Webflow two-factor authentication (2FA)
Webflow two-factor authentication (2FA) is an additional layer of security in which a user is prompted to provide two factors to gain access to the Webflow account. With Webflow 2FA being enabled, anyone trying access your Webflow account from an unrecognized computer/device must provide additional authorization. Authentication starts with a user submitting his traditional username and password. Once the user successfully gets authenticated with the 1st step verification, configured 2FA (OTP verification, Push Notifications, YubiKey, TOTP, Google Authenticator etc) method prompts for 2nd-step verification.
miniOrange provides 15+ authentication methods and solutions for Webflow. It allows users and organizations to set up certain authentication and settings which includes password restrictions, restricting sign-in methods, as well as other security settings.
With miniOrange Webflow 2FA solution, you can:
- Choose from popular authenticators such as Google Authenticator, Microsoft Authenticator and more.
- Enable Passwordless login for your Webflow Account.
- Prevent unauthorized person from accessing the resources even if cyber attackers get to know your credentials.
- Connect easily with any external identity source like Azure AD, ADFS, Cognito, etc.
Connect with External Source of Users
miniOrange provides user authentication from various external sources, which can be Directories (like ADFS, Microsoft Active Directory, OpenLDAP, AWS etc), Identity Providers (like Microsoft Entra ID, Okta, AWS), and many more. You can configure your existing directory/user store or add users in miniOrange.

miniOrange
Authenticator App

Google
Authenticator App

Authy 2-Factor
Authentication App

Microsoft
Authenticator App
Follow the Step-by-Step Guide given below for Webflow two-factor authentication (2FA) :
1. Configure Webflow in miniOrange:
- Login into miniOrange Admin Console.

- Go to Apps and click on Add Application button.

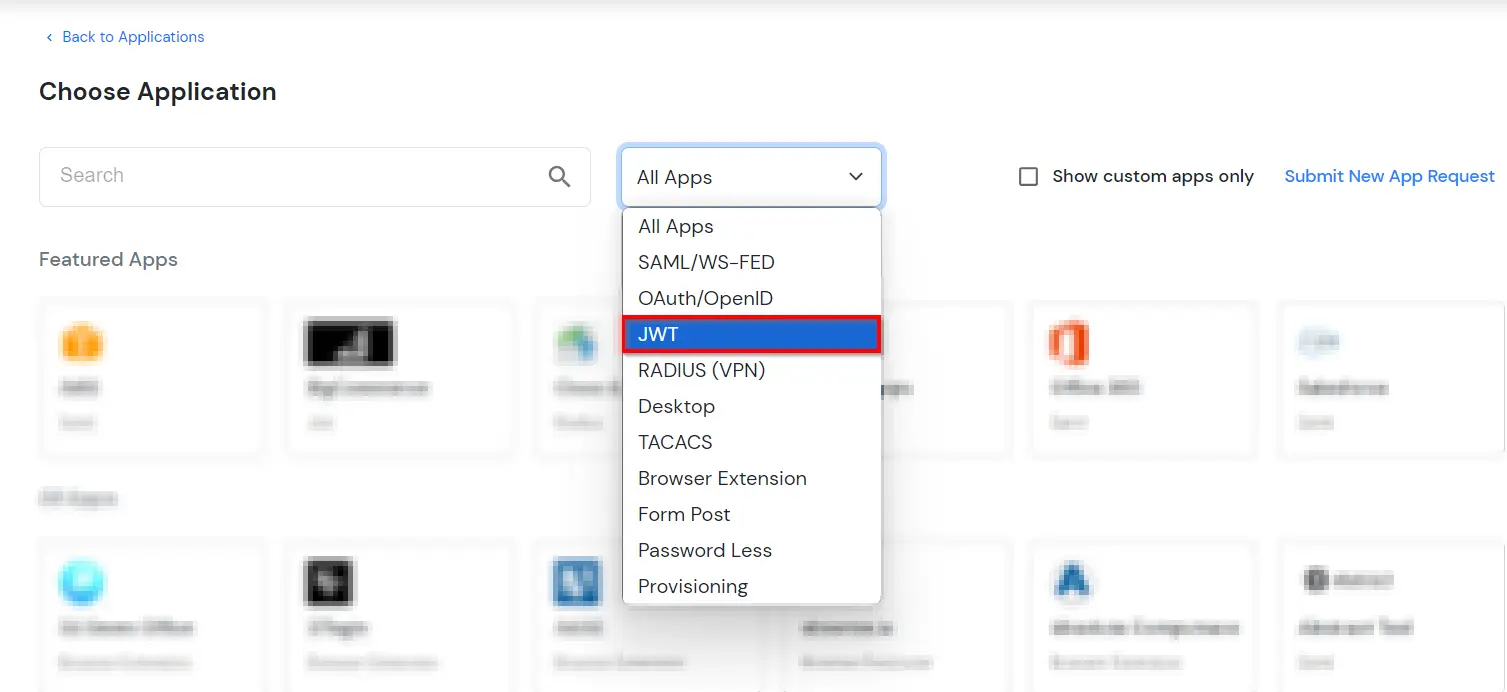
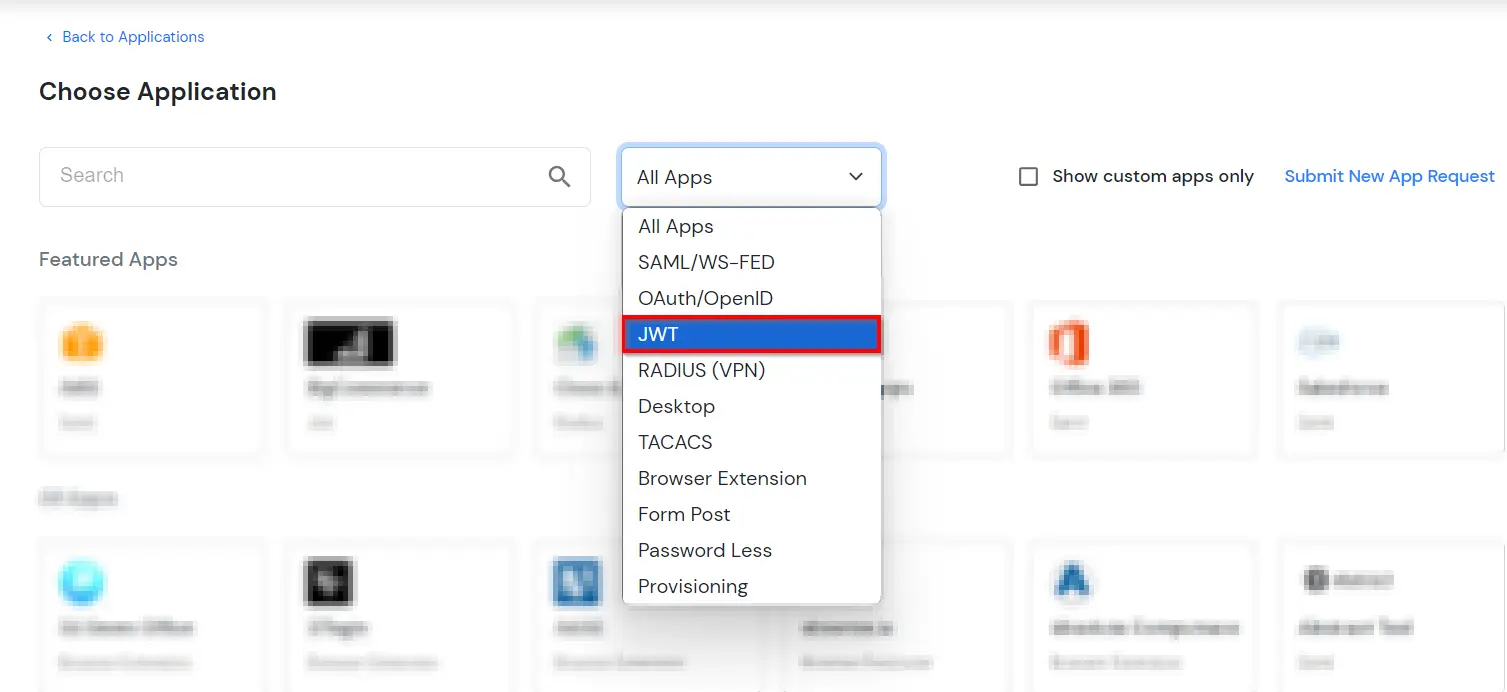
- In Choose Application, select JWT from the application type dropdown.

- In the next step, search for Webflow application from the list. If your application is not found, search for JWT App and you can set up your Application.

-
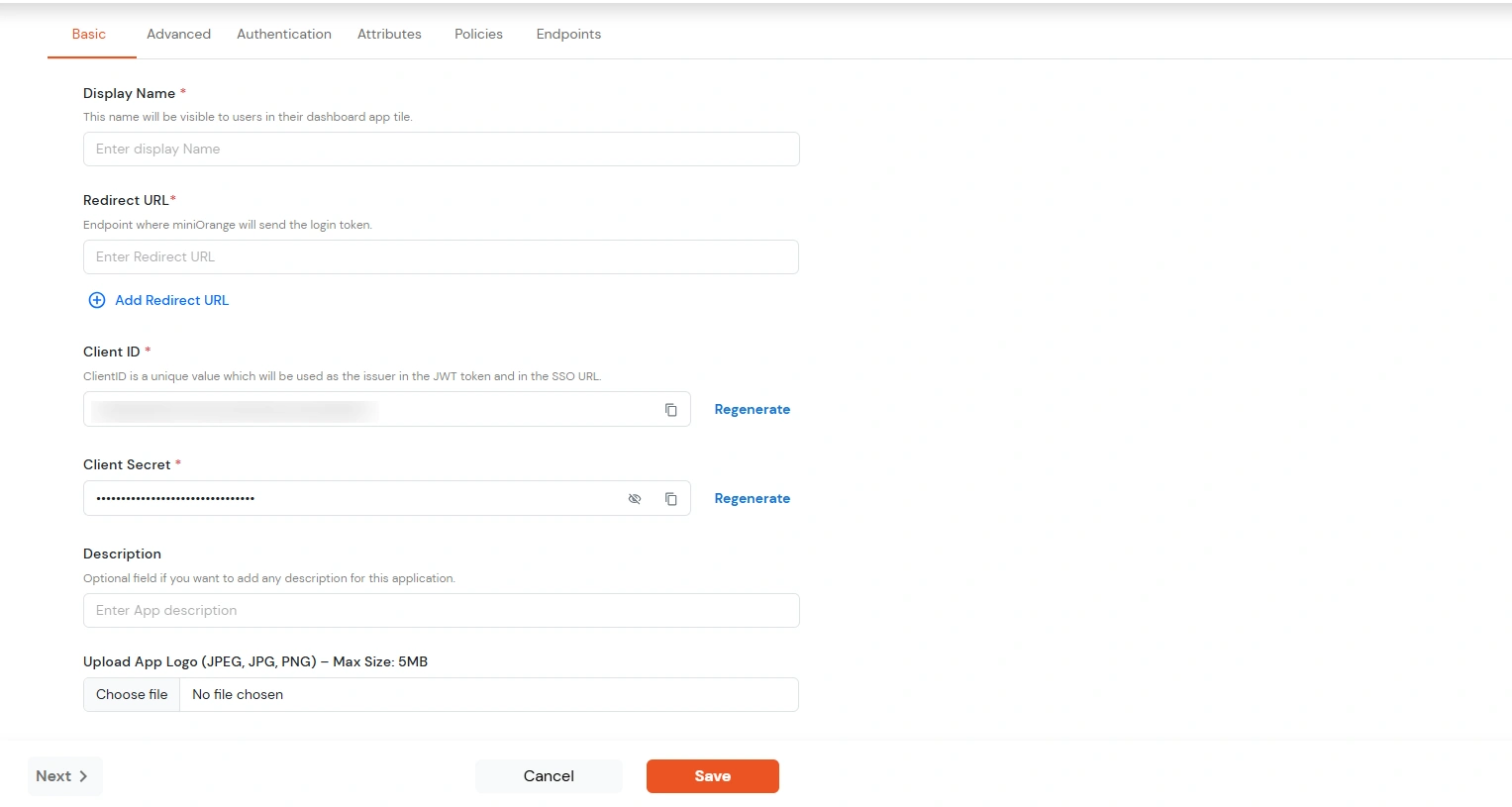
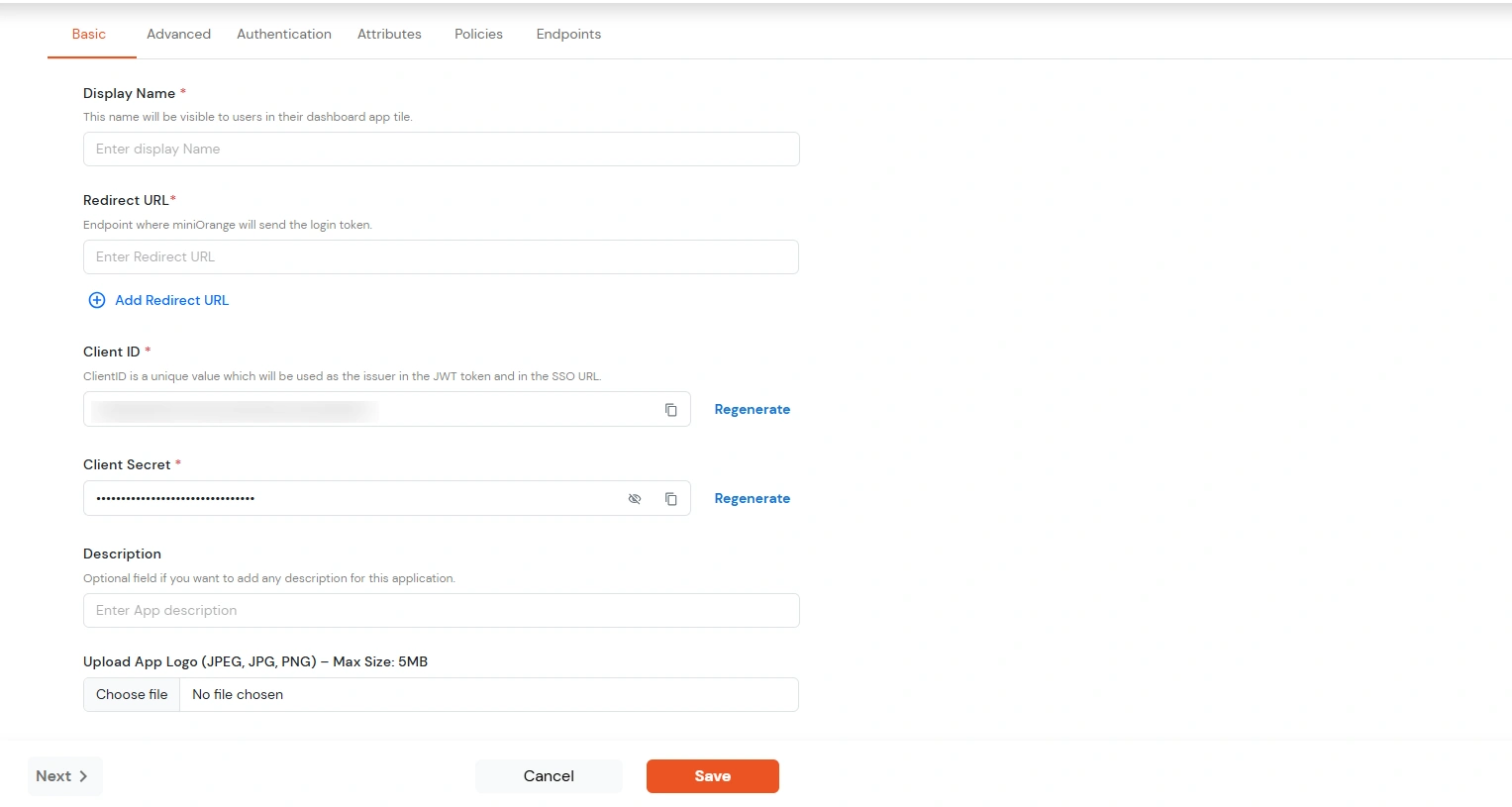
You can configure the following details in the application:
| Display Name |
Enter the Display Name (i.e. the name for this application) |
| Redirect URL |
Enter the Redirect URL (i.e. the endpoint where you want to send/post your JWT token).
You can add multiple redirect URLs by separating them with a ‘;’.E.g. abc.com;xyz.com
|
| Client ID |
The Client ID is shown in the field below. Click the clipboard icon to copy it. |
| Client Secret |
Client Secret is hidden by default. Click the eye icon to reveal it and use the clipboard icon to copy it. This is used in the HS256 signature algorithm for generating the signature.
|
| Description (Optional) |
Add a description if required.
|

- Click Save.
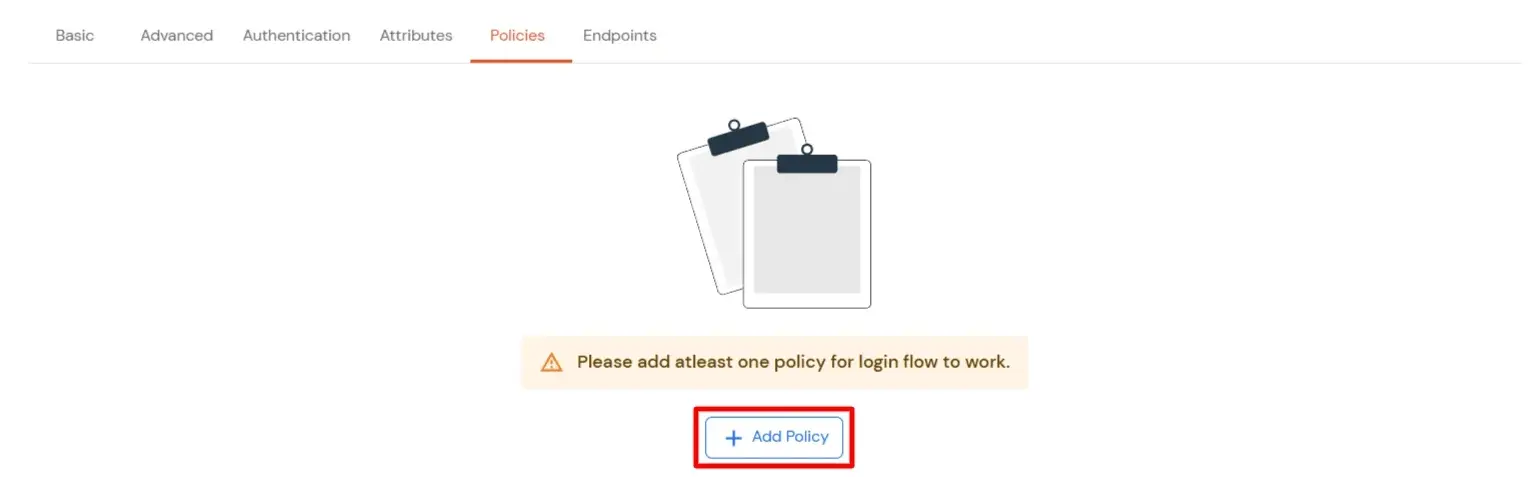
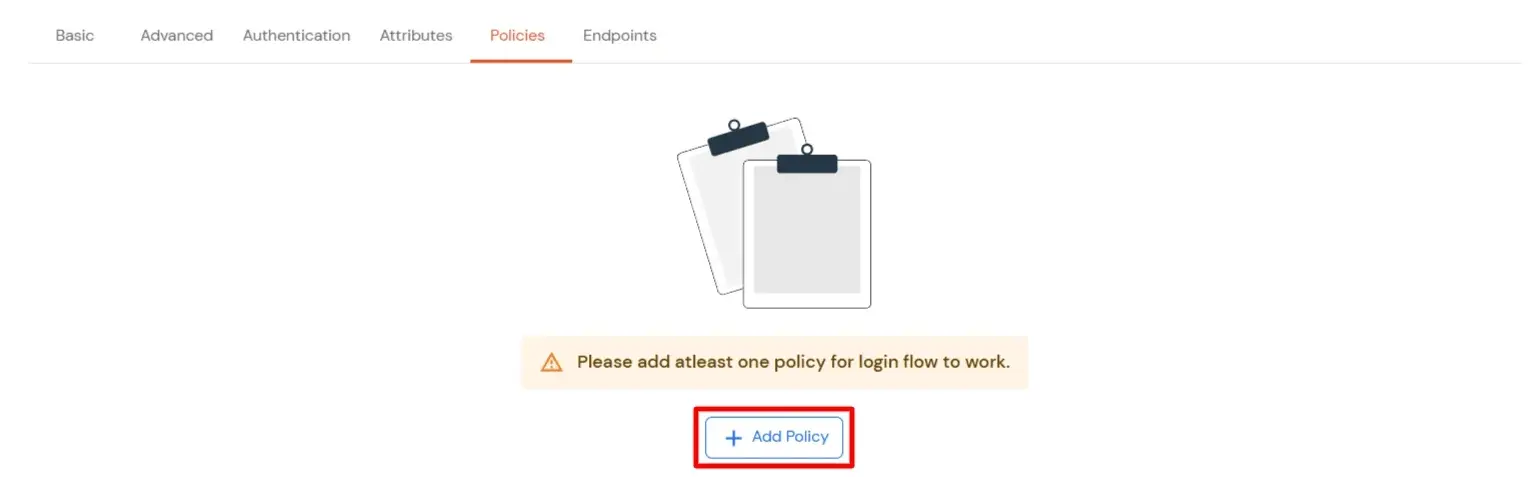
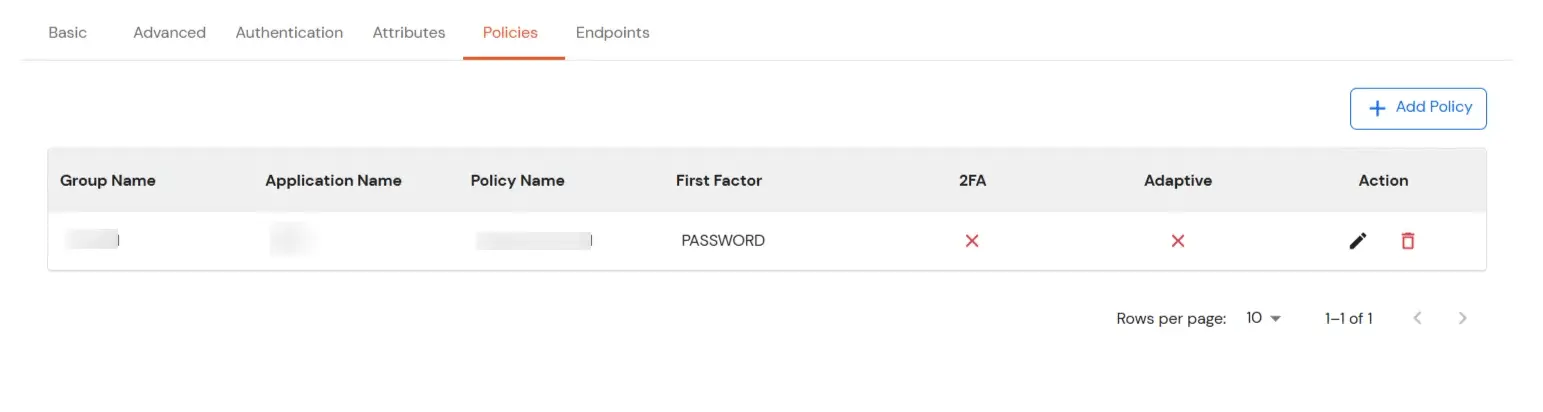
- You will be redirected to the Policies section.

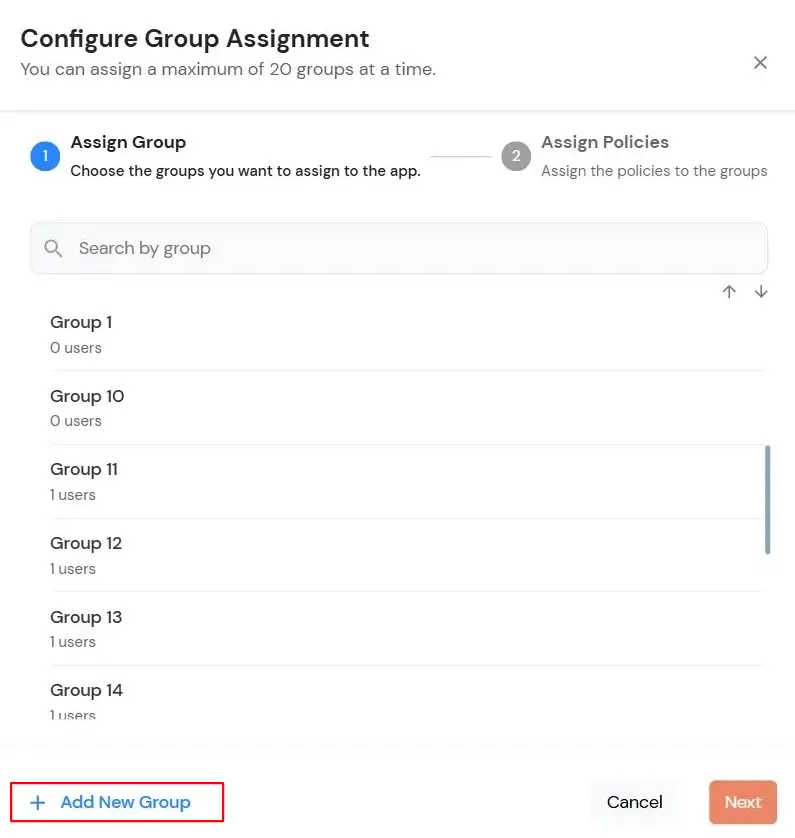
- Click on the Assign group button. A new Configure Group Assignment Modal will open.
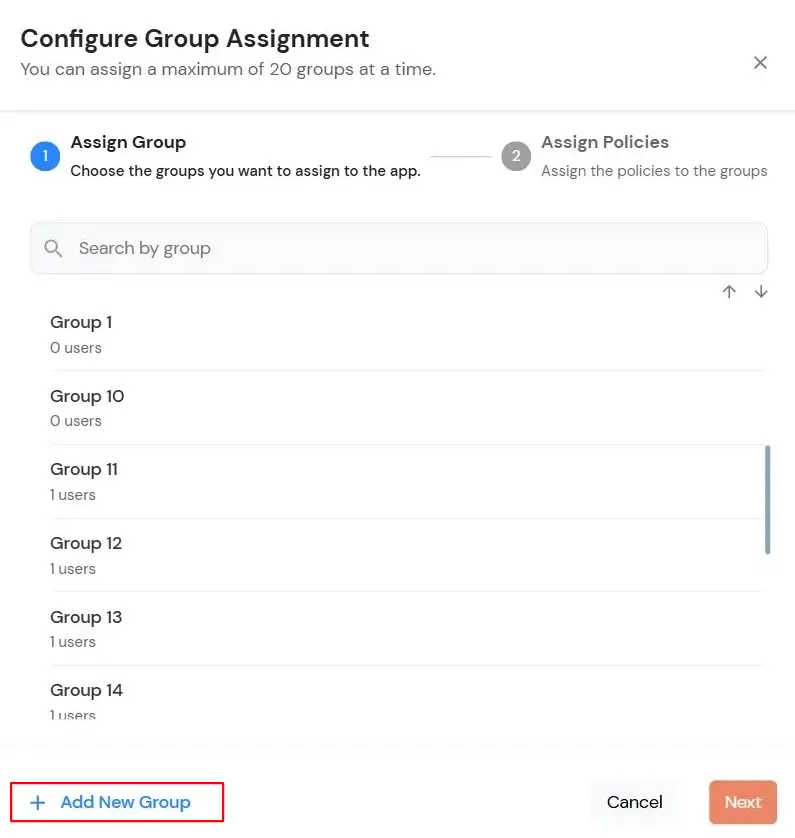
- Assign Group: Select the groups you want to link with the application. You can select up to 20 groups at a time.

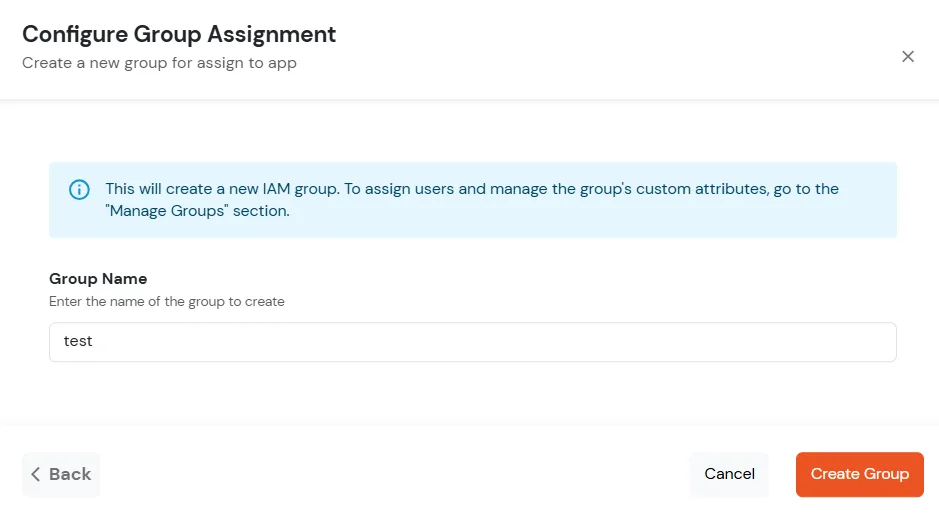
- If you need to create new group. Click on Add New Group button.
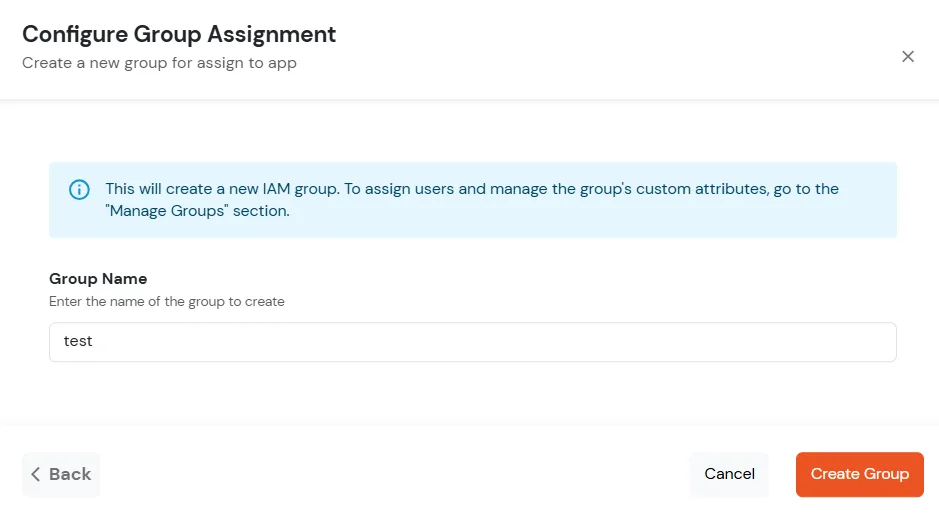
- Enter the Group name and click on Create Group.

- Click on Next.
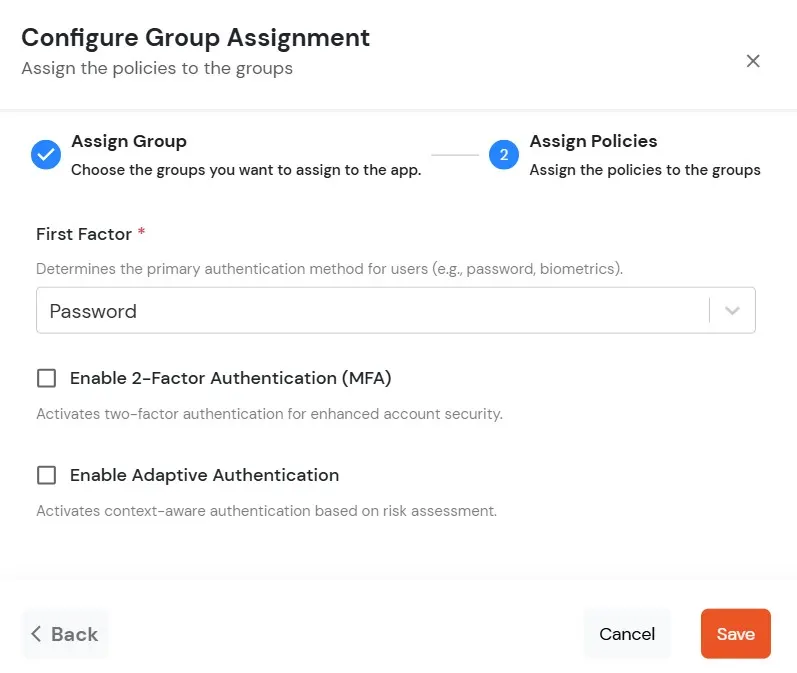
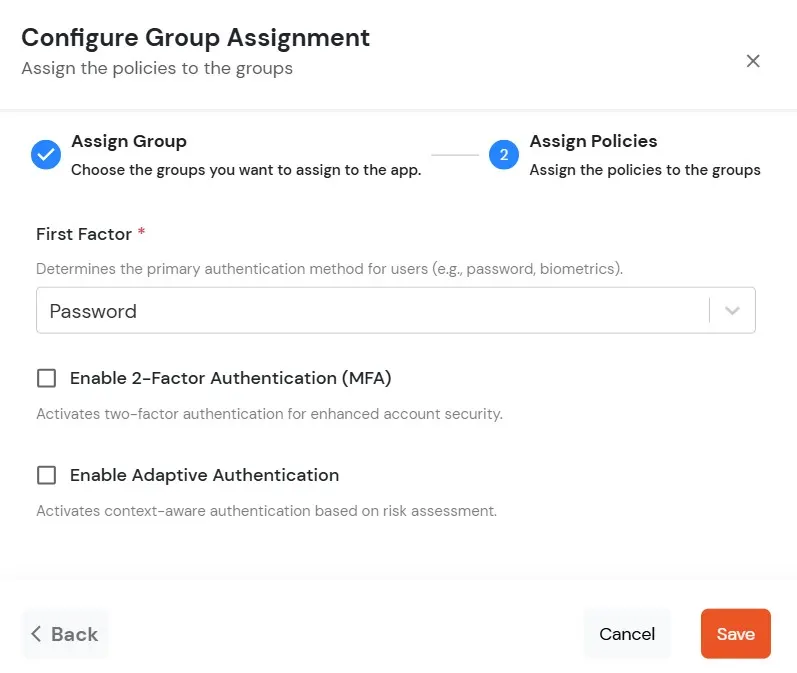
- Assign Policies: Add the required policies to the selected groups. Enter the following details:
- First Factor: Select the login method from the dropdown.
- If you select Password as the login method, you can enable 2-Factor Authentication (MFA) and Adaptive Authentication, if needed.
- If you select Password-less as login method, you can enable 2-Factor Authentication (MFA) if needed.

- Click on Save. Policies will be created for all the selected groups.
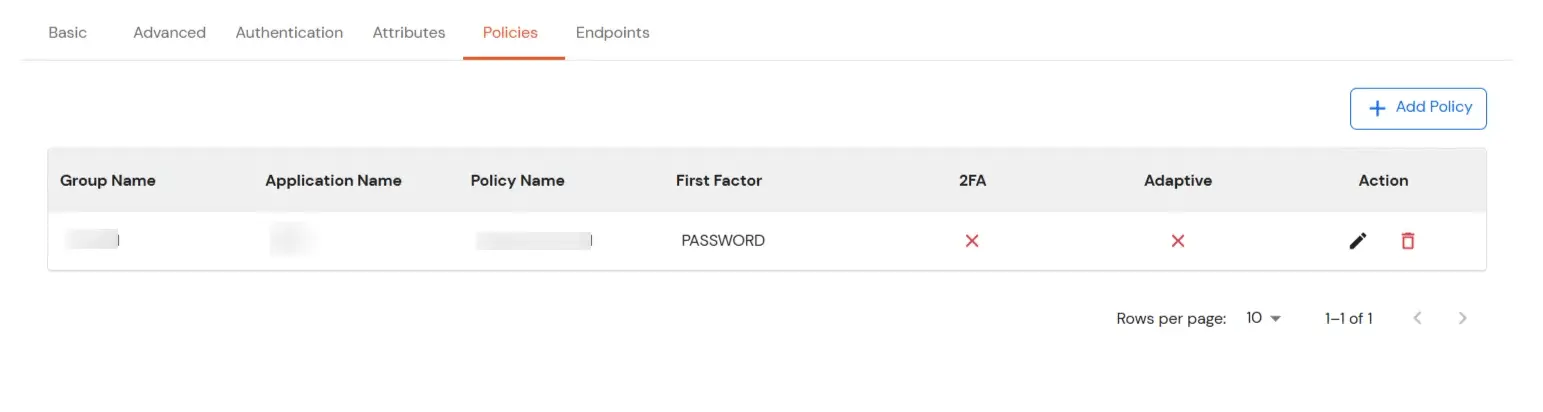
- You will see the policy listed once it’s successfully added.

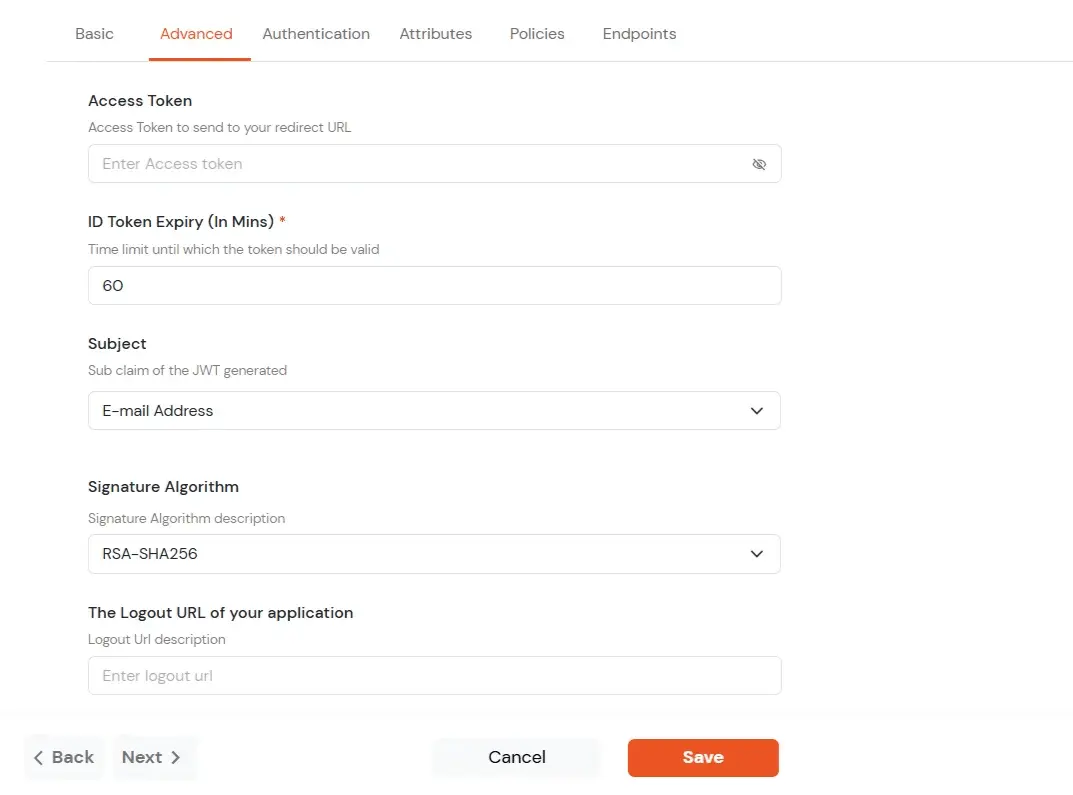
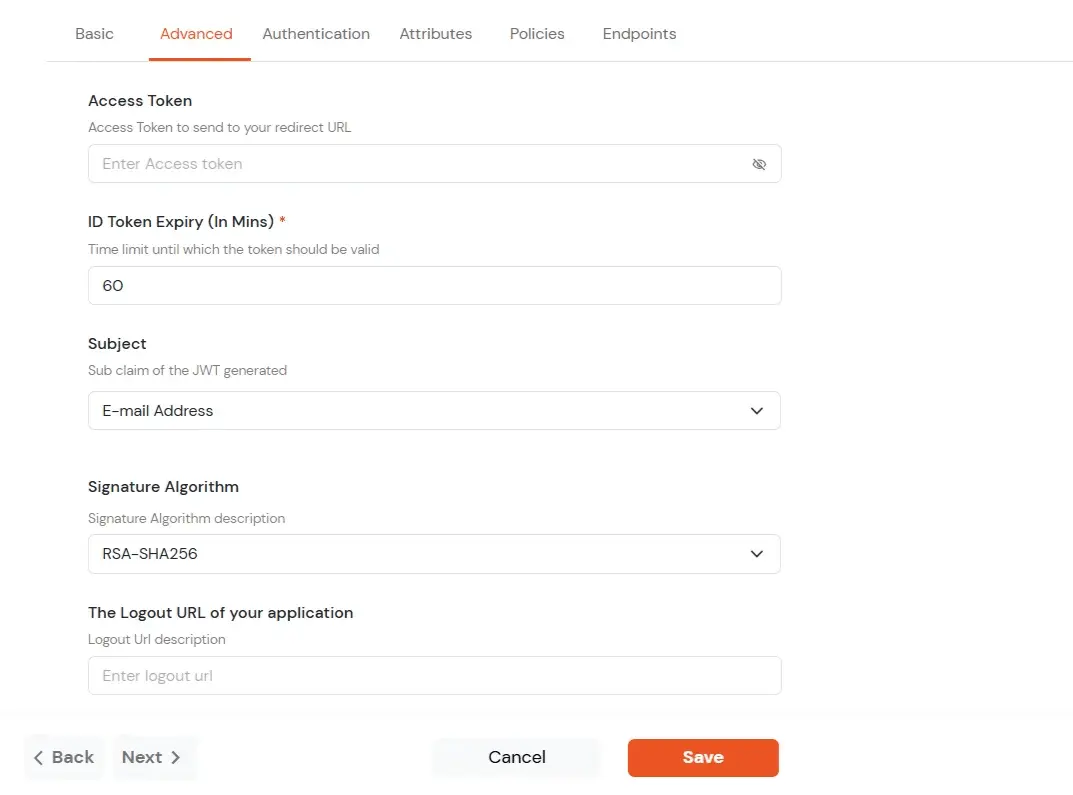
- Click on Advanced tab.
- Enter the following details as required:
| Access Token |
Enter the access token that will be sent to your redirect URL after a user logs in. This token helps your app know the user is allowed to access certain features. |
| ID Token Expiry (In Mins) |
Set how long (in minutes) the ID token will be valid. After this time, the user will need to log in again to get a new token. |
| Subject |
Choose what information, like the user’s email address, will be used to identify them in the token. This helps your app know which user is logged in. |
| Signature Algorithm |
Select your signature algorithm from the dropdown. |
| The Logout URL of your application |
Enter the web address where users should be sent after they log out. |

- Signature Algorithms for JWT
RSA-SHA256
- Asymmetric, uses a set of private and public keys to generate and validate the signature which is included in the JWT token.
- The private key is used to generate the signature on the IDP side.
- The public key is used to verify the signature on the SP side.
- We provide the public key for this.
HS256
- Symmetric, uses the same secret key to generate and validate the signature
- The secret key in this case is configurable from the app configuration page.
-
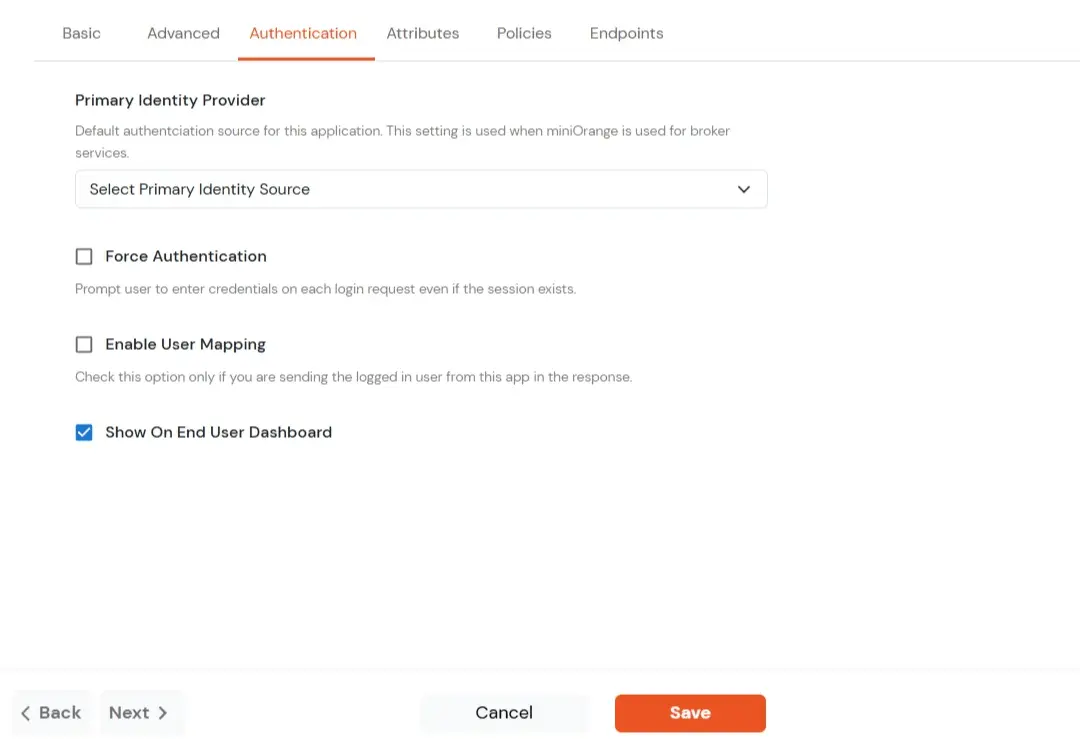
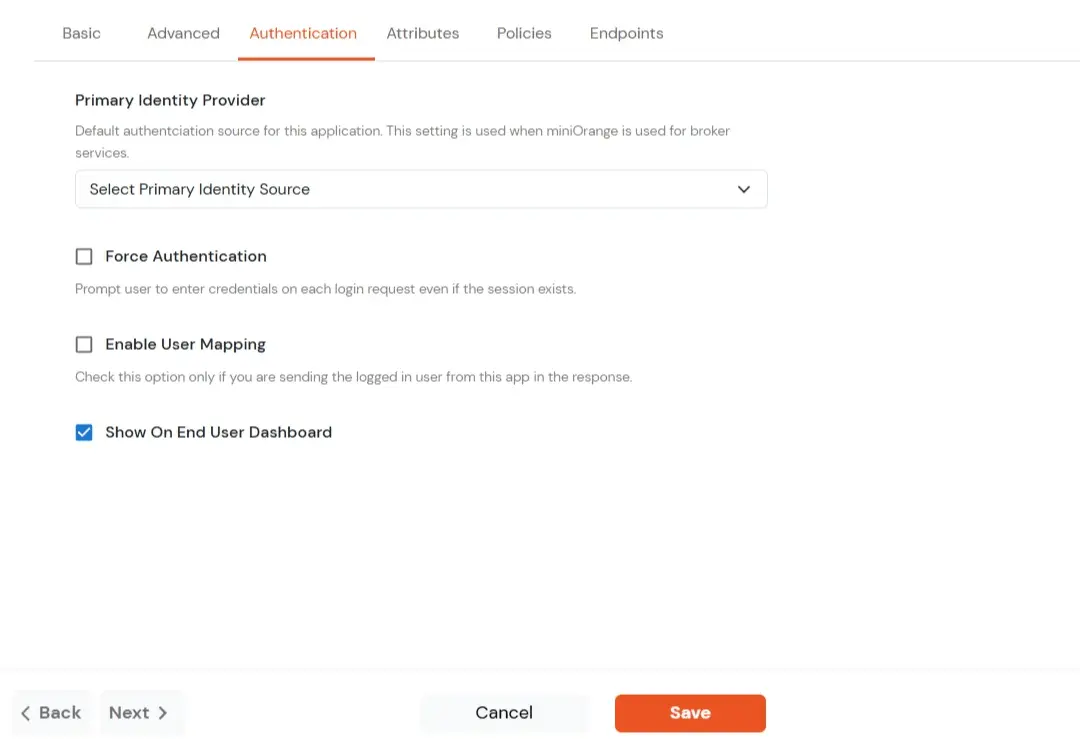
Switch to Login options tab.
| Primary Identity Provider |
Select the default ID source from the dropdown for the application. If not selected, users will see the default
login screen and can choose their own IDP. [Choose miniOrange in this case.]
|
| Force Authentication |
If you enable this option, users will have to log in every time, even if their session already exists. |
| Enable User Mapping |
Enable this option, if you want the app to show which user is signed in when it responds. |
| Show On End User Dashboard |
Enable this option if you want to show this app in the end-user dashboard. |

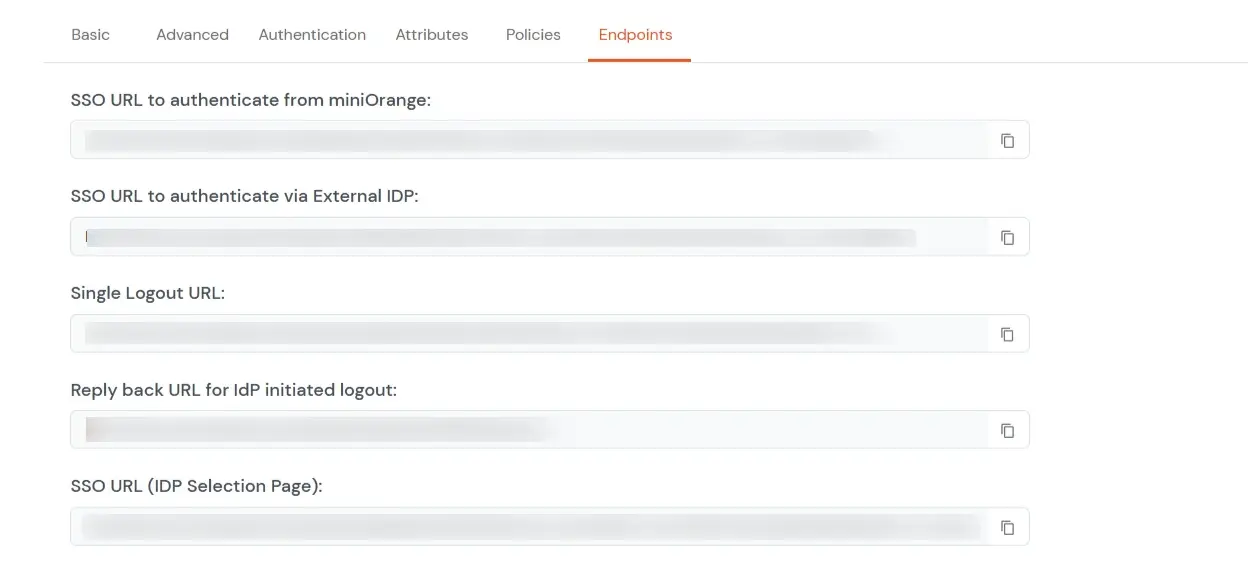
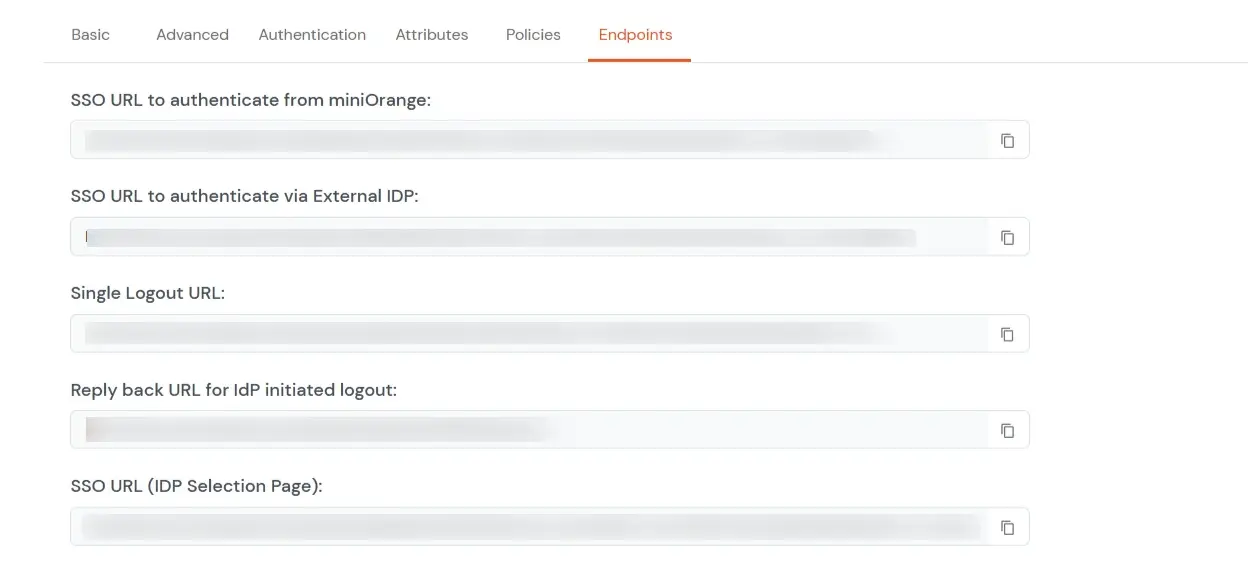
- Navigate to Endpoints and copy the following details:

-
Single Sign-On URL:
- This URL is used to initiate user authentication to obtain the JWT token.
- Take redirect_uri as one of the query parameters.
- After successful authentication on the IDP end, an active user session is created in the IDP and the user is redirected to the redirect_uri with the JWT token.
-
-
Single Logout URL:
- This URL is used to log out the user from the IDP by removing the active user session.
- Take redirect_uri as one of the query parameters.
- After removing the active user session, the IDP redirects the user to the redirect_uri.
-
Reply back URL for IdP initiated logout:
- This URL is used to initiate the logout in case the JWT user login was IDP Initiated [User logged in to the dashboard
first and then initiated the login for the app from the dashboard.]
- After logging out the user from the IDP, the user is redirected to the IDP dashboard login page.
2. Adding Script on Webflow's End
- To enable SSO on Webflow's end, all you need to do is add a customized script.
- Click here to download the script needed or you can reach out to us at idpsupport@xecurify.com at any time if you need help with the integration.
3. Configure 2FA for Webflow
3.1: Enable 2FA for Users of Webflow app
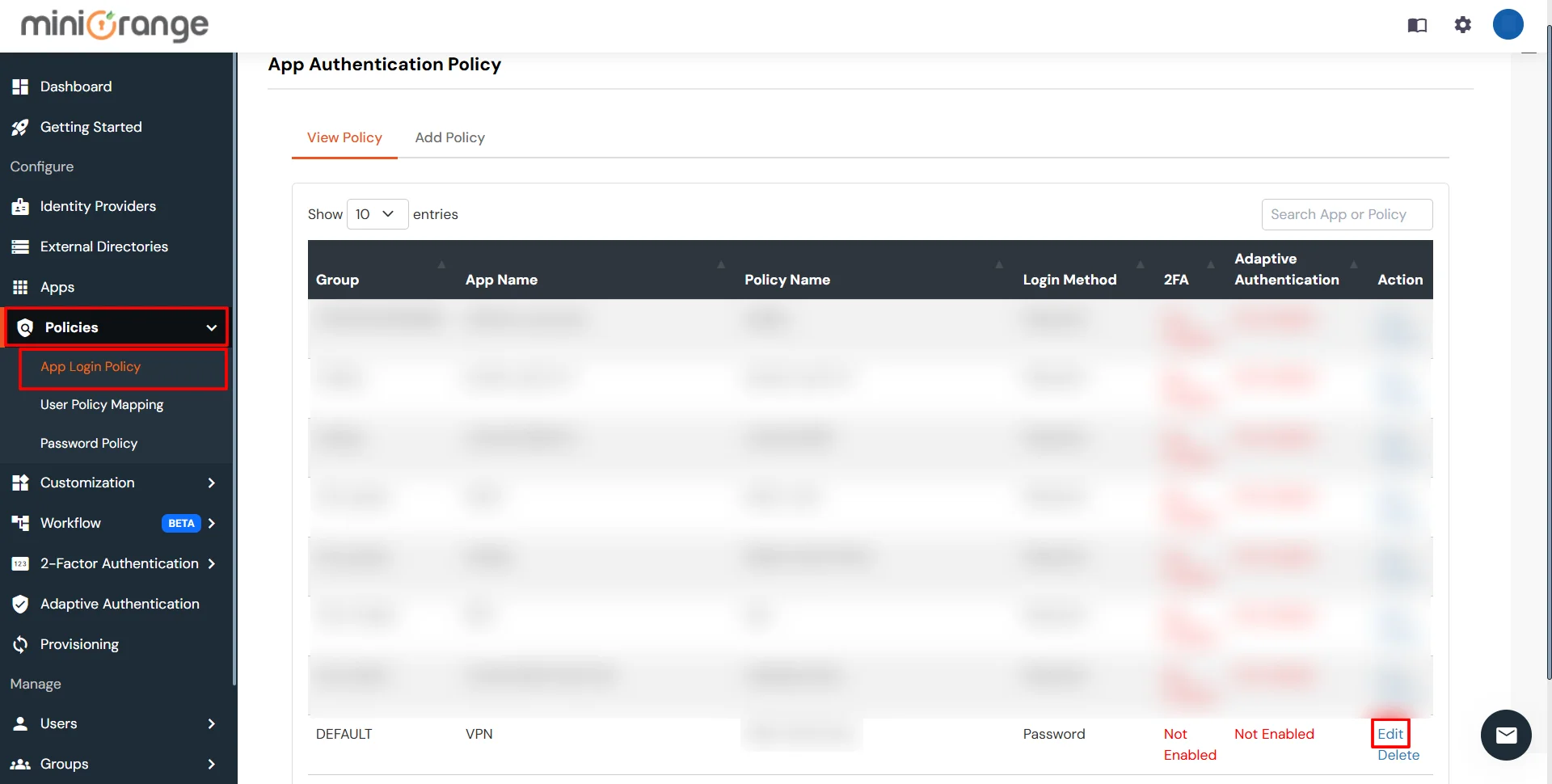
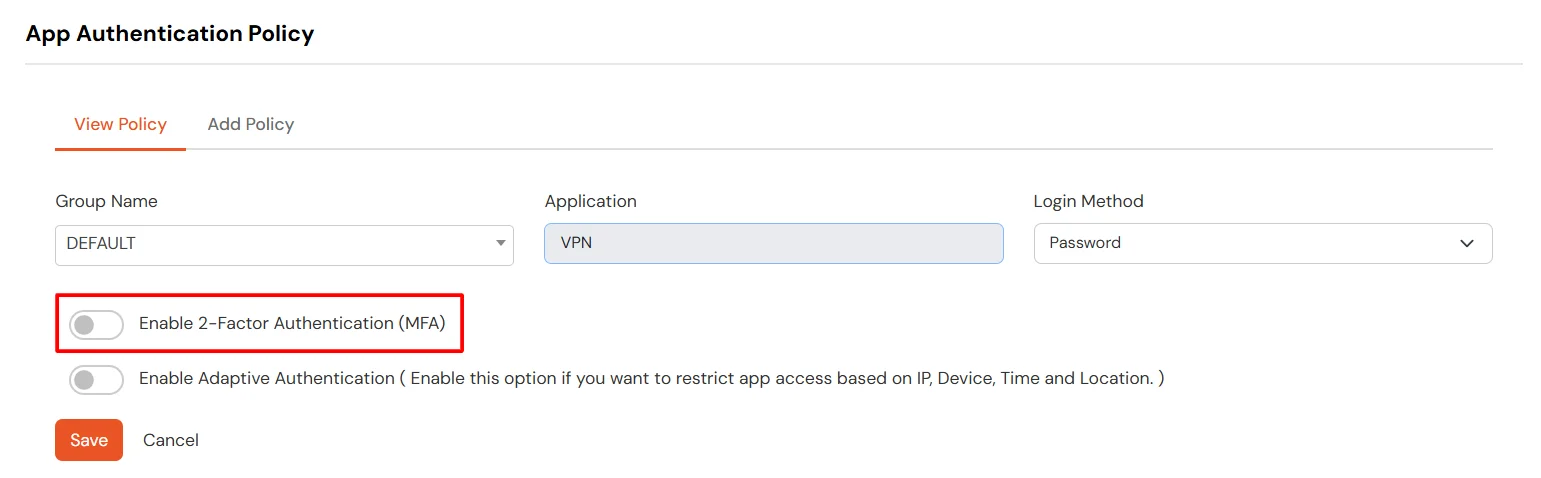
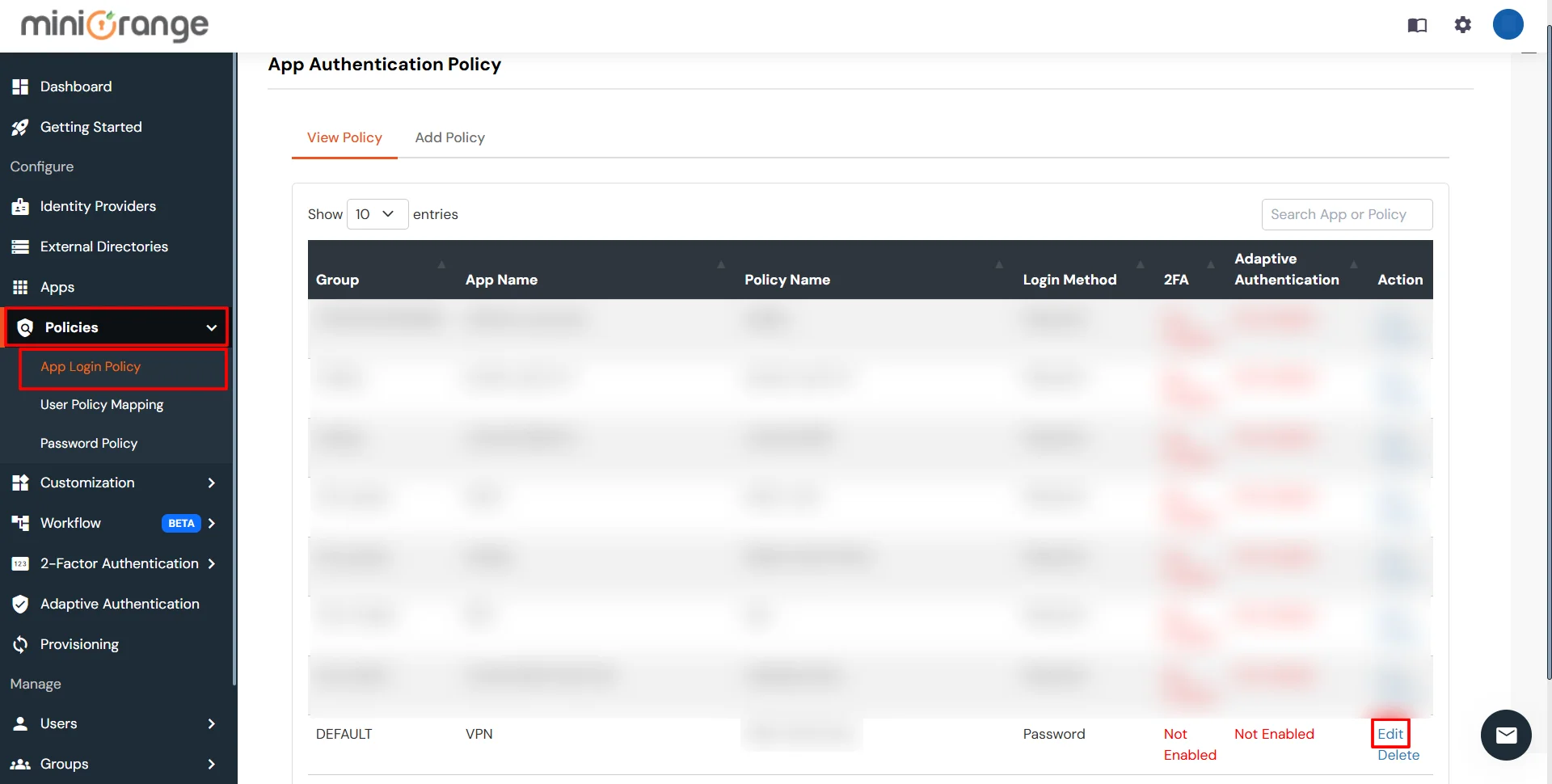
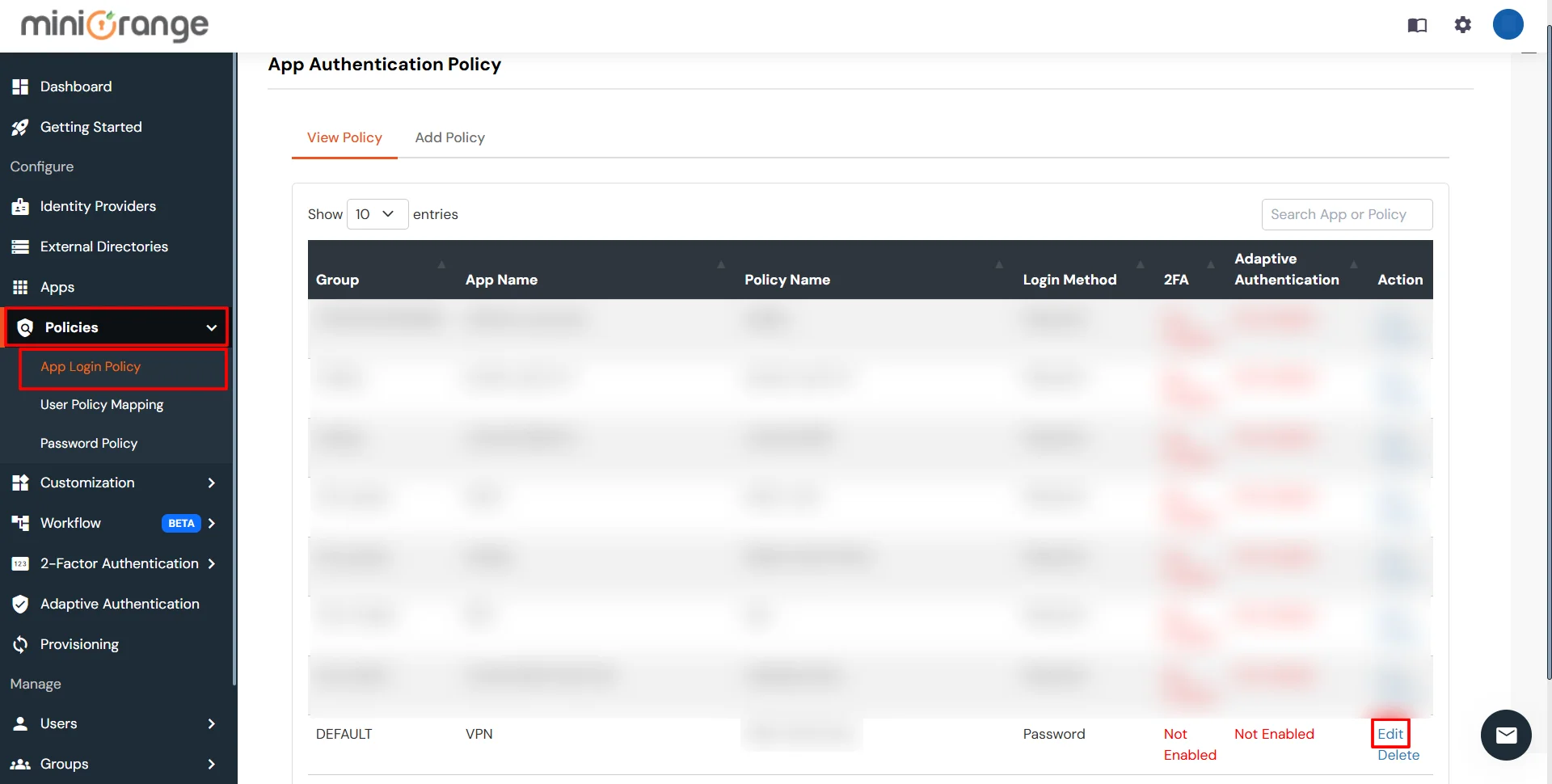
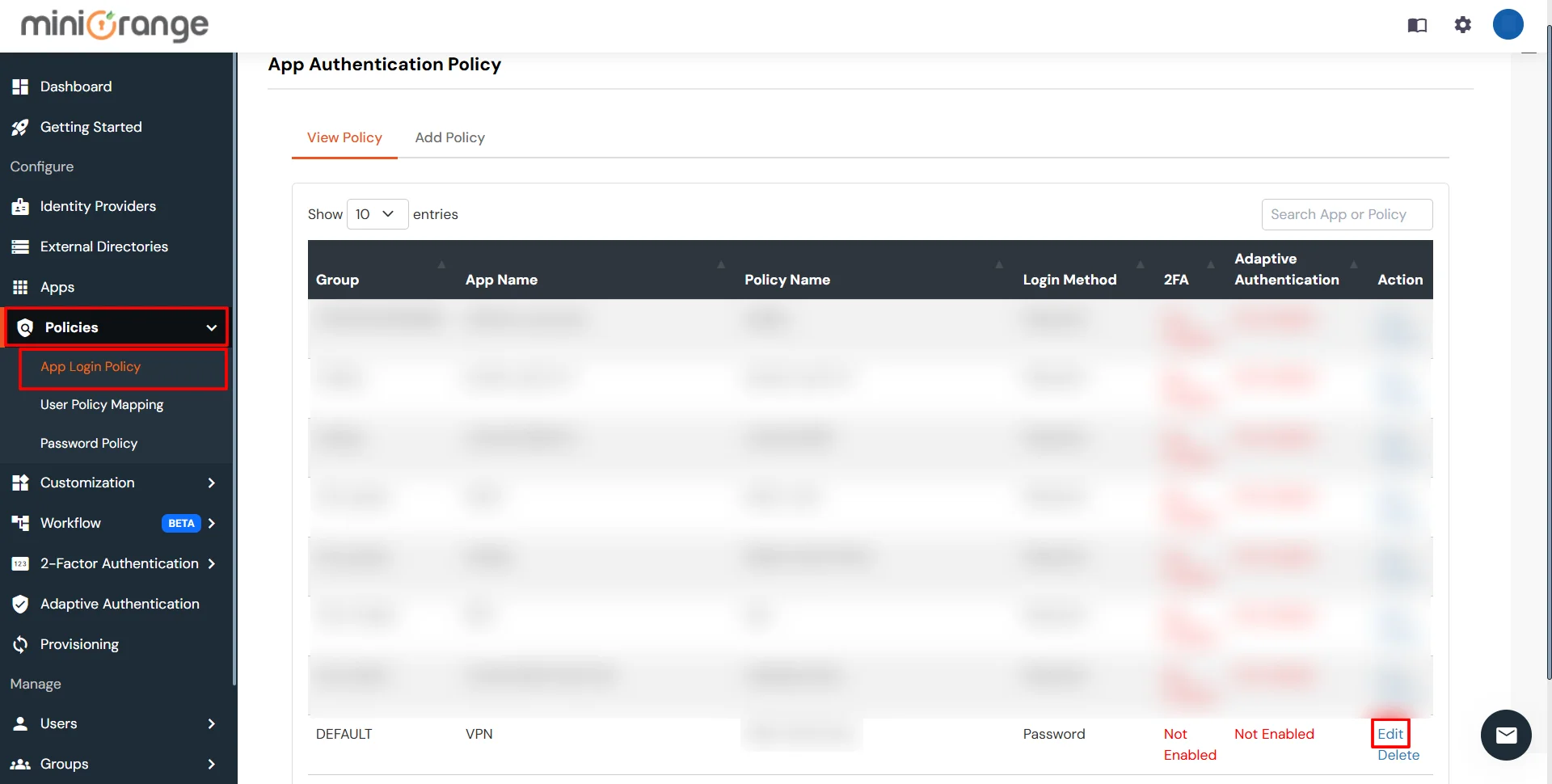
- To enable 2FA for Users of Webflow application. Go to Policies >> App Login Policy
- Click on Edit icon against the application you have configured.

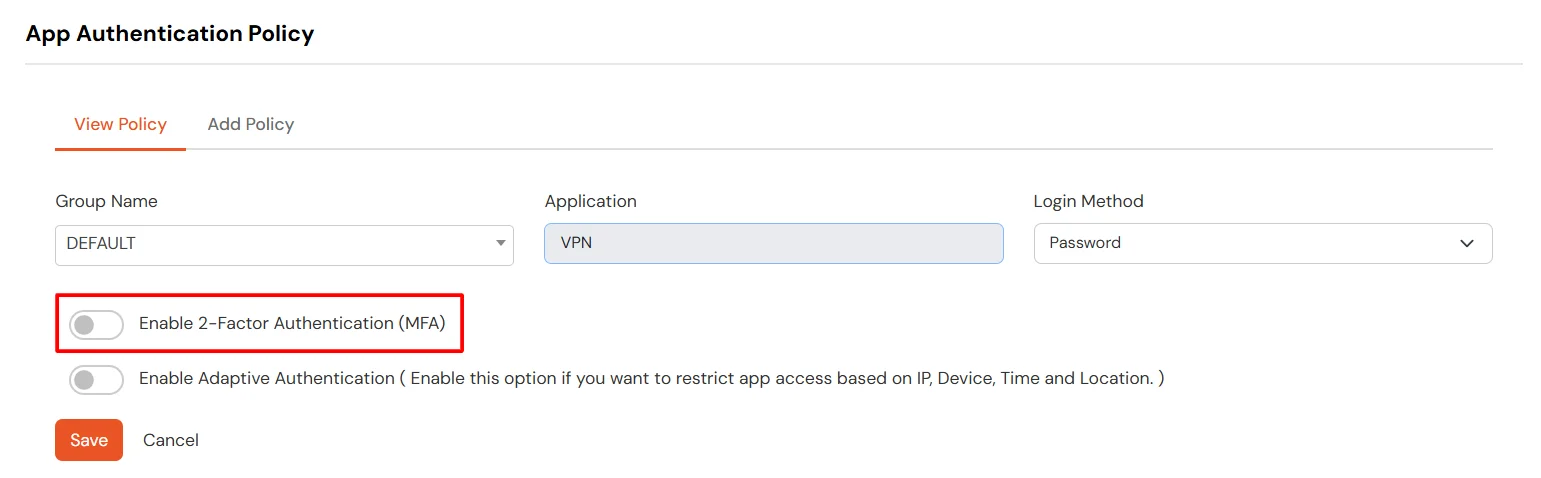
- Check the Enable 2-Factor Authentication (MFA) option.

- Click on Submit.
3.2: Configure 2FA for your Endusers
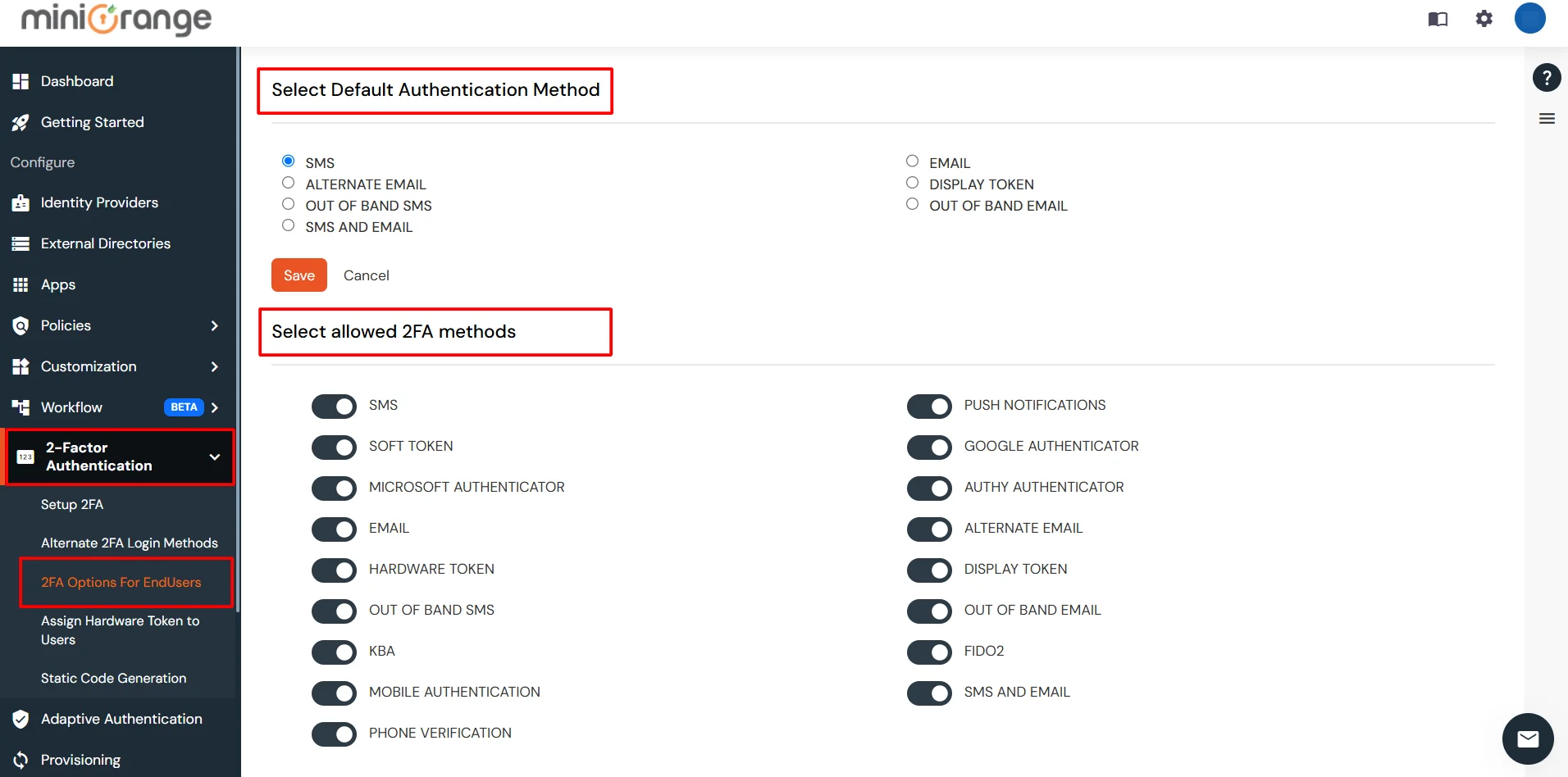
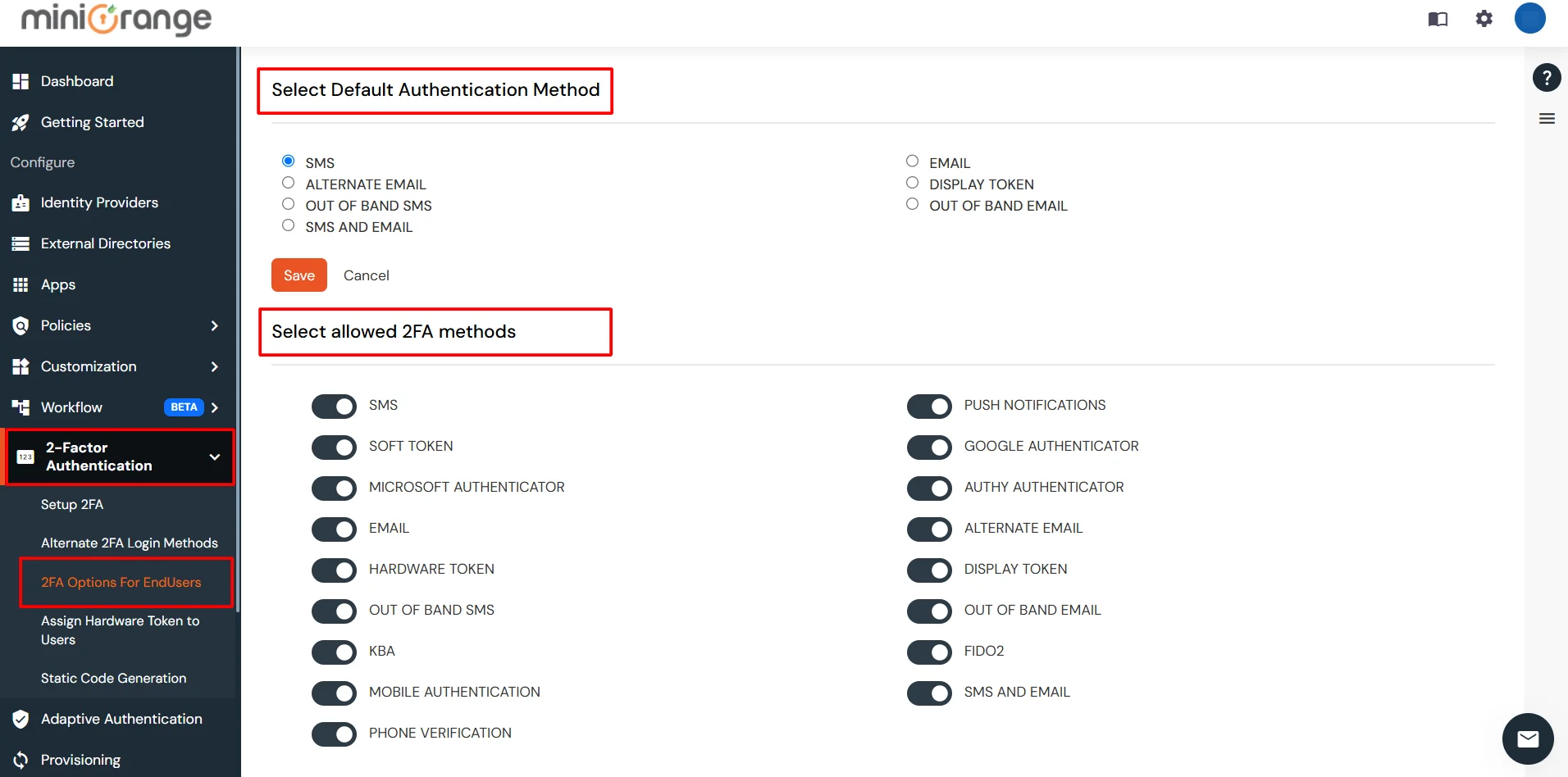
- To enable 2FA/MFA for webflow endusers, go to 2-Factor Authentication >> 2FA Options For EndUsers.
- Select default Two-Factor authentication method for end users. Also, you can select particular 2FA methods, which you want to show on the end users dashboard.
- Once Done with the settings, click on Save to configure your 2FA settings.

3.3: Enduser 2FA Setup
- Login to End-User Dashboard using end user login URL.
- For Cloud Version: The login URL (branding url) which you have set.
- For On-Premise version: The login URL will be the same as of Admin Login URL.
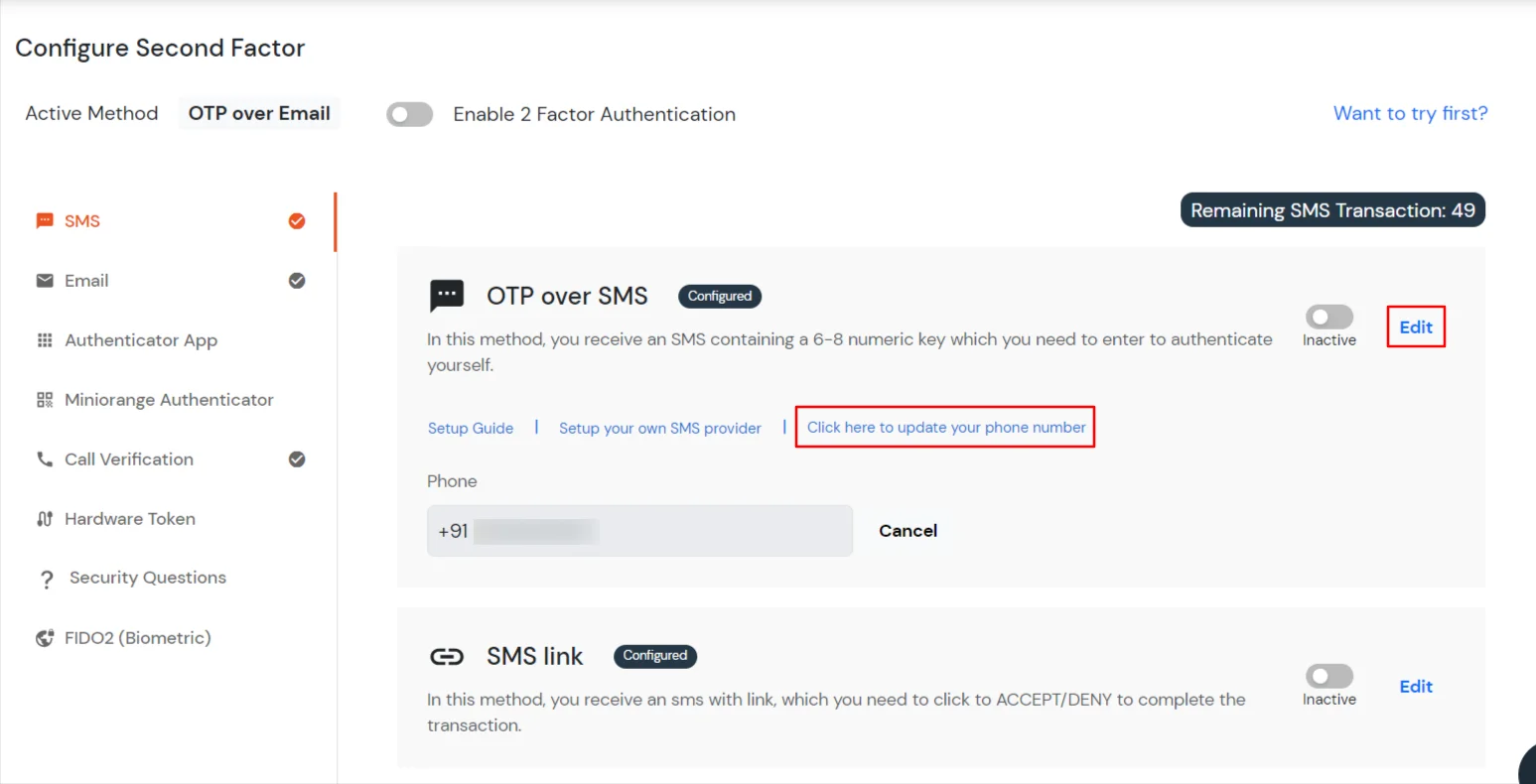
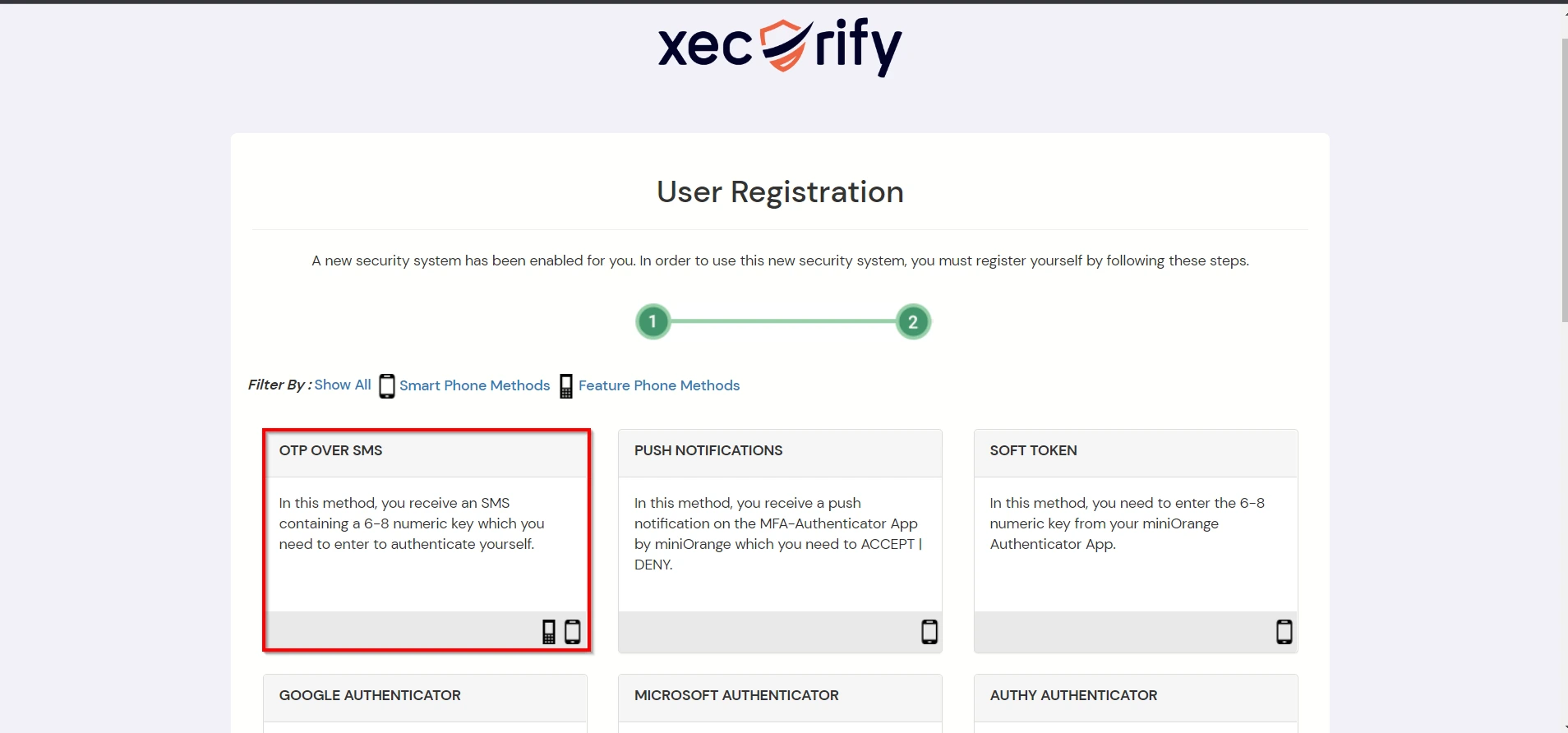
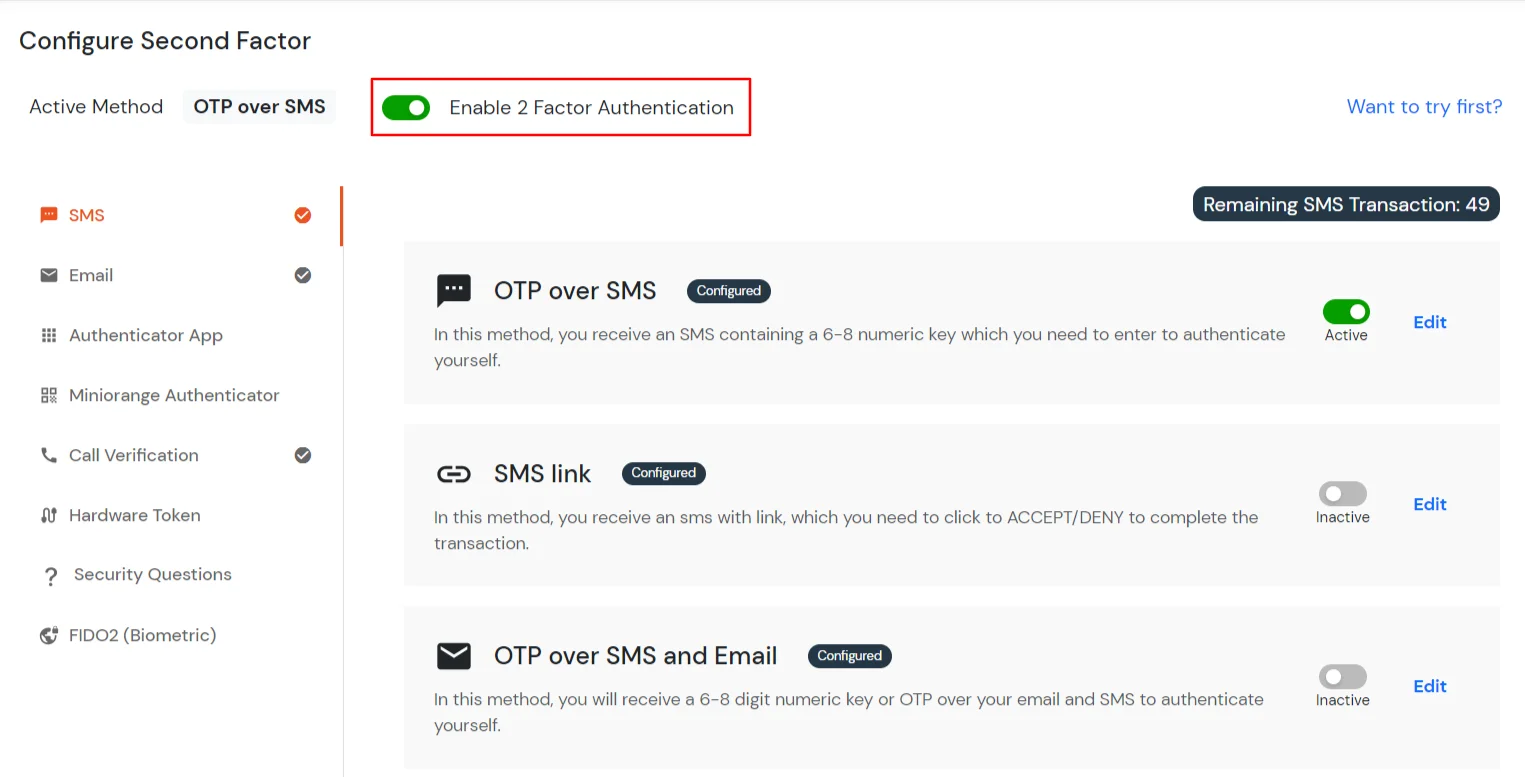
- Select Setup 2FA from left panel. Then select any of the 2FA method available.
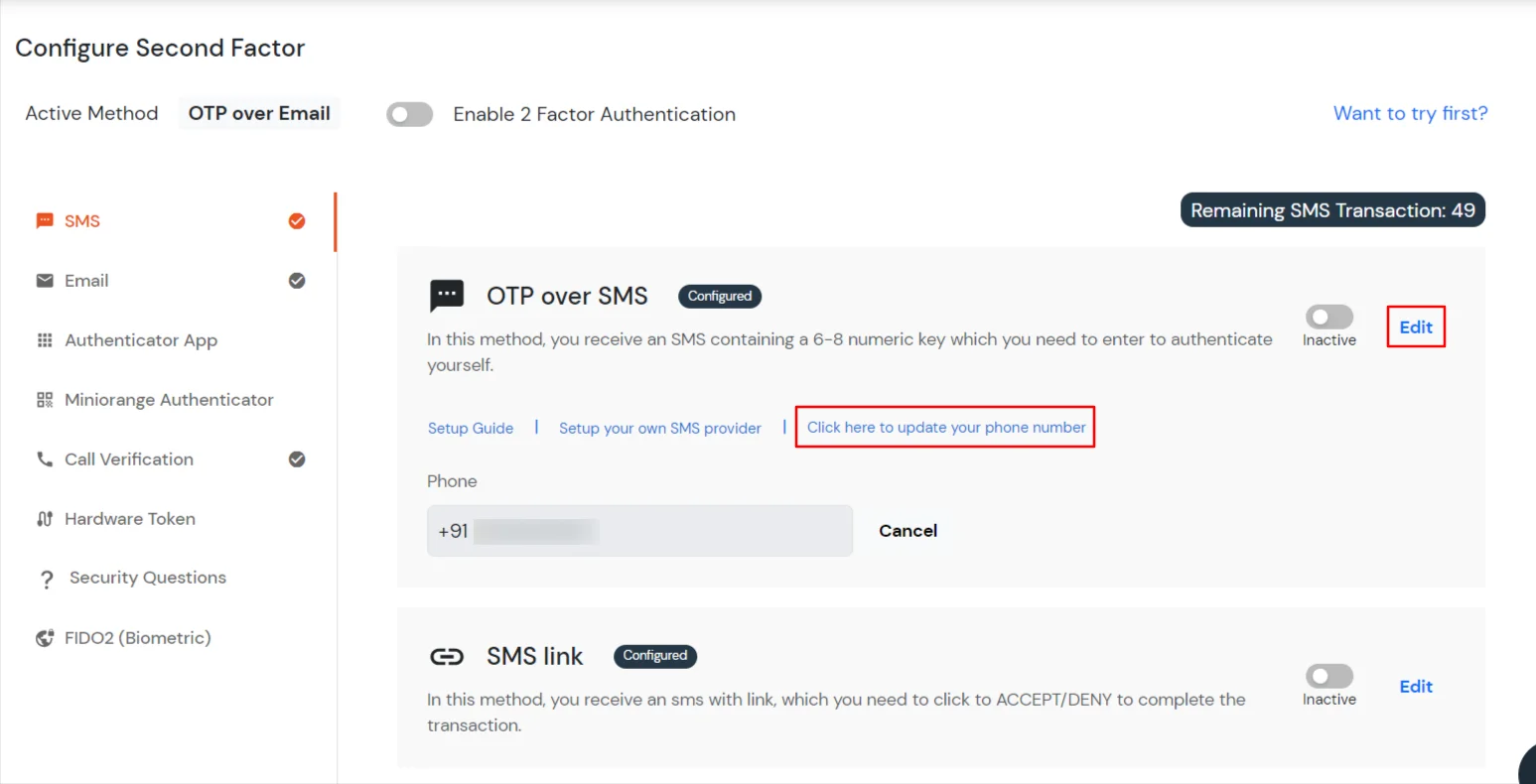
- For now, we have selected the SMS >> OTP OVER SMS as our 2FA method. You can explore the guide to setup other 2FA methods here.
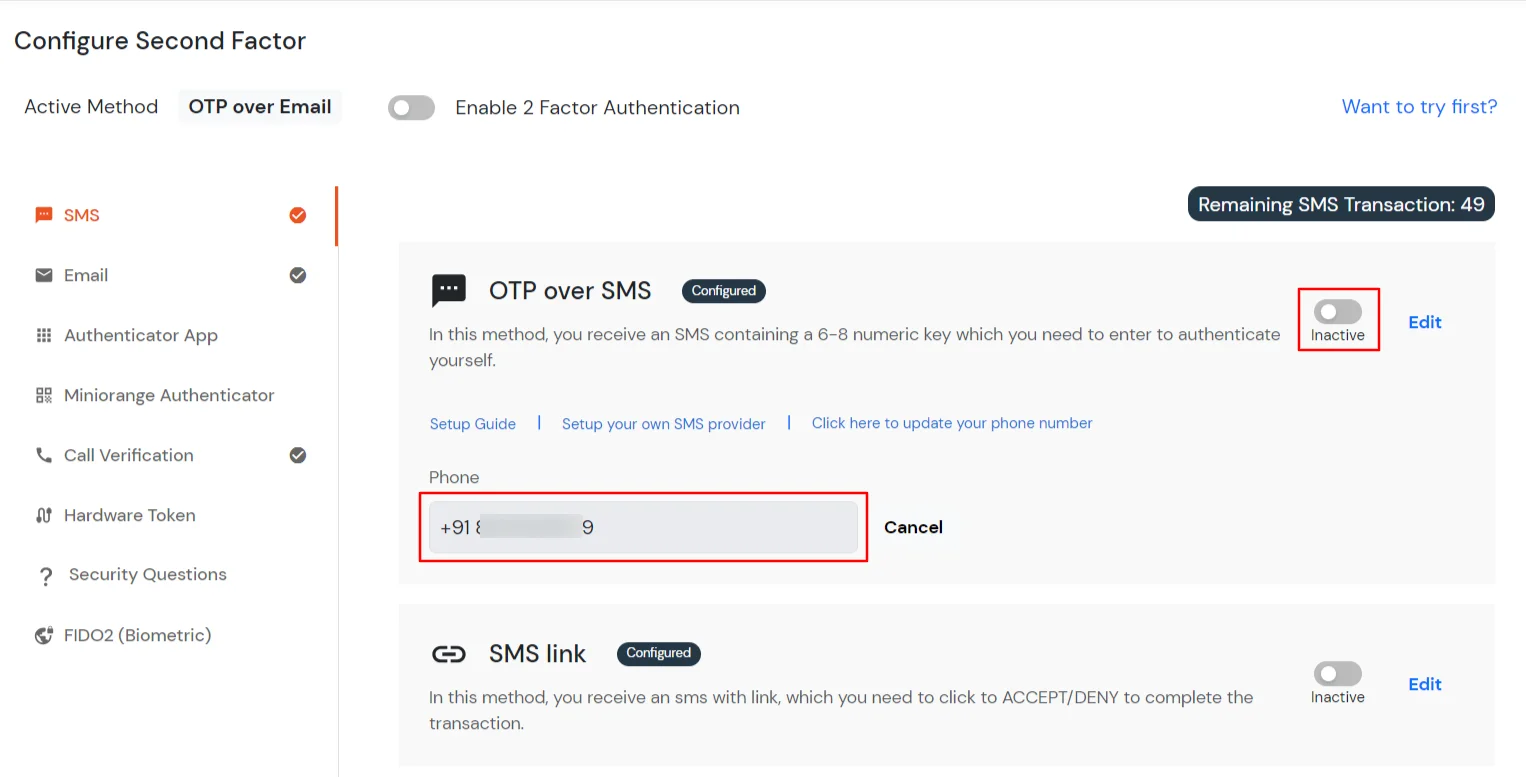
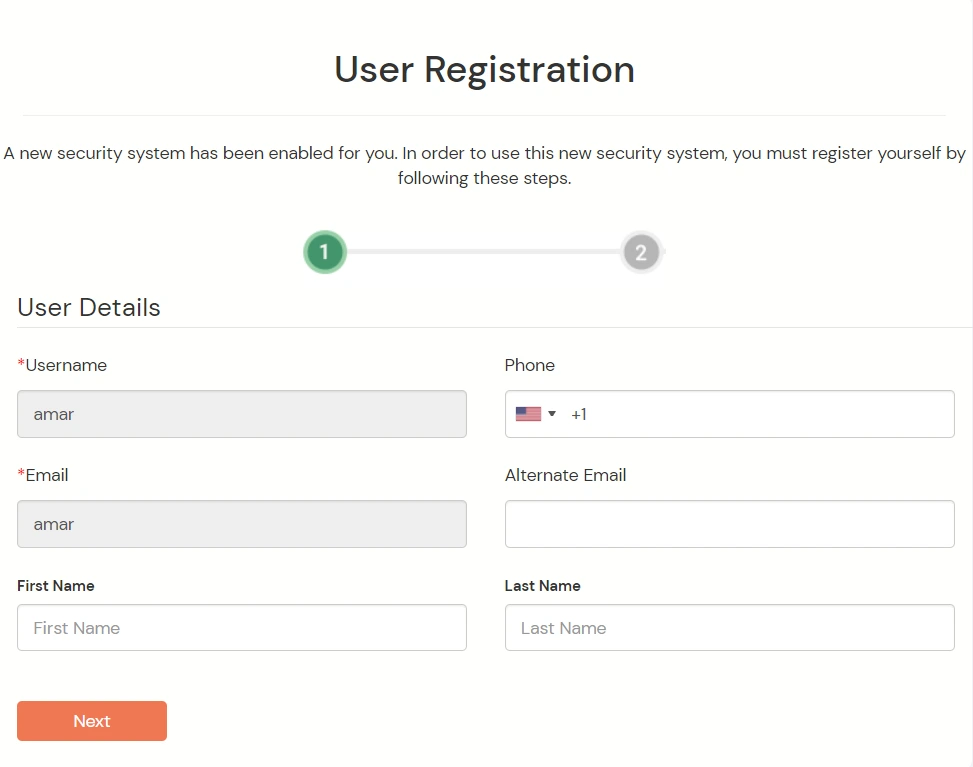
- Enable the OTP over SMS if you have your phone number added under your account information else click on Edit >> Click here to update your phone number link.

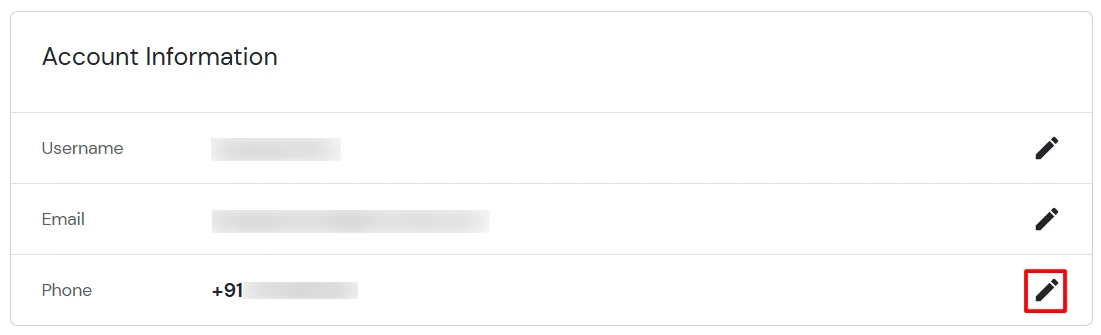
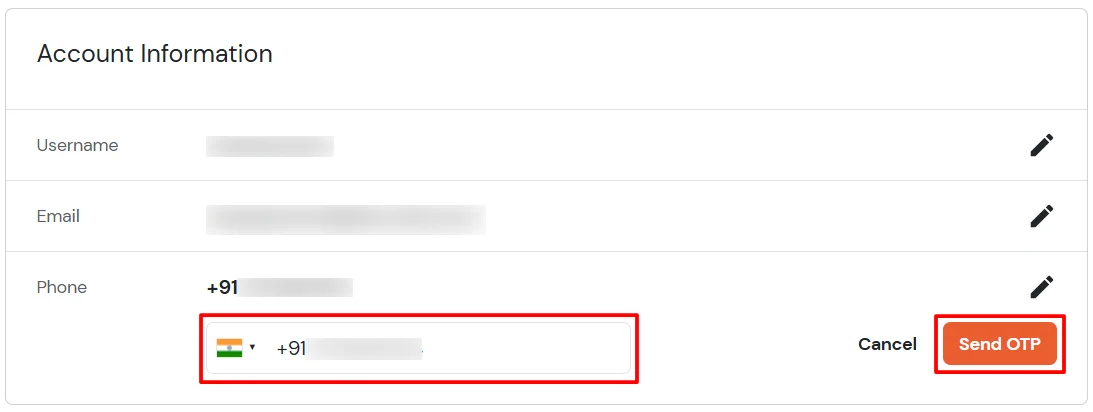
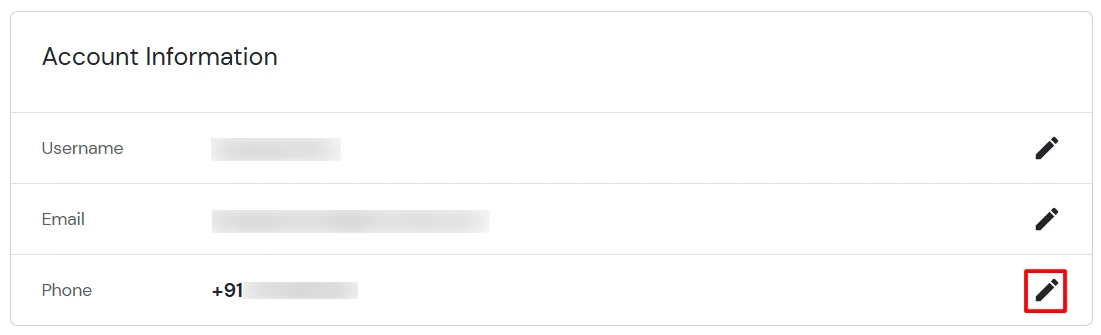
- In Account Information, click on edit icon.

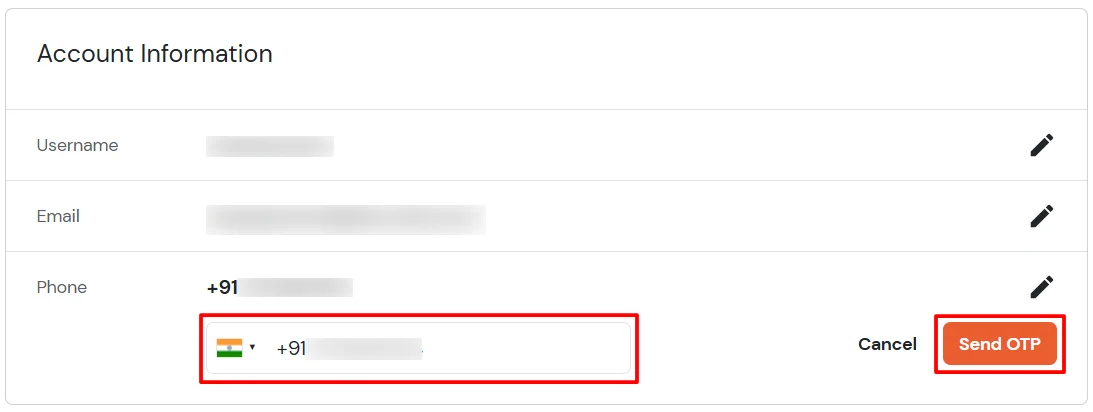
- Select your country code, enter your mobile number, and click Send OTP.

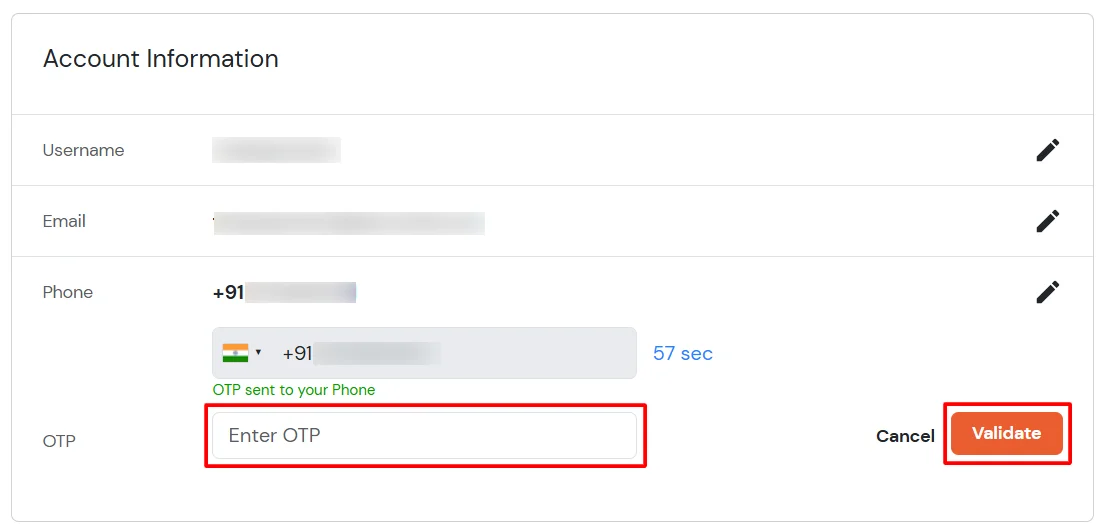
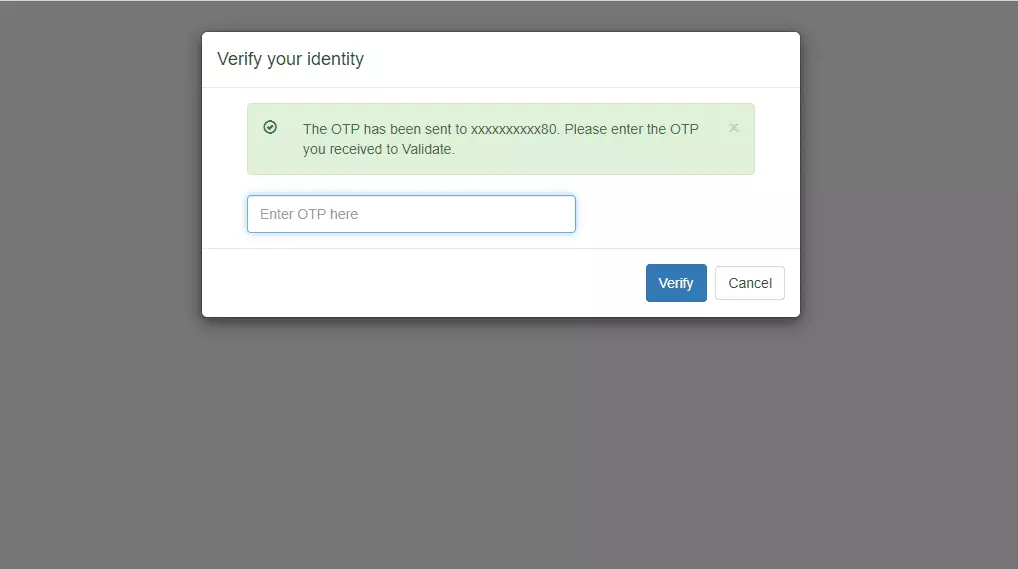
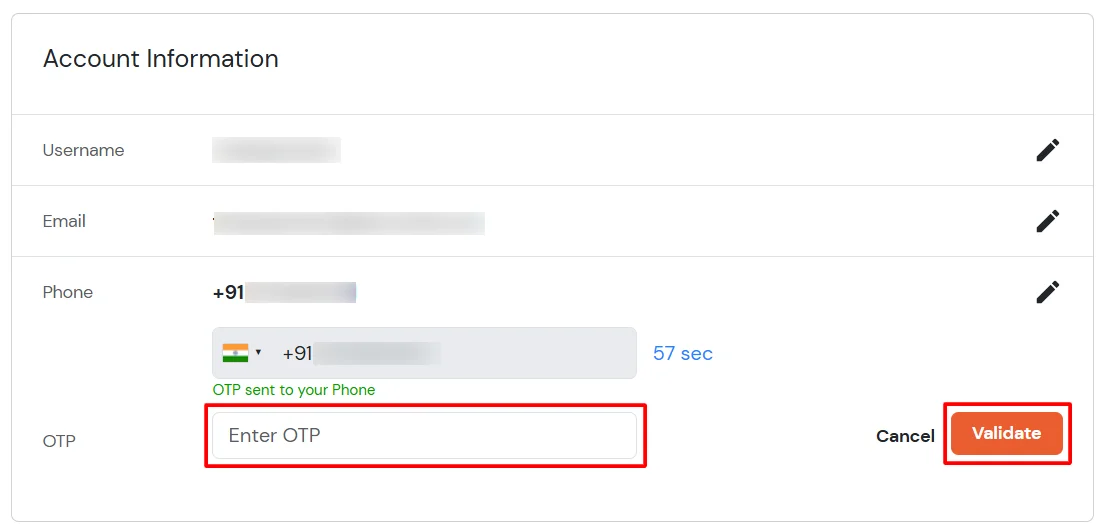
- Enter the OTP sent to your phone and click Validate.

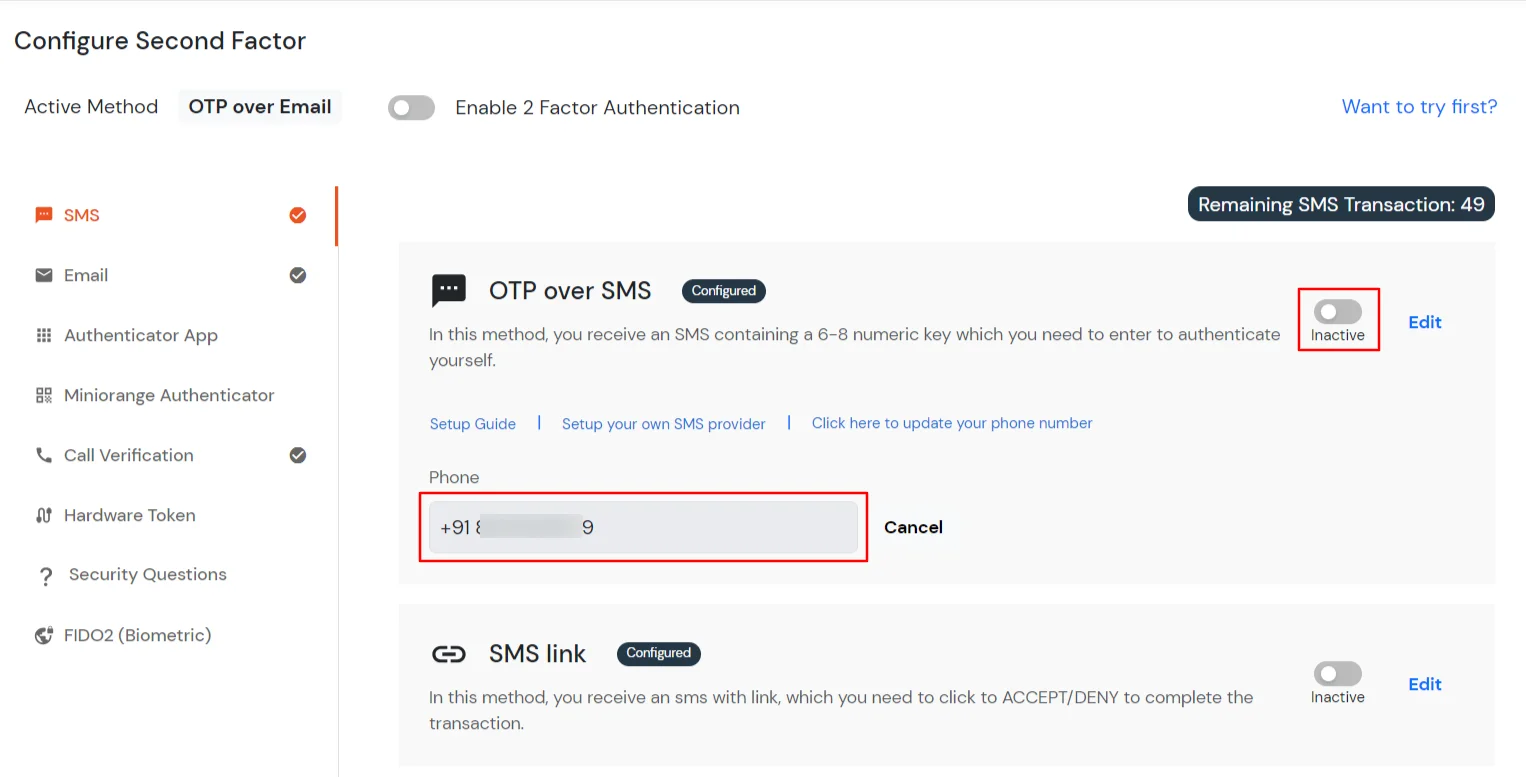
- After adding your phone number, turn on the toggle to activate OTP over SMS.

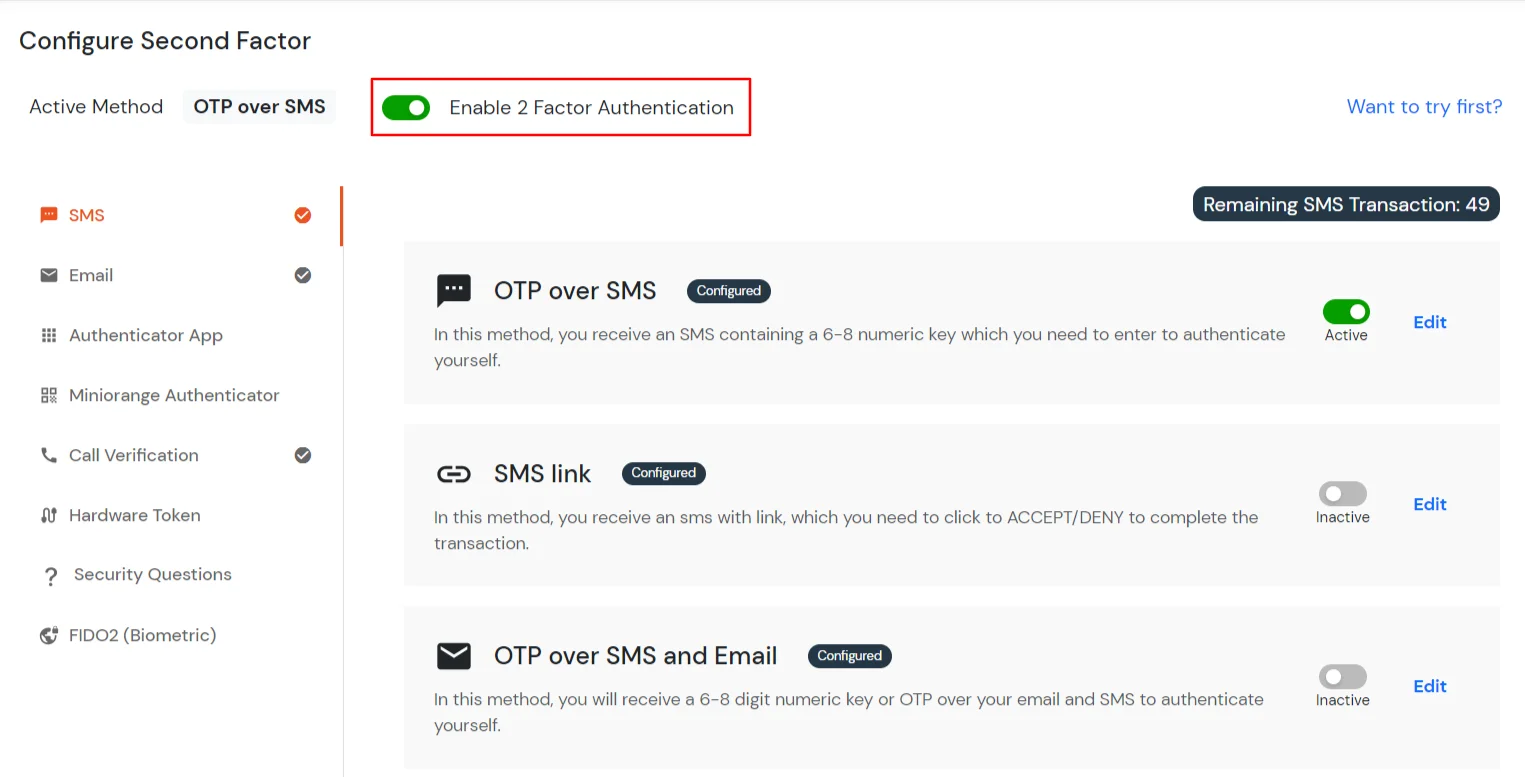
- Now Enable 2 Factor Authentication toggle if not done before as shown below.

4. Test Webflow 2FA
5. Adaptive Authentication with Webflow
A. Restricting access to Webflow with IP Configuration
You can use adaptive authentication with Webflow Single Sign-On (SSO) to improve the security and functionality of Single Sign-On. You can allow a IP Address in certain range for SSO or you can deny it based your requirements and you can also challenge the user to verify his authenticity. Adaptive authentication manages the user authentication bases on different factors such as Device ID, Location, Time of Access, IP Address and many more.
You can configure Adaptive Authentication with IP Blocking in following way :
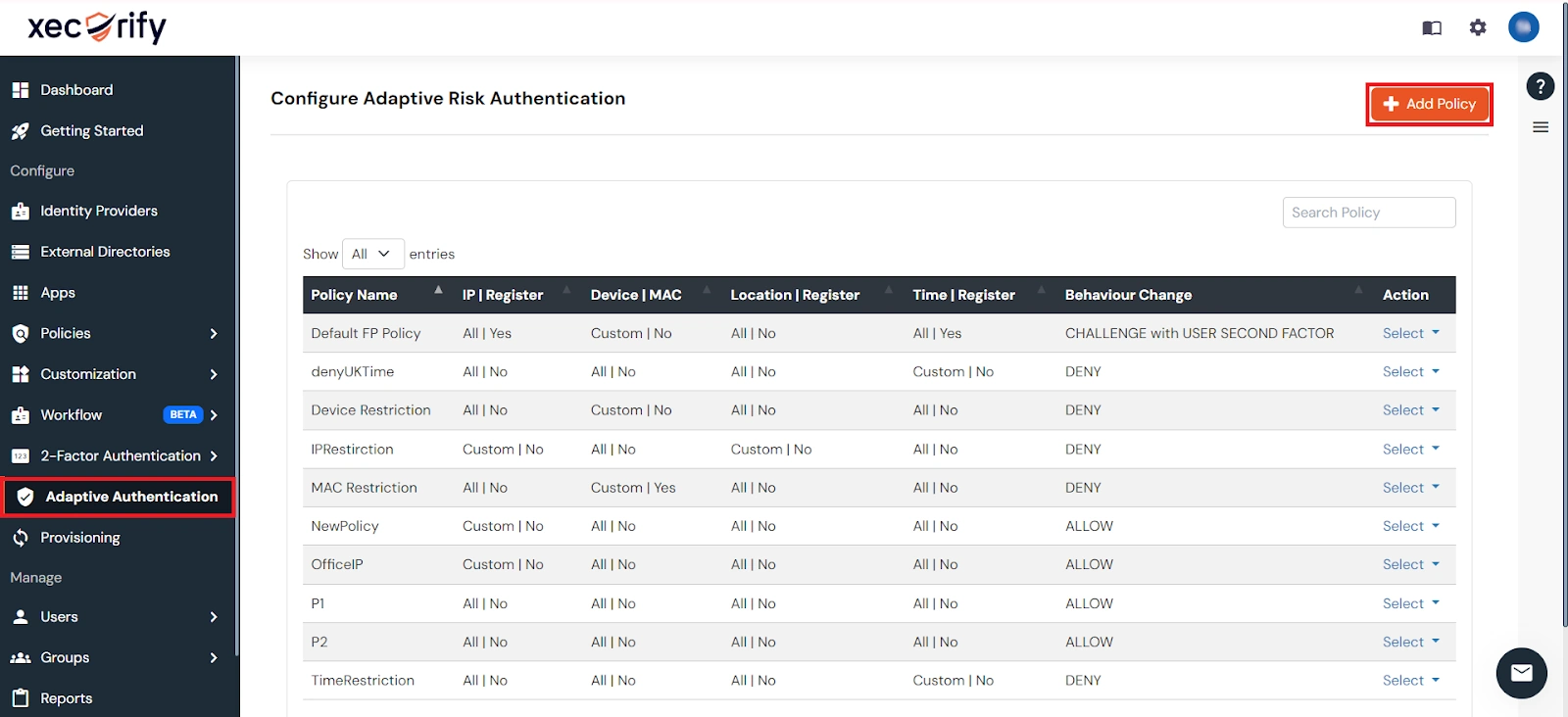
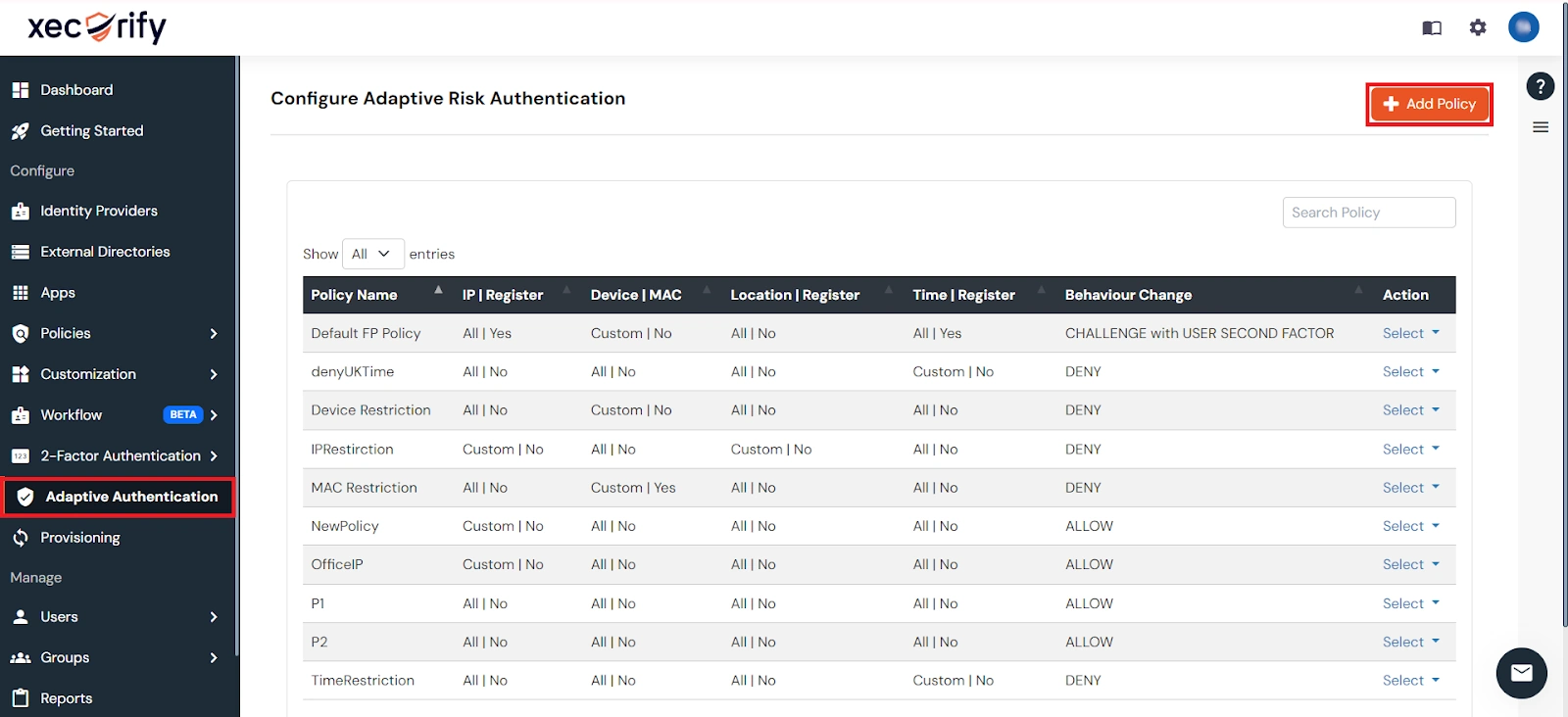
- Login to Self Service Console >> Adaptive Authentication >> Add Policy.

- Add a Policy Name for your Adative Authentication Policy.
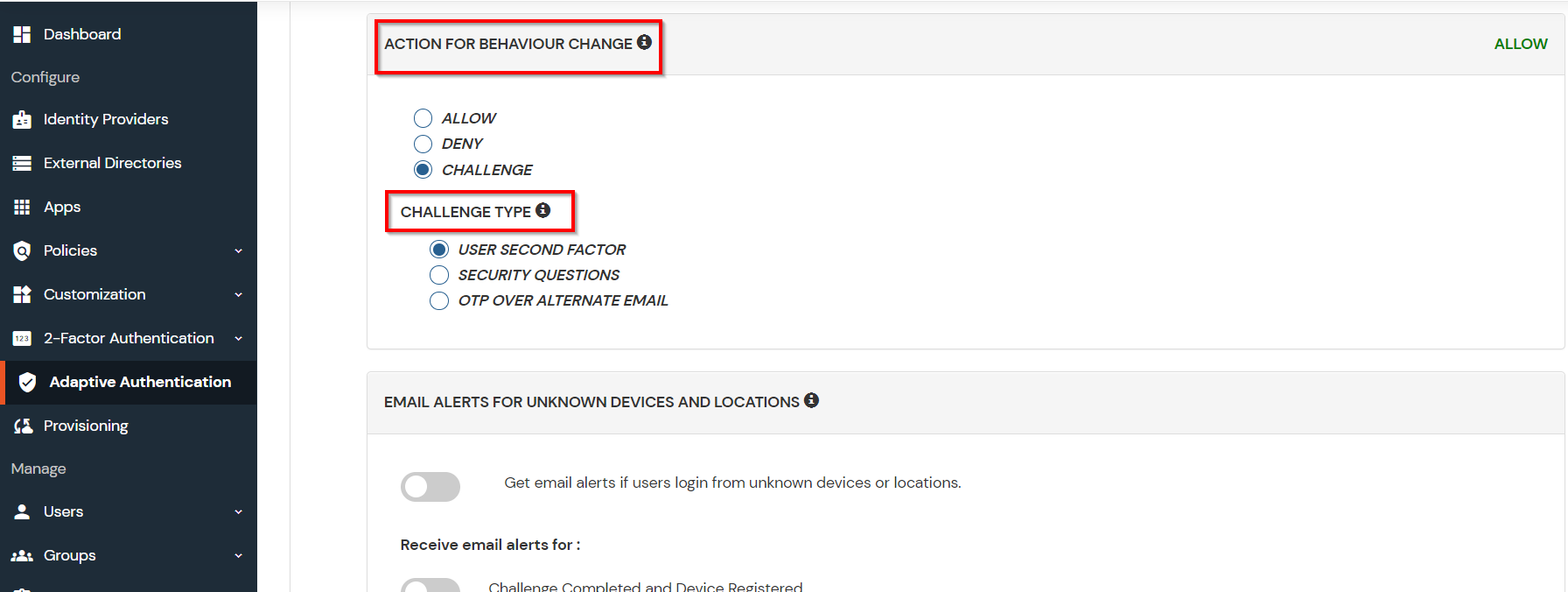
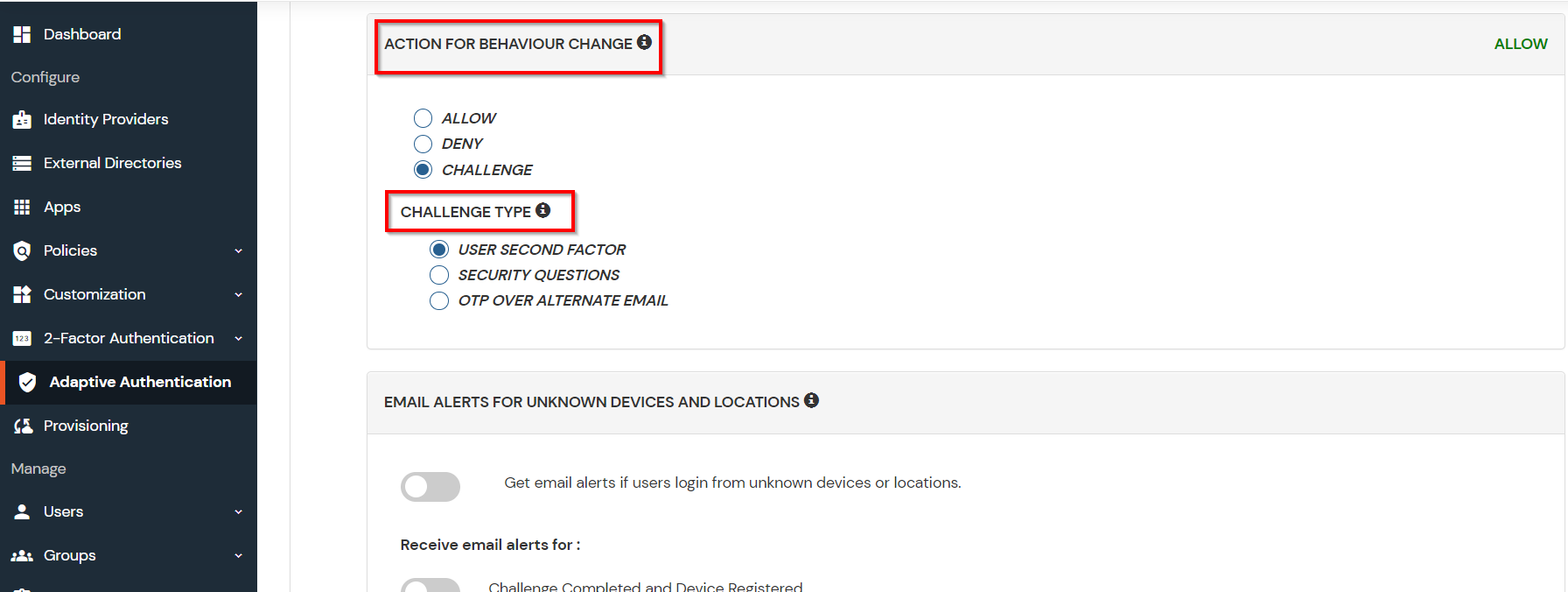
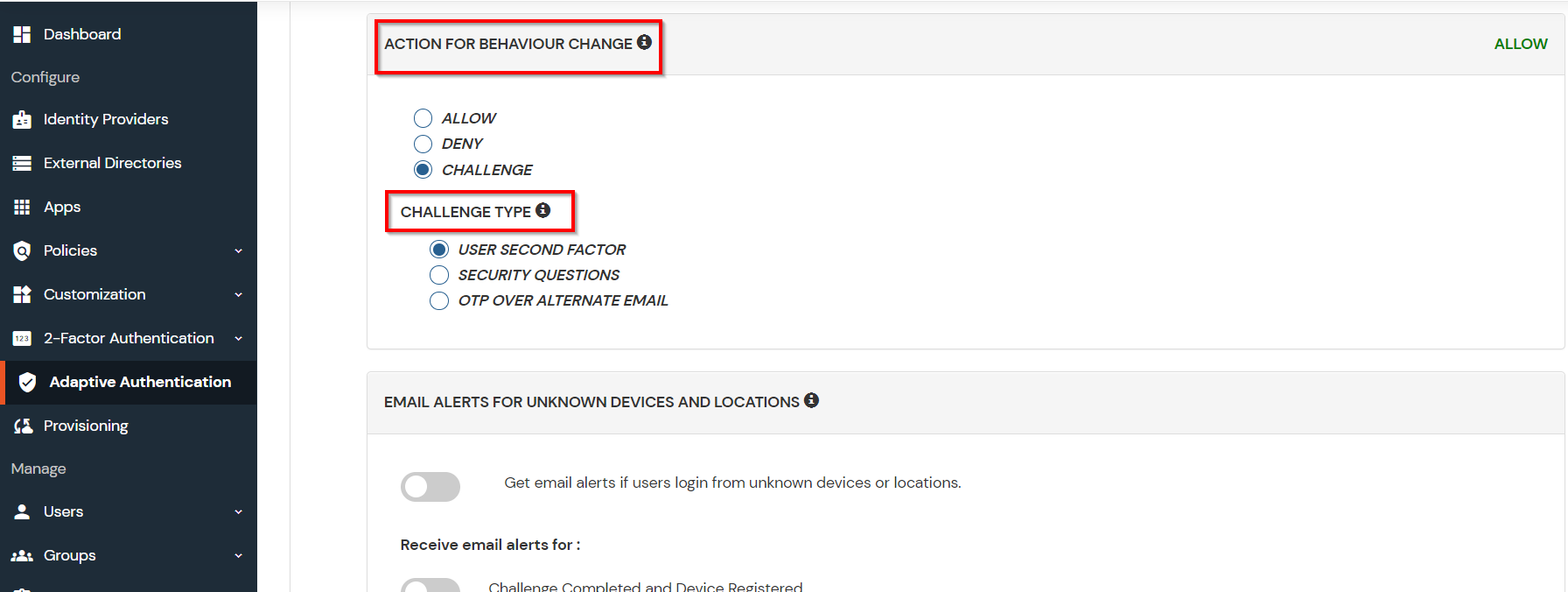
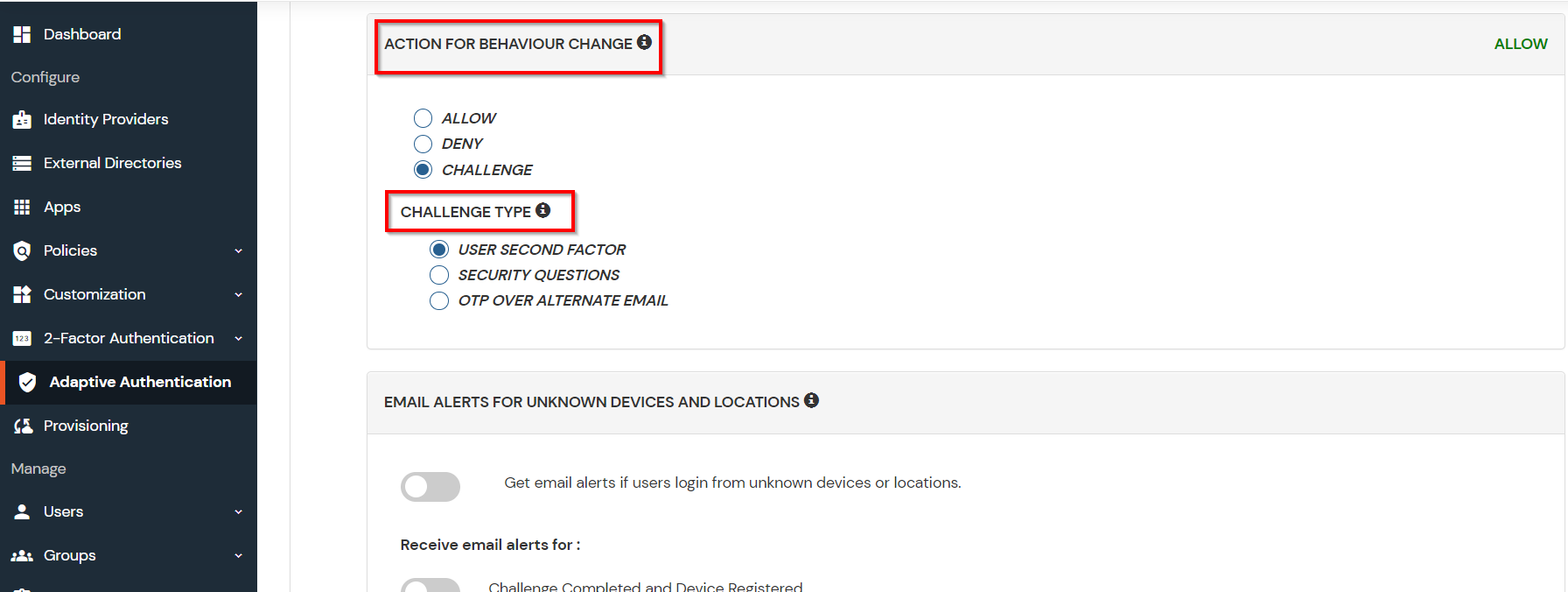
- Select Action for Behavior Change, click the Edit link, and then choose the appropriate Action and Challenge Type for the user from that section.

Action for behavior Change Options :
| Attribute |
Description |
| Allow |
Allow users to authenticate and use services if Adaptive authentication condition is true. |
| Deny |
Deny user authentications and access to services if Adaptive authentication condition is true. |
| Challenge |
Challenge users with one of the three methods mentioned below for verifying user authenticity. |
Challenge Type Options :
| Attribute |
Description |
| User second Factor |
The User needs to authenticate using the second factor he has opted or assigned for such as
- OTP over SMS
- PUSH Notification
- OTP over Email and, many more.
|
| KBA (Knowledge-based authentication) |
The System will ask the user for 2 of 3 questions he has configured in his Self-Service Console. Only after the right answer to both questions is the user allowed to proceed further. |
| OTP over Alternate Email |
User will receive an OTP on the alternate email they have configured through the Self Service Console. Once the user provides the correct OTP, they are allowed to proceed further. |
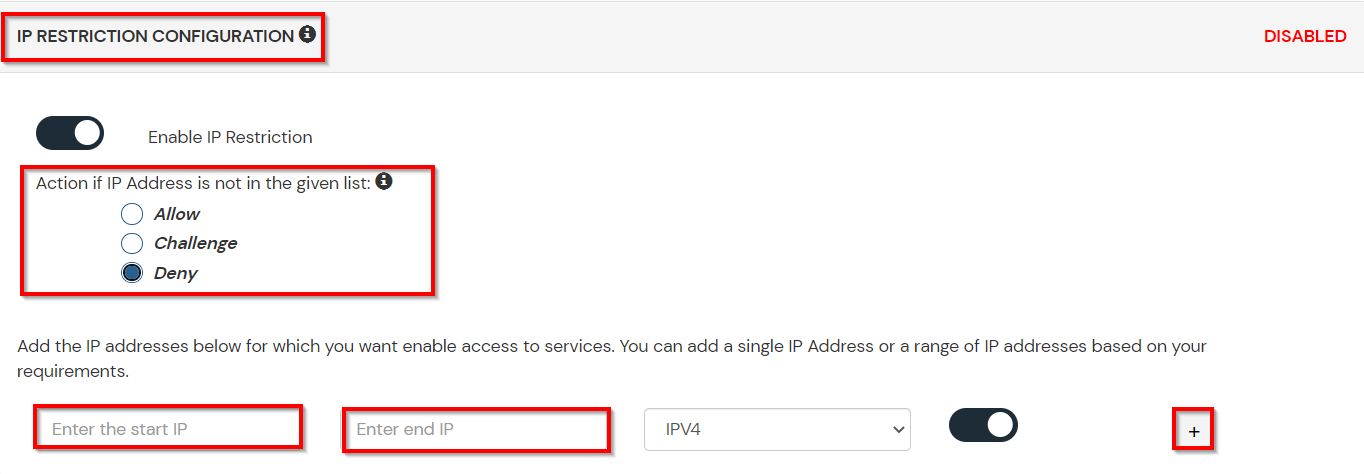
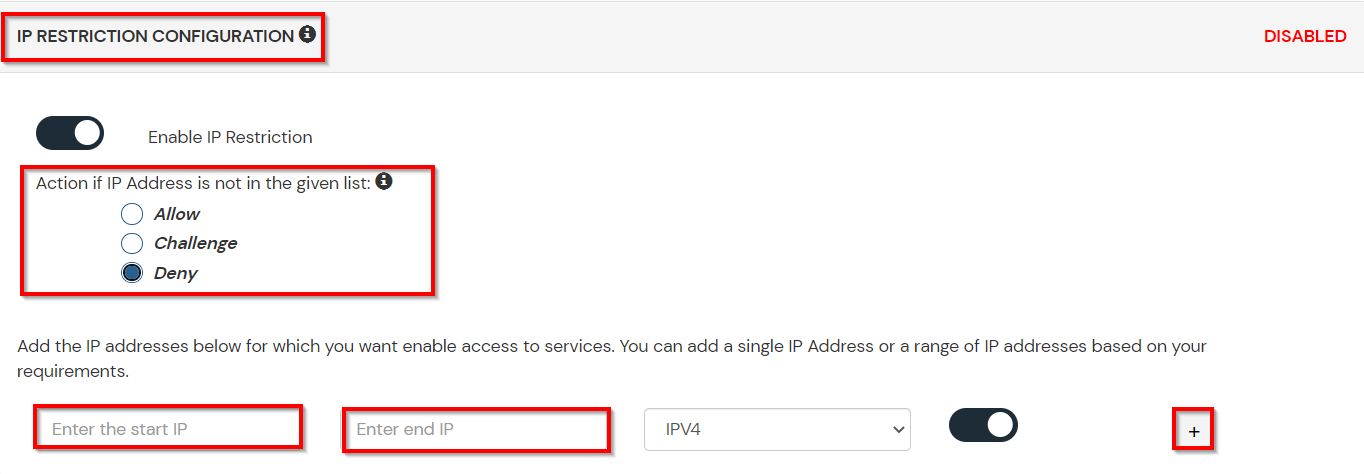
- Now click Edit option from the IP Configuration section to configure custom IP range.
- Select Add IP if the User's IP Address is not in the configured list.
- Specify the IP Address that you want to whitelist. For the IP Range other than the whitelisted one, you can select the above setting to reflect.
- Choose either allow or deny by selecting the corresponding option from the dropdown.
- If a user tries to login with the whitelisted IP address, they will always be allowed access.
- We support IP address range in three formats i.e., IPv4, IPv4 CIDR, and IPv6 CIDR. You can choose whichever is suitable for you from the dropdown menu.
- You can add multiple IPs or IP ranges by clicking the + Add IP button.

- Once the changes are made, scroll down to the end and click on Save.
B. Adaptive Authentication with Limiting number of devices
Using Adaptive Authentication you can also restrict the number of devices the end user can access the Services on. You can allow end users to access services on a fixed no. of devices. The end users will be able to access services provided by us on this fixed no. of devices.
You can configure Adaptive Authentication with Device Restriction in following way
- Login to Self Service Console >> Adaptive Authentication >> Add Policy.
- Add a Policy Name for your Adaptive Authentication Policy.
- Select your Action for behavior Change and Challenge Type for user from the Action for behavior Change Section.

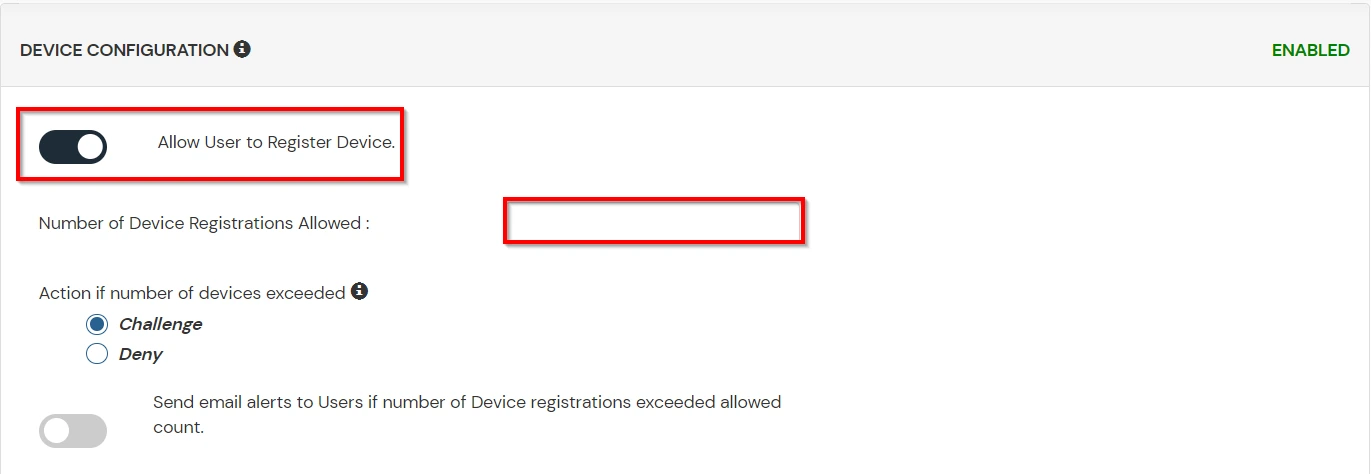
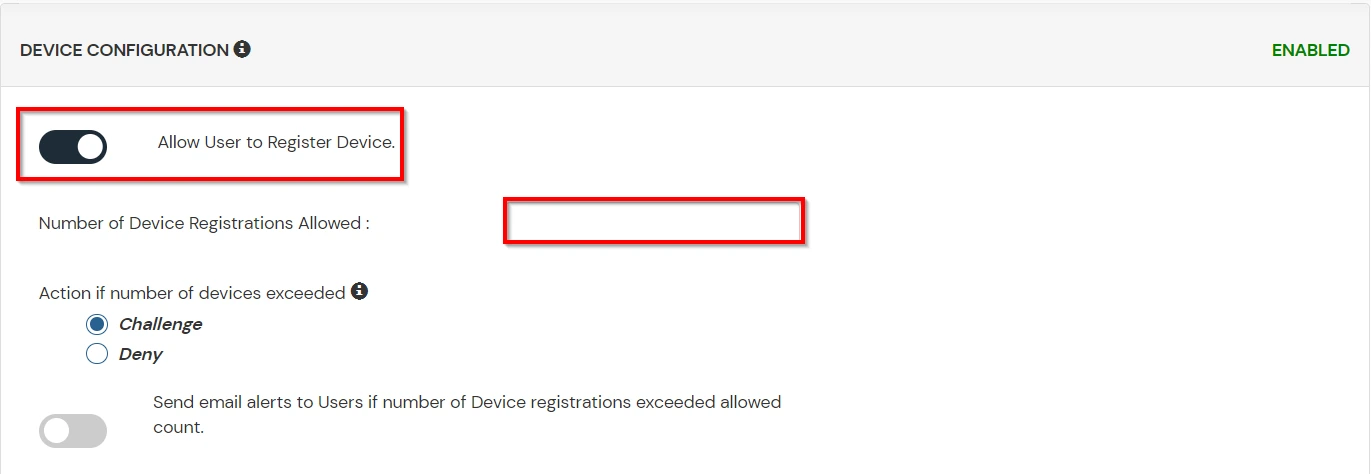
- On the Add Policy tab, go to the Device Configuration section and click the Edit button.
- Enter the Number of Device Registrations Allowed as per your requirement. (2-3 devices are recommended.)
- Choose Action if number of devices exceeded (This will override your setting for Action for behavior Change.)
- Challenge: The user needs to verify himself using any of the three methods mentioned in table in step 5.1
- Deny : Deny users access to the system
- Enable Mobile Device Restriction to block logins from mobile devices. This ensures all login attempts from mobile devices will be declined.
- Enable MAC Address Based Restriction if you want to restrict access based on device MAC address.

- Scroll down to the bottom of the page and click on Save.
C. Add Adaptive Authentication policy to Webflow
- Login to Self Service Console >> Policies >> Add Login Policy.
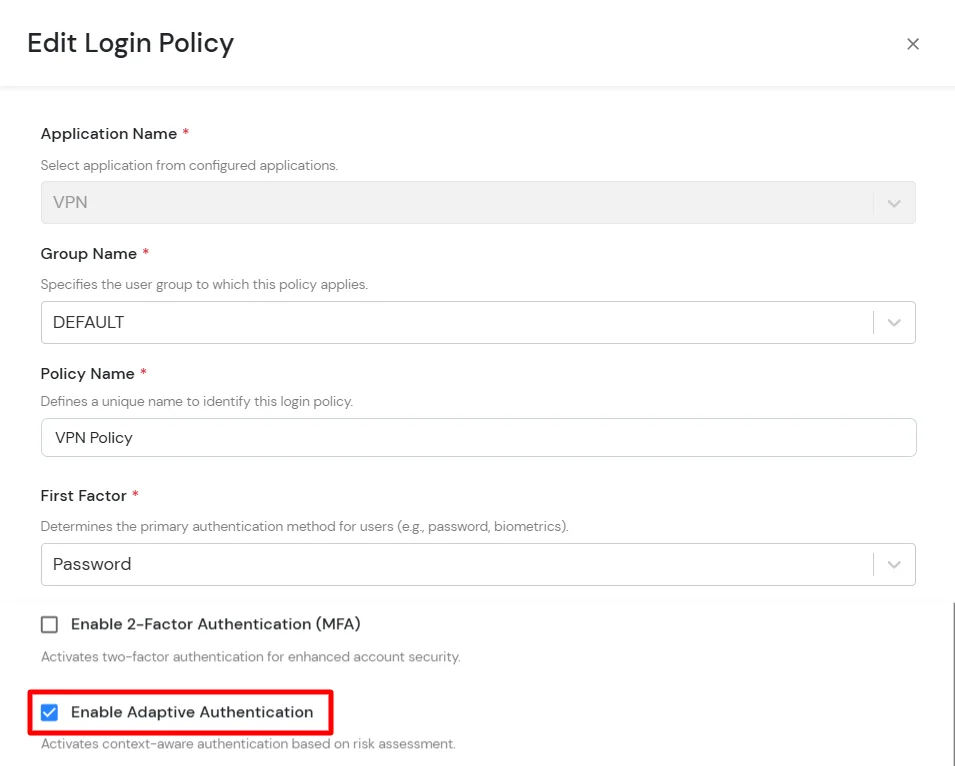
- Click on Edit icon option for predefined app policy.

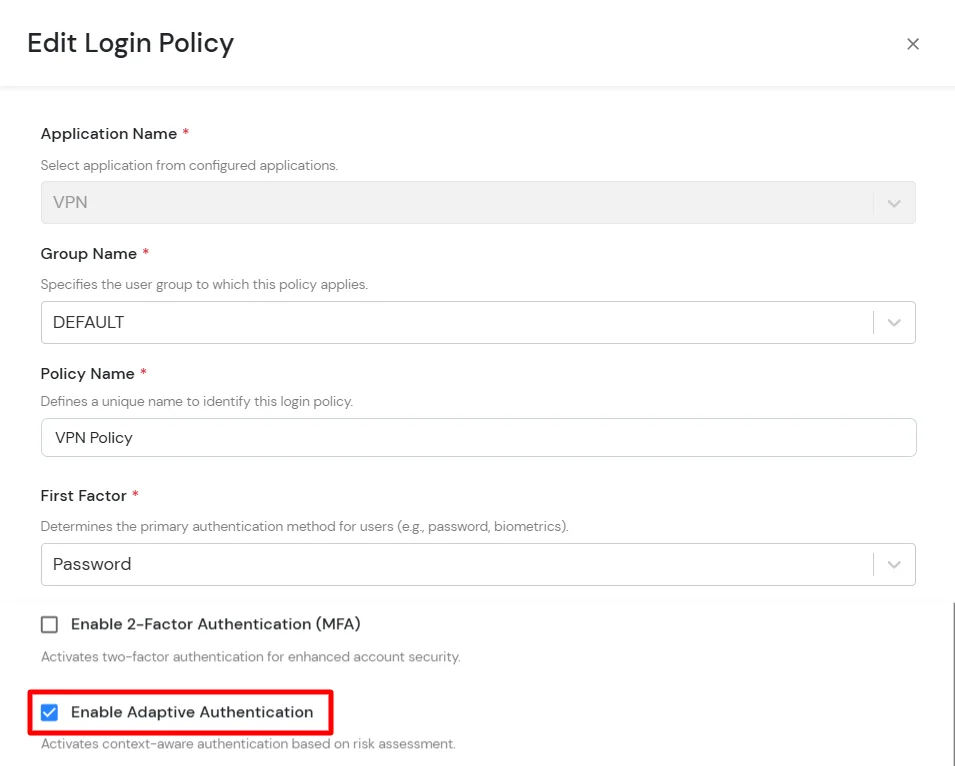
- Set your policy in the Policy Name and select Password as First Factor.
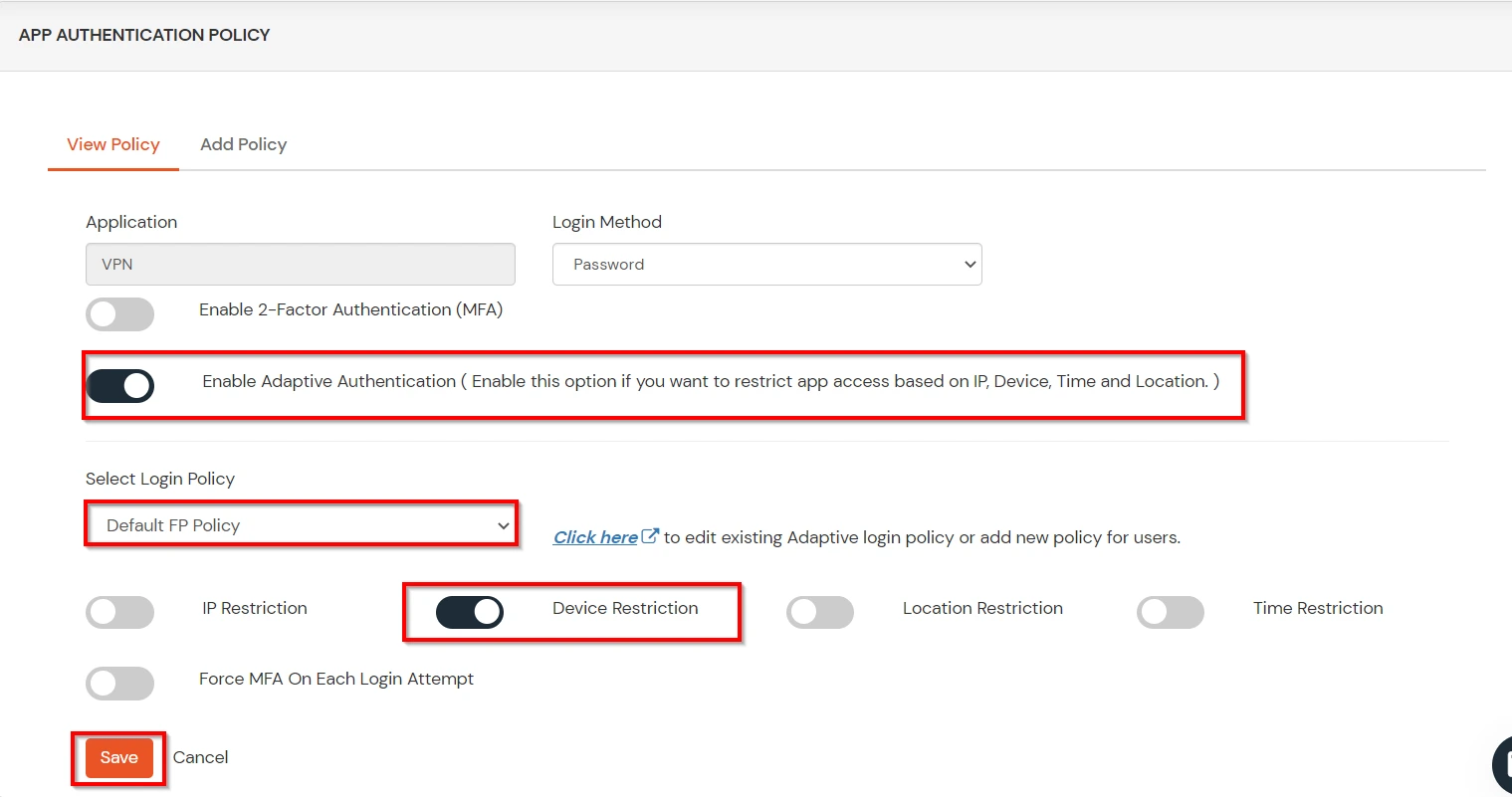
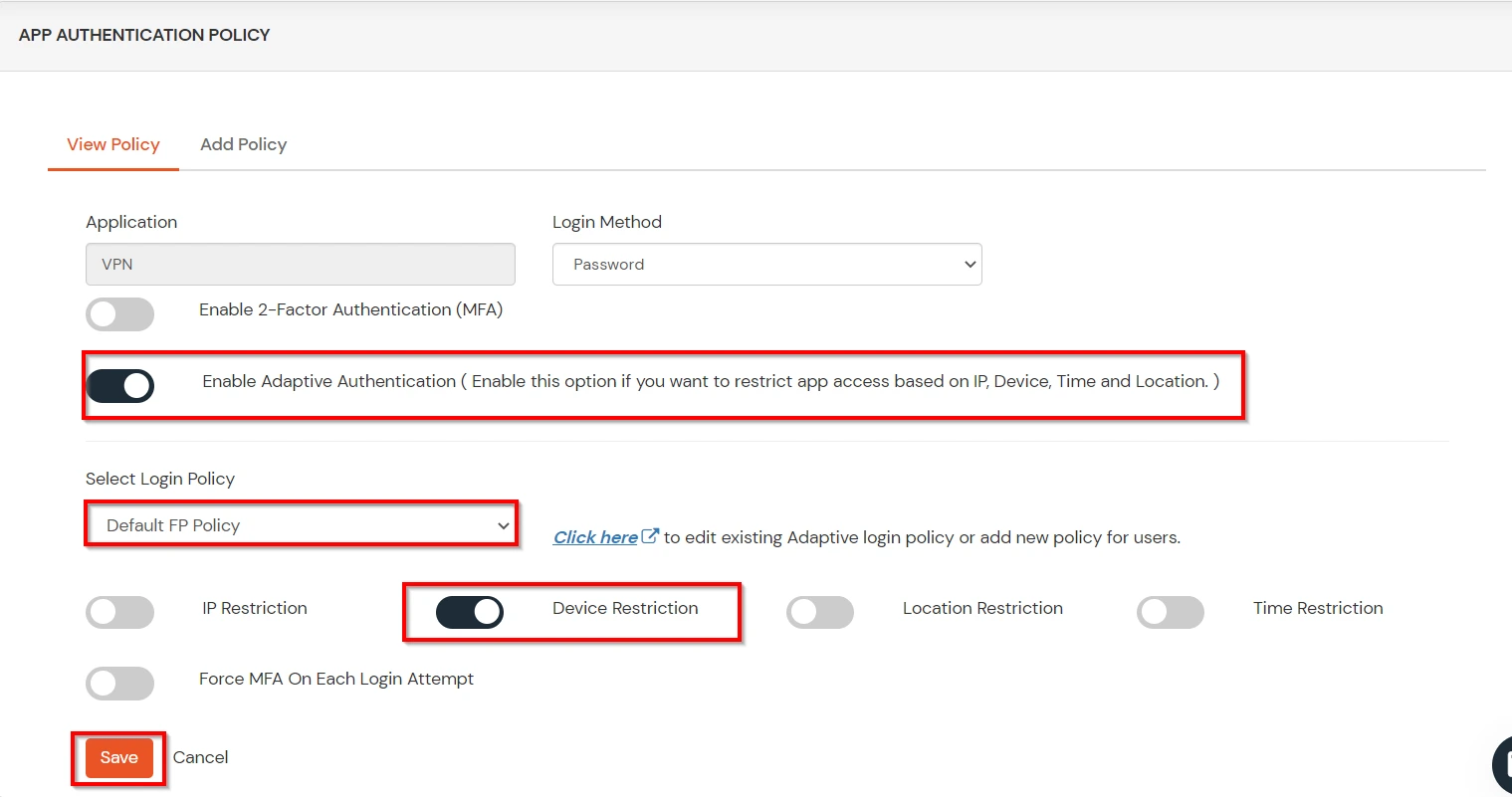
- Enable Adaptive Authentication on Edit Login Policy page and select the required restriction method as an option.
- From Select Login Policy dropdown select the policy we created in last step and click on Submit.


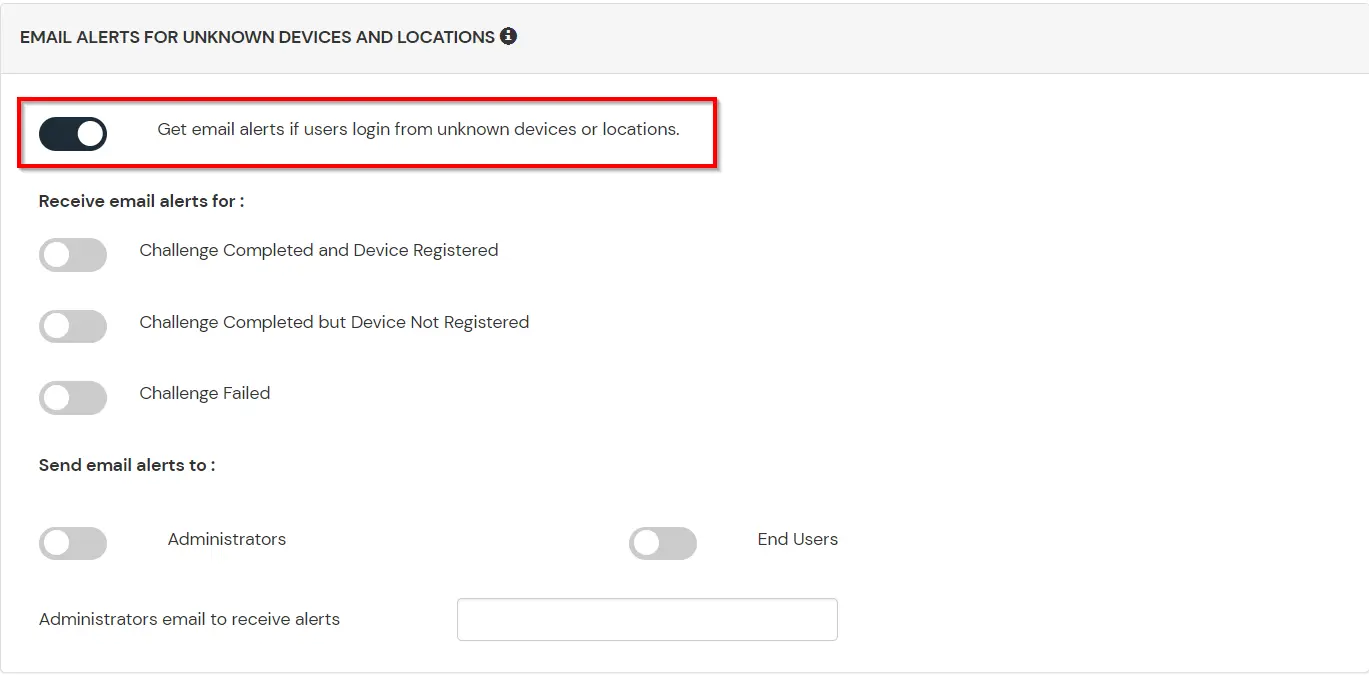
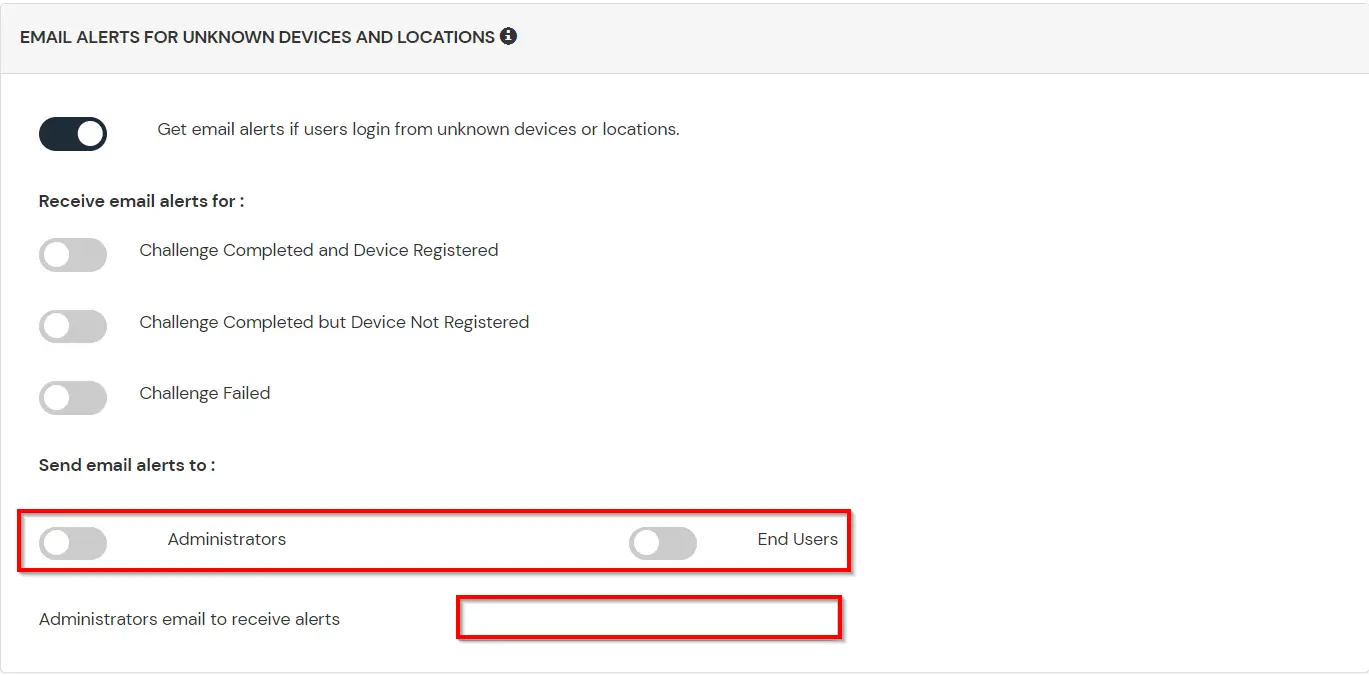
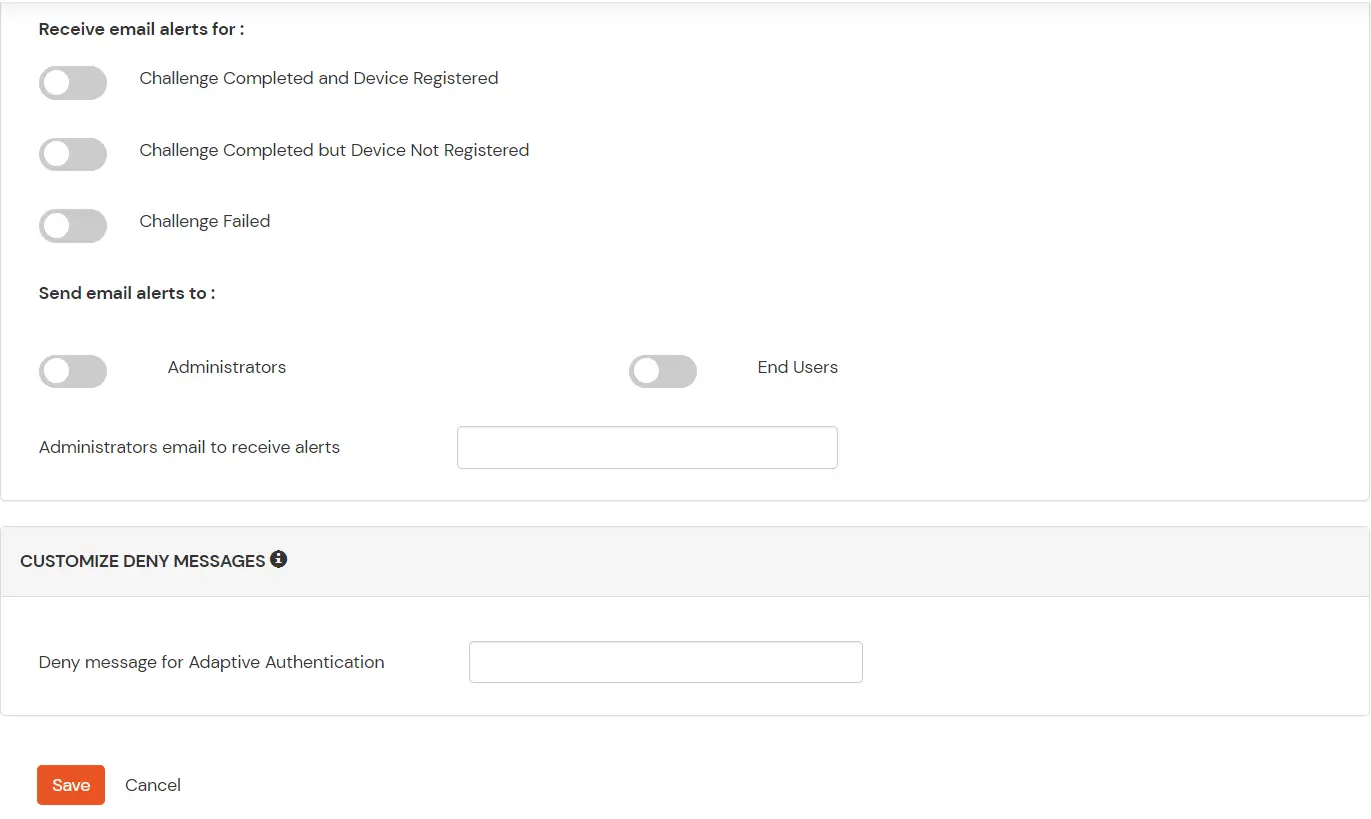
D. Notification and Alert Message.
How to add a trusted Device
- When End-user log in to the self service console after the policy for device restriction is on, he is provided the option to add the current device as a trusted device.
External References