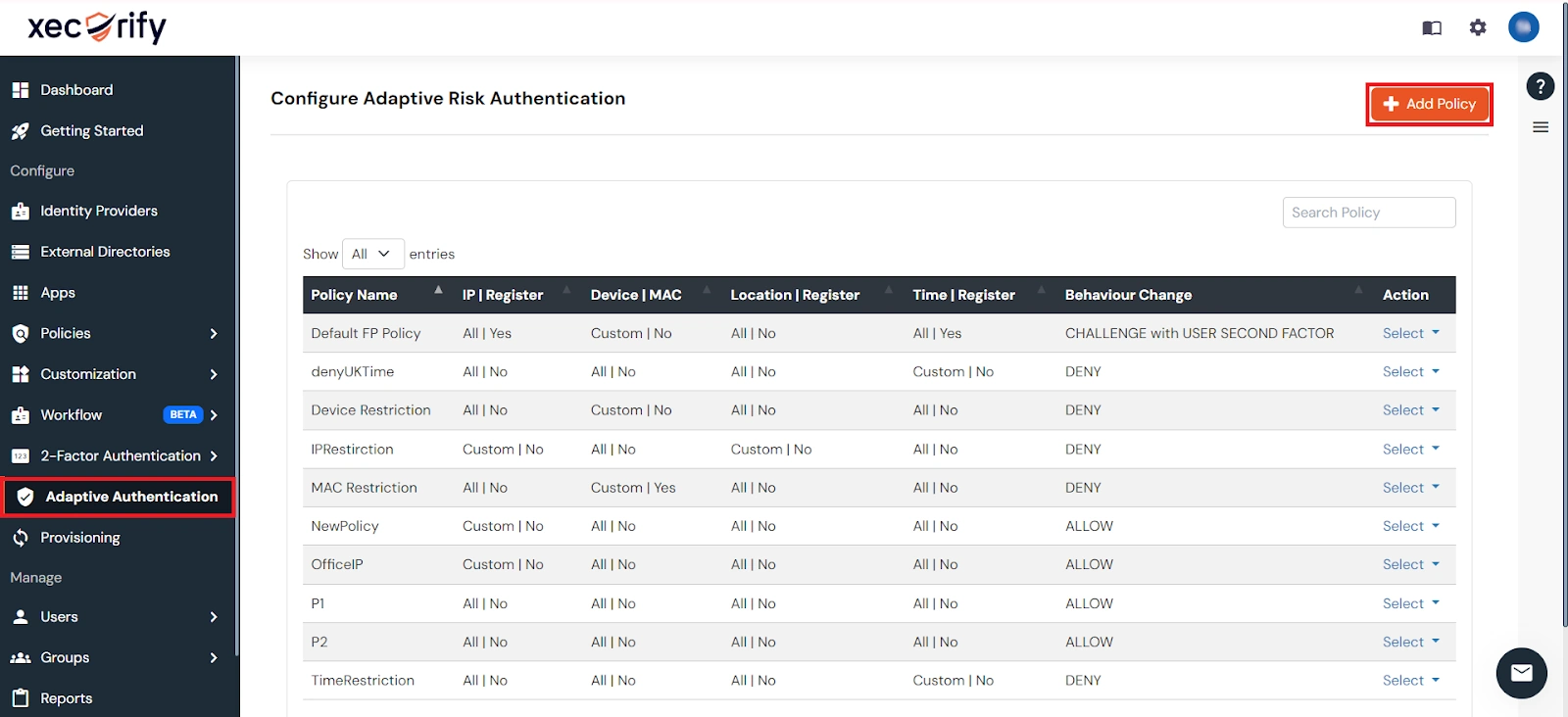
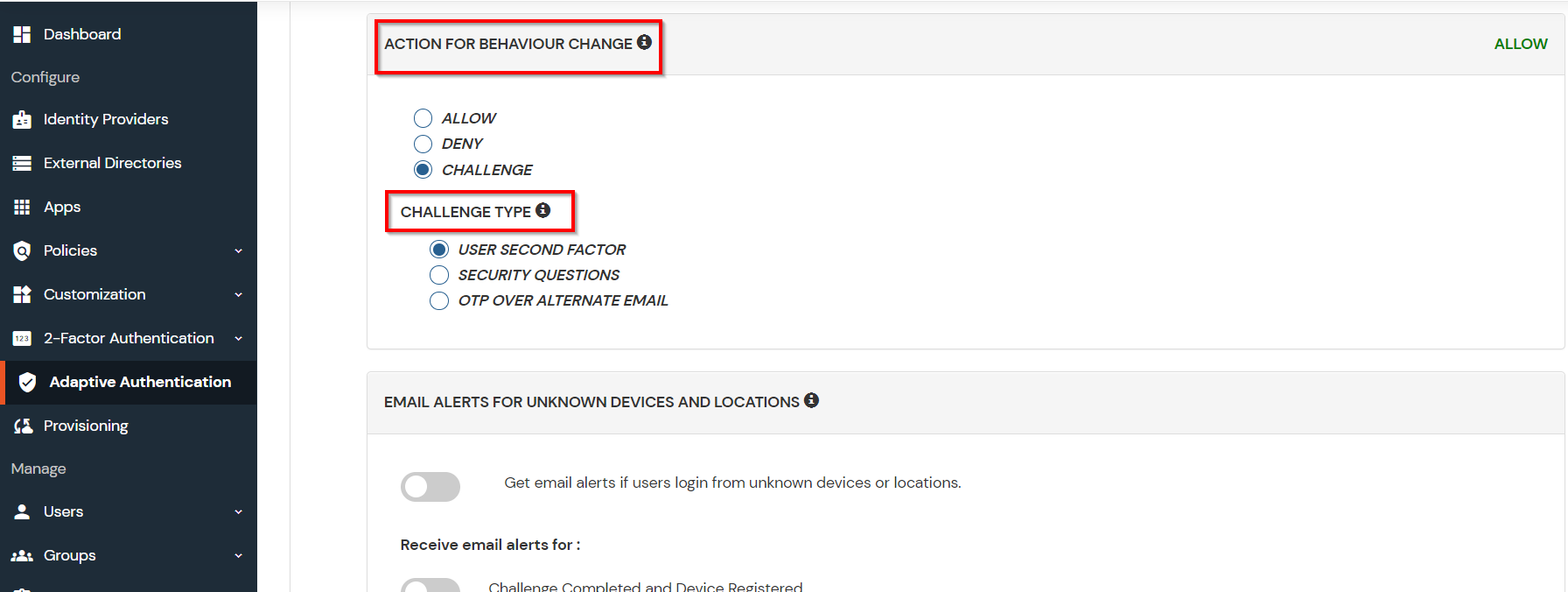
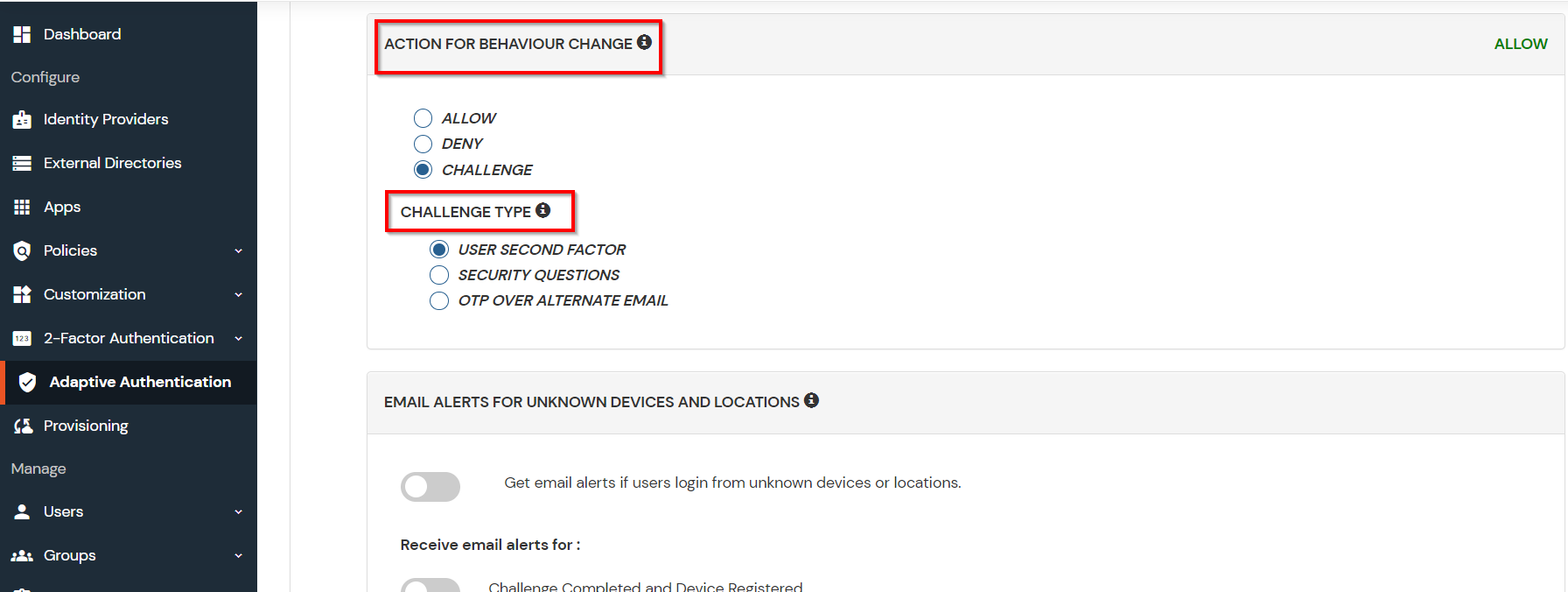
You can use adaptive authentication with Evernote Single Sign-On (SSO) to improve the security and functionality of Single Sign-On. You can allow a IP Address in certain range for SSO or you can deny it based your requirements and you can also challenge the user to verify his authenticity. Adaptive authentication manages the user authentication bases on different factors such as Device ID, Location, Time of Access, IP Address and many more.
You can configure Adaptive Authentication with IP Blocking in following way :


| Attribute | Description |
|---|---|
| Allow | Allow users to authenticate and use services if Adaptive authentication condition is true. |
| Deny | Deny user authentications and access to services if Adaptive authentication condition is true. |
| Challenge | Challenge users with one of the three methods mentioned below for verifying user authenticity. |
| Attribute | Description |
|---|---|
| User second Factor | The User needs to authenticate using the second factor he has opted or assigned for such as
|
| KBA (Knowledge-based authentication) | The System will ask the user for 2 of 3 questions he has configured in his Self-Service Console. Only after the right answer to both questions is the user allowed to proceed further. |
| OTP over Alternate Email | User will receive an OTP on the alternate email they have configured through the Self Service Console. Once the user provides the correct OTP, they are allowed to proceed further. |

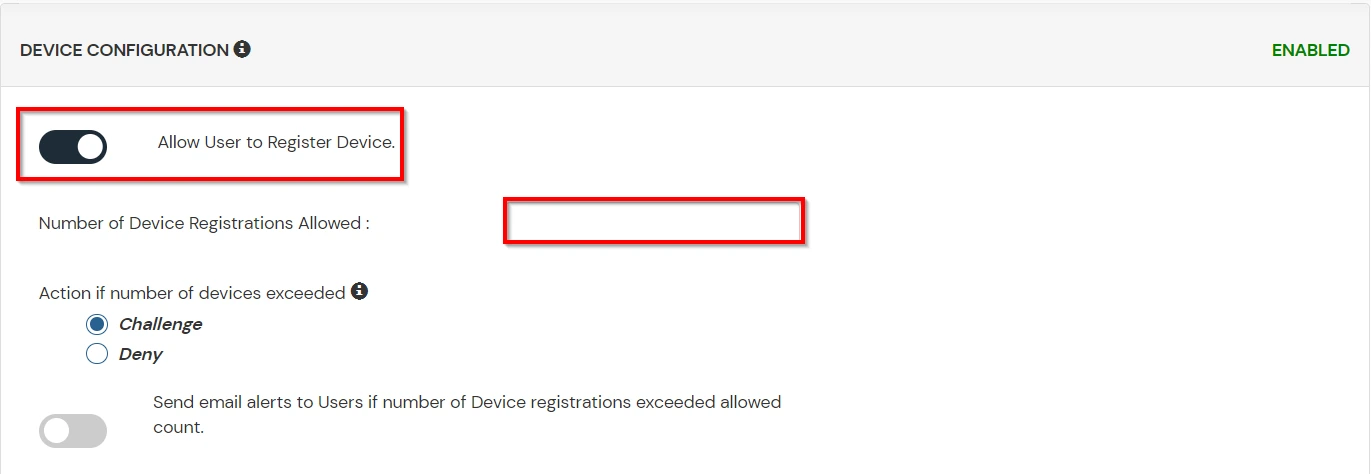
B. Adaptive Authentication with Limiting number of devices
Using Adaptive Authentication you can also restrict the number of devices the end user can access the Services on. You can allow end users to access services on a fixed no. of devices. The end users will be able to access services provided by us on this fixed no. of devices.
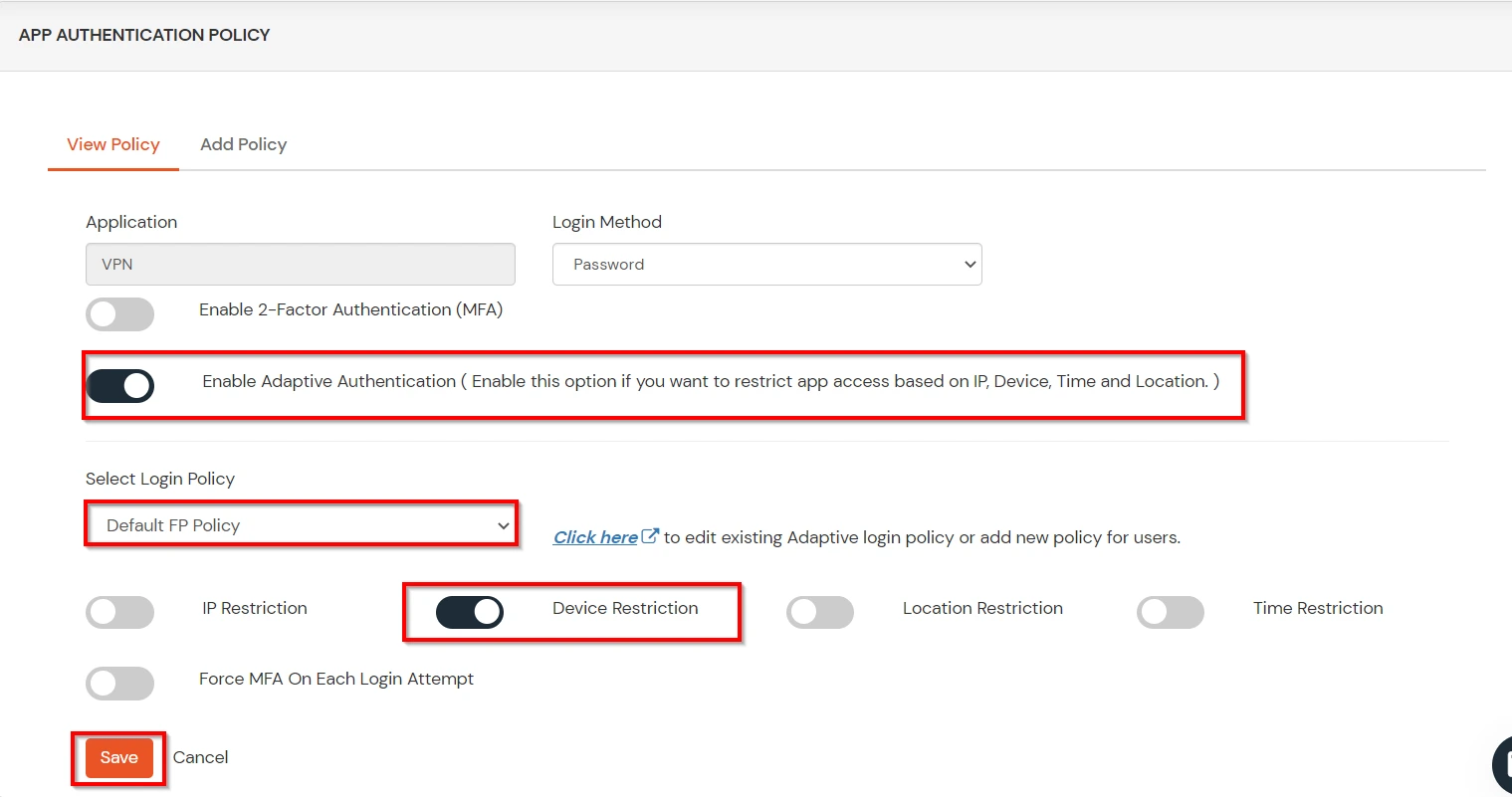
You can configure Adaptive Authentication with Device Restriction in following way

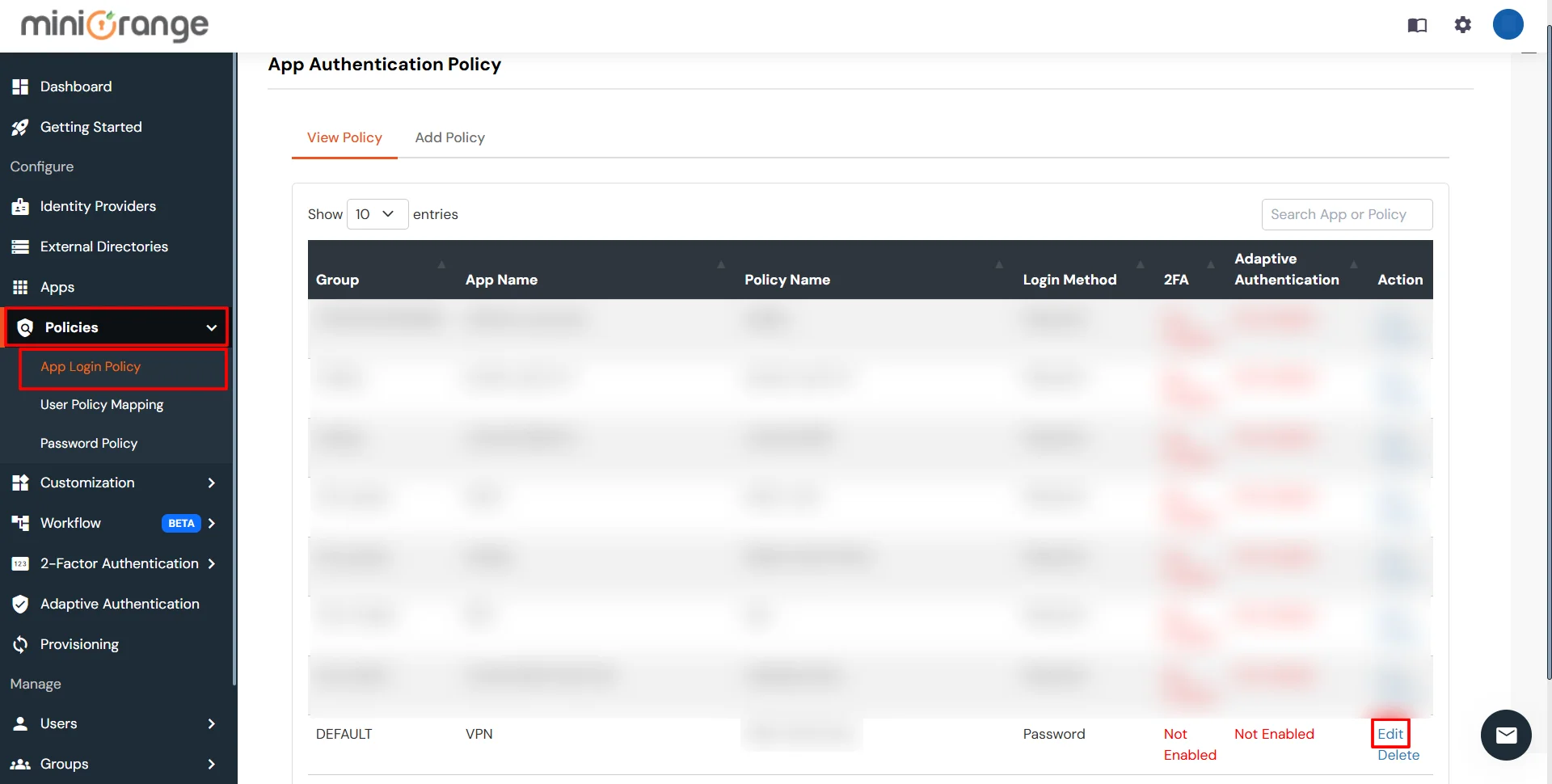
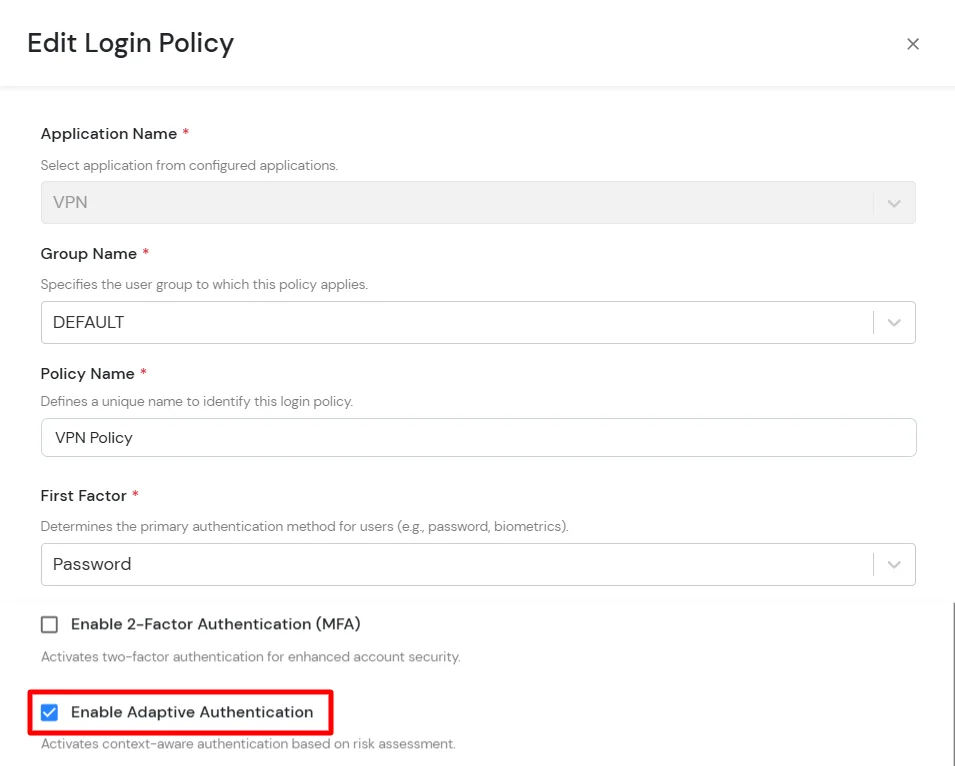
C. Add Adaptive Authentication policy to Evernote



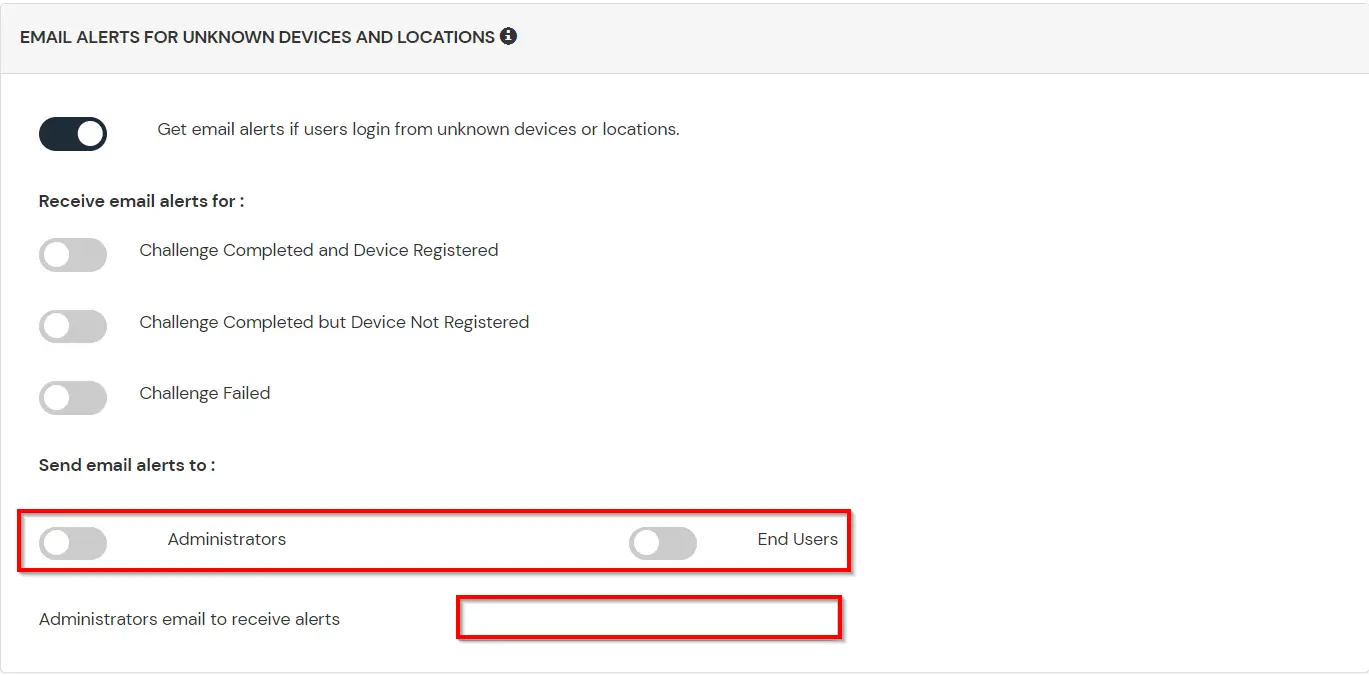
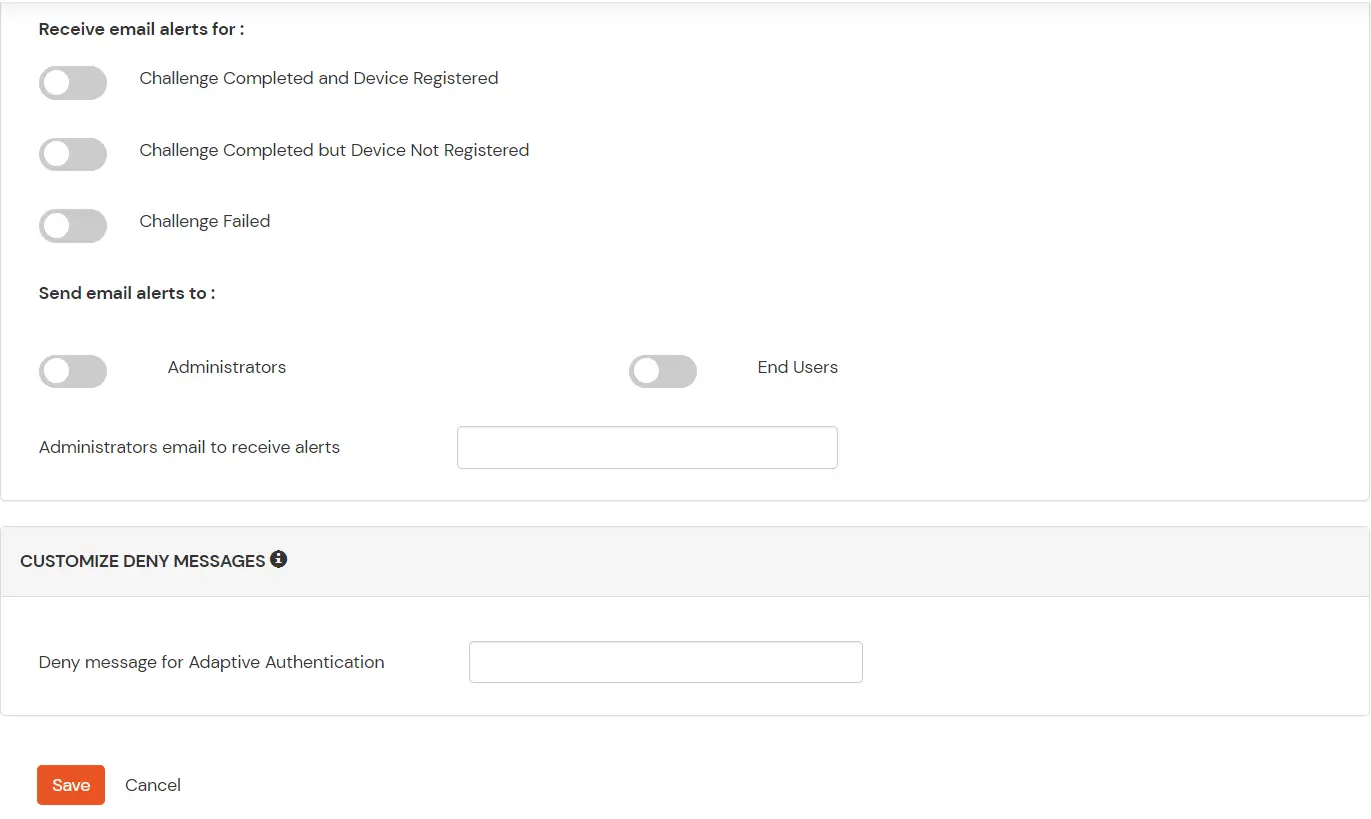
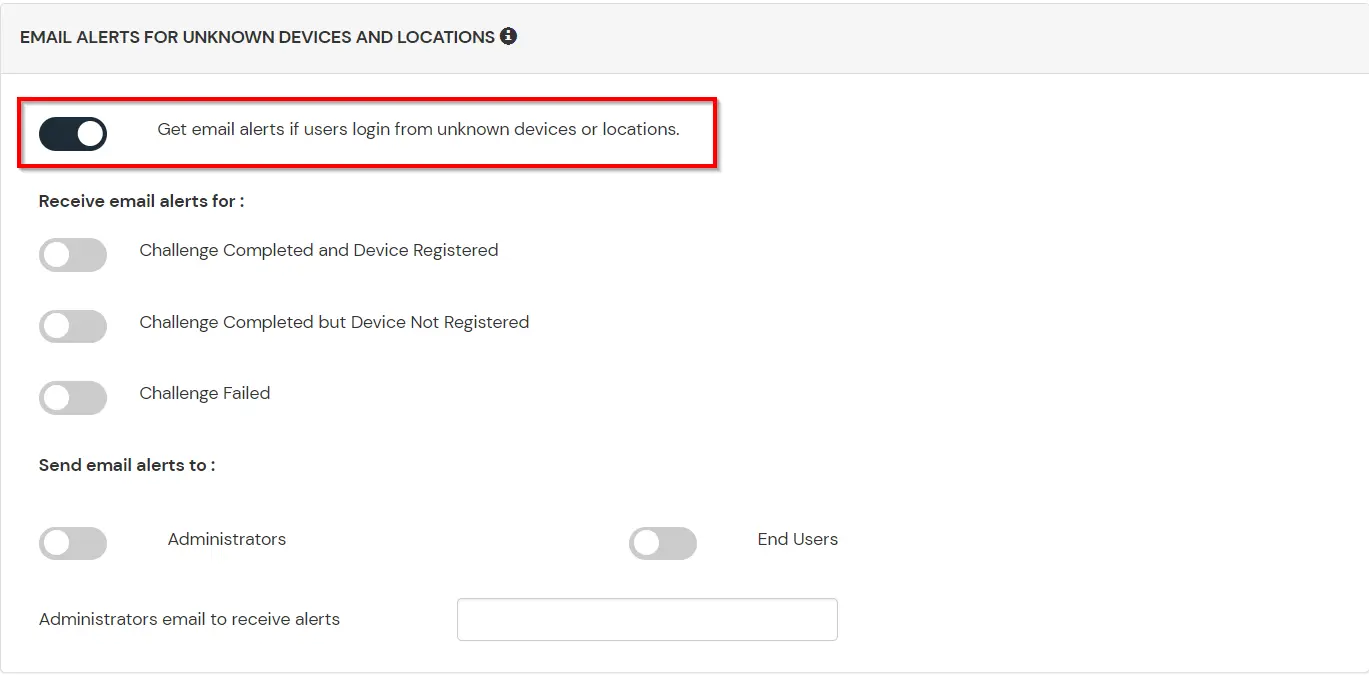
D. Notification and Alert Message.
This section handles the notifications and alerts related to Adaptive Authentication. It provides the following options :

| Option | Description |
|---|---|
| Users login from unknown IP addresses, devices or locations | Enabling this option allows you to login from unknown IP addresses or devices and even locations. |
| Number of Device registrations exceeded allowed count | This option will allow you to register more devices than the devices you have numbered. |
| Challenge Completed and Device Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge and registers a device. |
| Challenge Completed but Device Not Registered | Enabling this option allows you to send an email alert when an end-user completes a challenge but do not registers the device. |
| Challenge Failed | Enabling this option allows you to send an email alert when an end-user fails to complete the challenge. |