Adobe Creative Cloud Single Sign-On (SSO)
Discover the secure Single Sign-On (SSO) solution by miniOrange for Adobe Creative Cloud. Simplify the login process and manage user access effortlessly with a unified set of login credentials. Our solution ensures organizations can secure access to their Adobe Creative Cloud application while providing a seamless login experience for users. Enjoy enhanced security and a streamlined access management system with miniOrange's Adobe Creative Cloud SSO solution.
With miniOrange Adobe SSO, you can:
- Enable your users to automatically login to Adobe Creative Cloud via SSO
- Have centralized and easy access control of the users
- Connect easily with any external identity source like Azure AD, ADFS, Cognito, etc
Get Free Installation Help
miniOrange offers free help through a consultation call with our System Engineers to Install or Setup Adobe Creative Cloud SSO solution in your environment with 30-day free trial.
For this, you need to just send us an email at idpsupport@xecurify.com to book a slot and we'll help you in no time.
Supported SSO Features
miniOrange Adobe Creative Cloud SAML integration supports the following features:
- SP Initiated SSO Login: Users can access their Adobe Creative Cloud account via a URL or bookmark. They will automatically be redirected to the miniOrange portal for login. Once they've signed on, they'll be automatically redirected and logged into Adobe Creative Cloud.
- IdP Initiated SSO Login: Users need to login to the miniOrange first , and then click on the Adobe Creative Cloud icon on the applications dashboard to access Adobe Creative Cloud.(If you have set up any more Identity Sources, you will log in to that platform).
- JIT Provisioning: Enables the automatic creation of user accounts in Adobe Creative Cloud when a person logs in for the first time via Desktop SSO, IDP, or Active Directory (AD) authentication.
- Single Logout: With this feature, you will be automatically logged out of all the applications that are connected with Identity provider (IdP) when you log out from Adobe Creative Cloud org or any other app.
- Mandate users to Login using SSO: Single Sign-on can make it mandatory for all users to log in using SSO. This will prevent any person from login using any other source and bypassing the login system. No person will be able to have direct login making it a streamline and secure process.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.
Prerequistes for setting SSO for Adobe:
- Adobe Administrator account with Enterprise plan is required to setup Single sign-on (SSO) with miniOrange and AD or any other IDP
- Claim a domain with Adobe Creative Cloud and it should be approved by Adobe and the domain must have a 'Active' status. See detials on claiming a Adobe domain
- THe public certificate of IdP should be '.cer' file
Follow the Step-by-Step Guide given below for Adobe Creative Cloud Single Sign-On (SSO)
1. Configure Adobe Creative Cloud in miniOrange
- Login into miniOrange Admin Console.
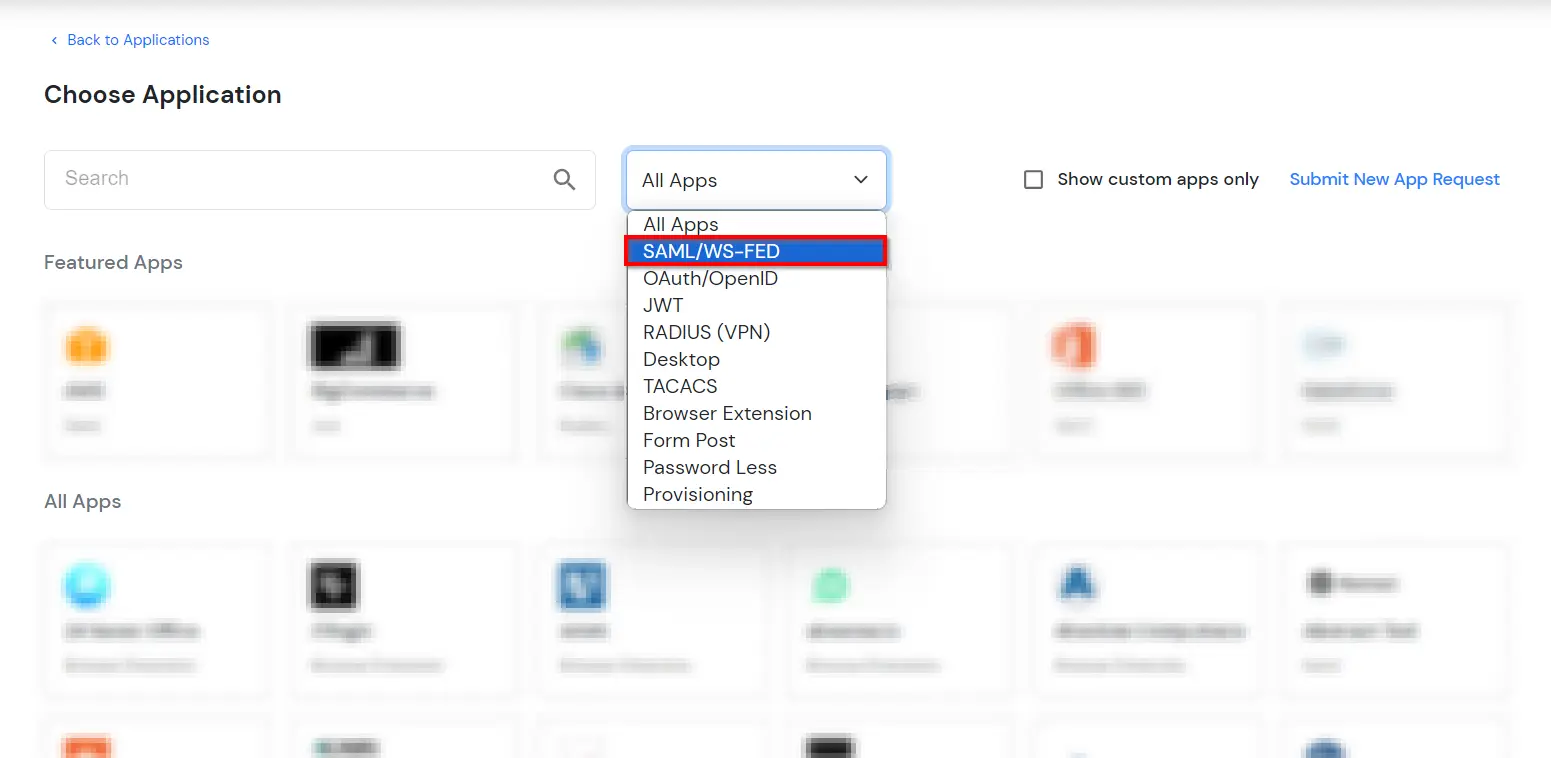
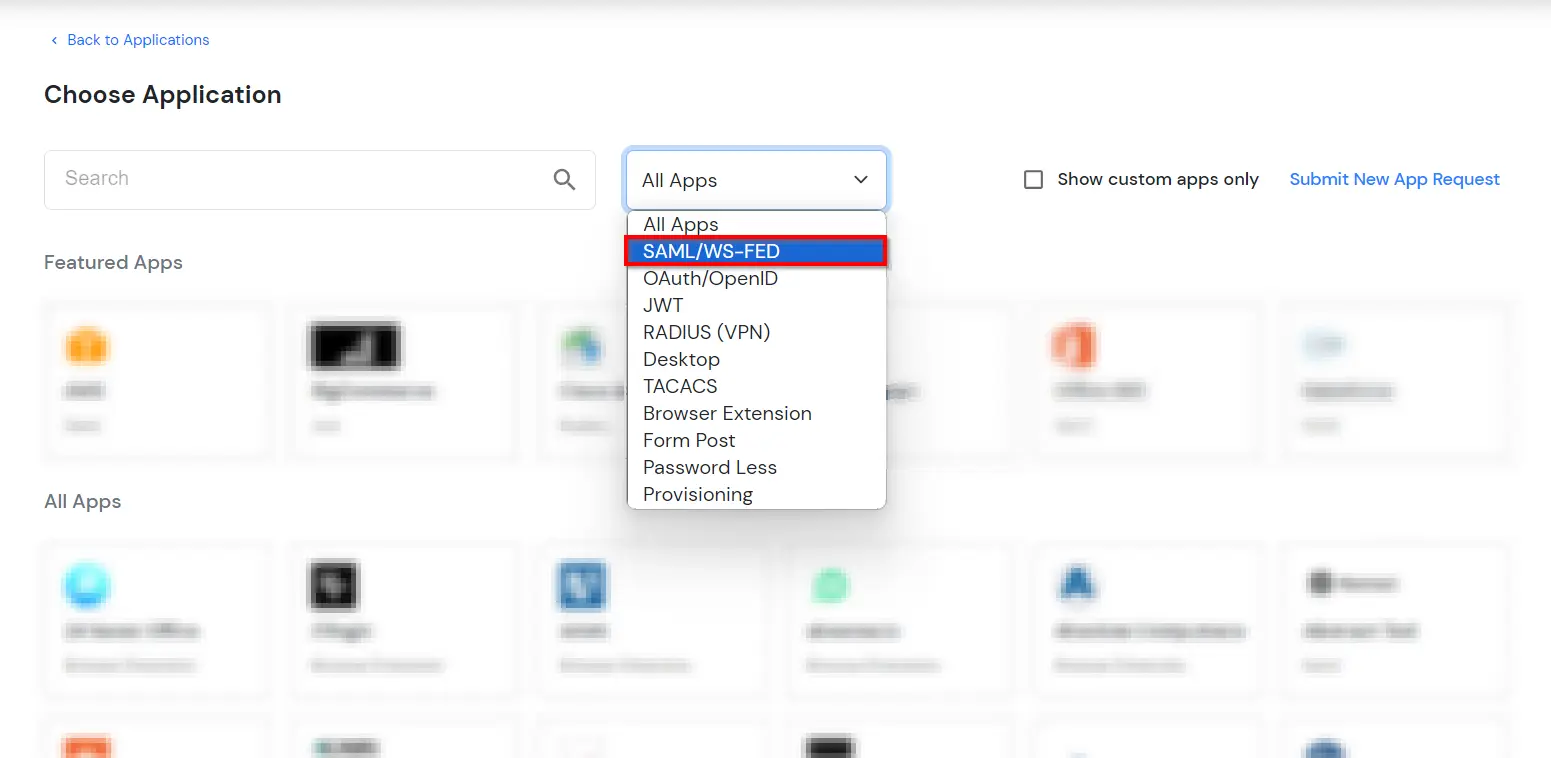
- Go to Apps and click on Add Application button.

- In Choose Application, select SAML/WS-FED from the application type dropdown.

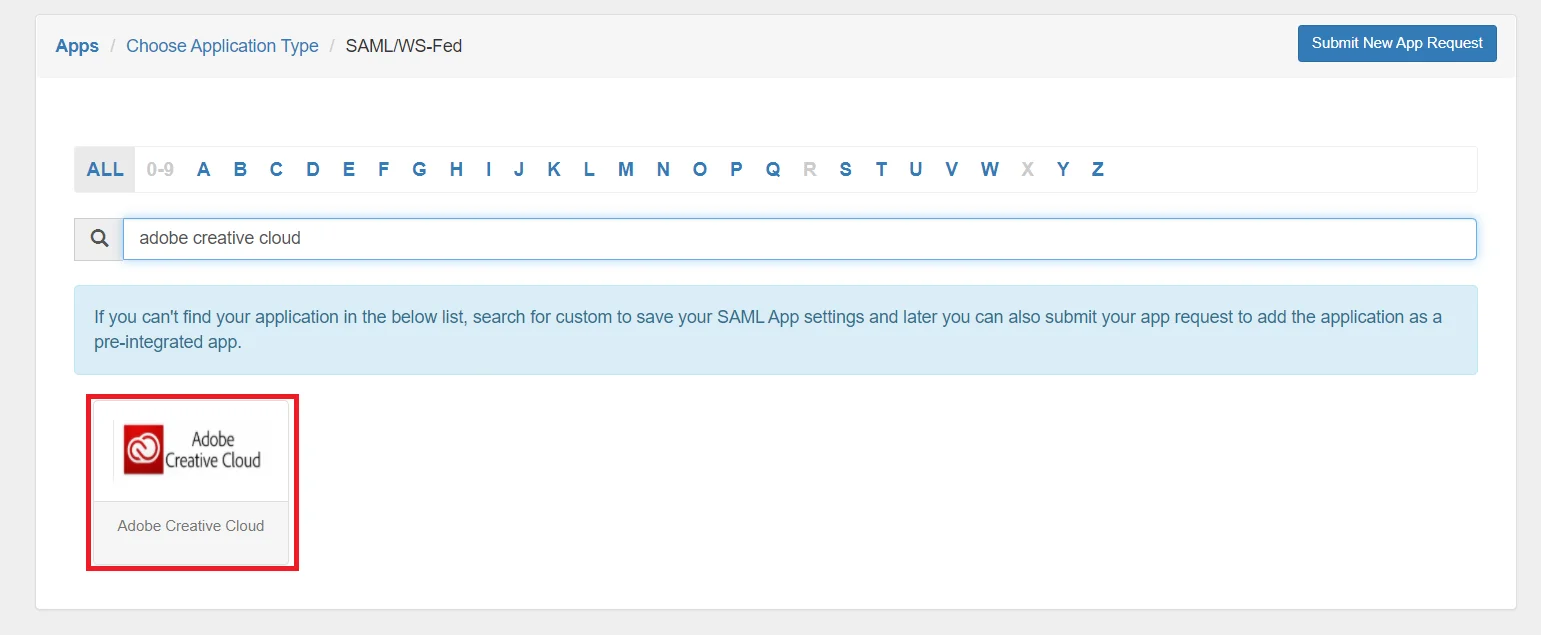
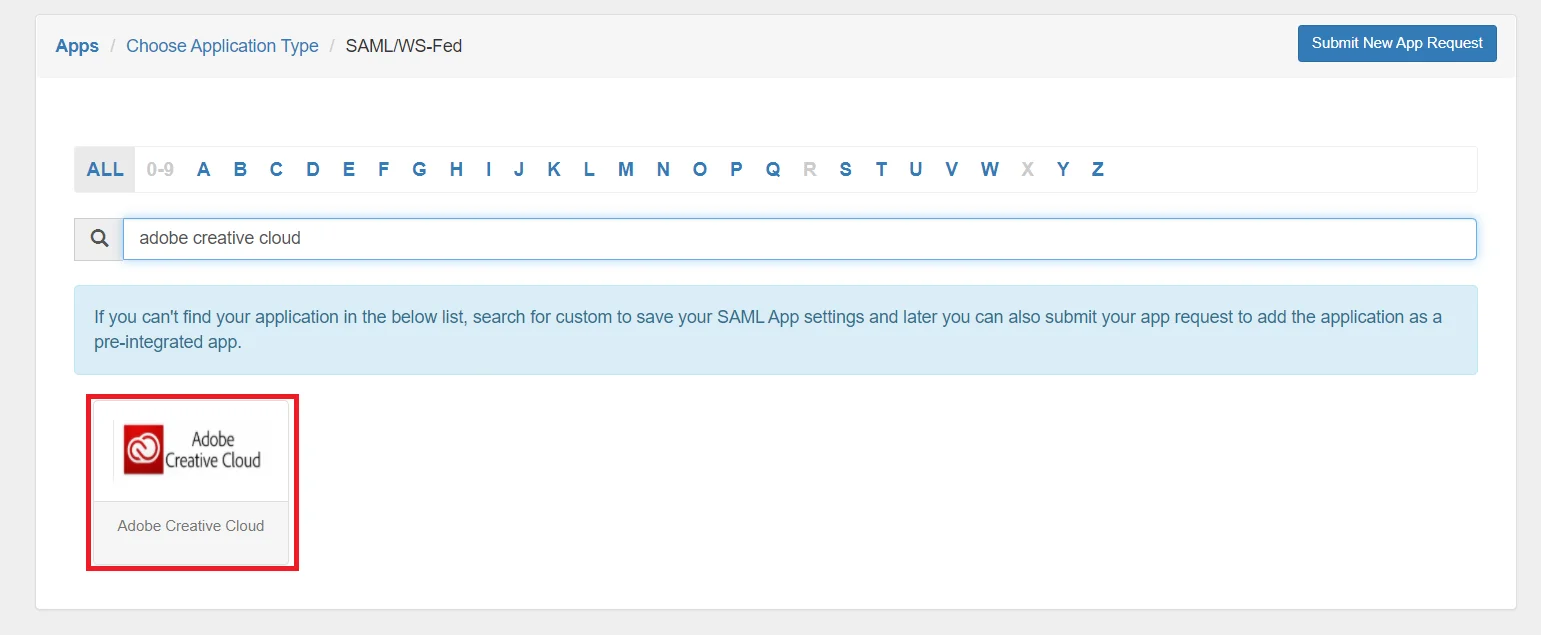
- Search for Adobe Creative Cloud in the list, if you don't find Adobe Creative Cloud in the list then, search for custom and you can set up your application in Custom SAML App.

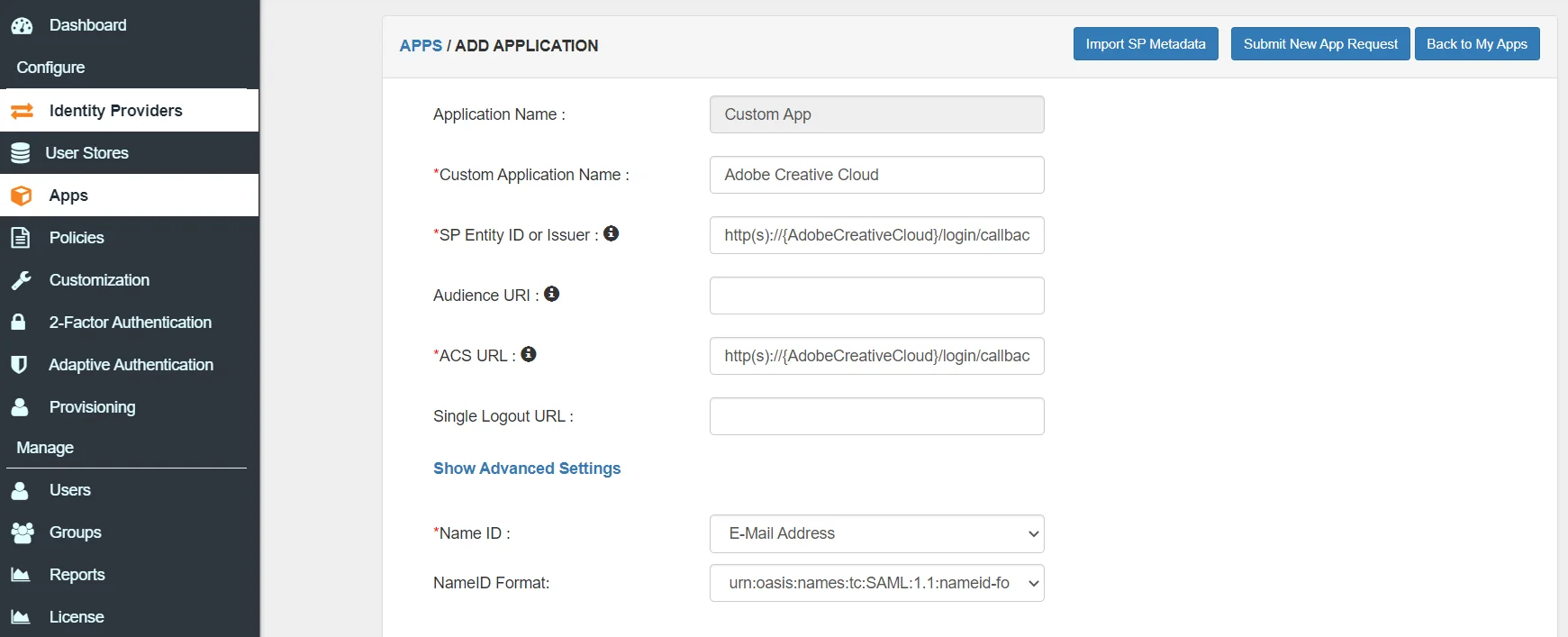
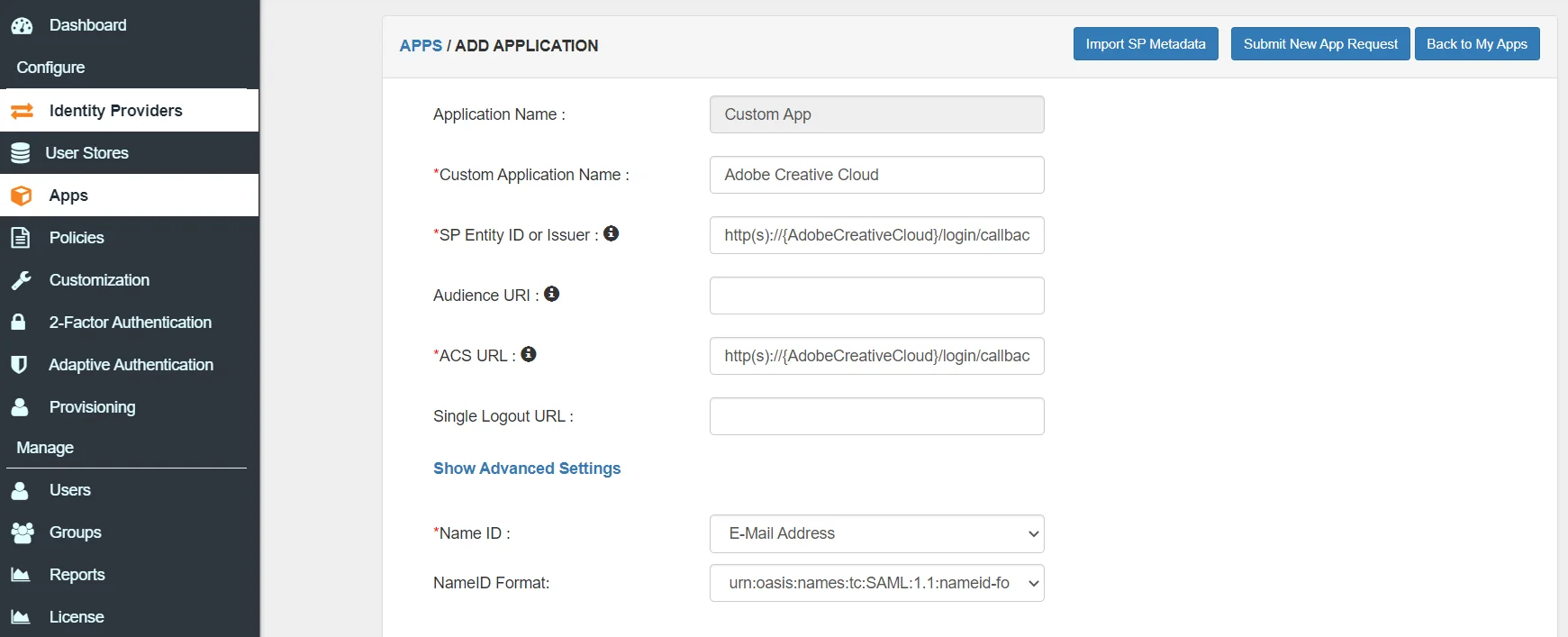
- Enter the Single Sign-On URL -- http(s)://{AdobeCreativeCloud}/login/callback
- Enter the Audience URI (SP Entity ID)-- http(s)://{AdobeCreativeCloud}/login/callback
- Enter the Single Logout URL
- NameID format-- EmailAddress

- Go to the Add Policy and select DEFAULT from the Group Name dropdown.
- Now enter the name for your app authentication policy in the Policy Name field.
- Select PASSWORD from the First Factor Type dropdown.
- Click on Save to add Adobe Creative Cloud.
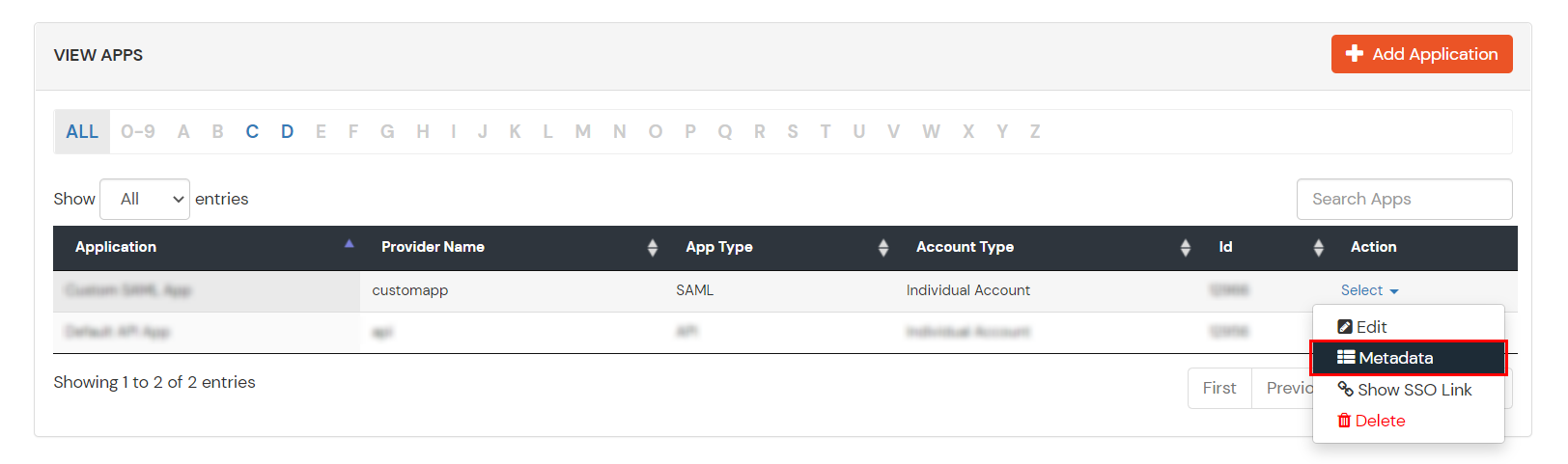
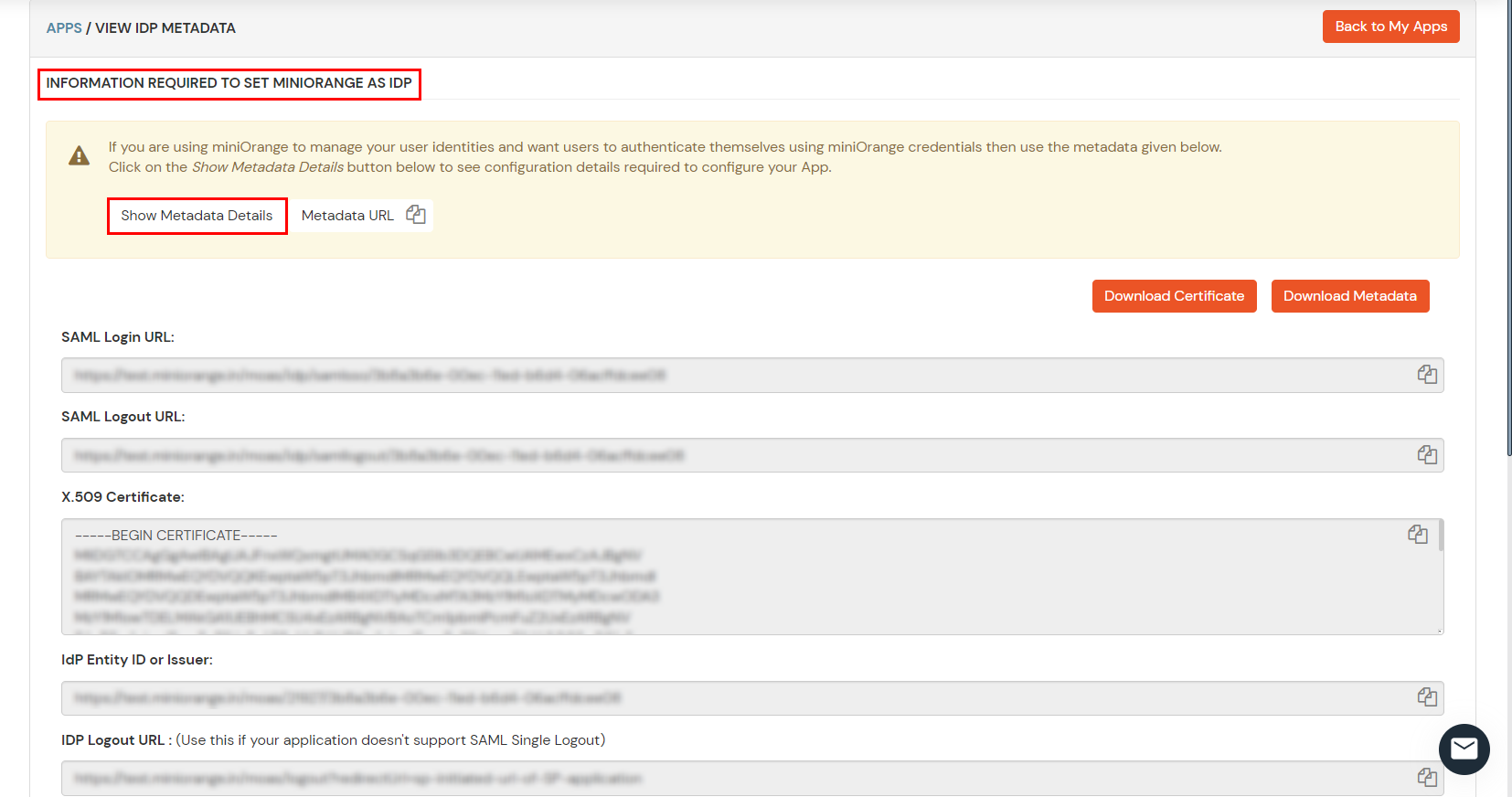
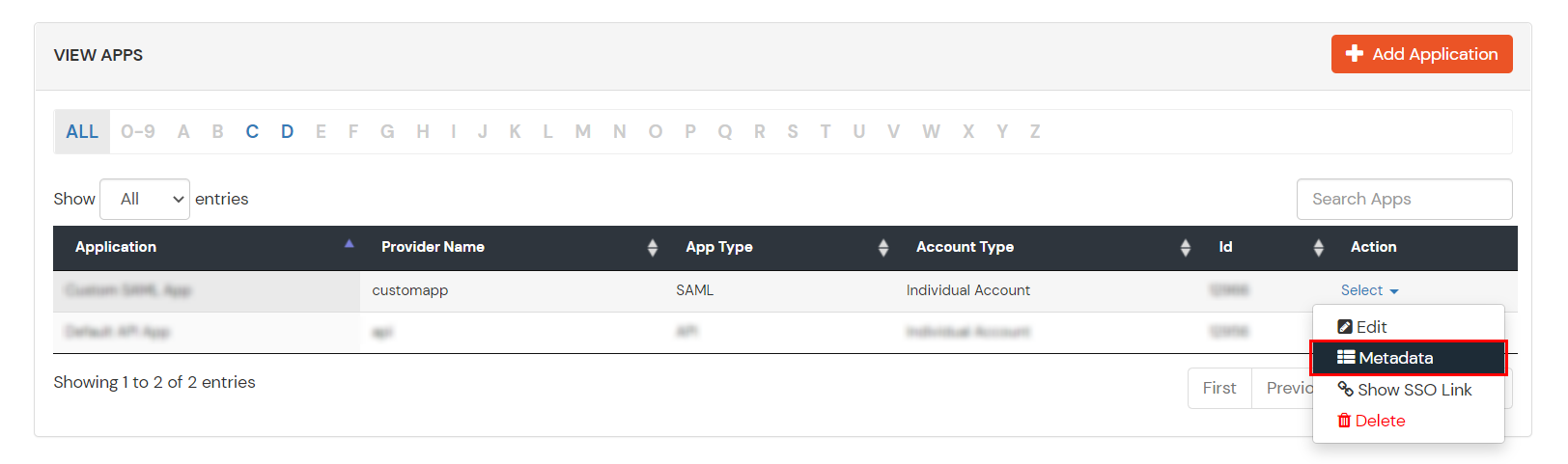
- Click on Metadata link to download the metadata which will be required later. Click on Link to see the IDP initiated SSO link for Adobe Creative Cloud.

- Keep SAML Login URL , SAML Logout URL and click on the Download Certificate button which you will require in Step 3.
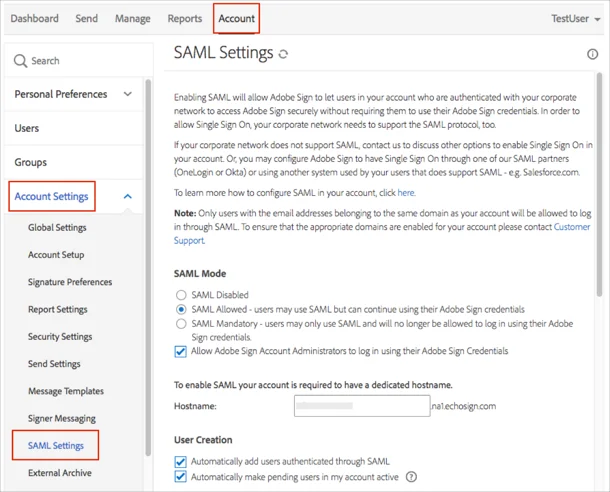
2. Configure SSO in Adobe Creative Cloud Admin Console
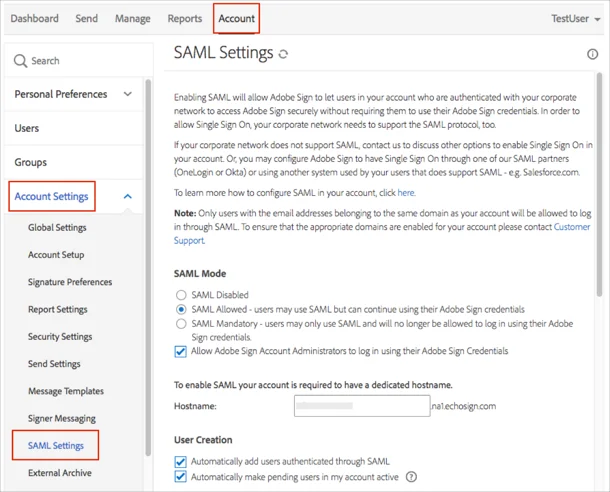
- Now login to Adobe Sign as an administrator.
- Navigate Account > Account Settings > SAML Settings:.

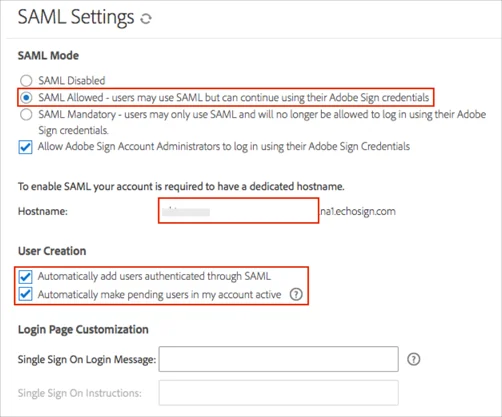
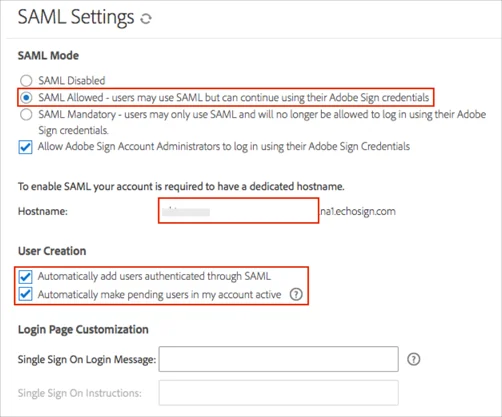
- For SAML Mode, choose either SAML Allowed or SAML Mandatory.
- Enter a dedicated Hostname value.
- In the User Creation section:
Check the Automatically add users authenticated through SAML checkbox in order to enable SAML-based provisioning.
Optional: Check the Automatically make pending users in my account active checkbox.

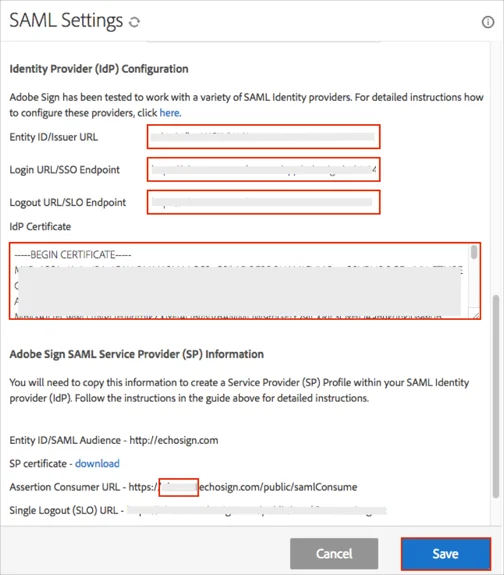
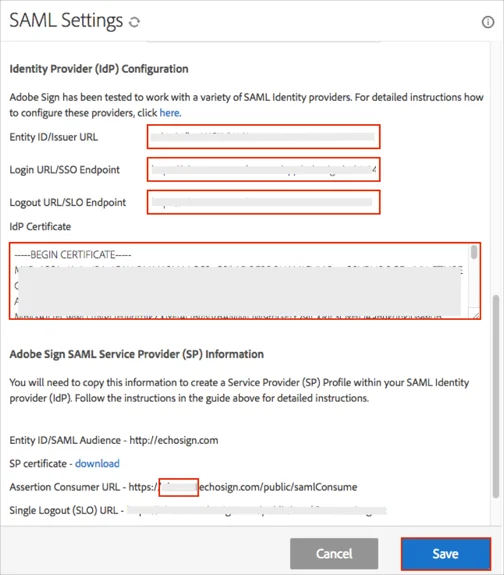
- In the Identity Provider (IdP) Configuration section, enter the following:
- SAML Identity Provider EntityID (Issuer) -- paste miniOrange’s Identity Provider Issuer value.
- SAML Identity Provider SSO URL -- paste miniOrange’s Identity Provider Issuer Single Sign-On URL..
- SAML Identity Provider Certificate -- paste miniOrange’s X.509 Certificatehere, including the -----BEGIN CERTIFICATE----- and -----END CERTIFICATE----- lines.
- In the Adobe Sign SAML Service Provider (SP) Information section save the subdomain value from the Assertion Consumer URL.
For example if your Assertion Consumer URL is https://acme.echosign.com/public/samlConsume, you need to save acme value.

- Click Save.
3. Test SSO Configuration
Test SSO login to your Adobe Creative Cloud account with miniOrange IdP:
4. Configure Your User Directory (Optional)
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, Microsoft Entra ID, OpenLDAP, Google, AWS Cognito etc), Identity Providers (like Okta, Shibboleth, Ping, OneLogin, KeyCloak), Databases (like MySQL, Maria DB, PostgreSQL) and many more. You can configure your existing directory/user store or add users in miniOrange.
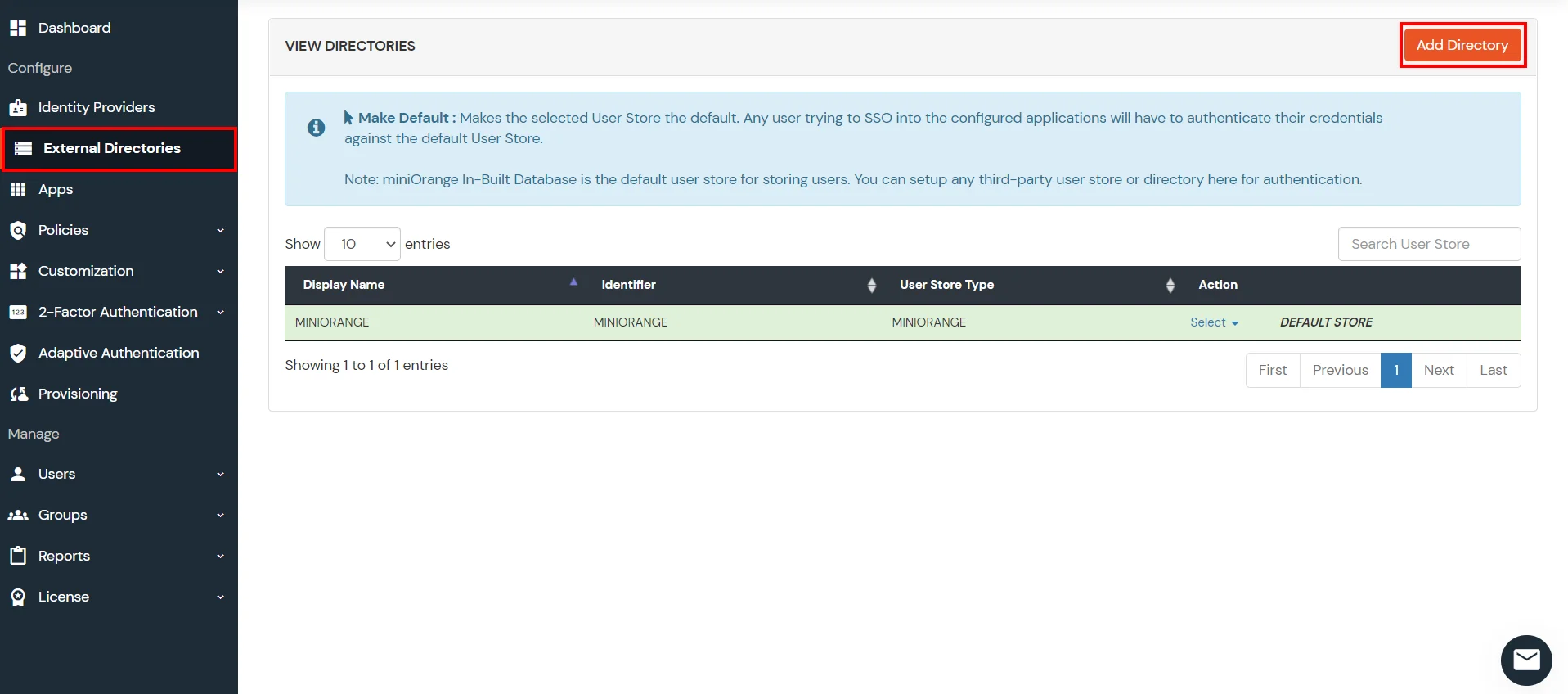
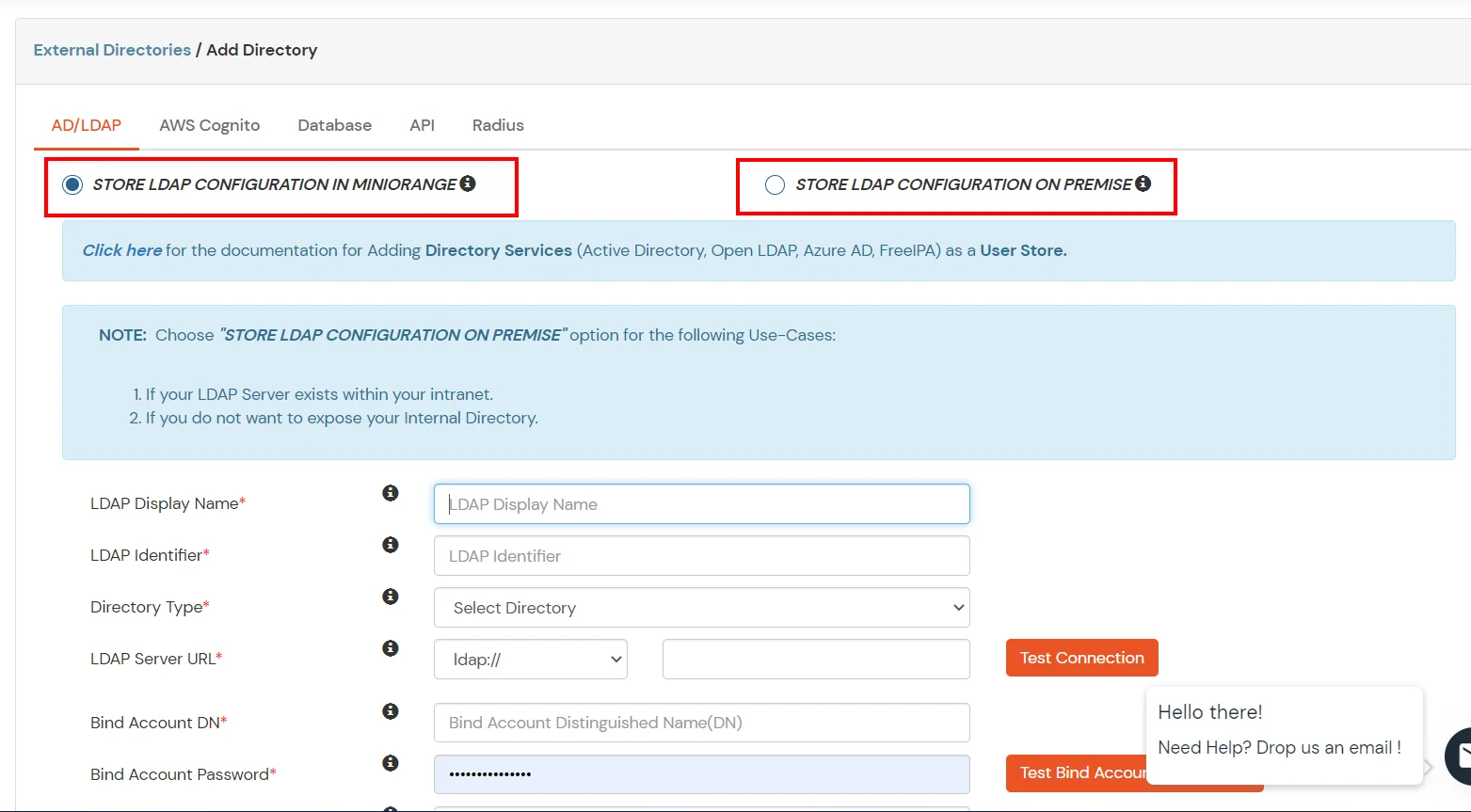
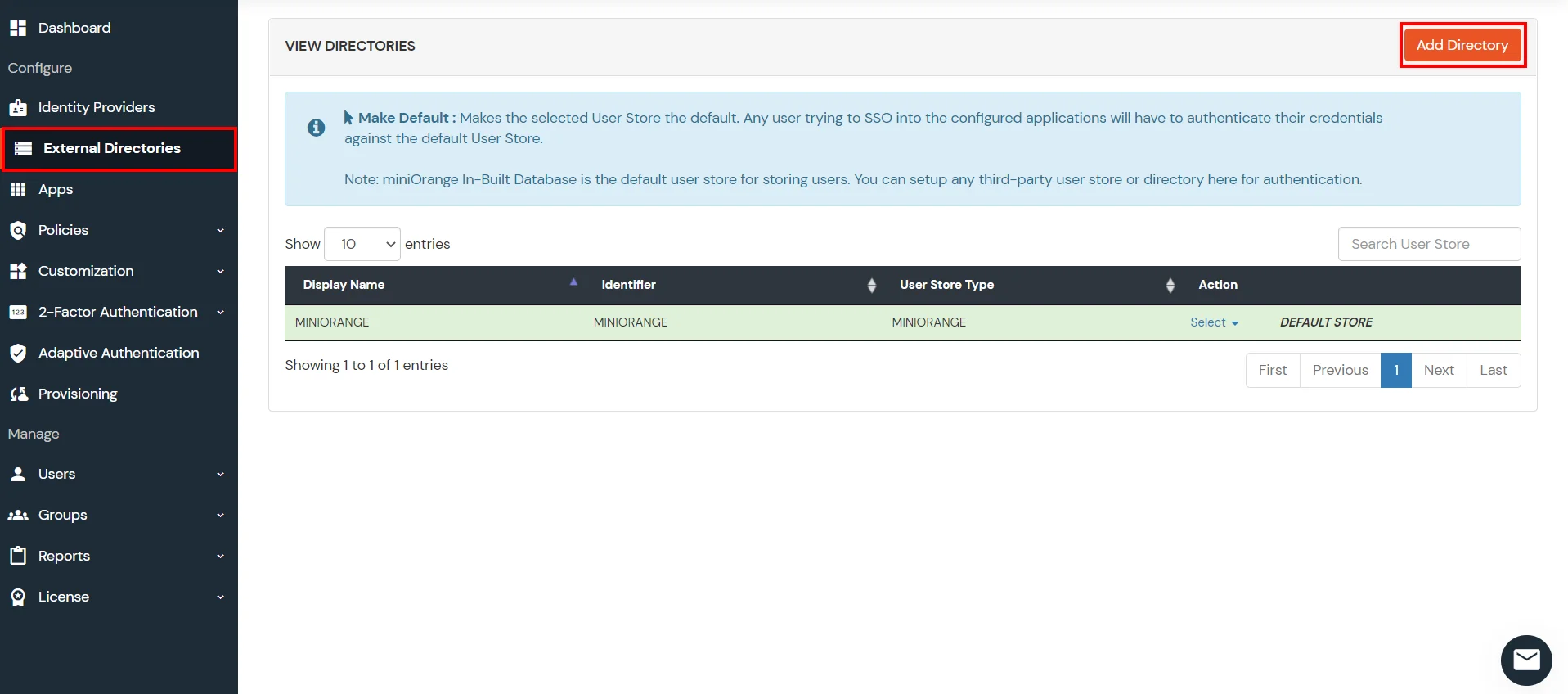
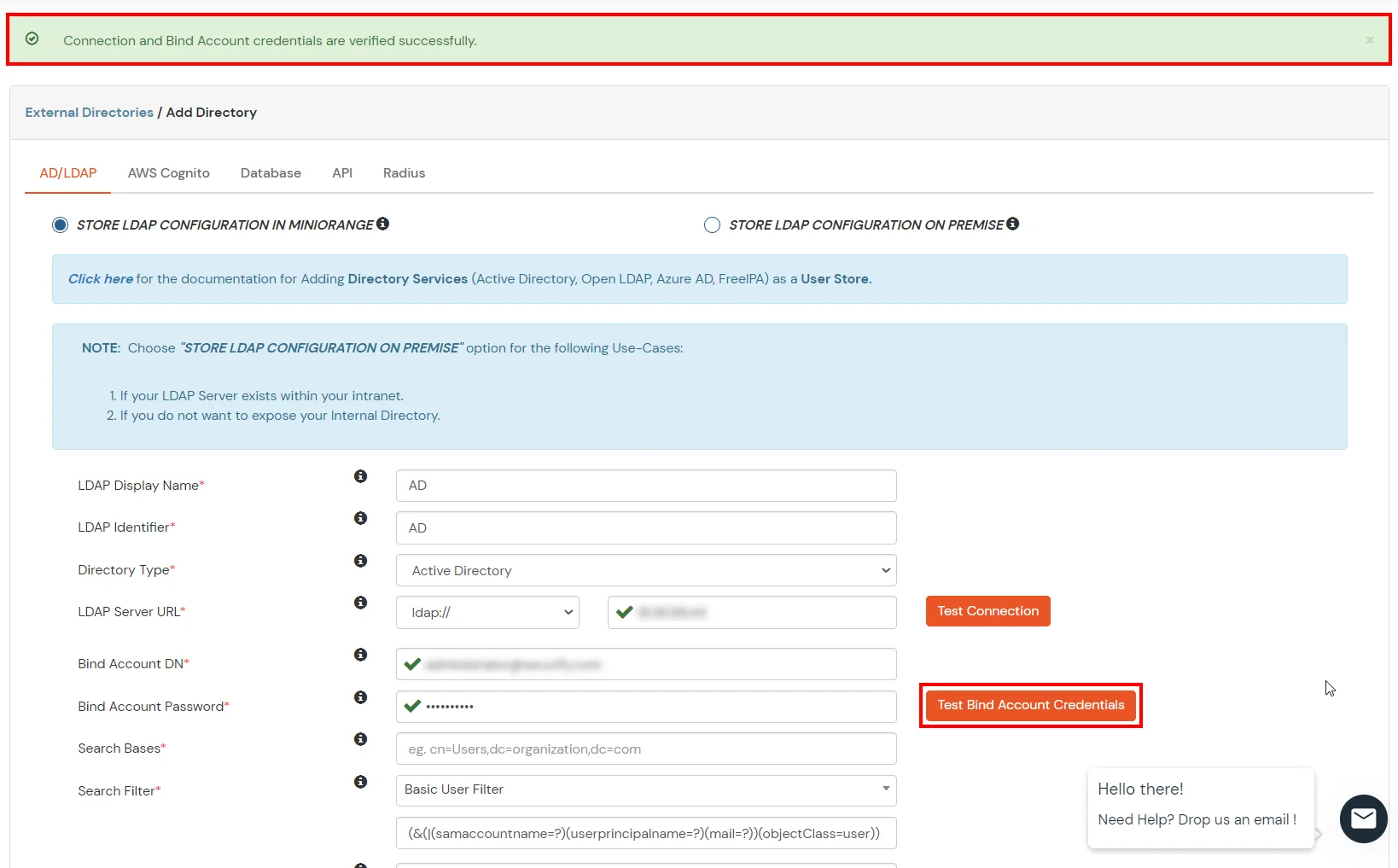
- Click on External Directories >> Add Directory in the left menu of the dashboard.

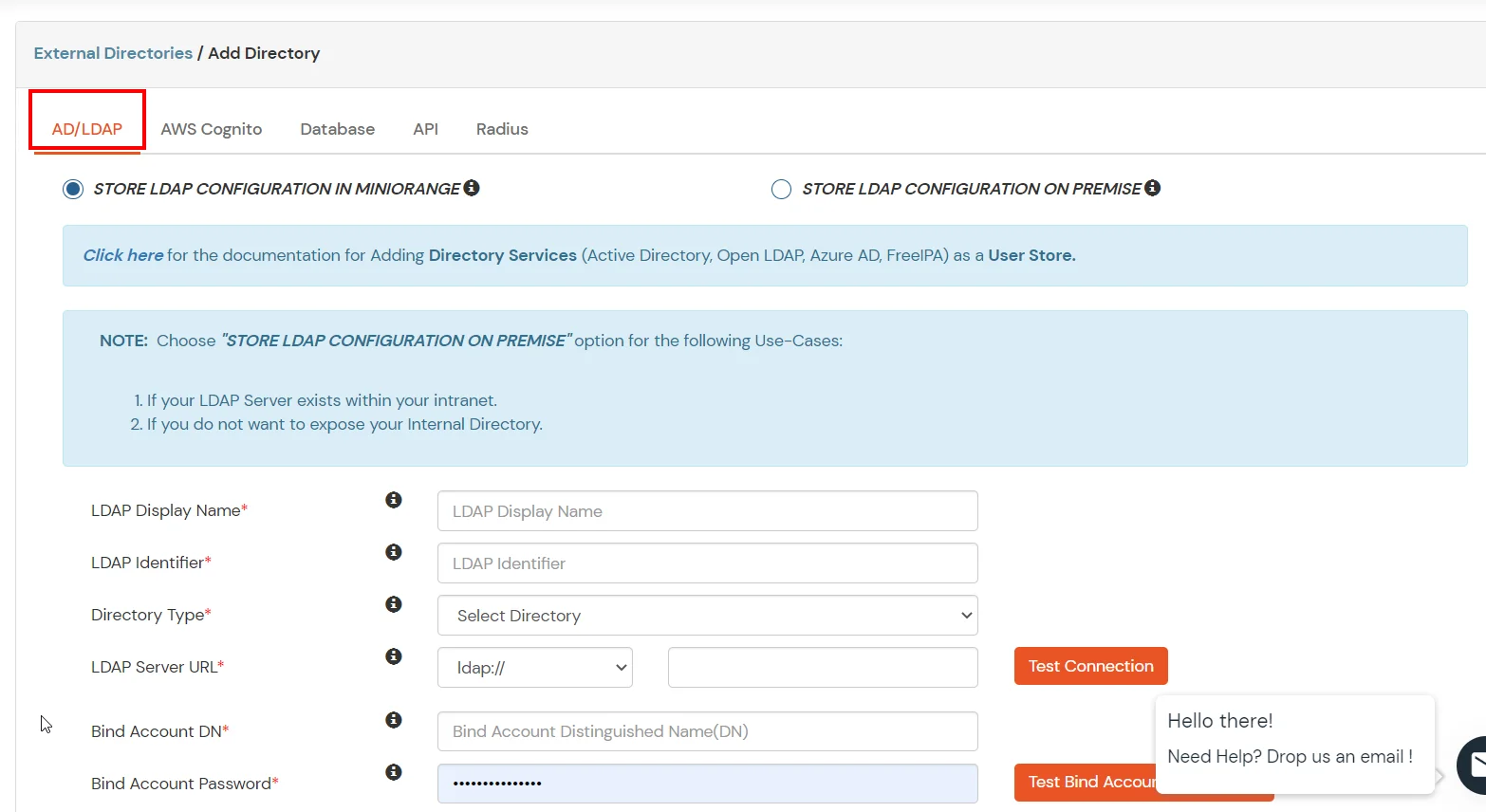
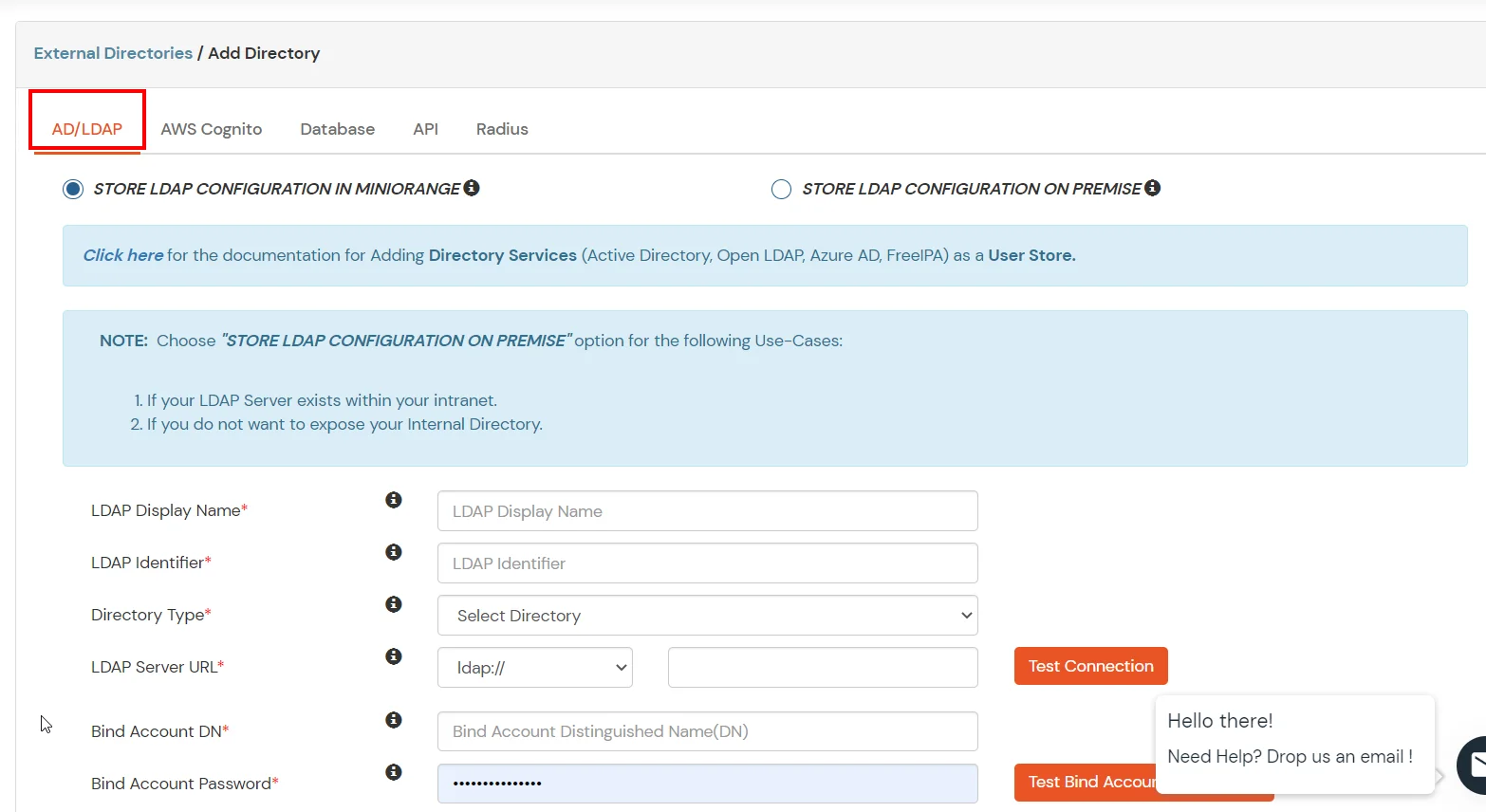
- Select Directory type as AD/LDAP.

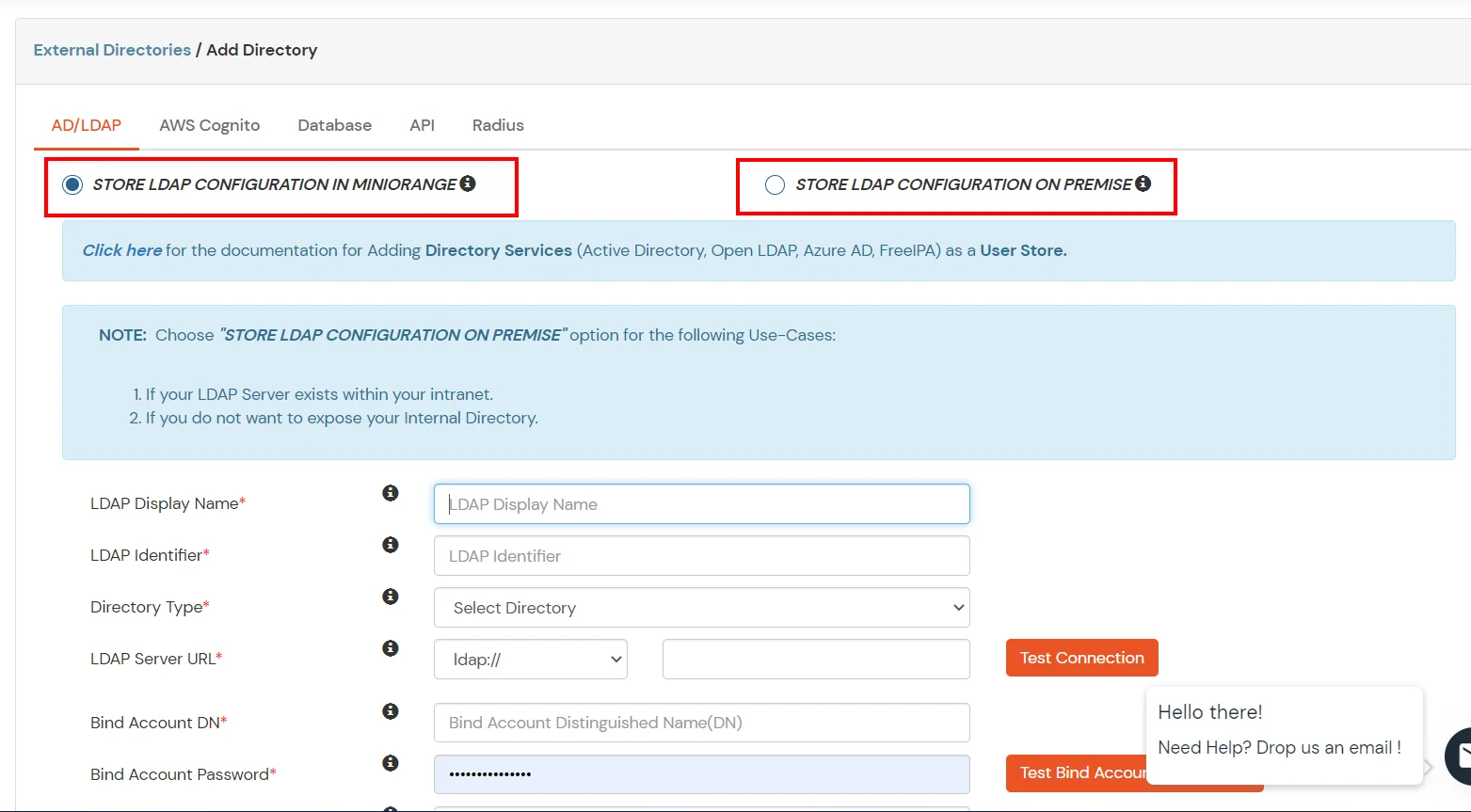
- STORE LDAP CONFIGURATION IN MINIORANGE: Choose this option if you want to keep your configuration in miniOrange. If active directory is behind a firewall, you will need to open the firewall to allow incoming requests to your AD.
- STORE LDAP CONFIGURATION ON PREMISE: Choose this option if you want to keep your configuration in your premise and only allow access to AD inside premises. You will have to download and install miniOrange gateway in your premise.

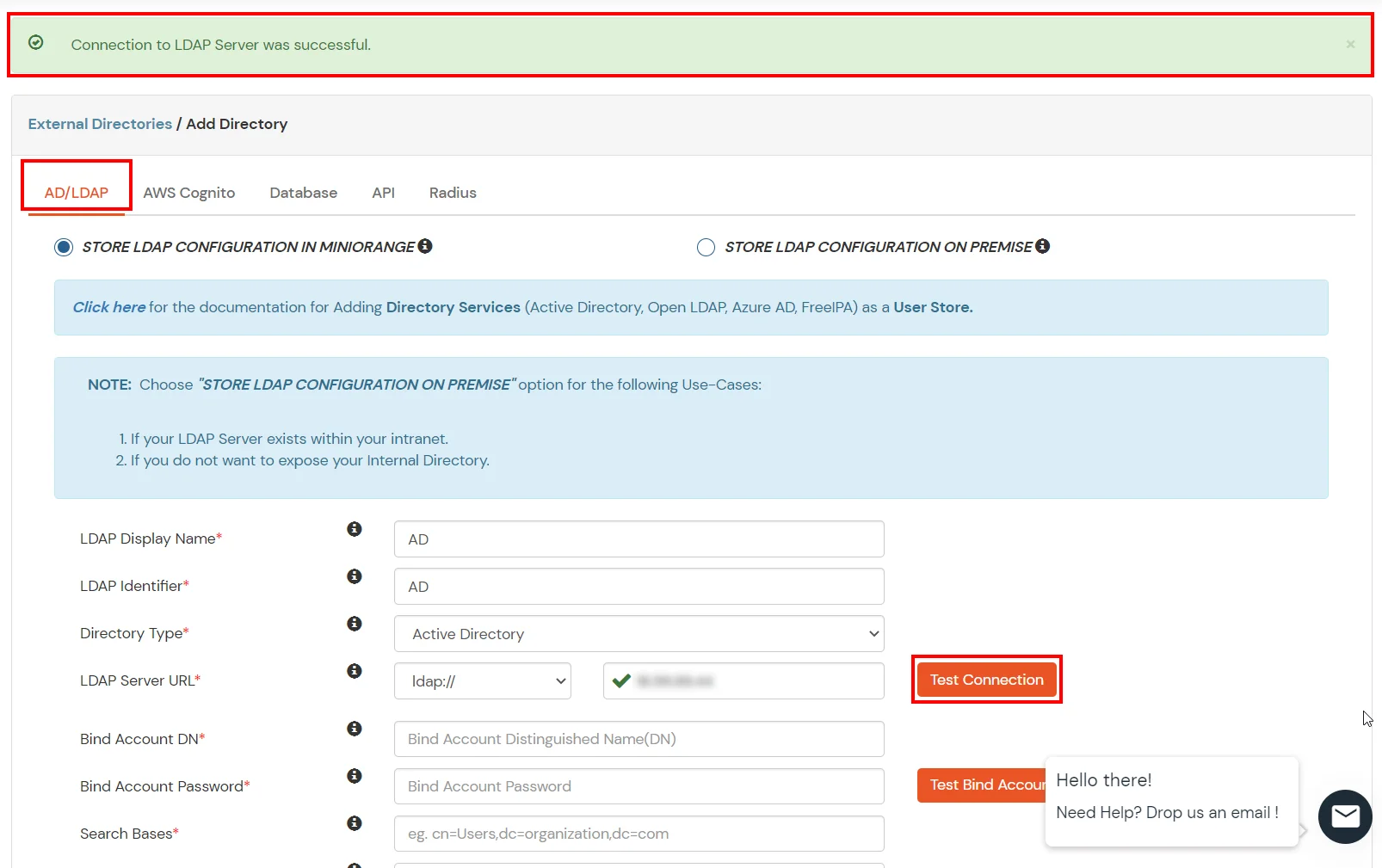
- Enter LDAP Display Name and LDAP Identifier name.
- Select Directory Type as Active Directory.
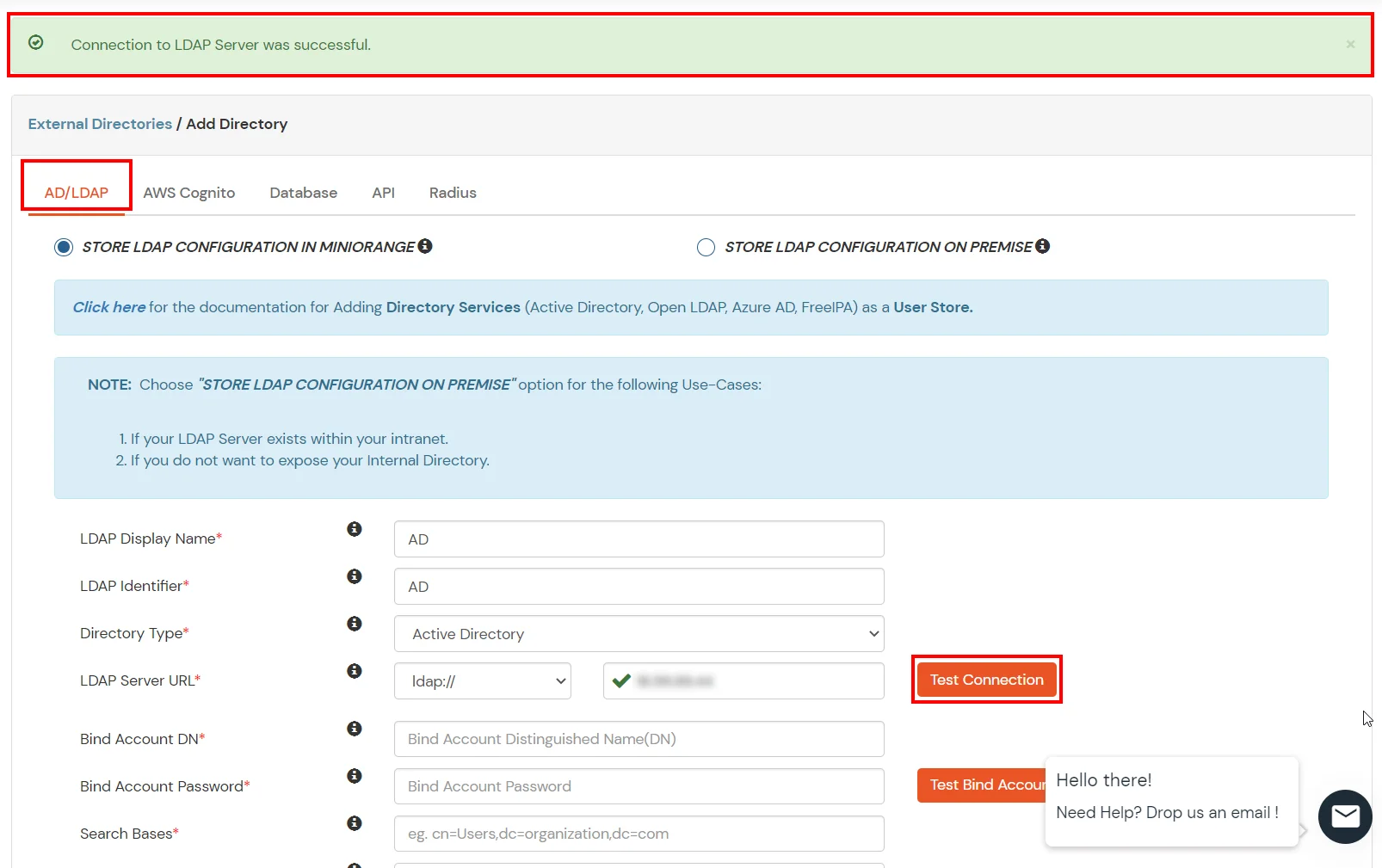
- Enter the LDAP Server URL or IP Address against LDAP Server URL field.
- Click on Test Connection button to verify if you have made a successful connection with your LDAP server.

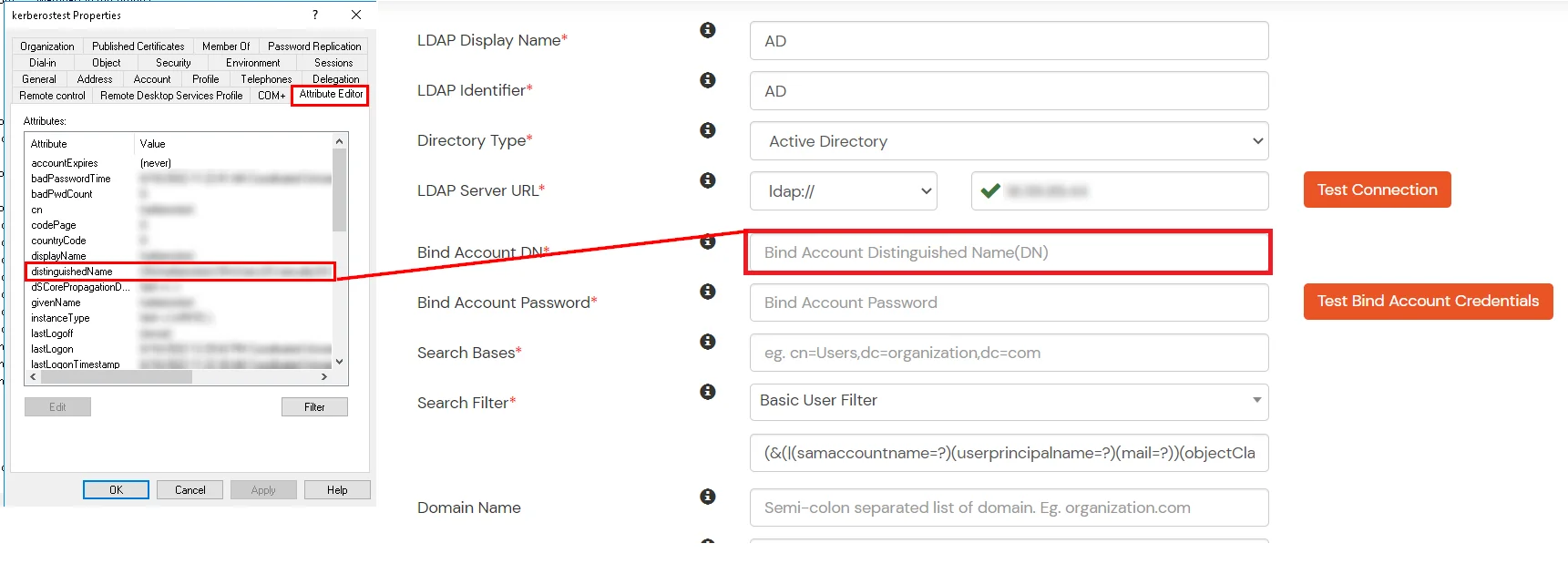
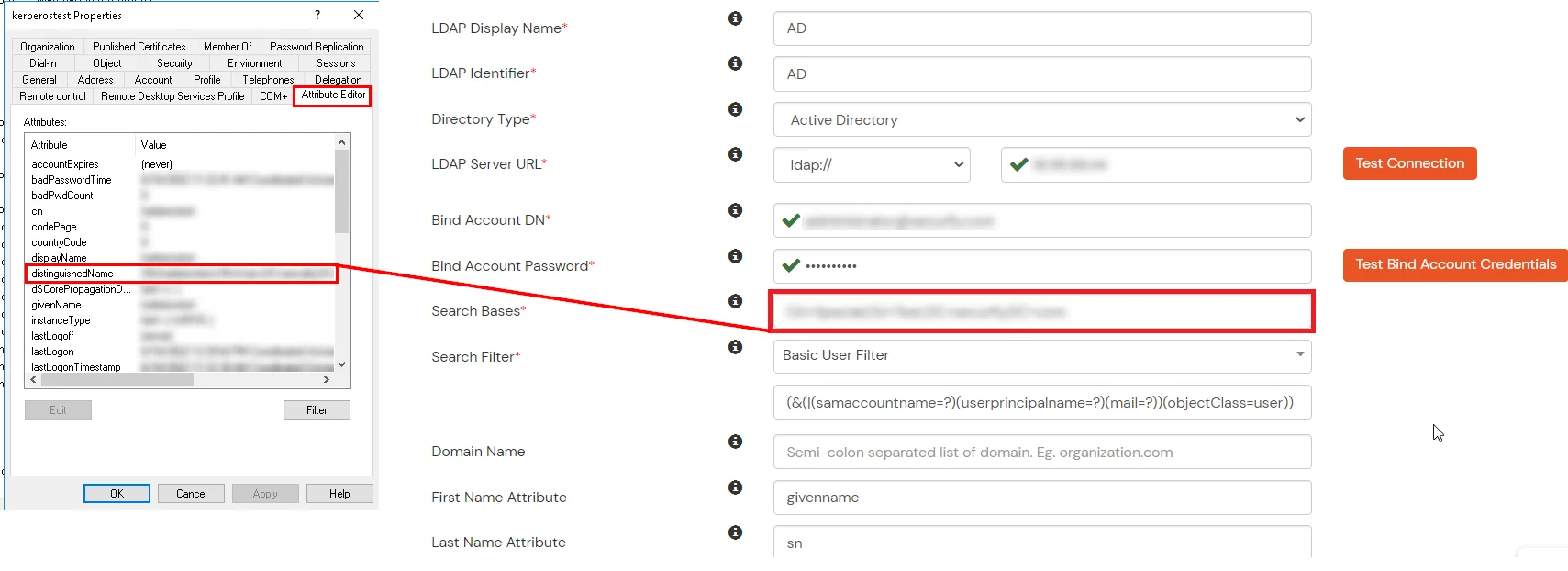
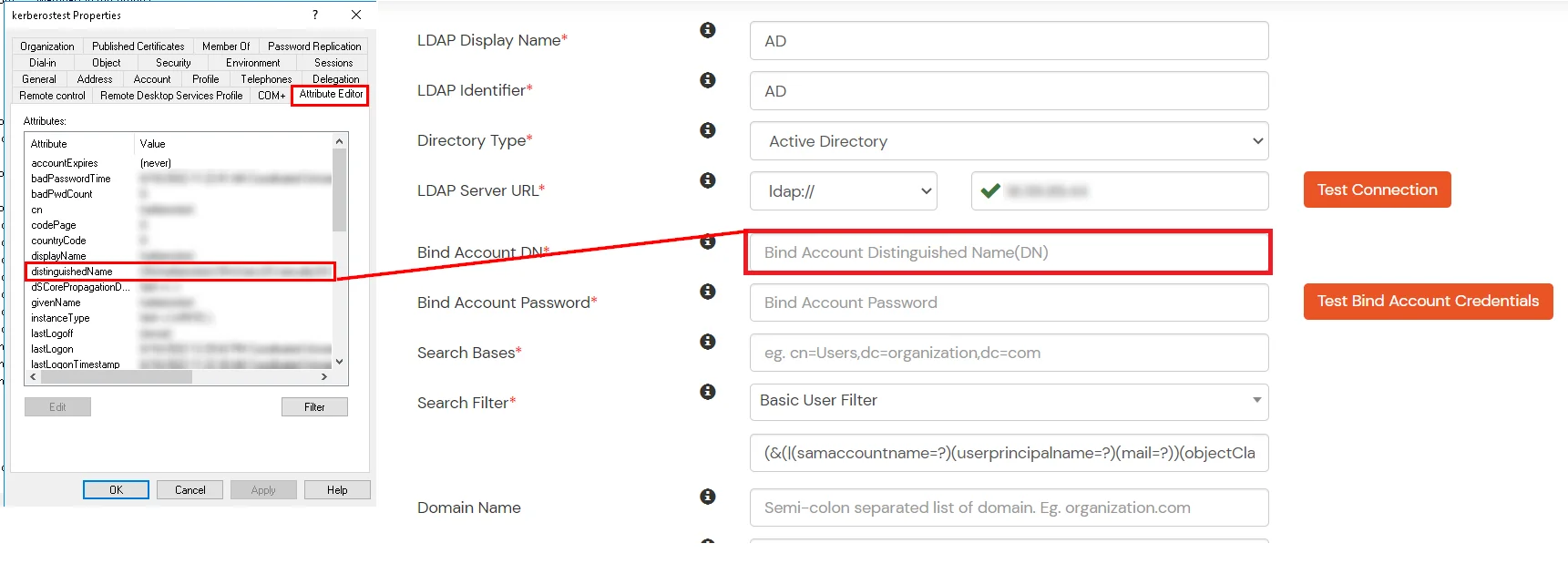
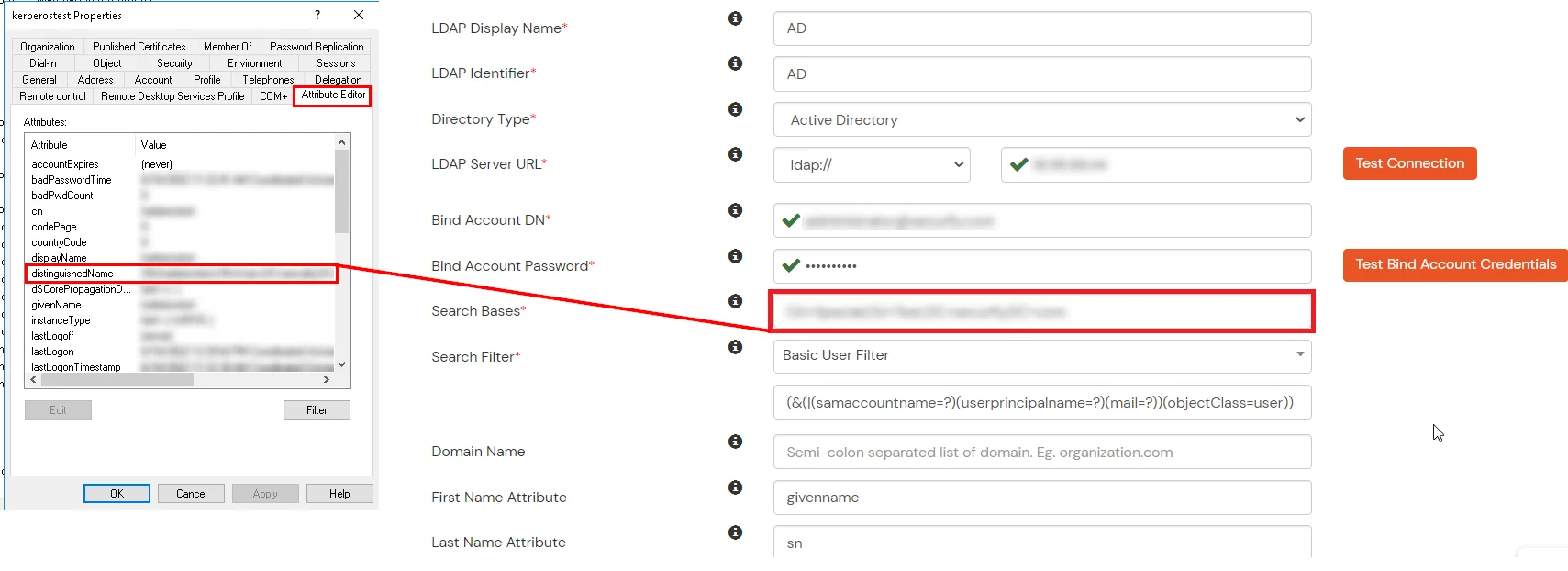
- In Active Directory, go to the properties of user containers/OU's and search for Distinguished Name attribute.

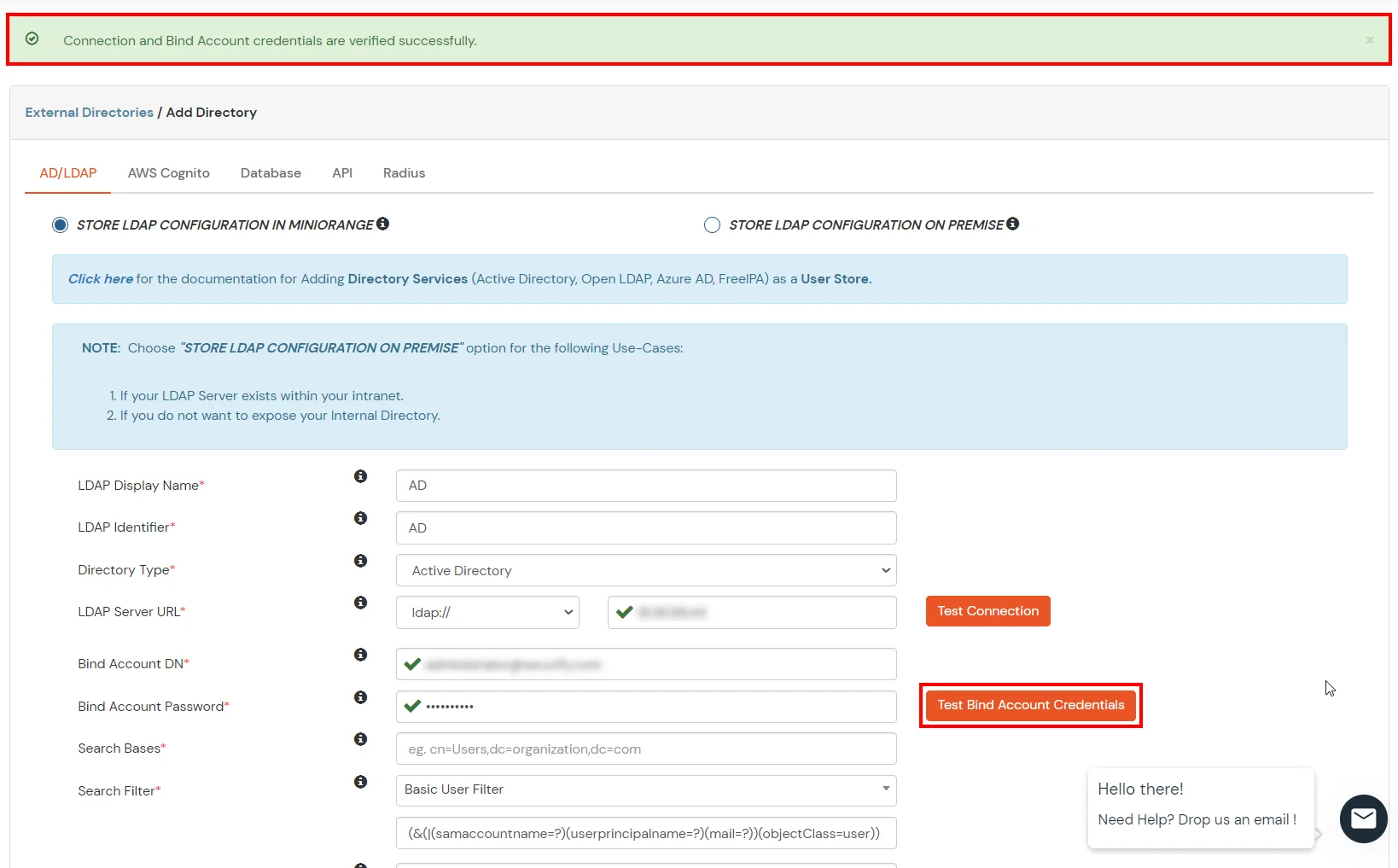
- Enter the valid Bind account Password.
- Click on Test Bind Account Credentials button to verify your LDAP Bind credentials for LDAP connection.

- Search Base is the location in the directory where the search for a user begins. You will get this from the same place you got your Distinguished name.

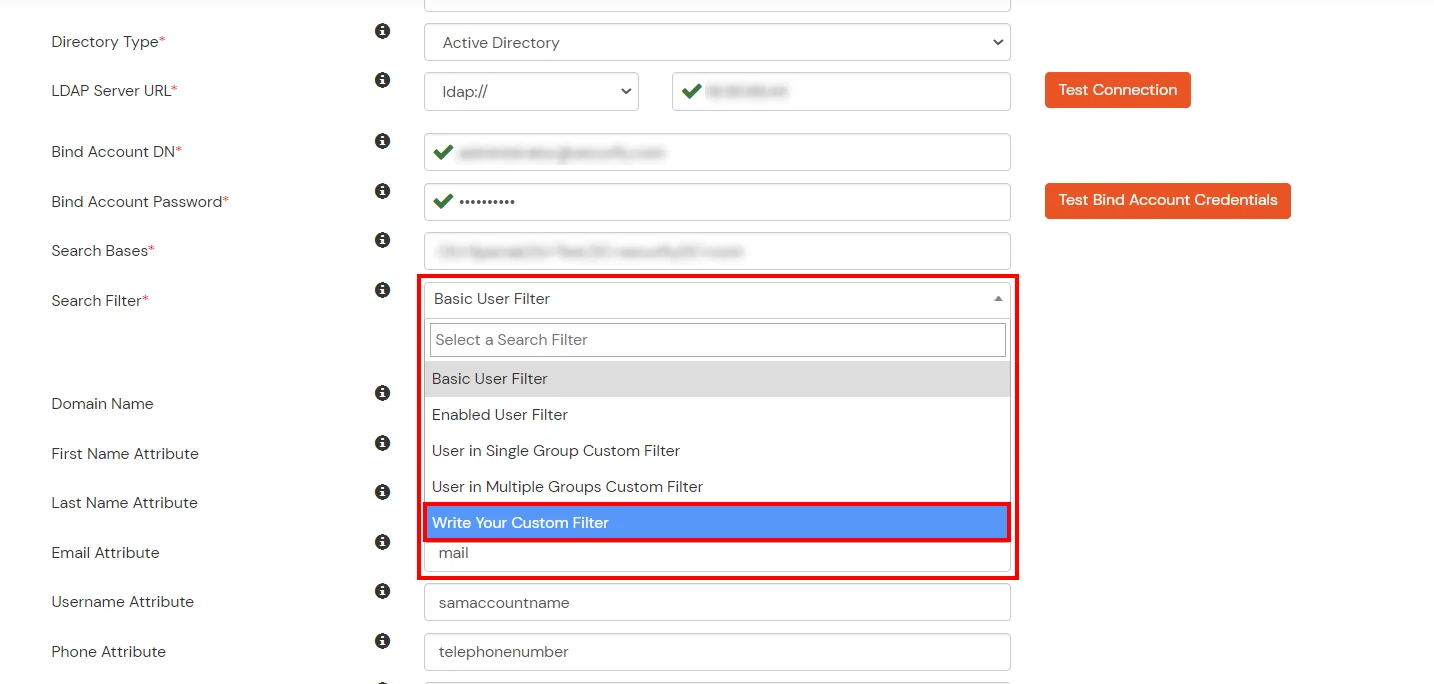
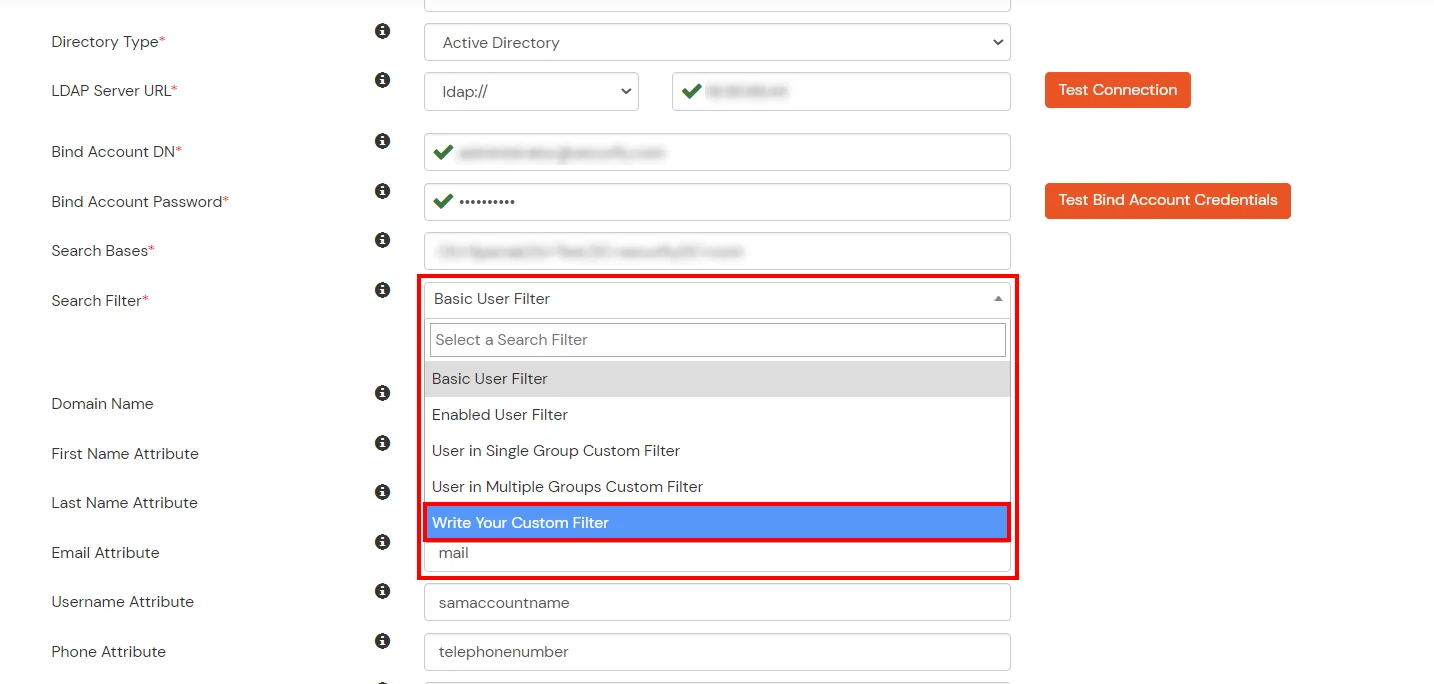
- Select a suitable Search filter from the drop-down menu. If you use User in Single Group Filter or User in Multiple Group Filter, replace the <group-dn> in the search filter with the distinguished name of the group in which your users are present. To use custom Search Filter select "Write your Custom Filter" option and customize it accordingly.

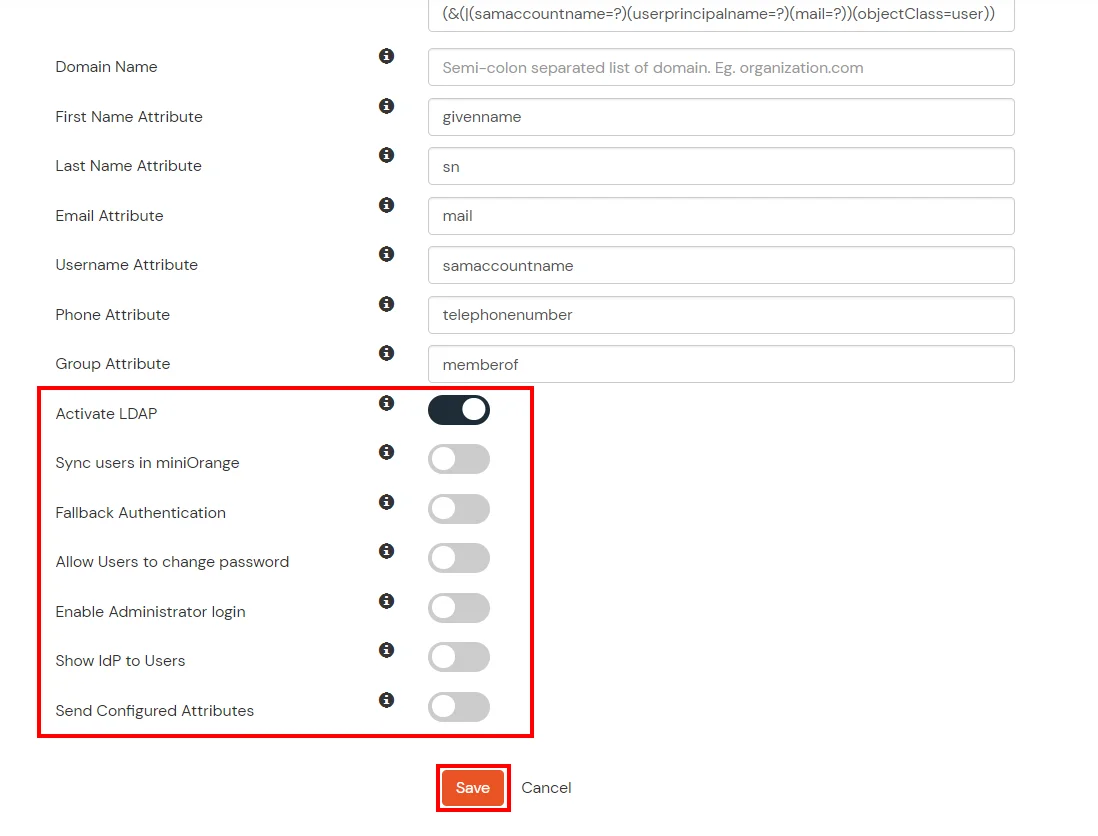
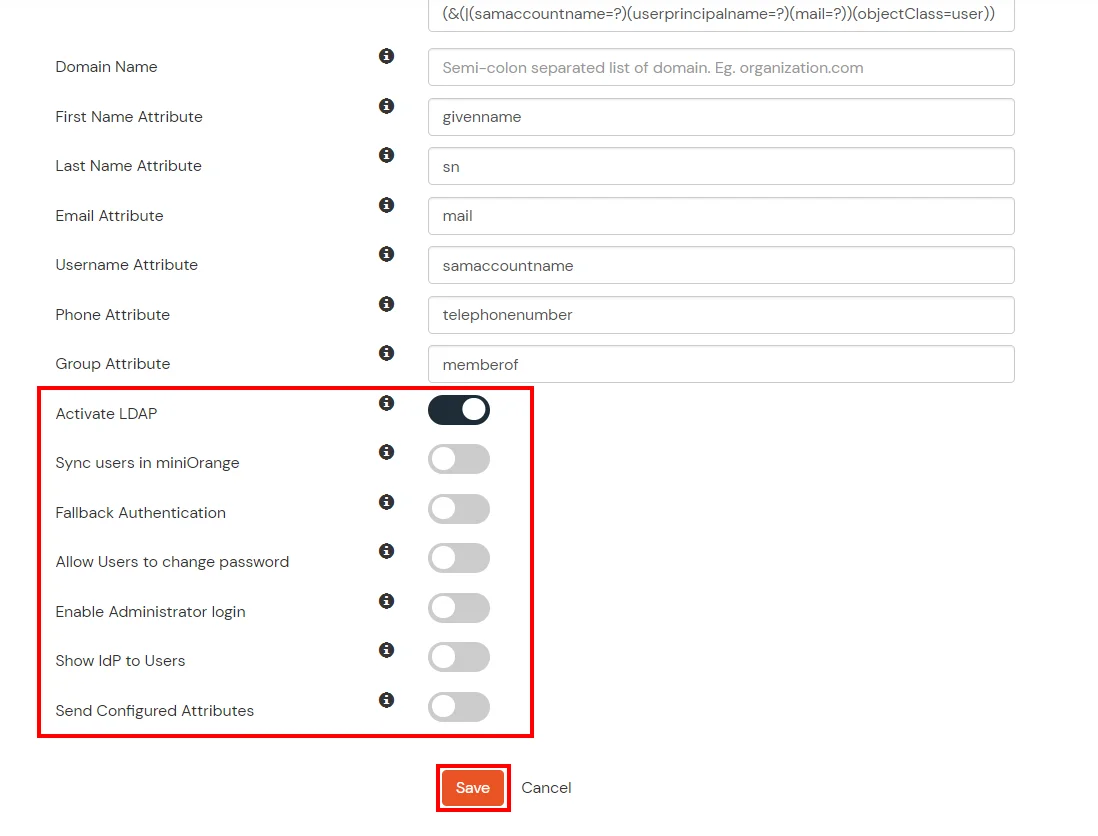
- You can also configure following options while setting up AD. Enable Activate LDAP in order to authenticate users from AD/LDAP. Click on the Save button to add user store.

Here's the list of the attributes and what it does when we enable it. You can enable/disable accordingly.
| Attribute |
Description |
| Activate LDAP |
All user authentications will be done with LDAP credentials if you Activate it |
| Sync users in miniOrange |
Users will be created in miniOrange after authentication with LDAP |
| Fallback Authentication |
If LDAP credentials fail then user will be authenticated through miniOrange |
| Allow users to change password |
This allows your users to change their password. It updates the new credentials in your LDAP server |
| Enable administrator login |
On enabling this, your miniOrange Administrator login authenticates using your LDAP server |
| Show IdP to users |
If you enable this option, this IdP will be visible to users |
| Send Configured Attributes |
If you enable this option, then only the attributes configured below will be sent in attributes at the time of login |
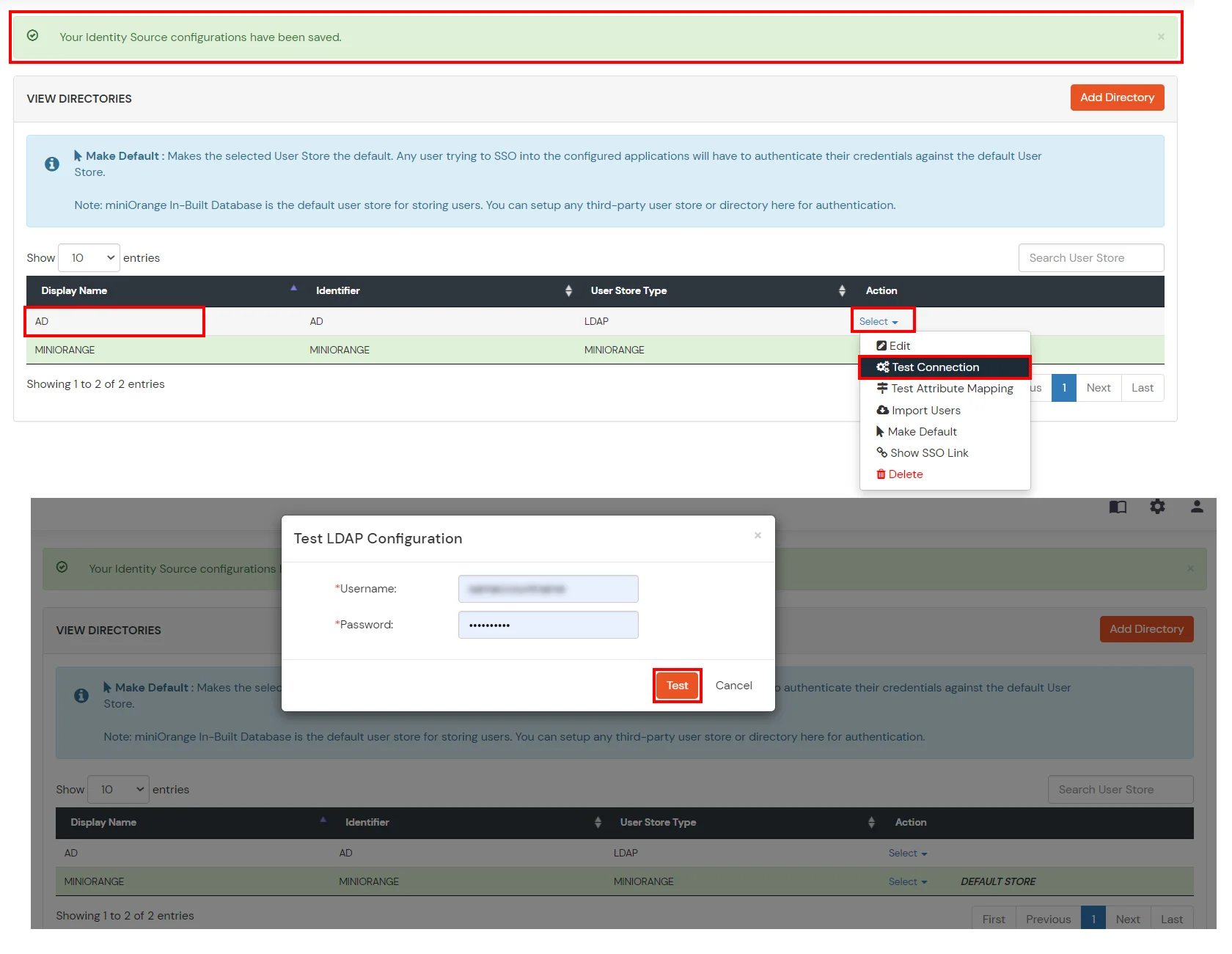
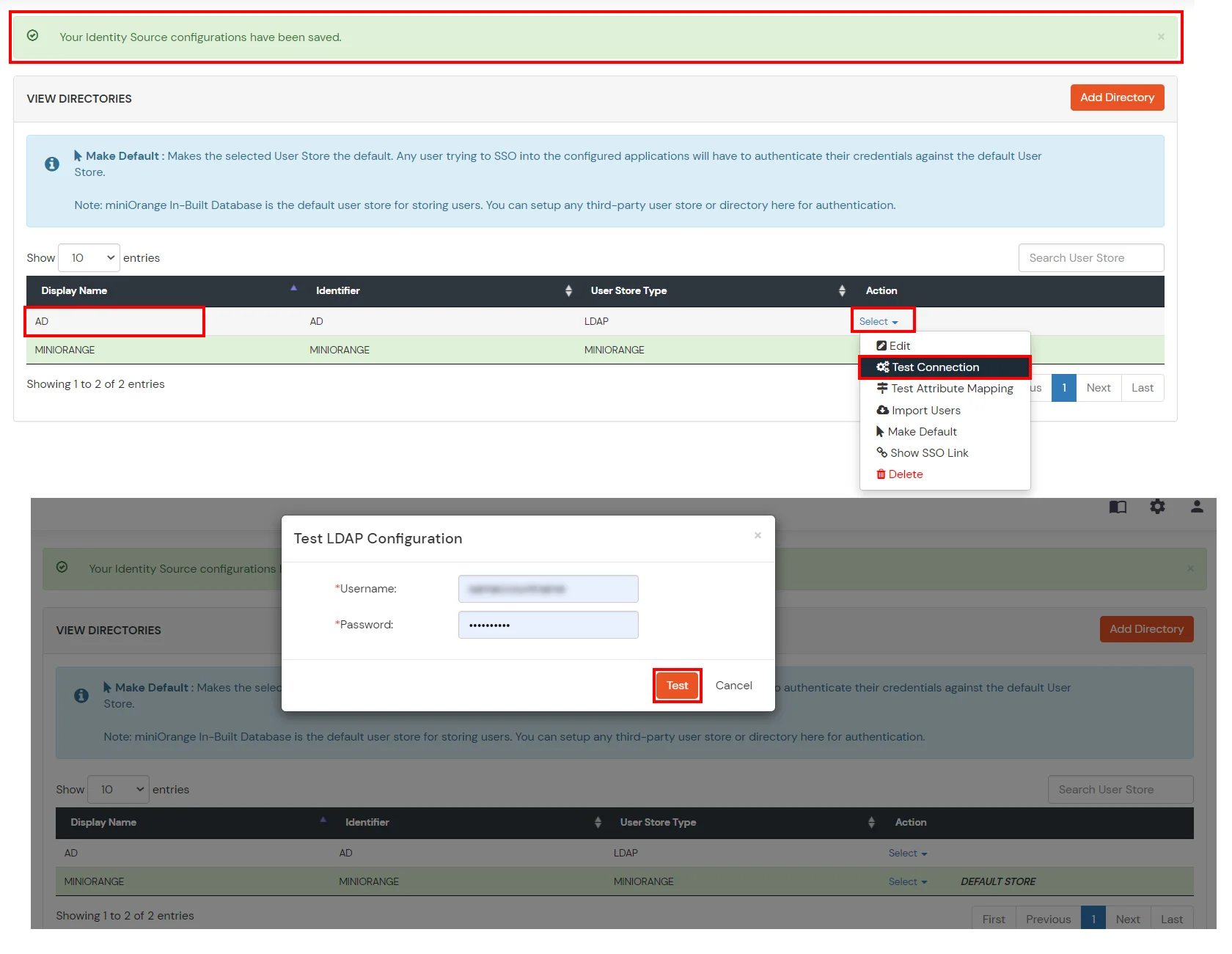
- Click on Save. After this, it will show you the list of User stores. Click on Test Connection to check whether you have enter valid details. For that, it will ask for username and password.

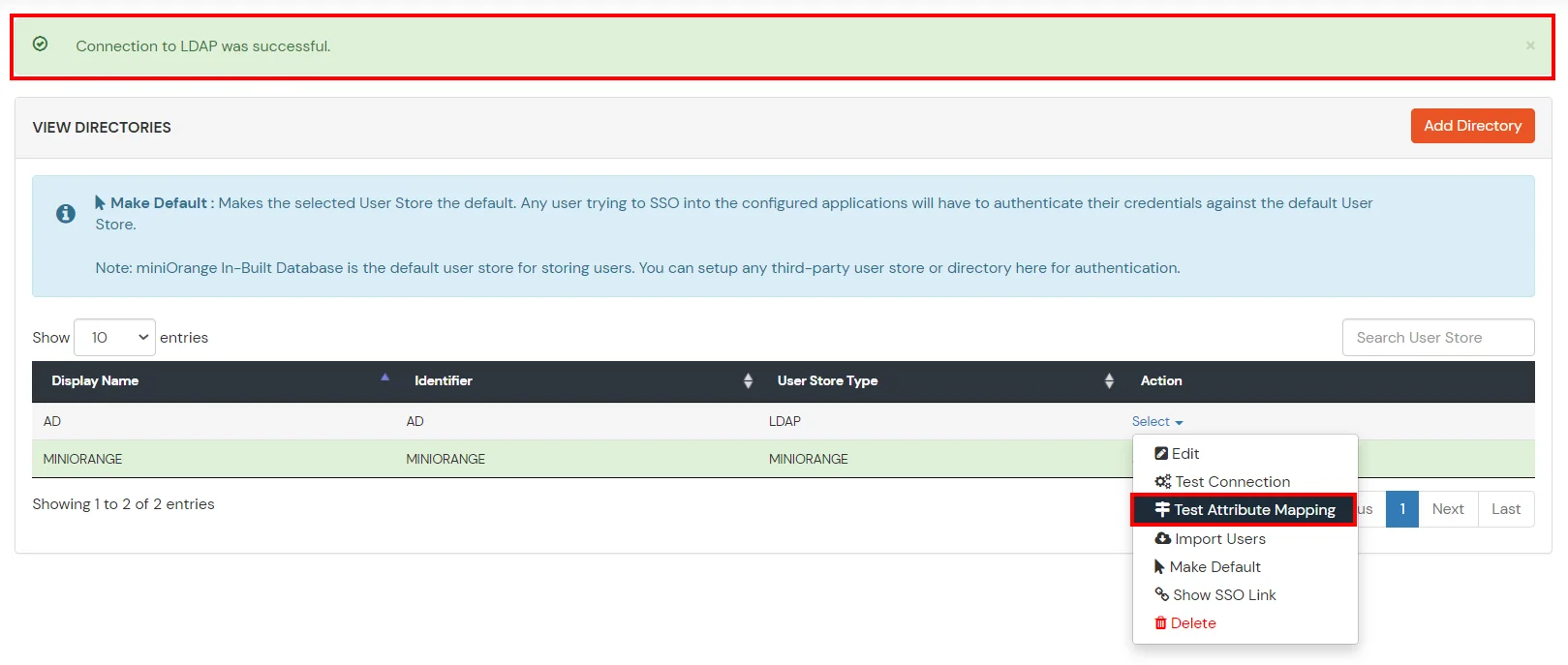
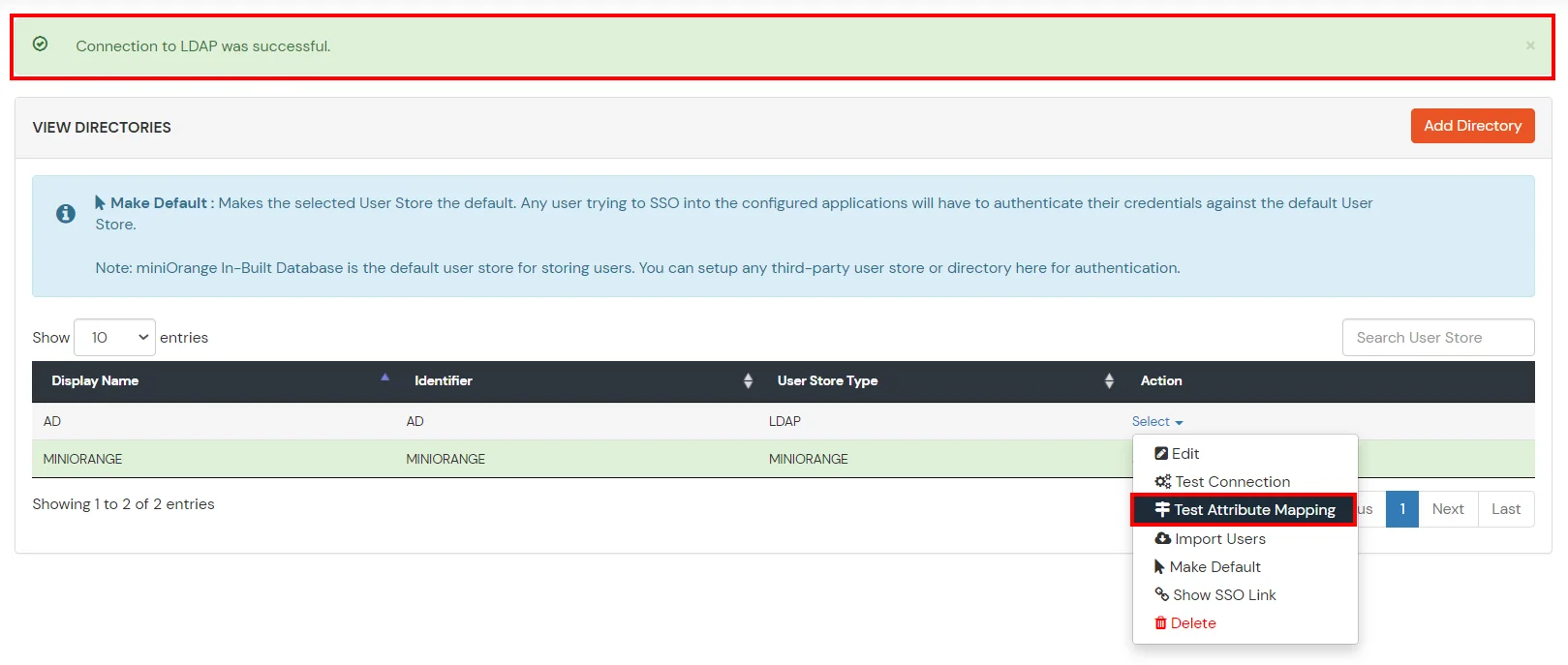
- On Successful connection with LDAP Server, a success message is shown.
- Click on Test Attribute Mapping.

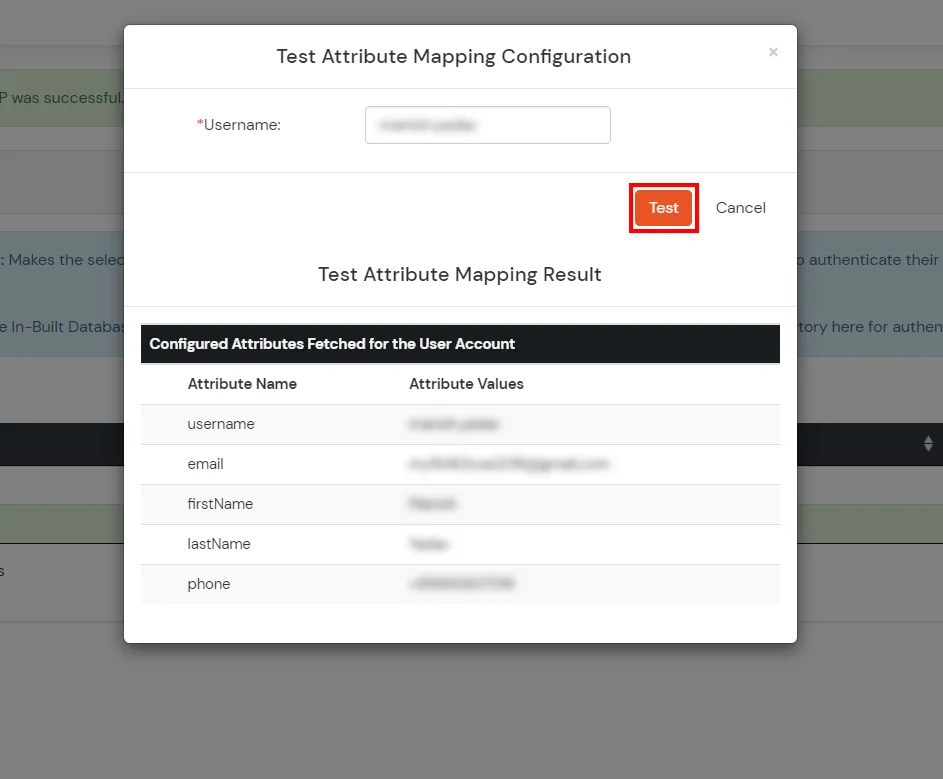
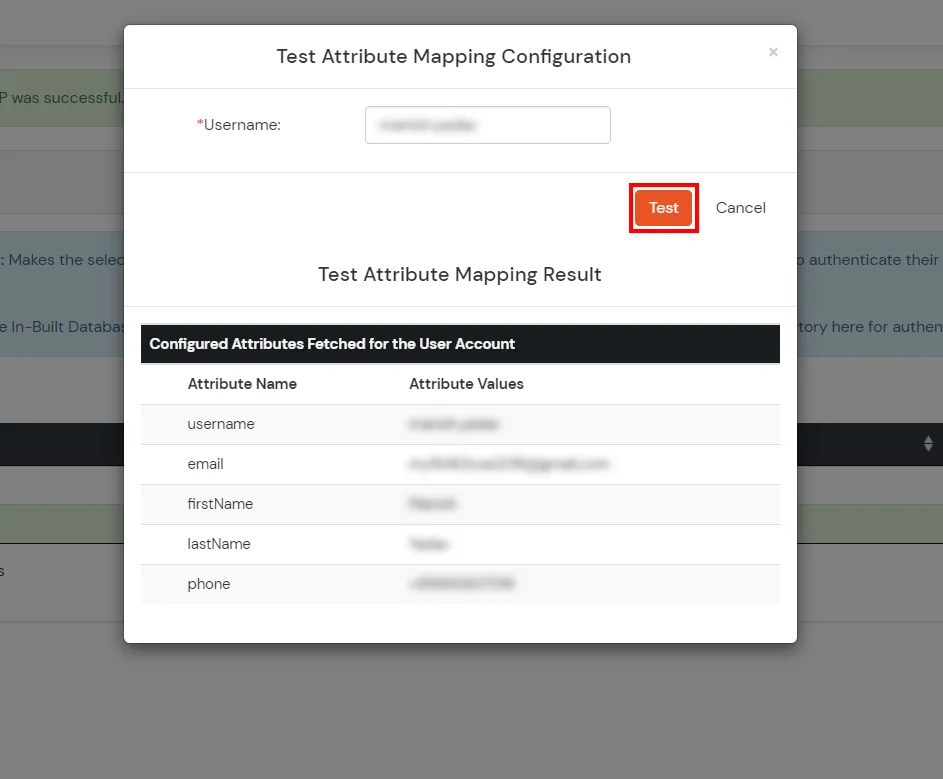
- Enter a valid Username. Then, click on Test. Mapped Attributes corresponding to the user are fetched.

- After successful Attribute Mapping Configuration, go back to the ldap configuration and enable Activate LDAP in order to authenticate users from AD/LDAP.
Refer our guide to setup LDAPS on windows server.
User Import and Provisioning from AD
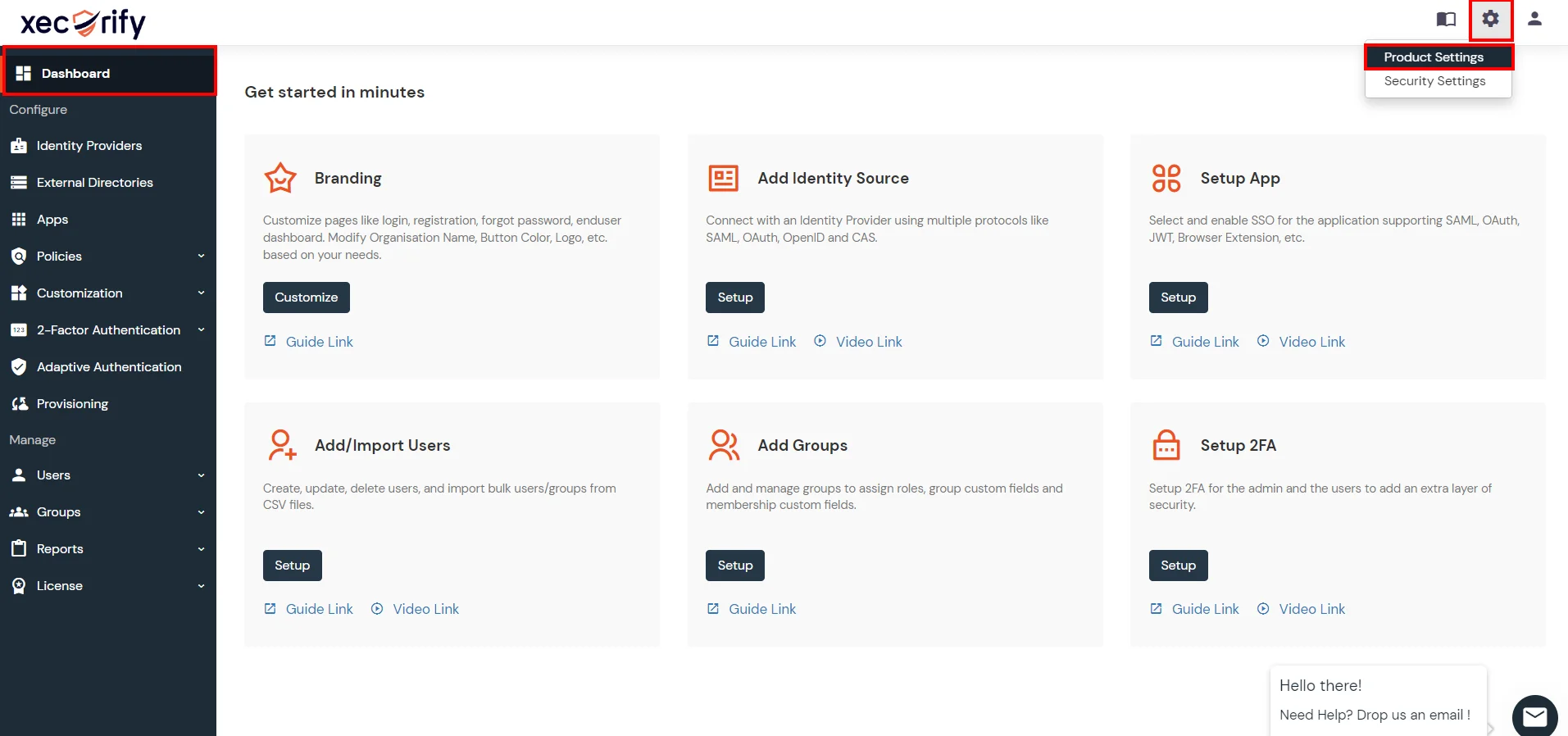
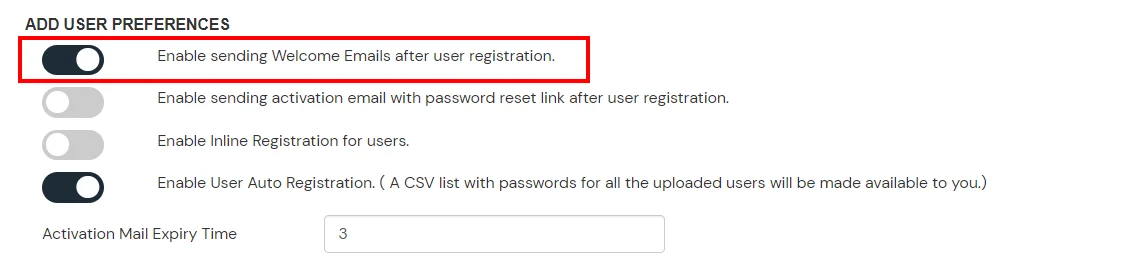
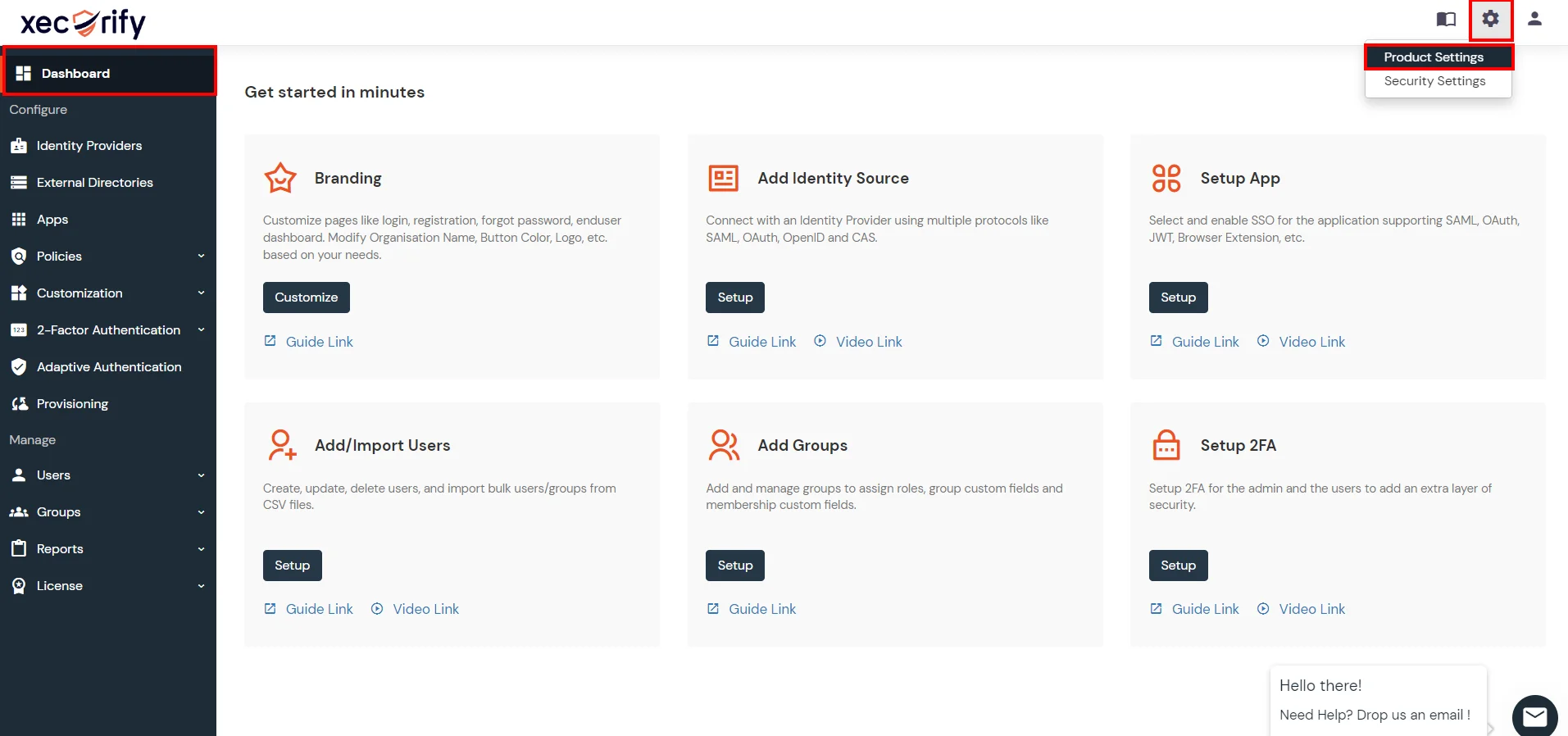
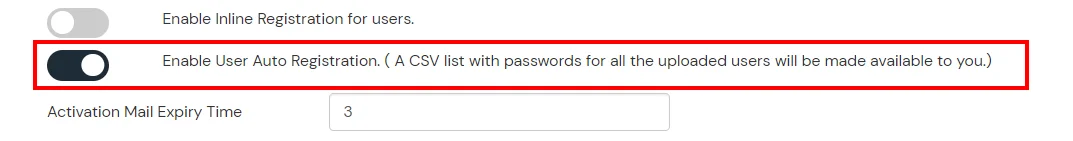
- Go to Settings >> Product Settings in the Customer Admin Account.

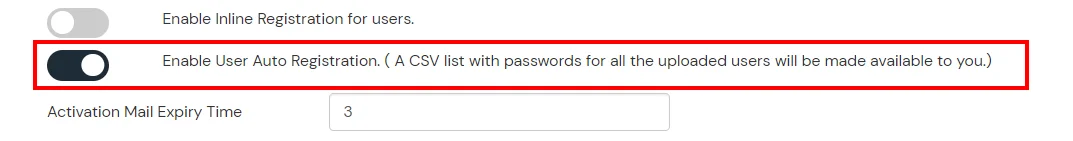
- Enable the "Enable User Auto Registration" option and click Save.

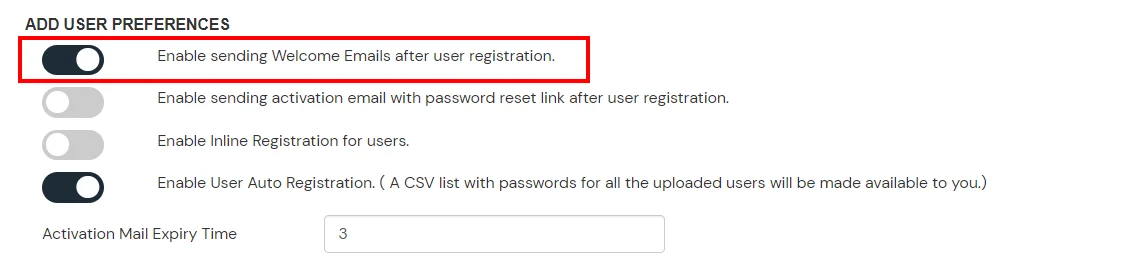
- (Optional) To send a welcome email to all the end users that will be imported, enable the "Enable sending Welcome Emails after user registration" option and click Save.

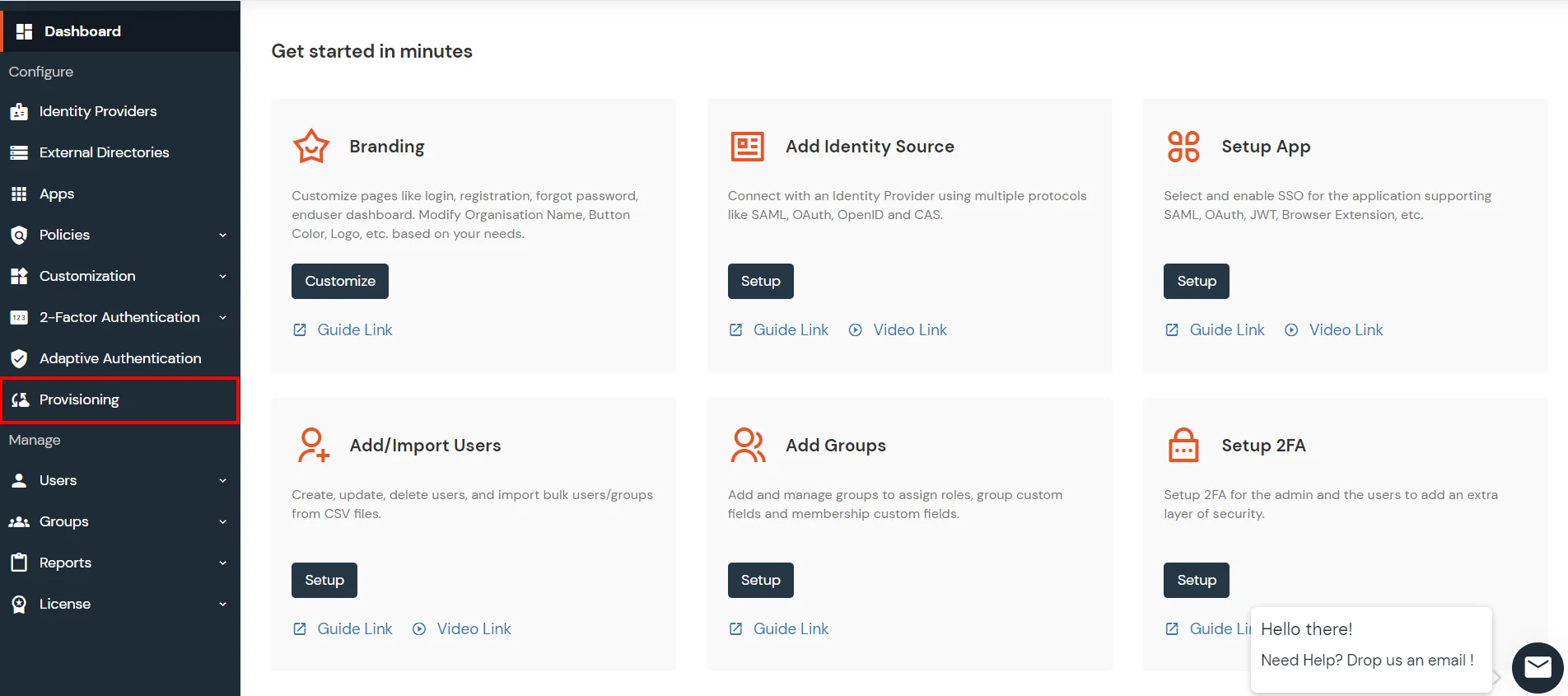
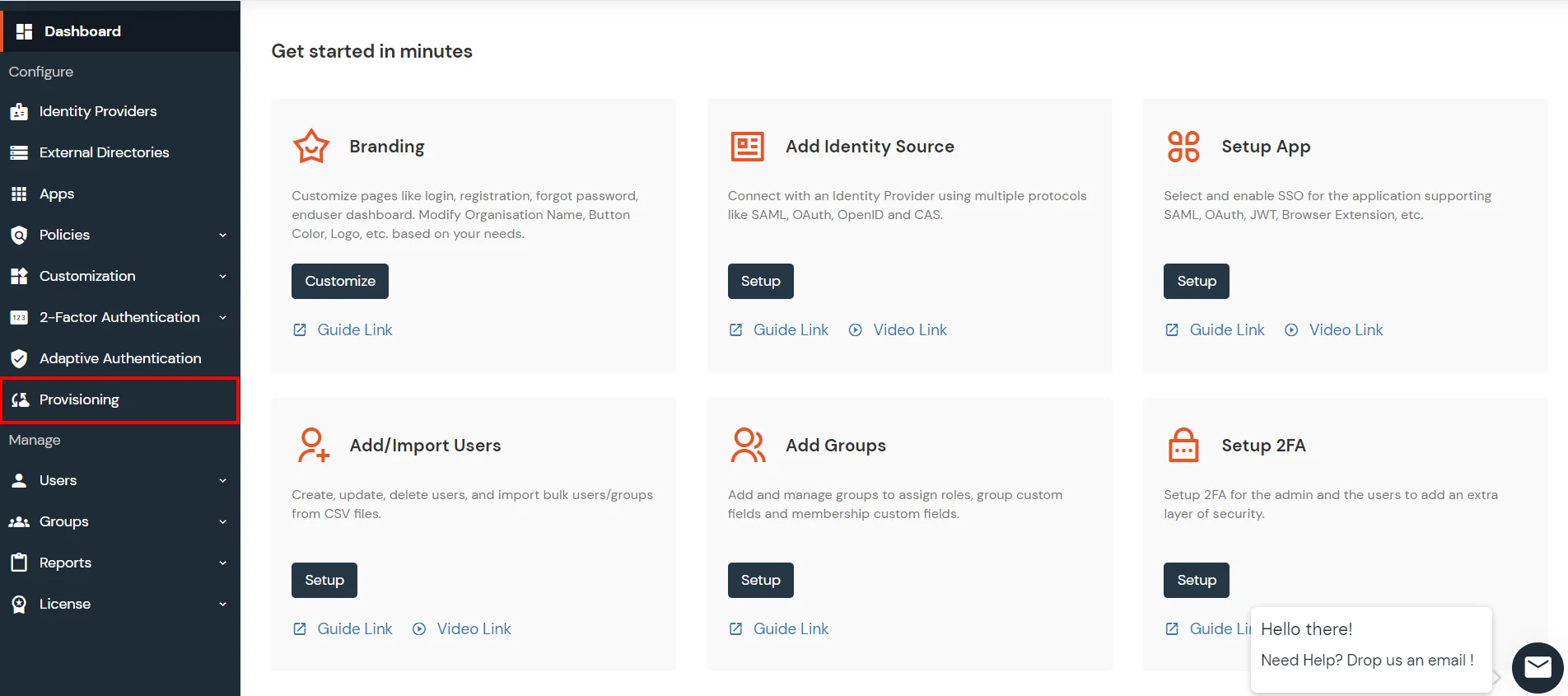
- From the Left-Side menu of the dashboard select Provisioning.

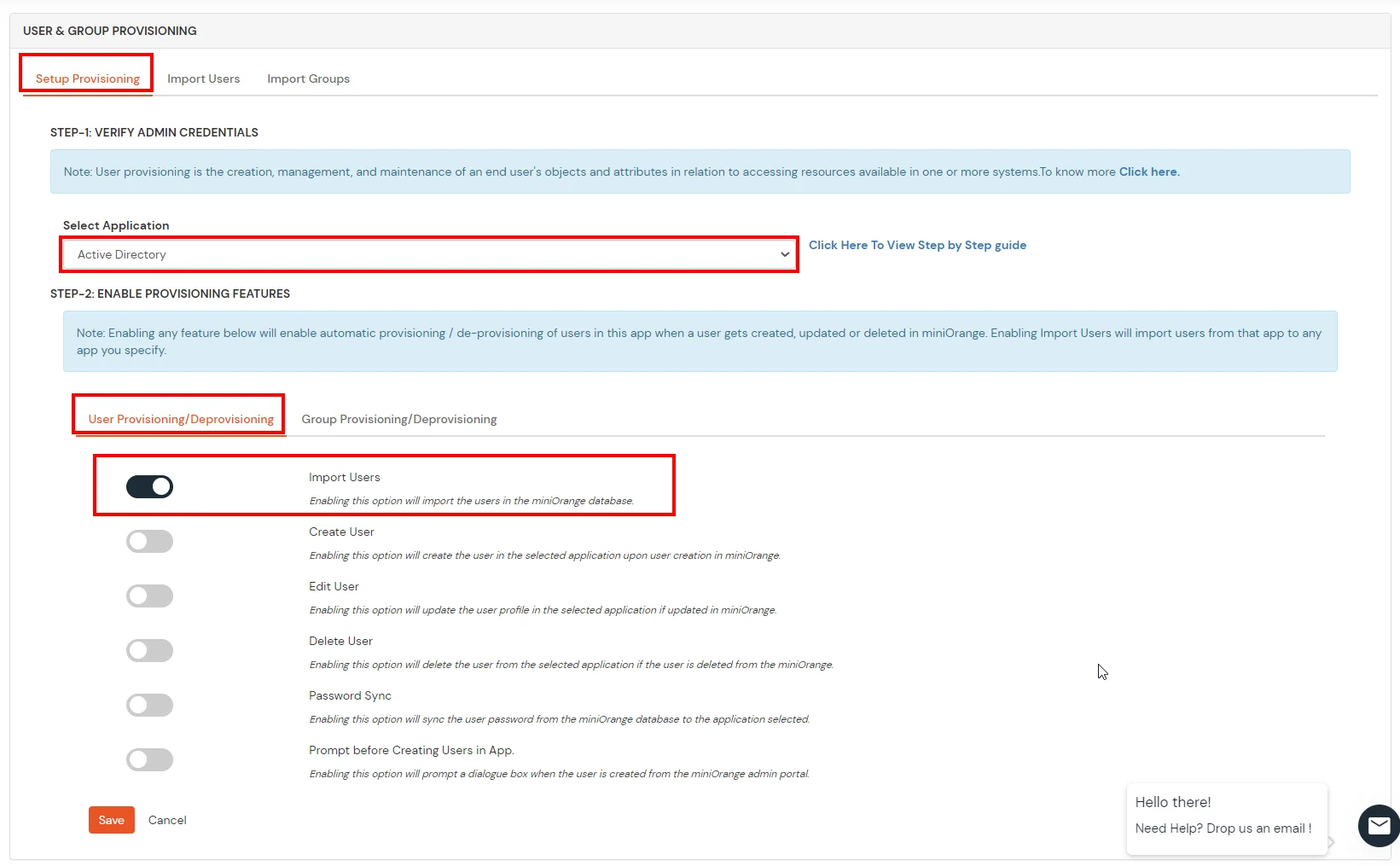
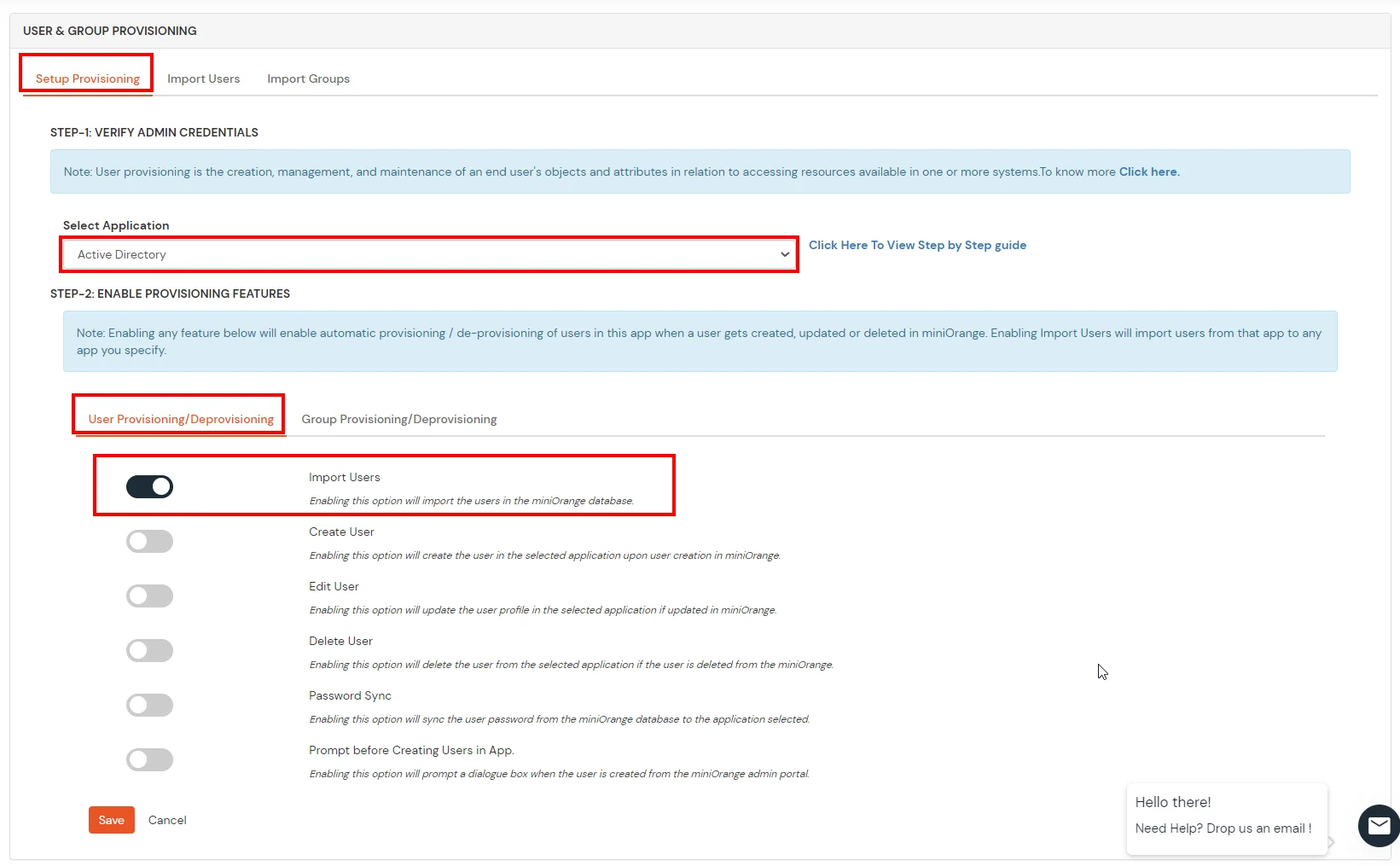
- In Setup Provisioning tab select Active Directory in the Select Application drop-down.
- Toggle the Import Users tab, click on Save button.

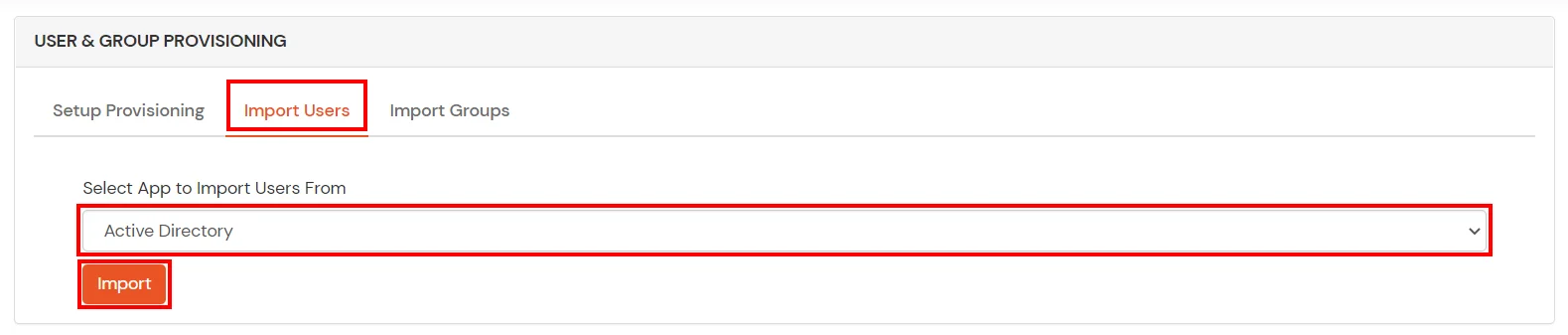
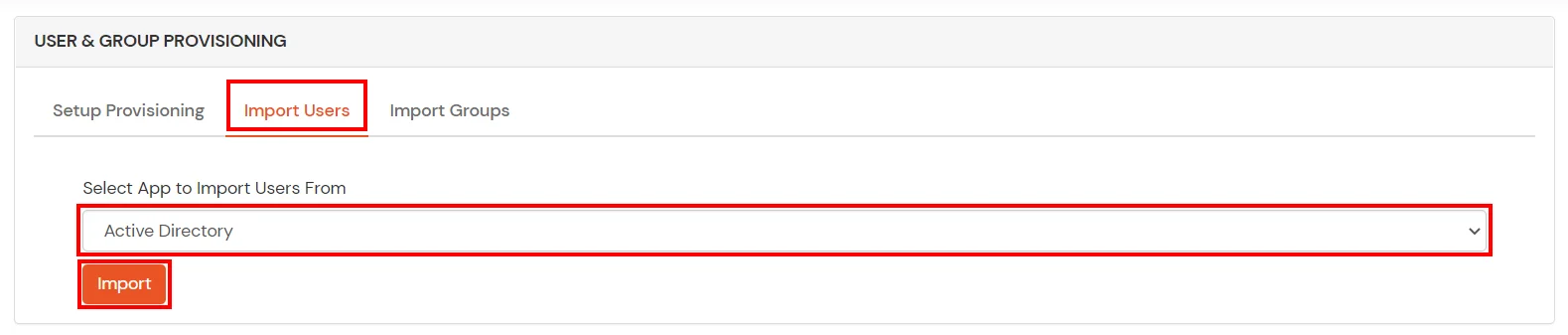
- On the same section, switch to Import Users section.
- Select Active Directory from the dropdown and click on the Import Users tab, to import all the users from Active Directory to miniOrange.

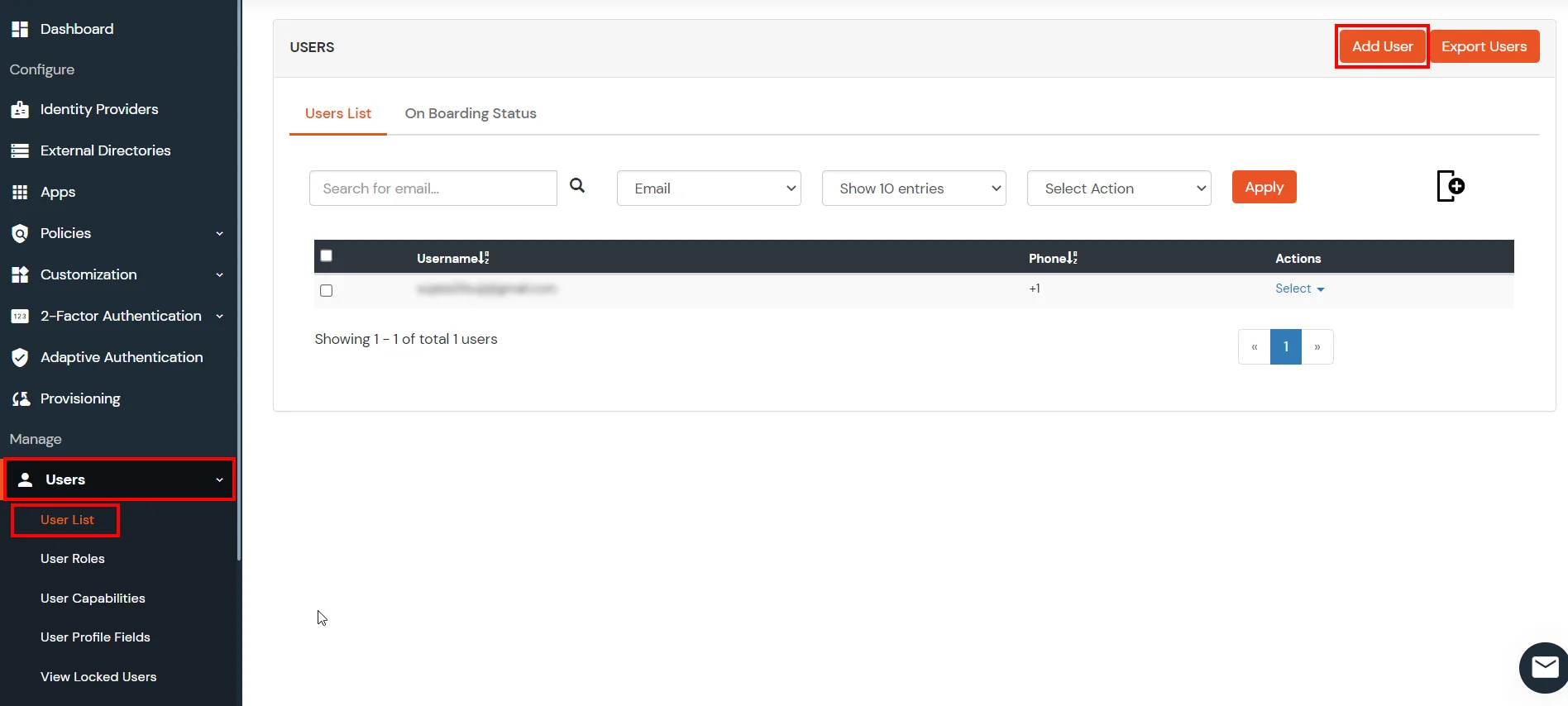
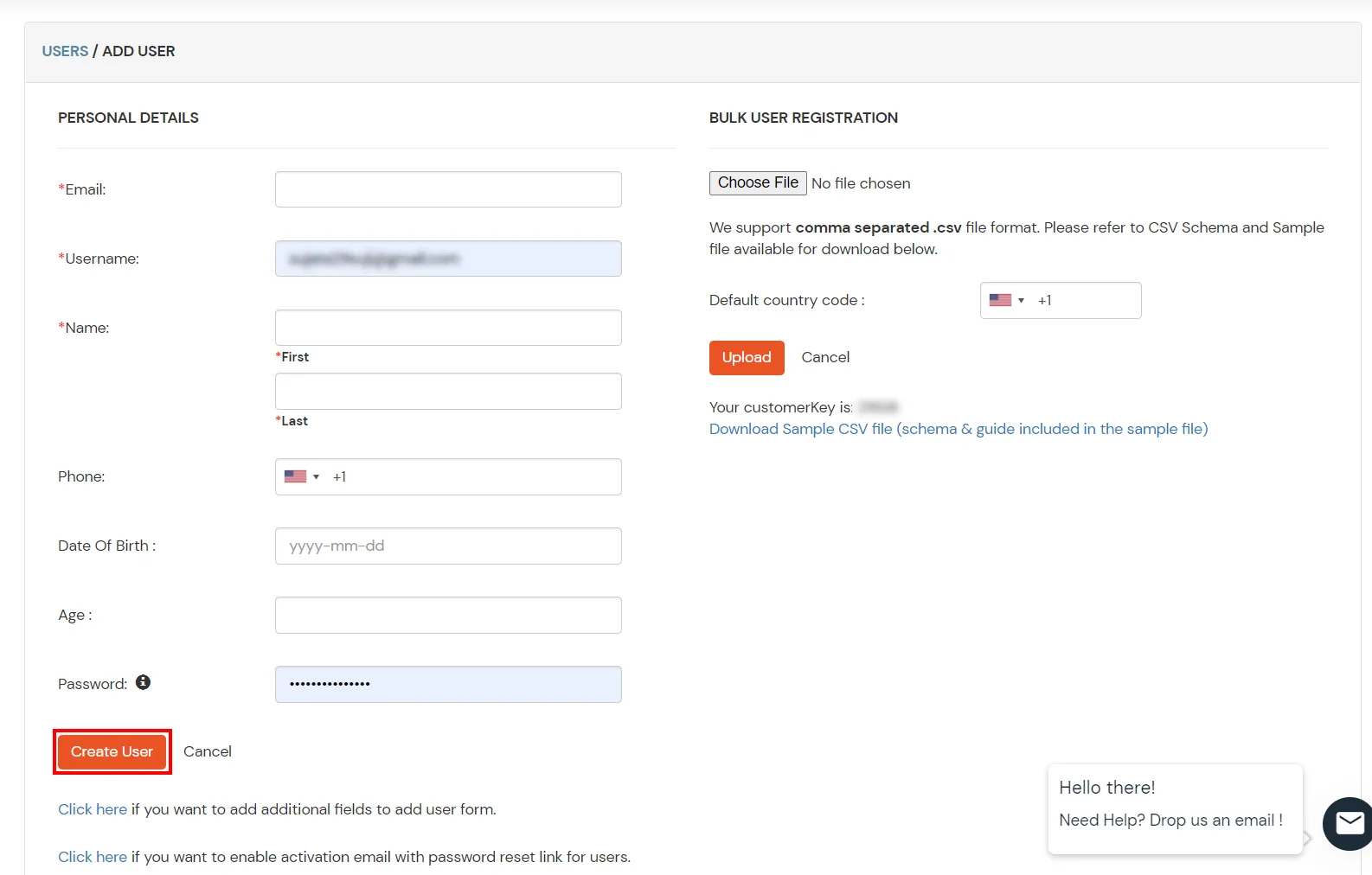
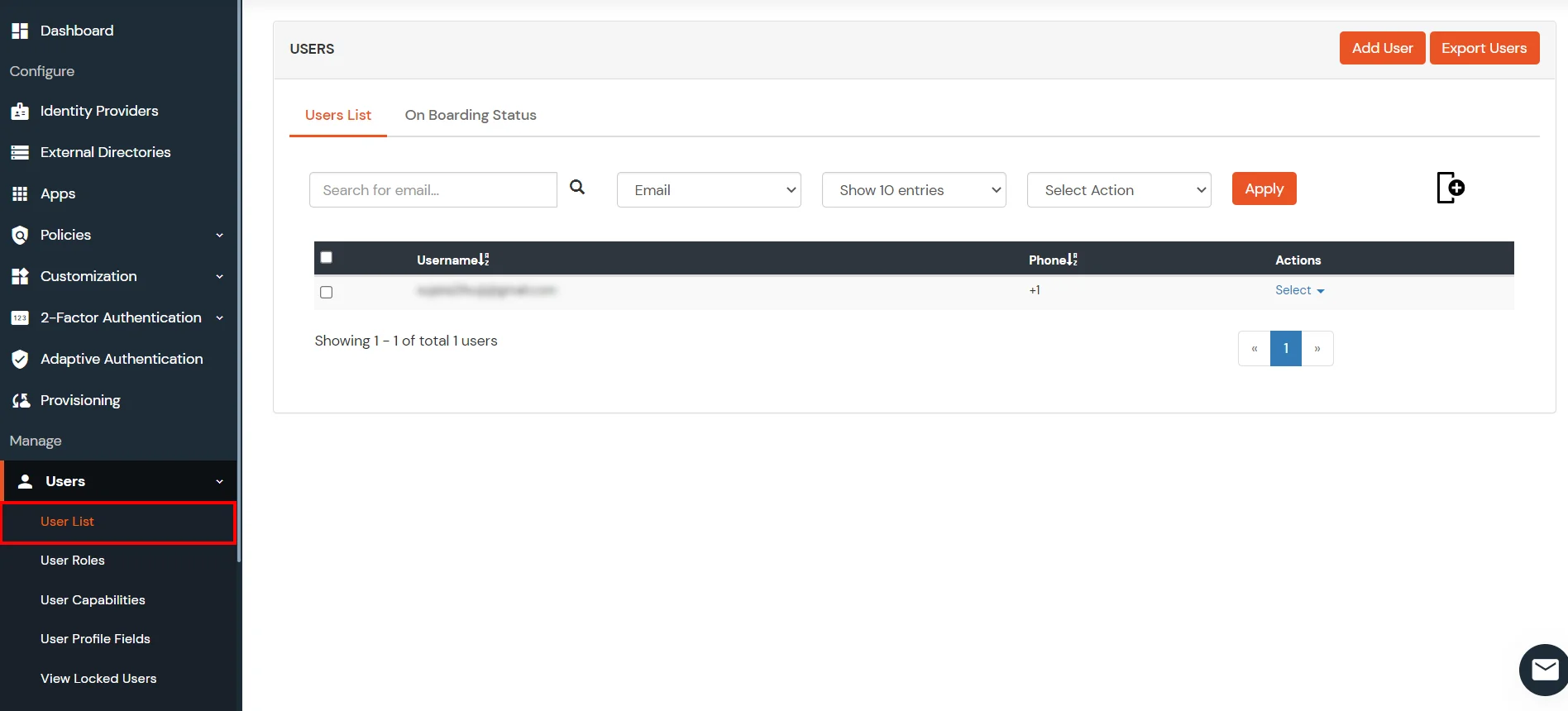
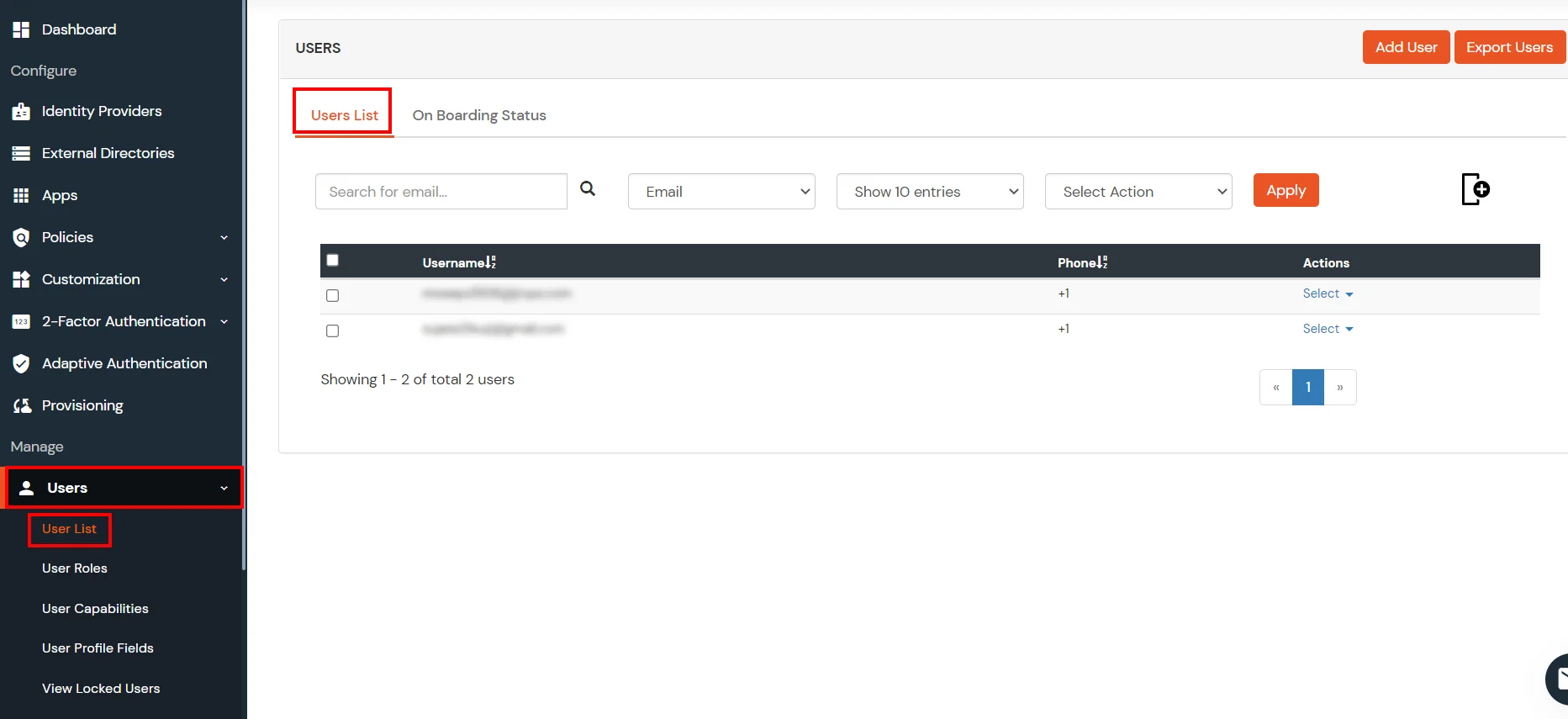
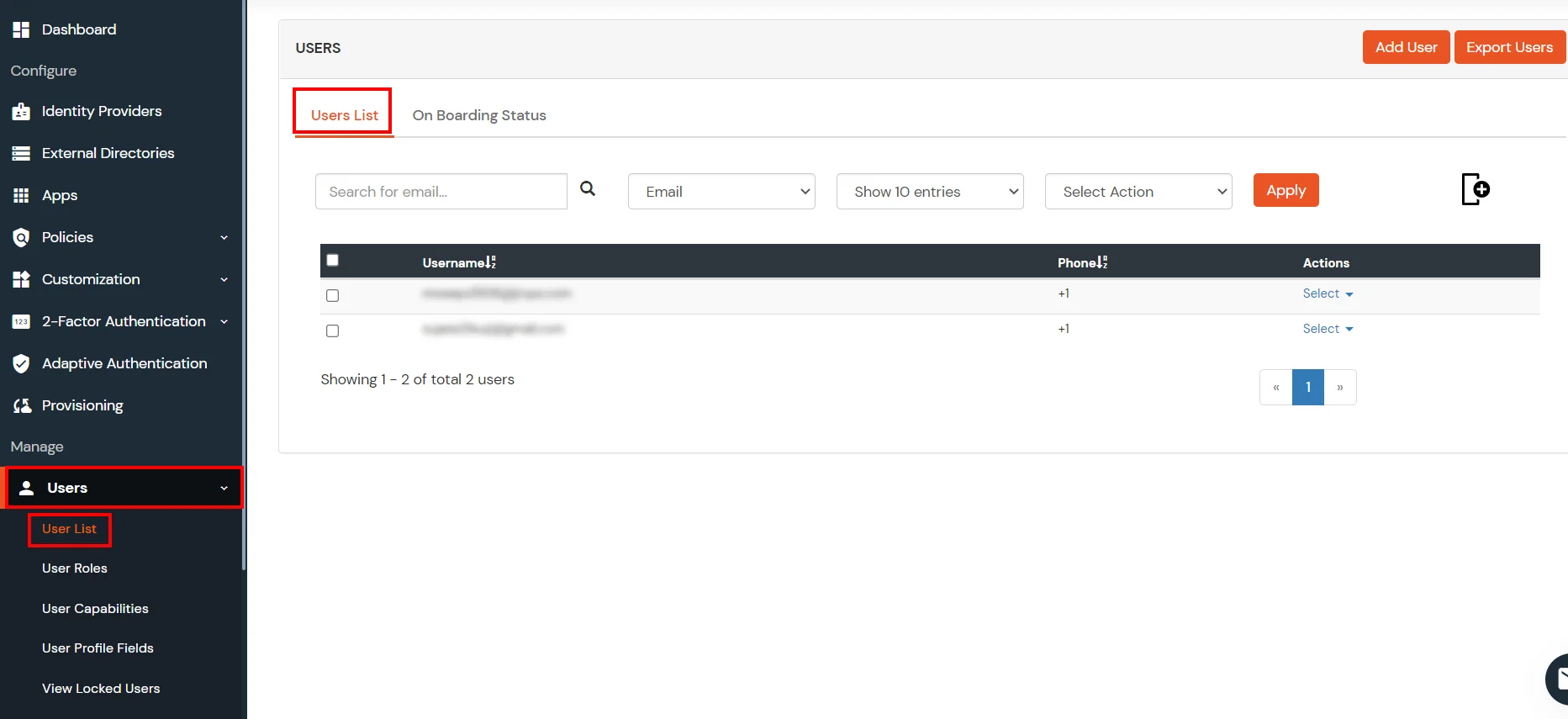
- You can view all the Users you have imports by selecting Users >> User List from Left Panel.

- All the imported users will be auto registered.
- These groups will be helpful in adding multiple 2FA policies on the applications.
miniOrange integrates with various external user sources such as directories, identity providers, and etc.
5. Adaptive Authentication with Adobe Creative Cloud
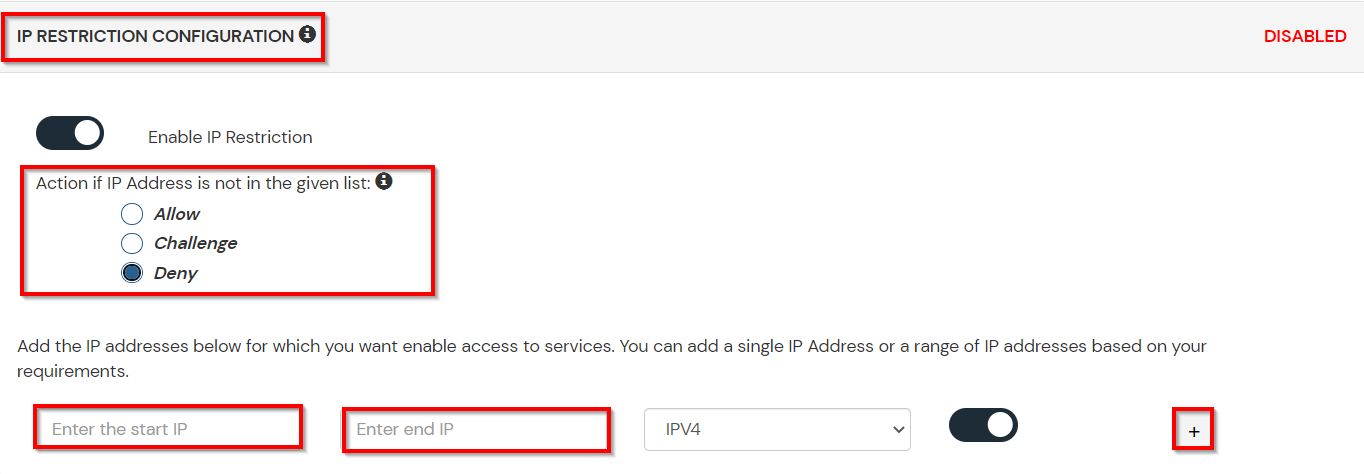
A. Restricting access to Adobe Creative Cloud with IP Blocking
B. Adaptive Authentication with Limiting number of devices.
Using Adaptive Authentication you can also restrict the number of devices the end user can access the Services on. You can allow end users to access services on a fixed no. of devices. The end users will be able to access services provided by us on this fixed no. of devices.
You can configure Adaptive Authentication with Device Restriction in following way
- Login to Self Service Console >> Adaptive Authentication.
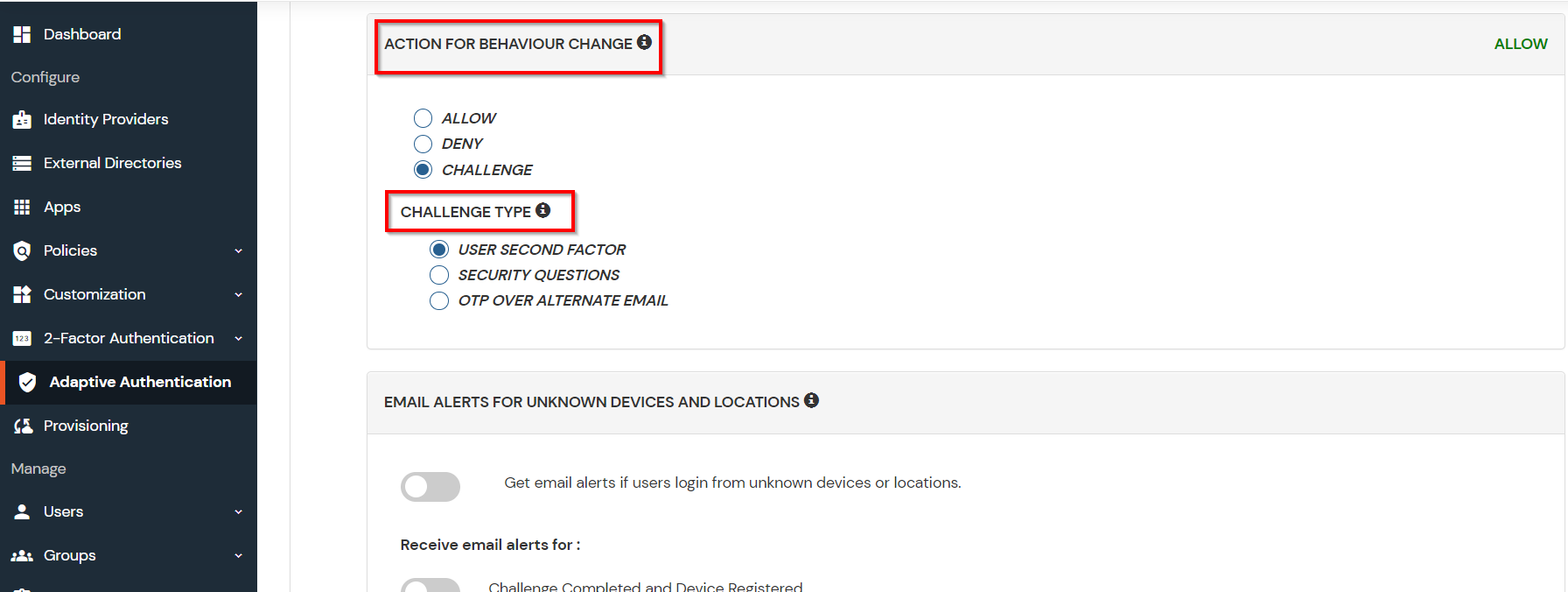
- Add a Policy Name for your Adaptive Authentication Policy.
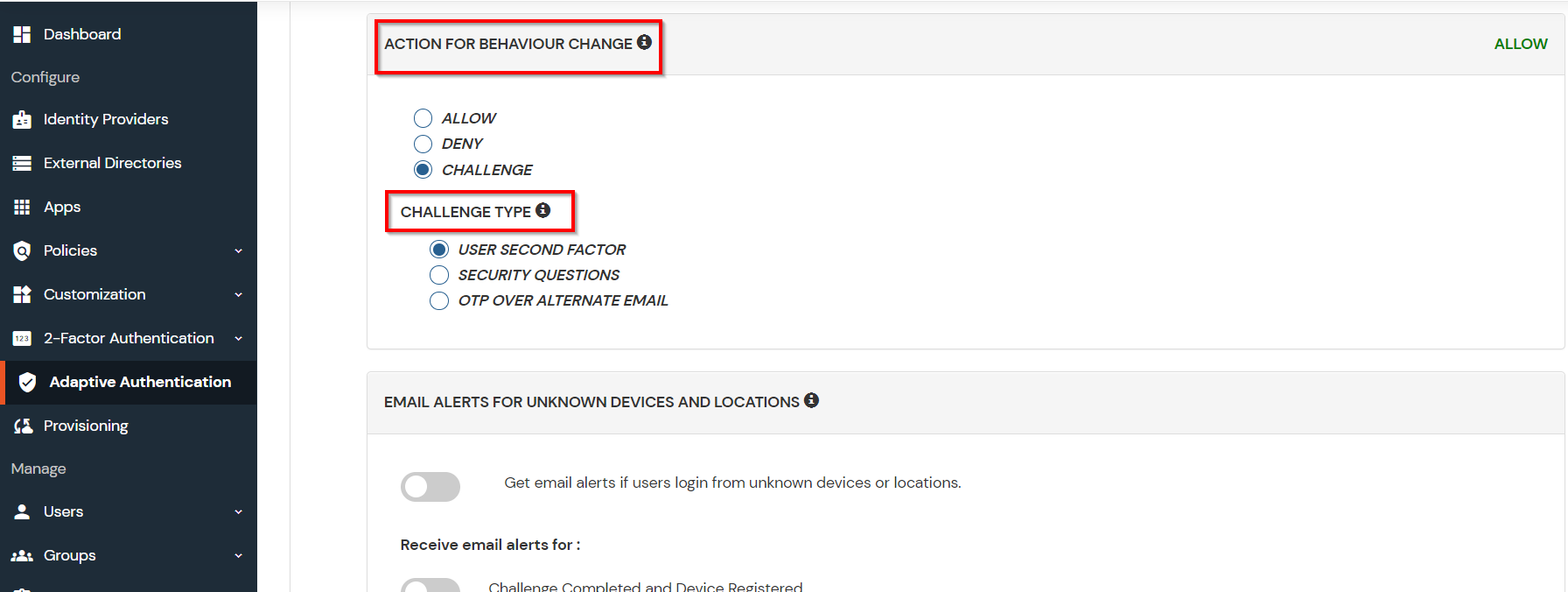
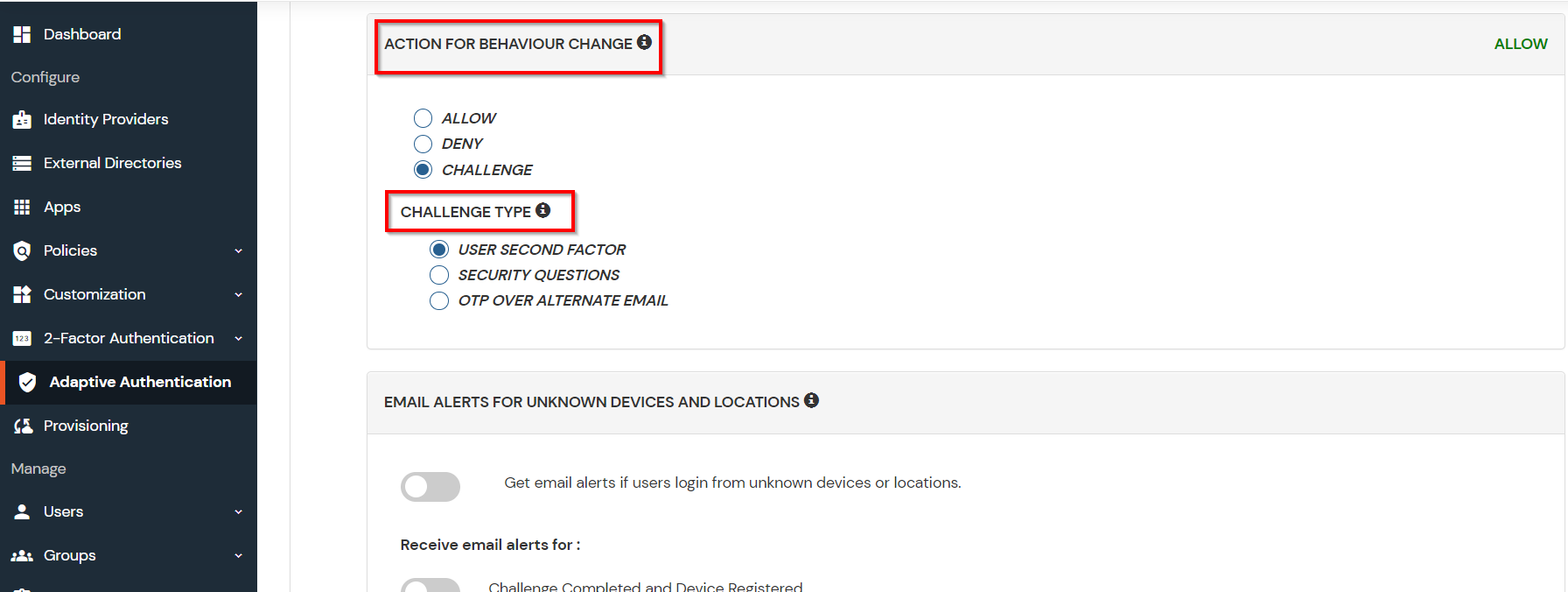
- Select your Action for behavior Change and Challenge Type for user from the Action for behavior Change Section.

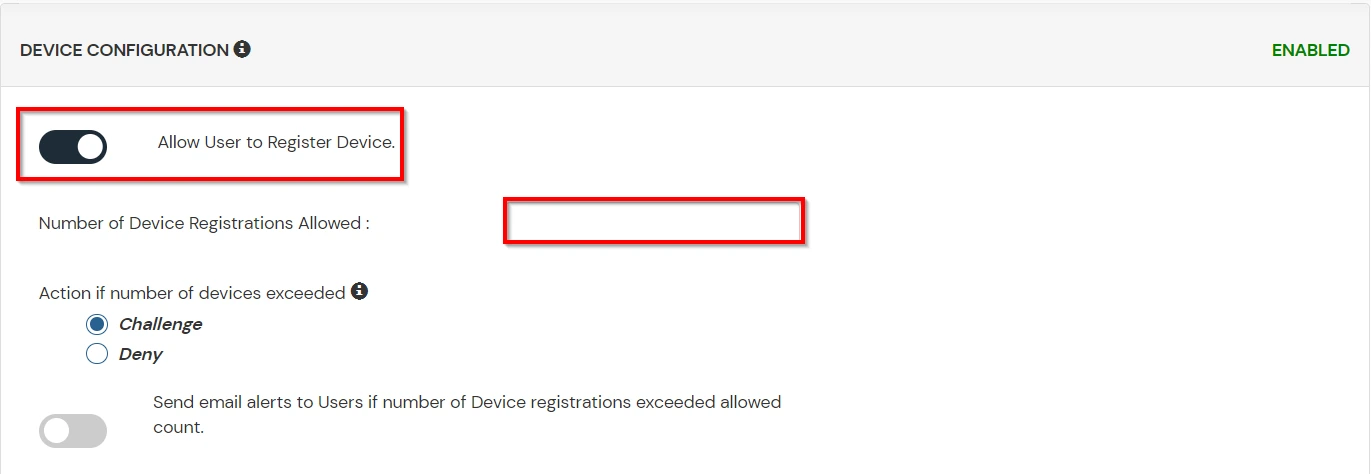
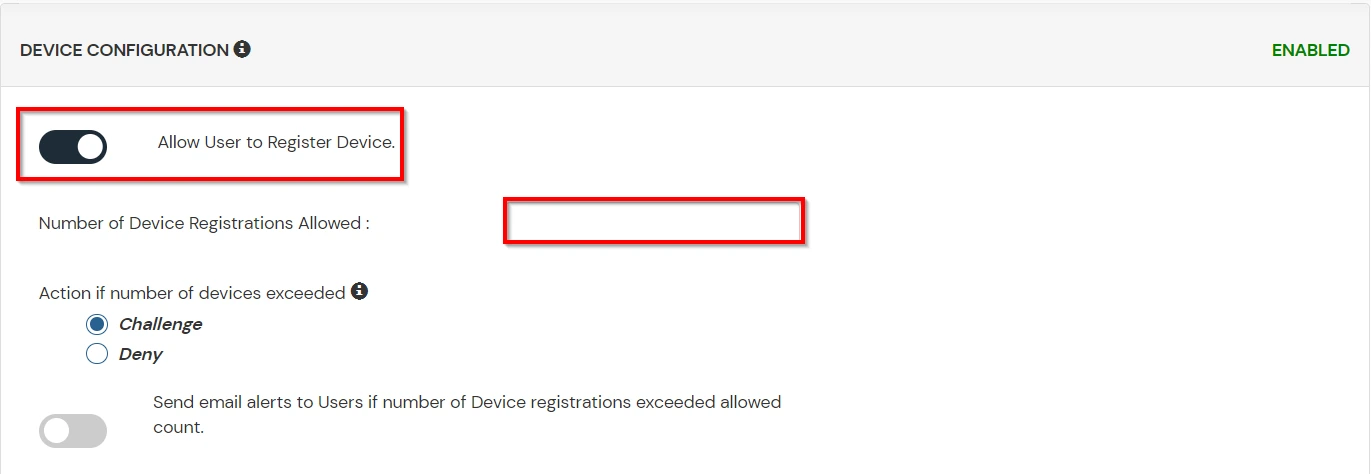
- Scroll down to Device Configuration section and enable Allow User to Register Device option to allow users to register their devices.
- Enter the Number of Devices which are allowed to register in field next to Number of Device Registrations Allowed
- Choose Action if number of devices exceeded (This will override your setting for Action for behavior Change.)
- Challenge: The user needs to verify himself using any of the three methods mentioned in table in step 5.1
- Deny : Deny users access to the system
- Enable option Send email alerts to Users if number of Device registrations exceeded allowed count if you want to alert the user about no of devices exceeding the limit. Save the configuration.

C. Add Adaptive Authentication policy to Adobe Creative Cloud.
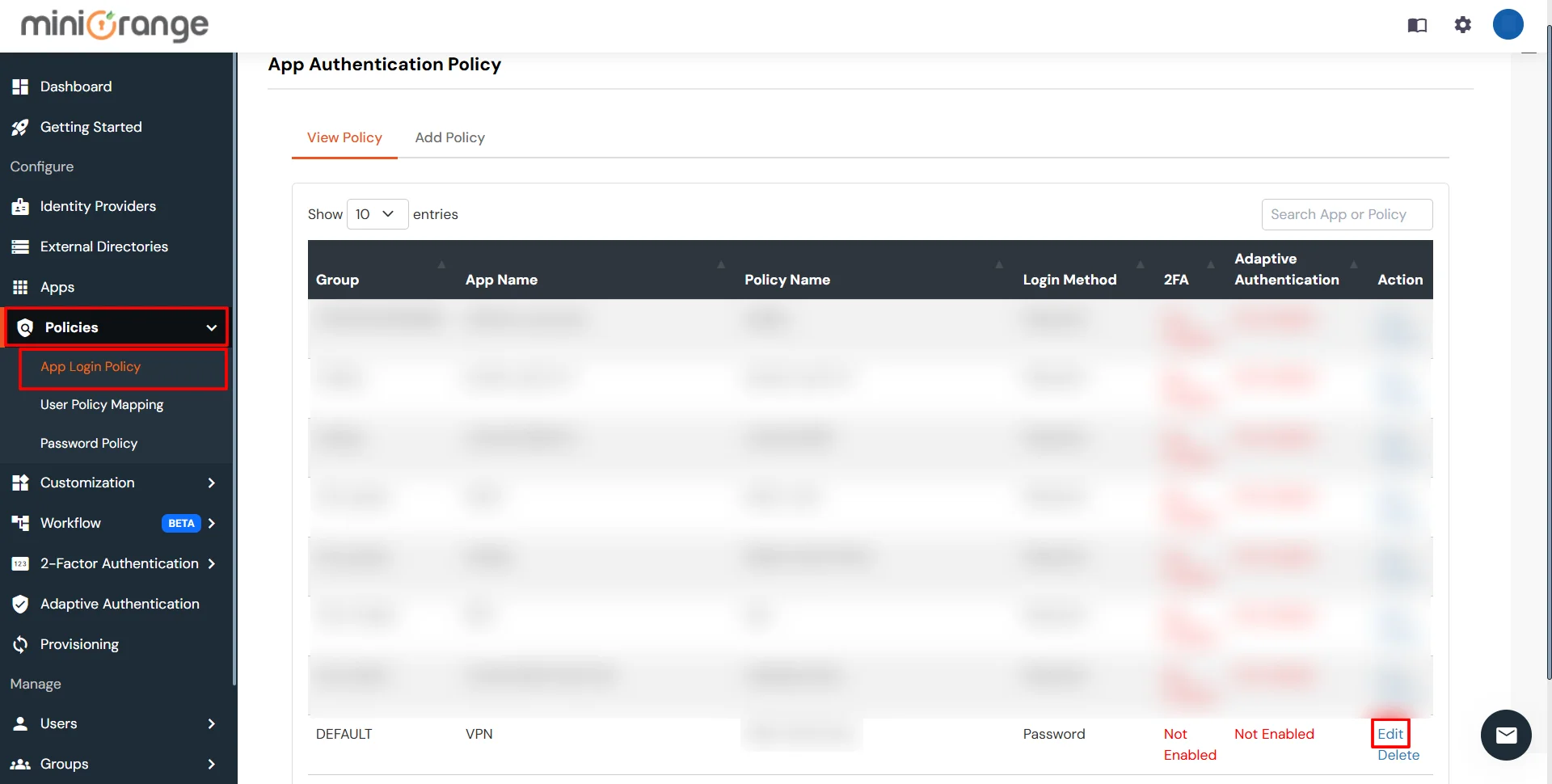
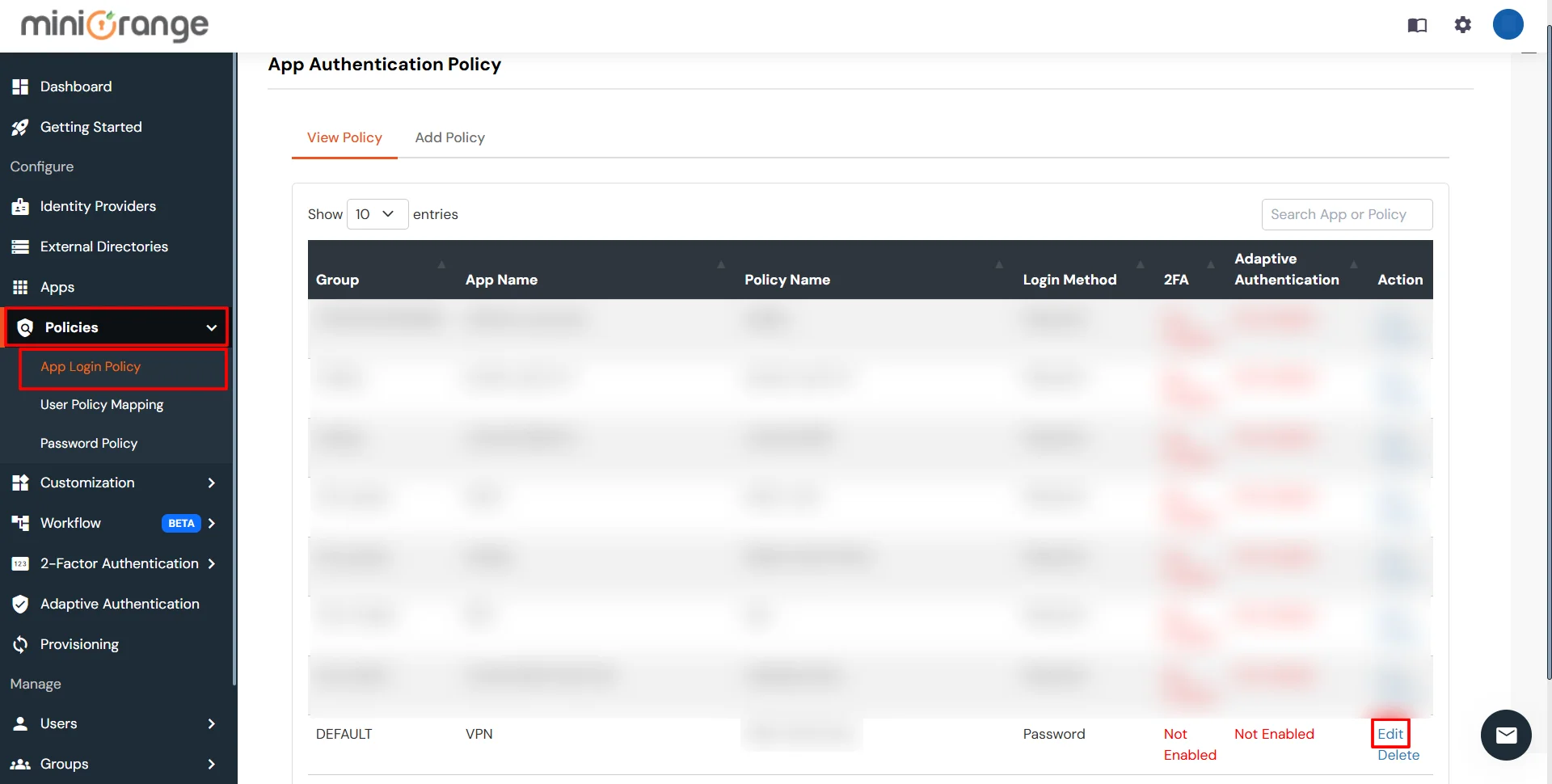
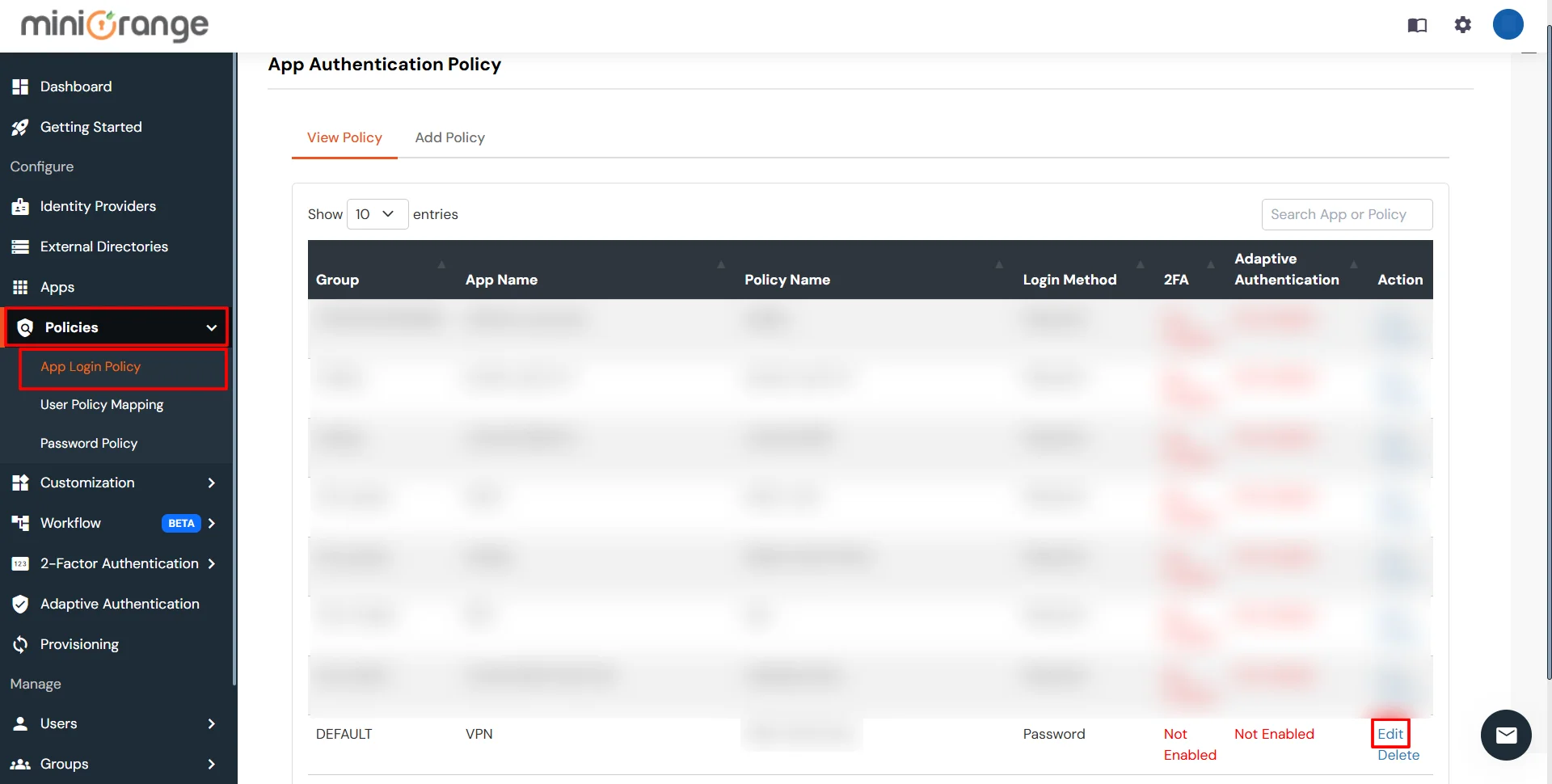
- Login to Self Service Console >> Policies.
- Click on Edit option for predefined app policy.

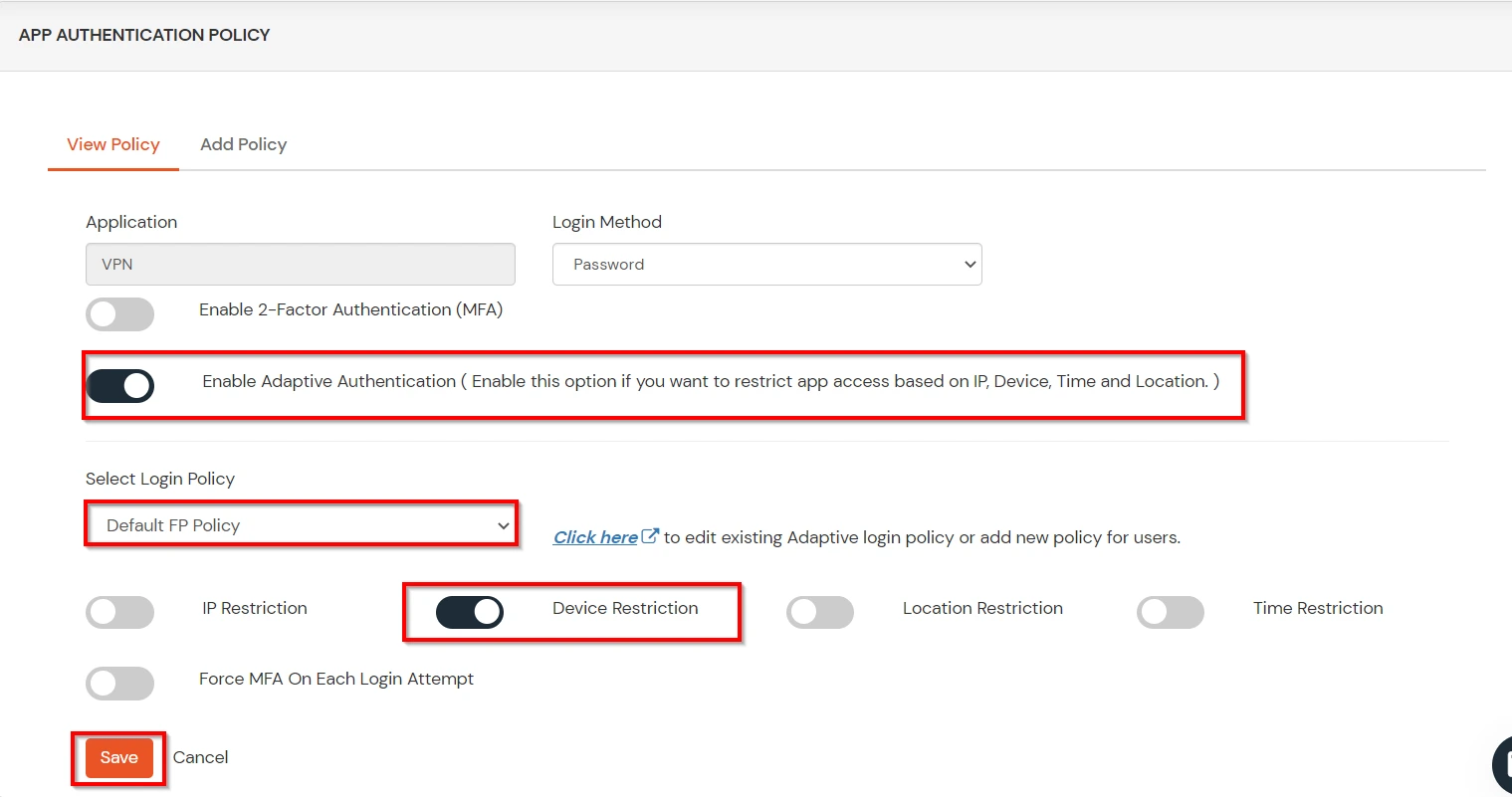
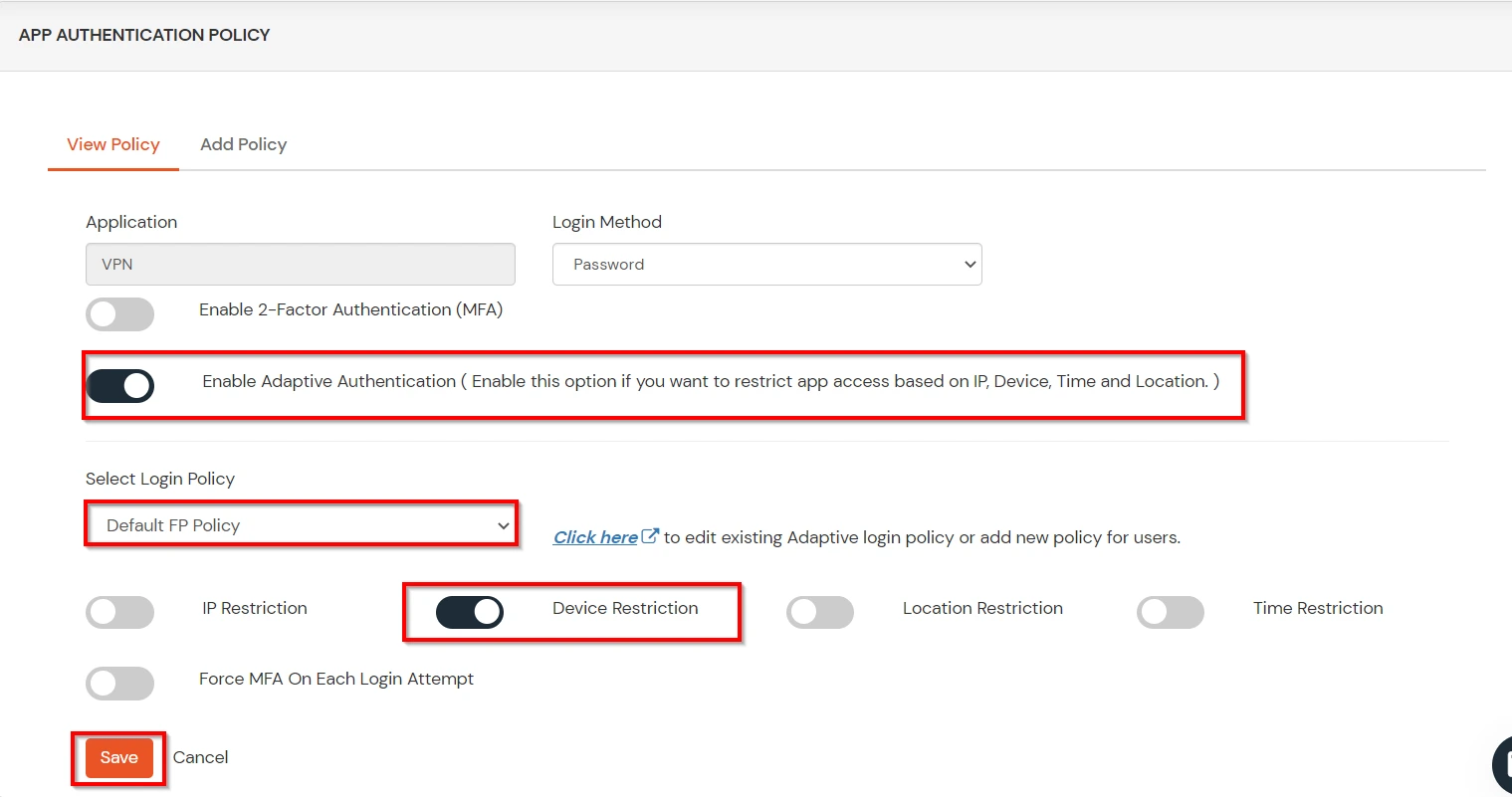
- Set your application name in the Application and select password as Login Method.
- Enable Adaptive Authentication on Policy page and select the required restriction method as an option.
- From Select Login Policy dropdown select the policy we created in last step and click on save.

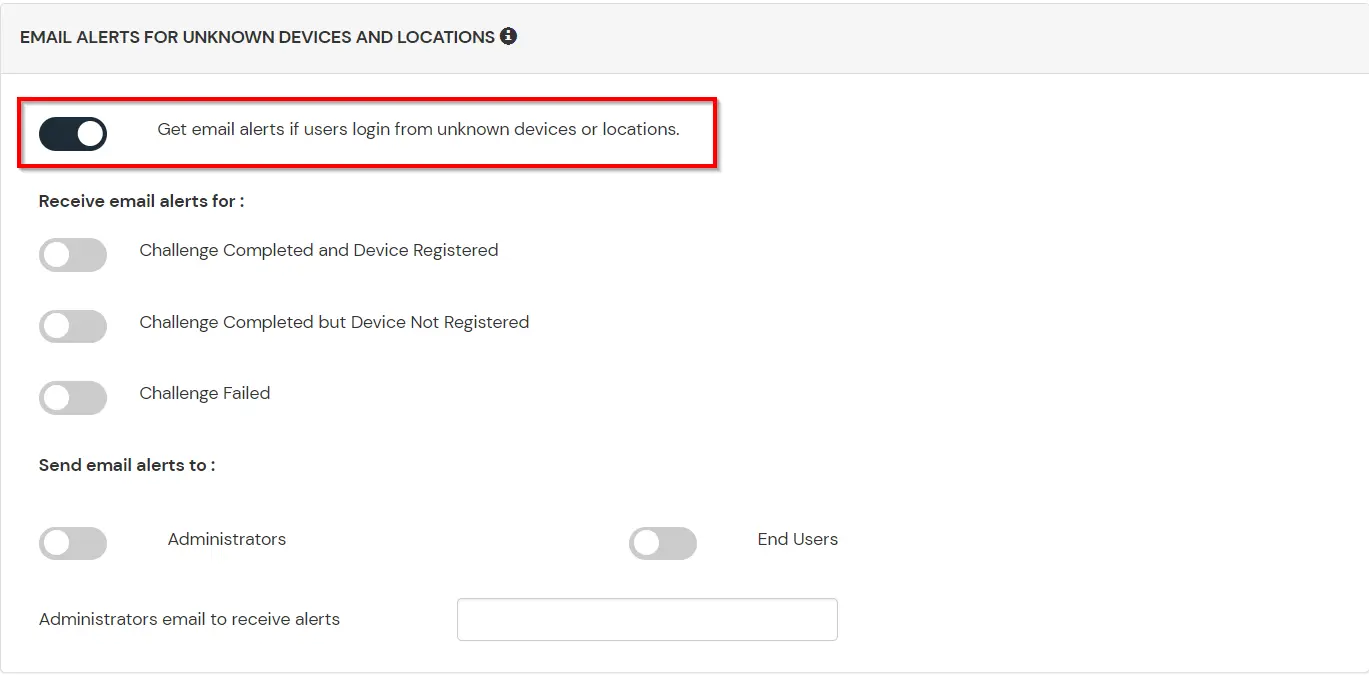
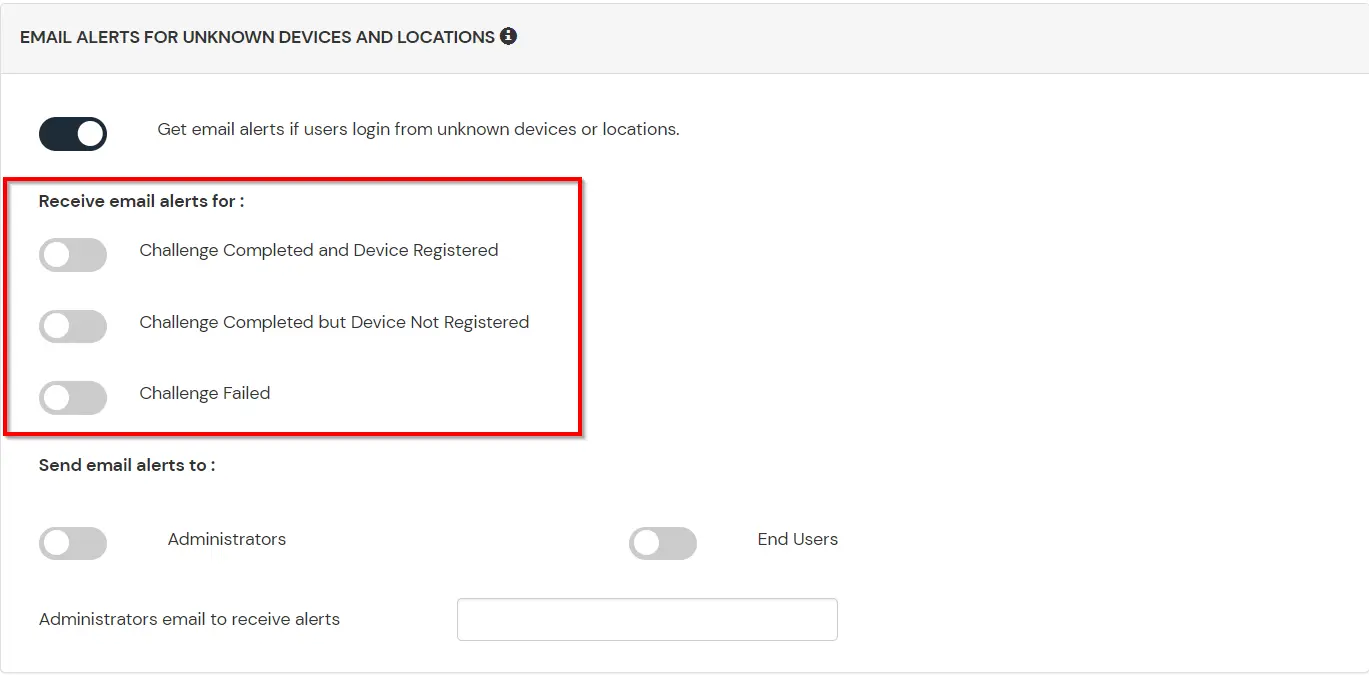
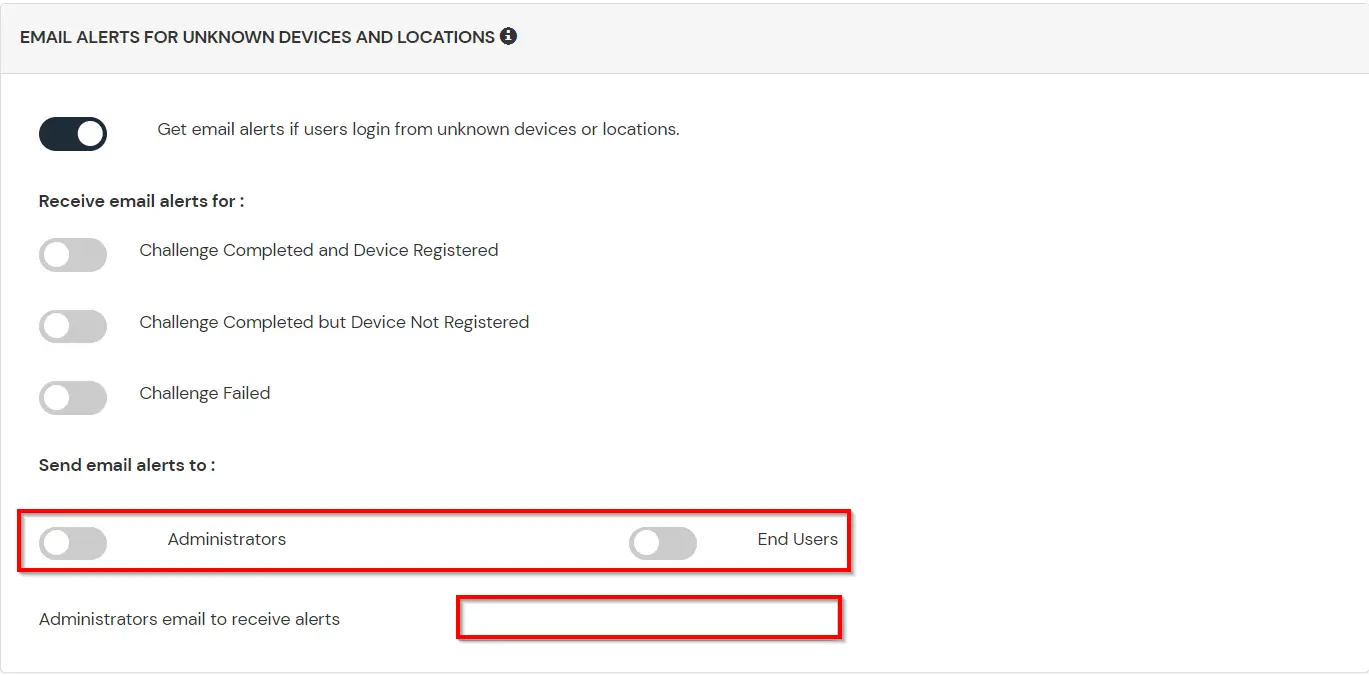
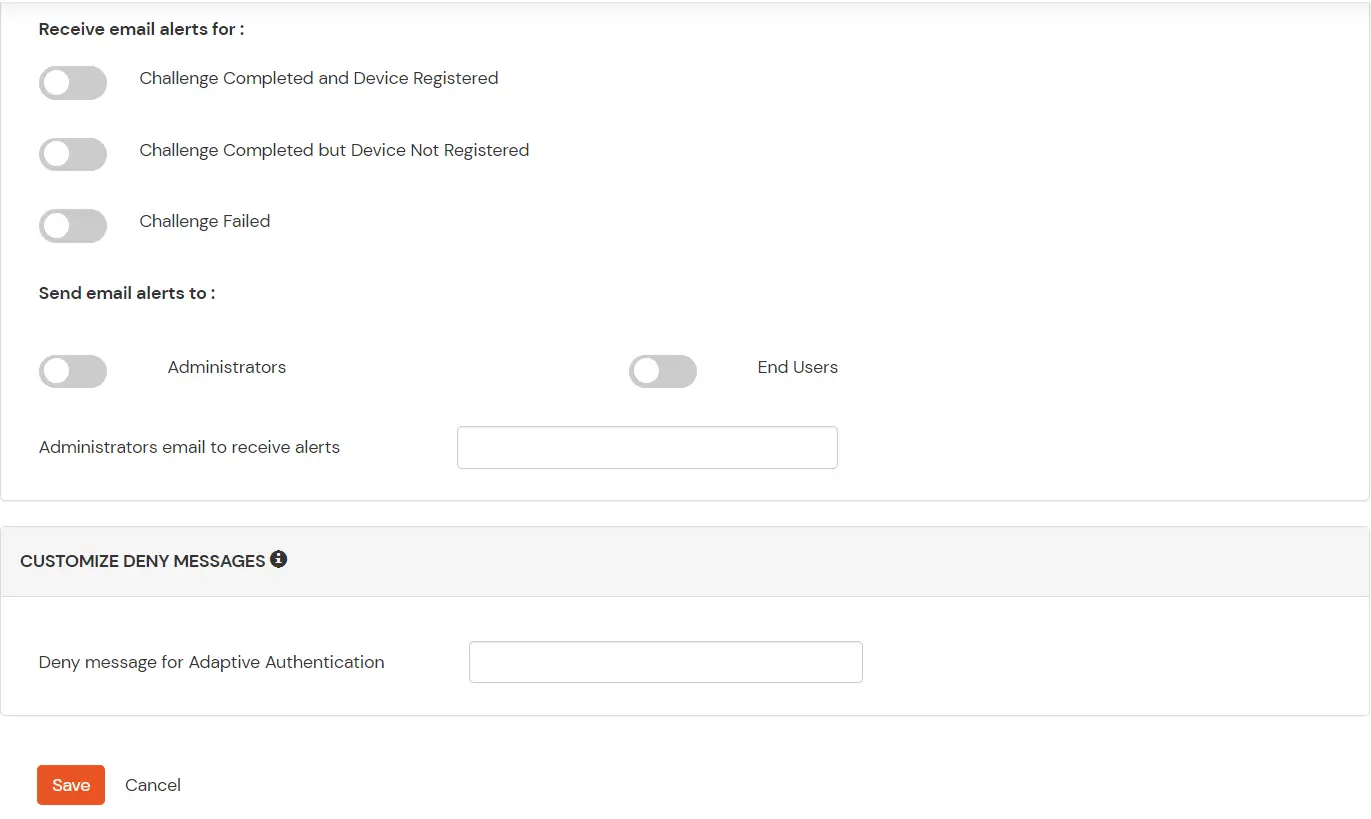
D.Notification and Alert Message.
How to add a trusted Device
- When End-user log in to the self service console after the policy for device restriction is on, he is provided the option to add the current device as a trusted device.
External References