How to add a Browser Extension App
miniOrange supports Single Sign-on into your apps, to securely login for admins and users. miniOrange supports several different protocols for your applications, such as SAML, WS-FED, OAuth, OIDC, JWT, RADIUS, etc. Using Single Sign-on, users can use one set of credentials to login to multiple applications. This improves security, as it reduces avenues for phishing attacks, and also improves access to your application.
For web applications that do not provide support for federated single sign-on, miniOrange provides Secure Single Sign-on browser extension for SSO. Here, it is enabled on an application, where end-users see an icon on their home pages and browsers, through which users can set and update their credentials. ( In the secure store for that application only). miniOrange supports all browser extensions:
- miniOrange Secure Browser Extension for SSO supports all popular web browsers like Chrome, Firefox, Safari, Internet Explorer and Microsoft Edge.
- Browser extension provides a secure driven post to the application login page, signing in the user automatically on their behalf. The Extension does not store the credentials anywhere, and they are discarded once the user has signed into the application.
- Users' credentials are stored in an encrypted format by using AES encryption, with the combination of a customer-specific private key. When a user clicks the application icon, miniOrange securely posts the username/password to the app login page over SSL and the user is automatically logged in.
1. Configure Single Sign-On (SSO) Settings for Browser Extension Apps:
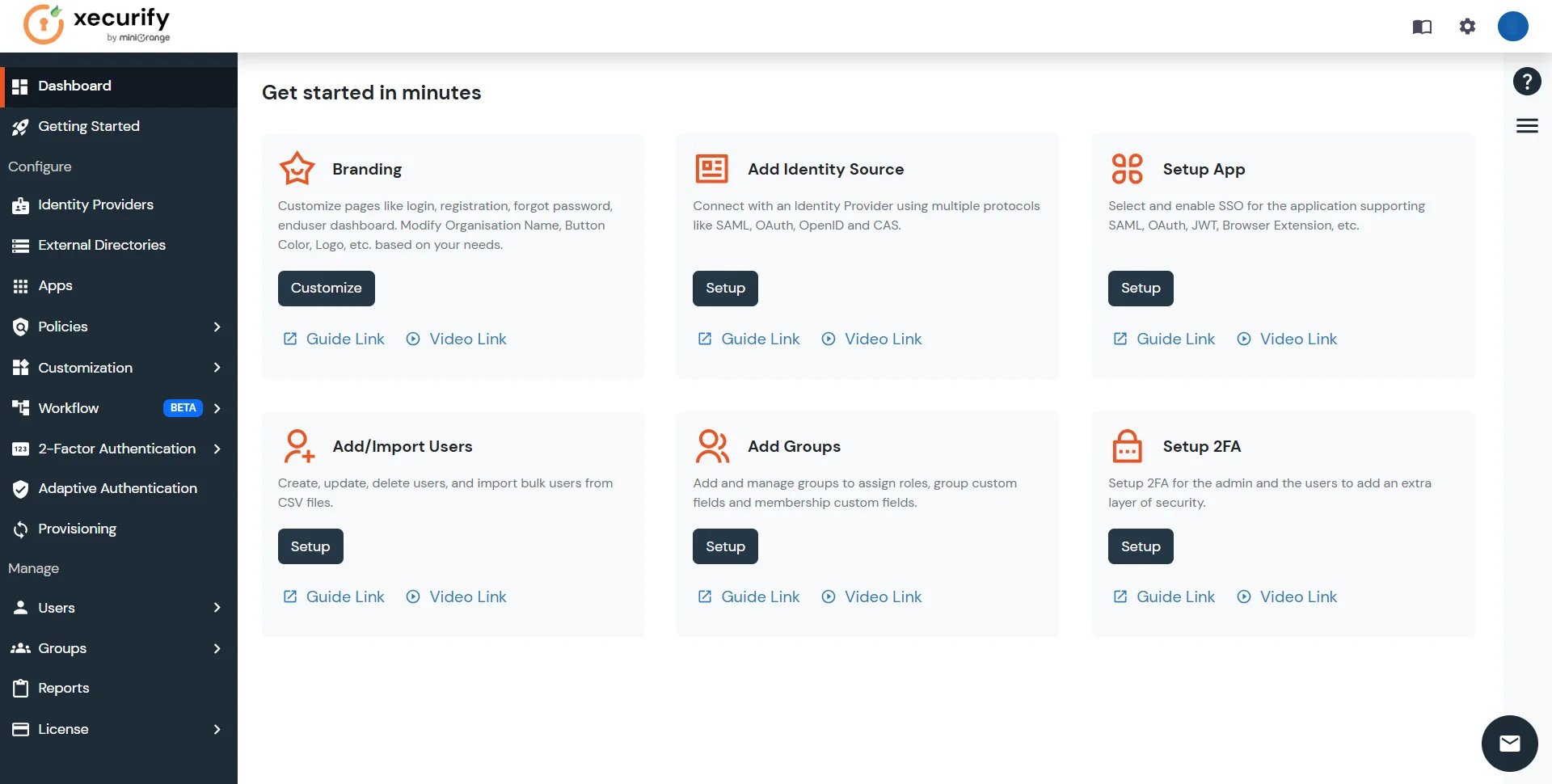
- Login into miniOrange Admin Console.

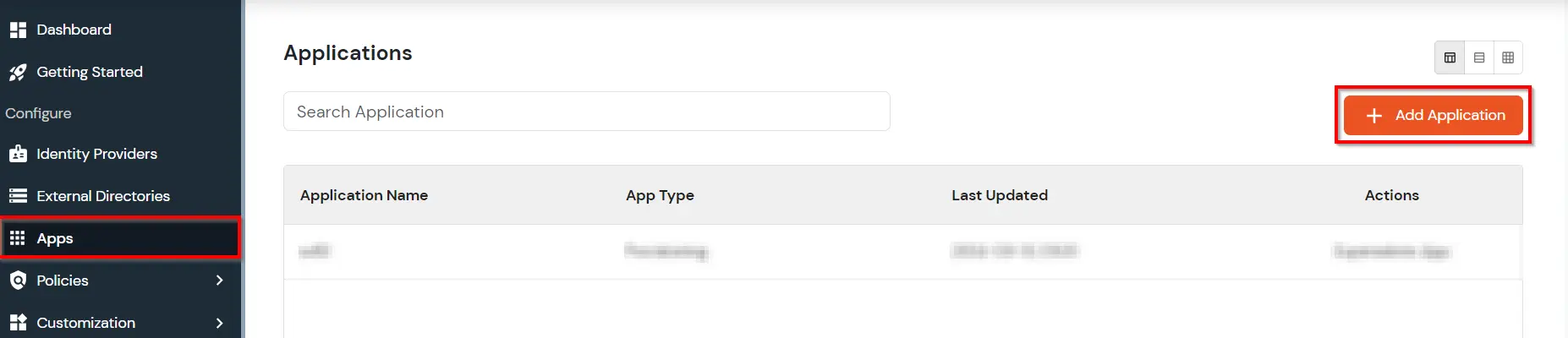
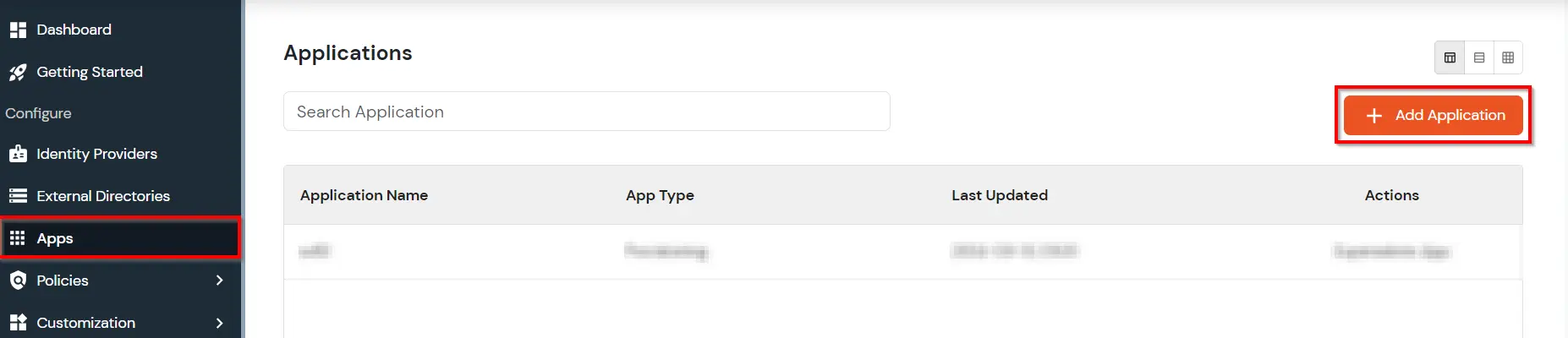
- Click on Apps. It shows a list of all configured applications and option to modify them. Click on Add Application.

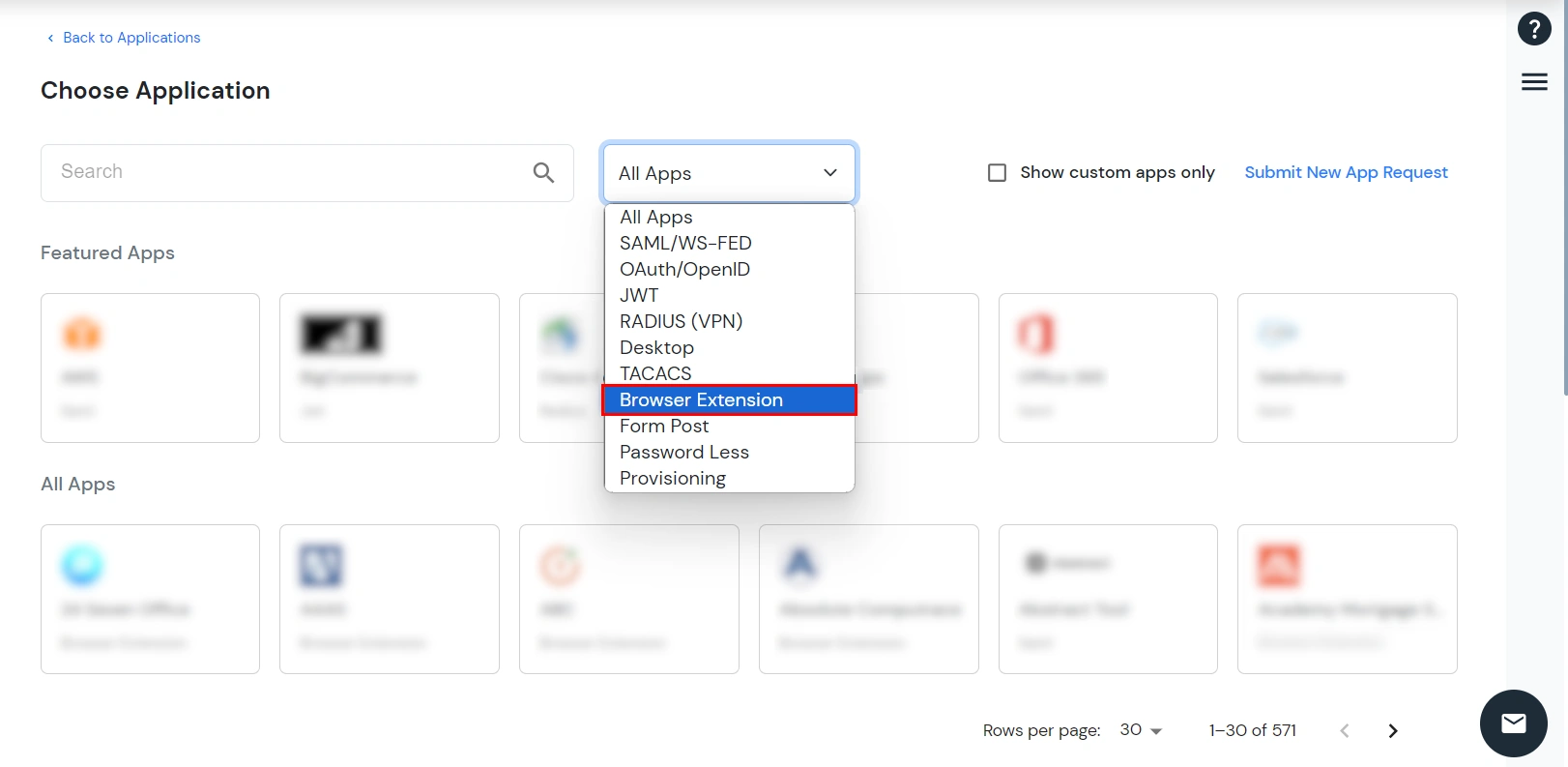
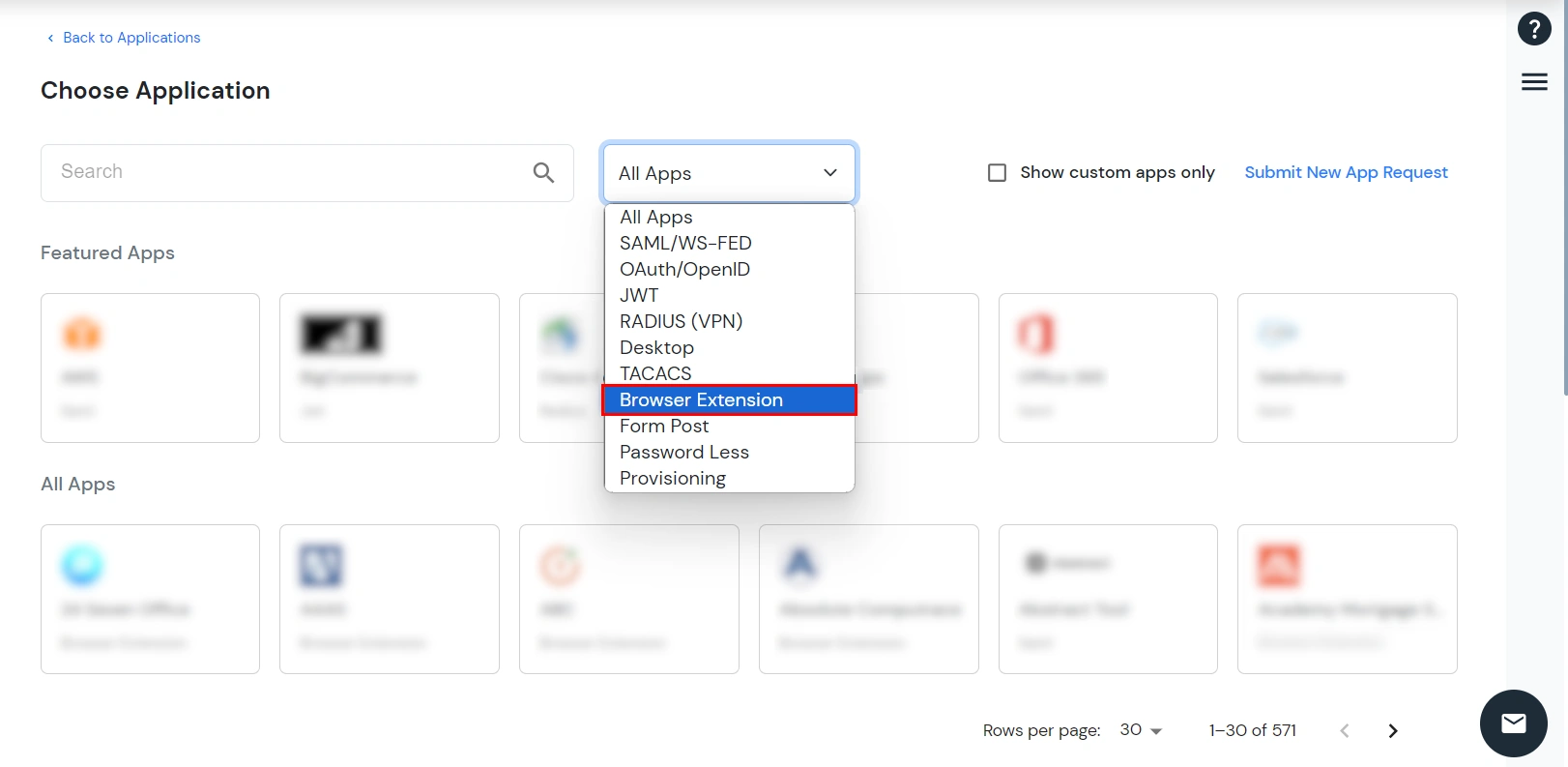
- Under Choose Application, select Browser Extension from the All Apps dropdown.

- If your app is not on the list, follow Create Custom App in miniOrange steps given below, else skip to Activate the App.
2. Create Bulk App Registration (Optional)
With Bulk App Registration, you can perform operations such as creating, deleting, and updating browser extension apps using a CSV file.
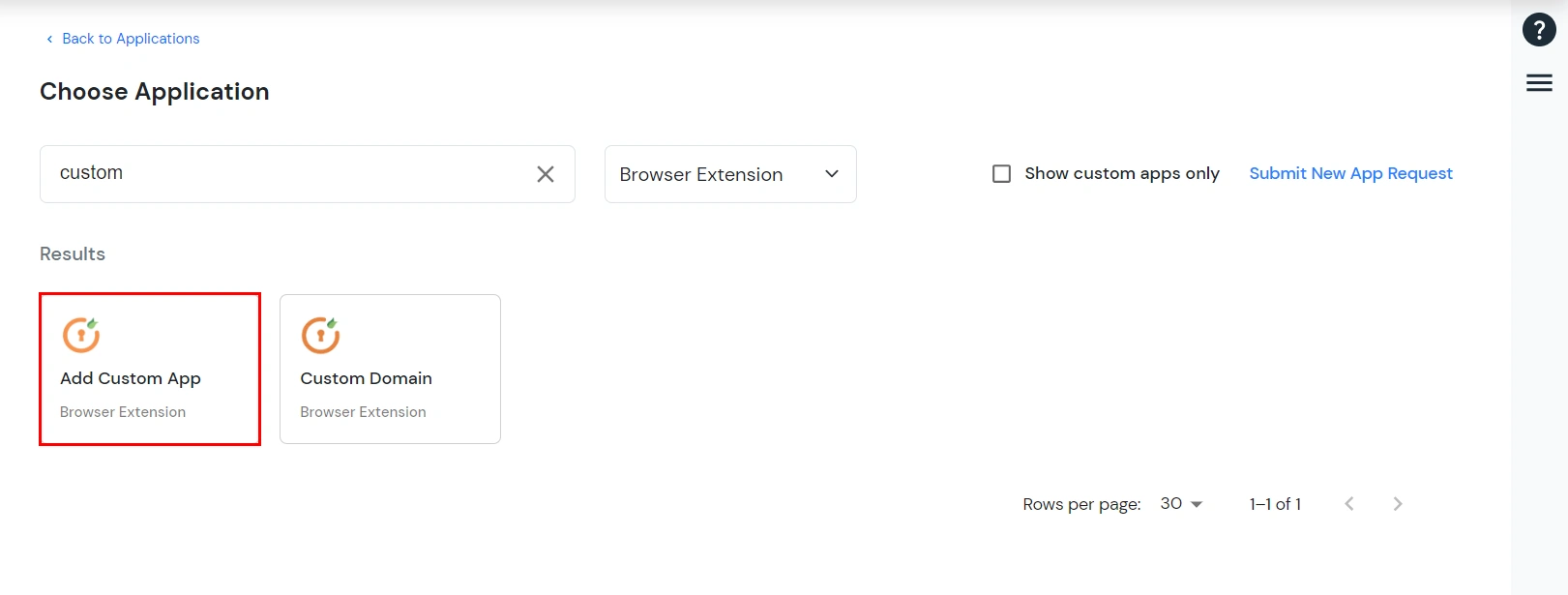
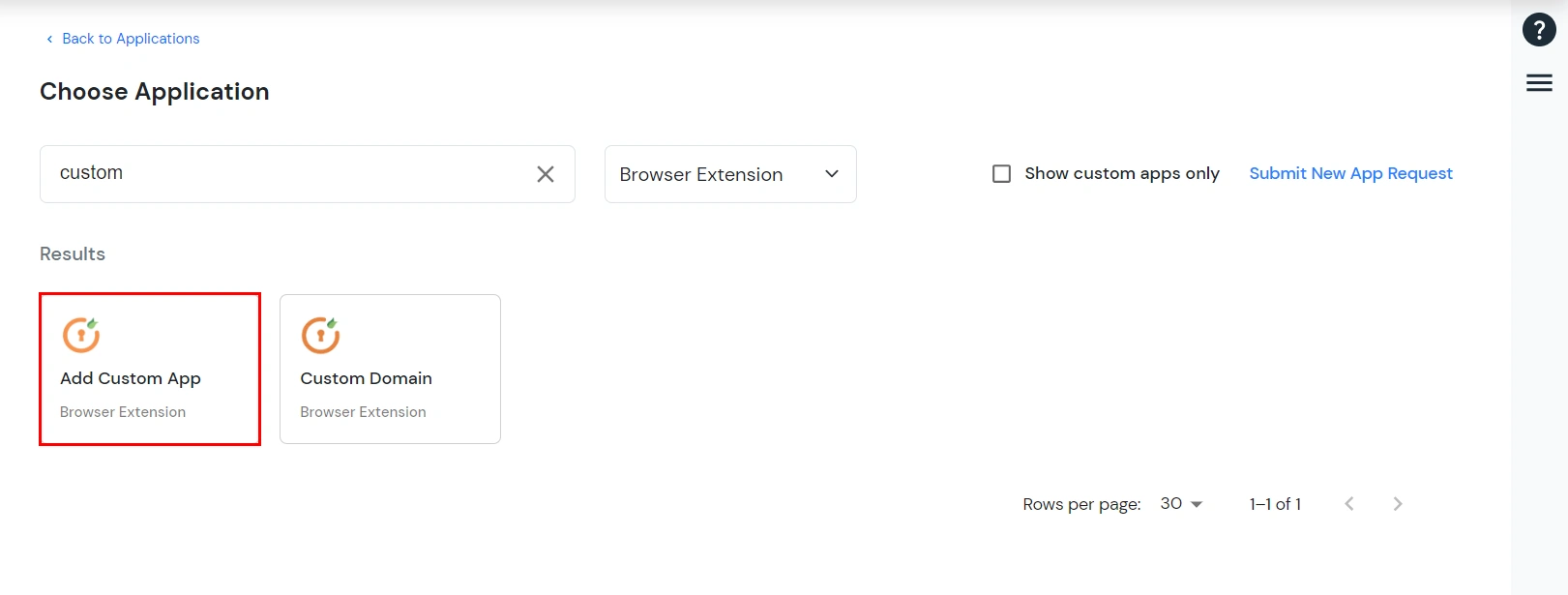
- Search for custom and click on Add Custom App.

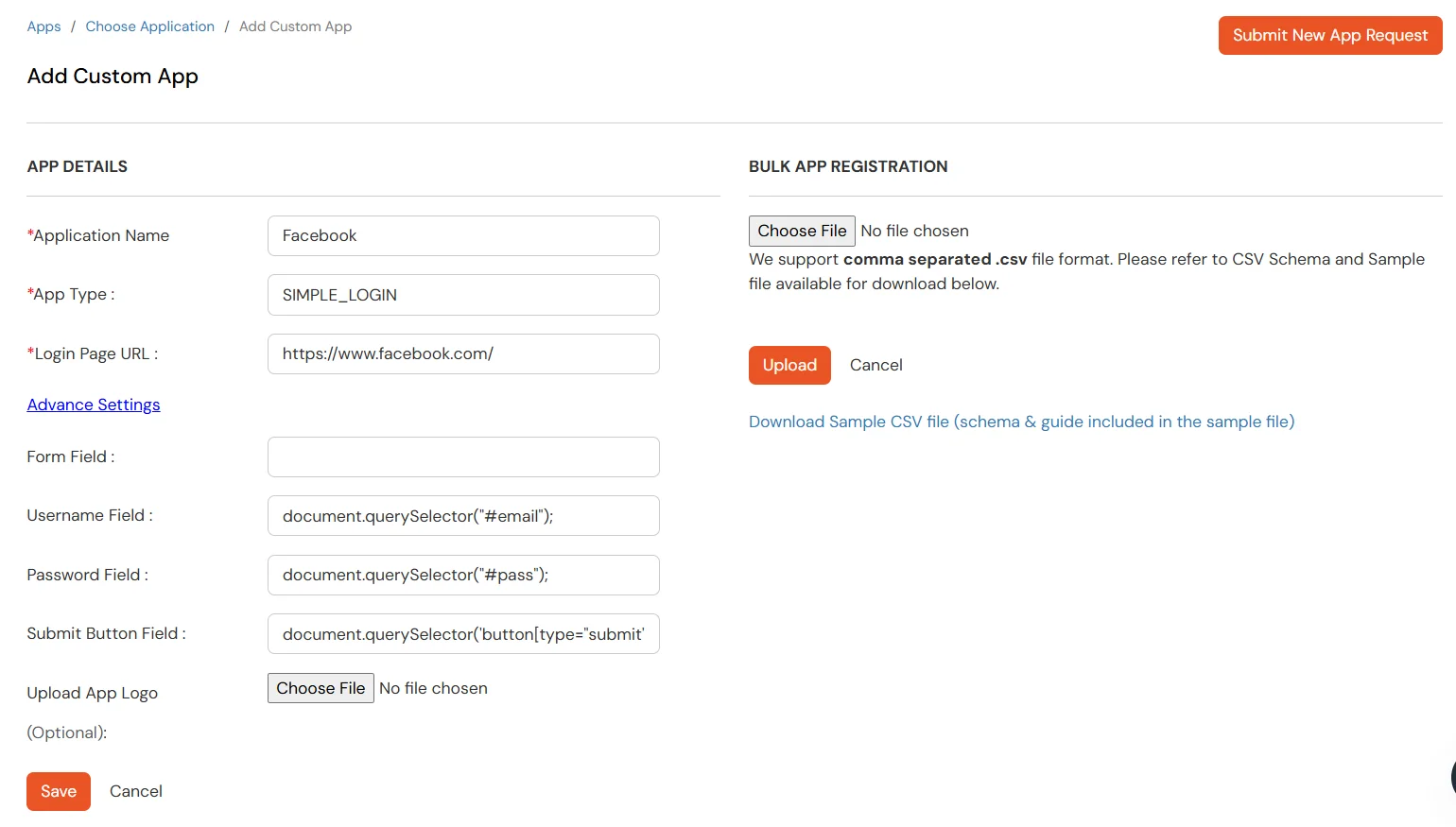
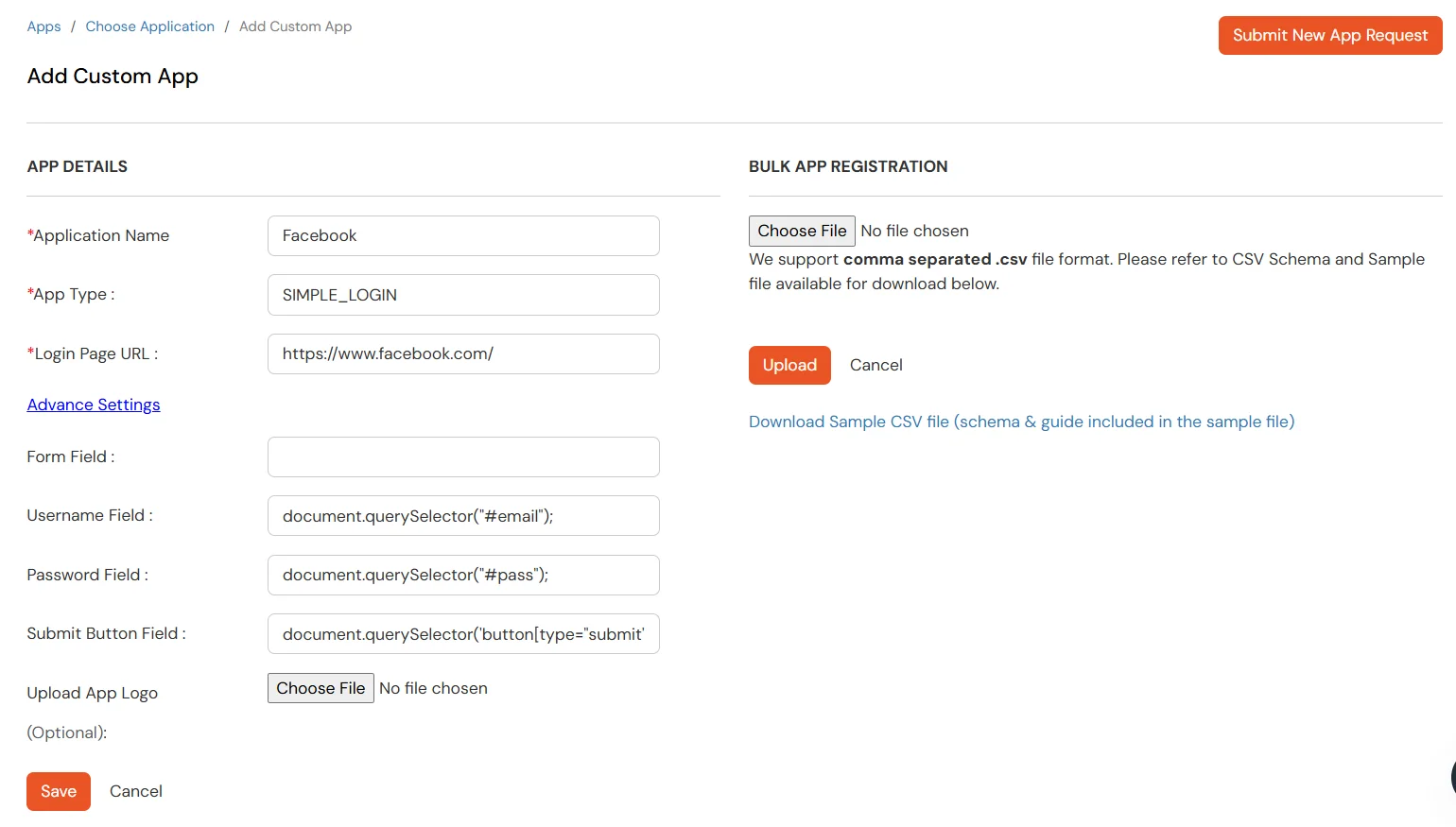
- Configure your application by filling in the following details:

| App Field |
Description |
| Application Name |
Enter your application name |
| App Type |
- SIMPLE_LOGIN : When its a simple form with username, password and a button to Login.
- LOGIN_WITH_DOMAIN : When along with username and password, there is another field that requires input (constant like account id or domain)
- LOGIN_WITH_PRE_CLICK : When a click is required before submitting the form. E.g, Some checkbox needs to be clicked.
|
| Login Page URL |
Login URL of your application |
- Toggle Auto Click Submit: When this option is enabled, the extension will automatically click the login button after filling in the credentials. If disabled, the extension will only fill in the credentials without clicking the login button. Disabling this is useful in cases where the user needs to manually enter additional information, such as a CAPTCHA or security question.
- Choose a file to upload app logo.
- Click on Save.
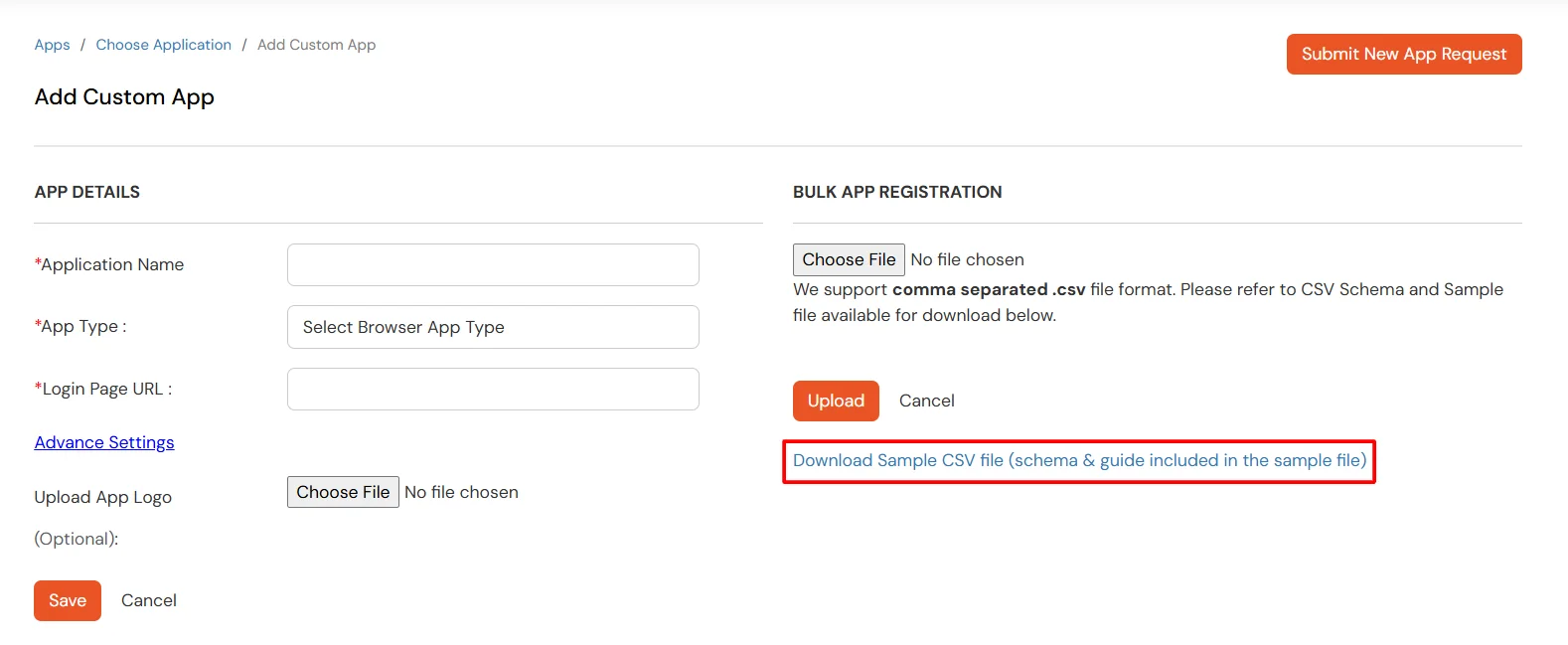
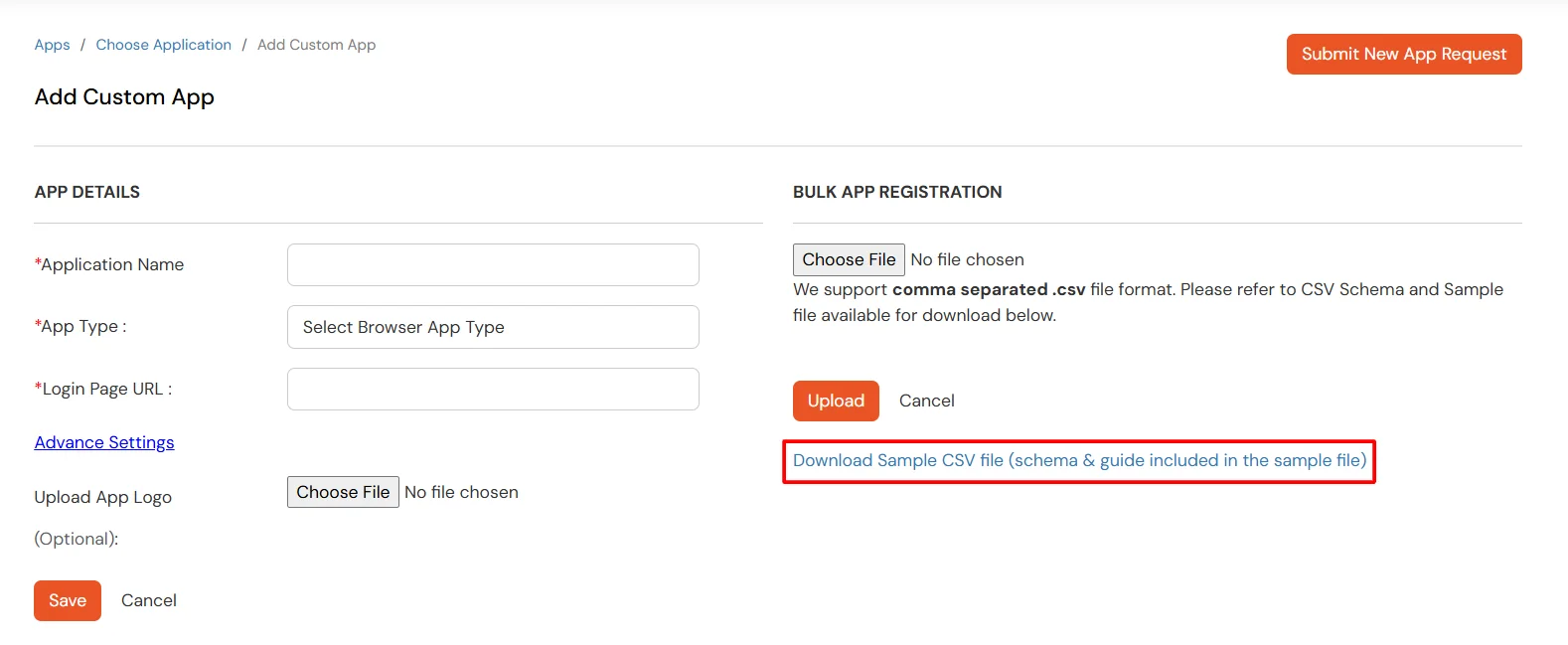
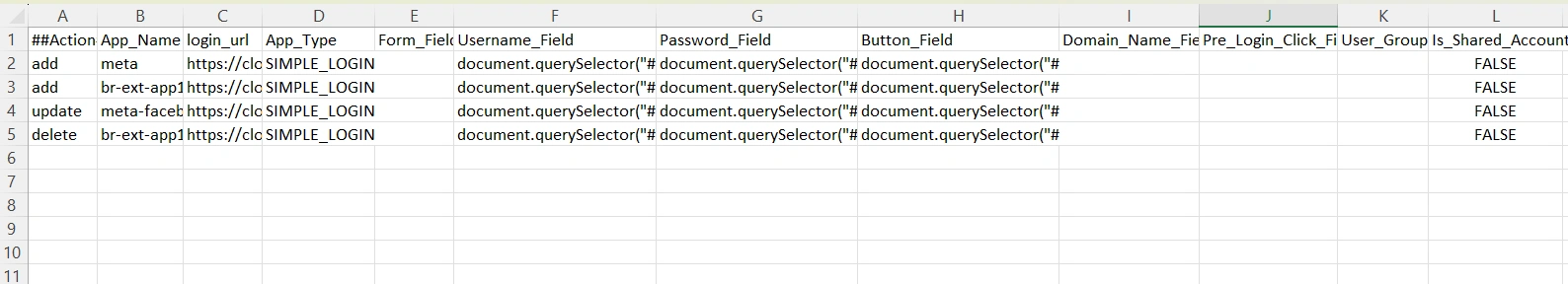
- Download the Sample CSV file “bulkAppCsvSample”.

-
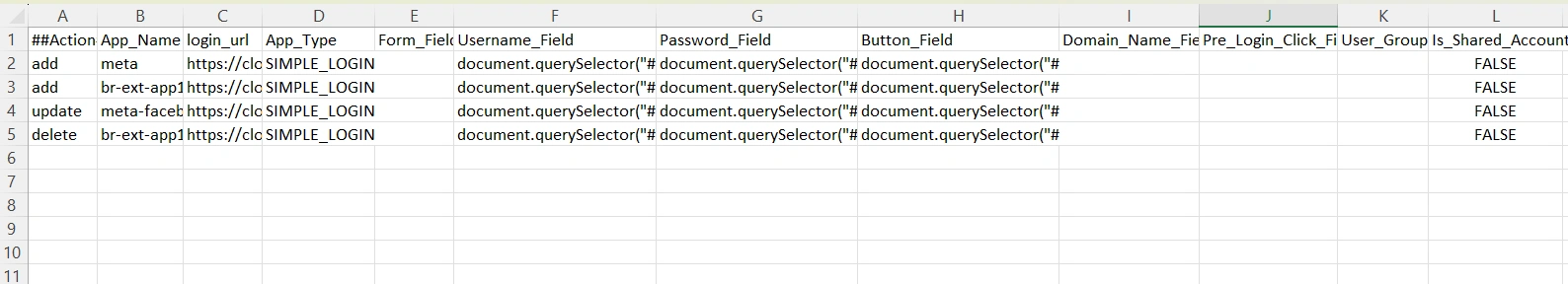
Depending on which operation you want to perform add, delete, update. Add the keyword under “Action” column for expected change. (Refer the table below for more information)
Note : We need App Name to perform add, update and delete operation.

| App Type |
Description |
| Action |
Action is required field and its default value is 'add'. It can have values like 'add', 'update', 'delete'. |
| App_Name |
App name of your application which should unique. |
| login_url |
Add a login url of your site. |
| App_type |
You can add type of your app like:
- SIMPLE_LOGIN : When its a simple form with username, password and a button to Login.
- LOGIN_WITH_DOMAIN : When along with username and password, there is another field that requires input (constant like account id or domain)
- LOGIN_WITH_PRE_CLICK : When a click is required before submitting the form. E.g, Some checkbox needs to be clicked.
|
| Username_Field |
Insert query selector of selecting username with unique attributes[id ,class, name , type] |
| Password_Field |
Insert query selector of selecting password with unique attributes[id ,name , type] |
| Button_Field |
Insert query selector of selecting button with unique attributes[ class,name, type] |
| Domain_Name_Field |
When along with username and password, there is another field that requires input (constant like account id or domain) |
| Pre_Login_Click_Field |
When a click is required before submitting the form. E.g, Some checkbox needs to be clicked. |
| User_Groups |
Add Group name. The policy will be created based on the existing group name you have provided here. If you want to create default policy then you can just mention 'default' in this column. |
- Once all the needful information is update, "Upload" the file and you will receive an alert on your email id regarding the status for your request.
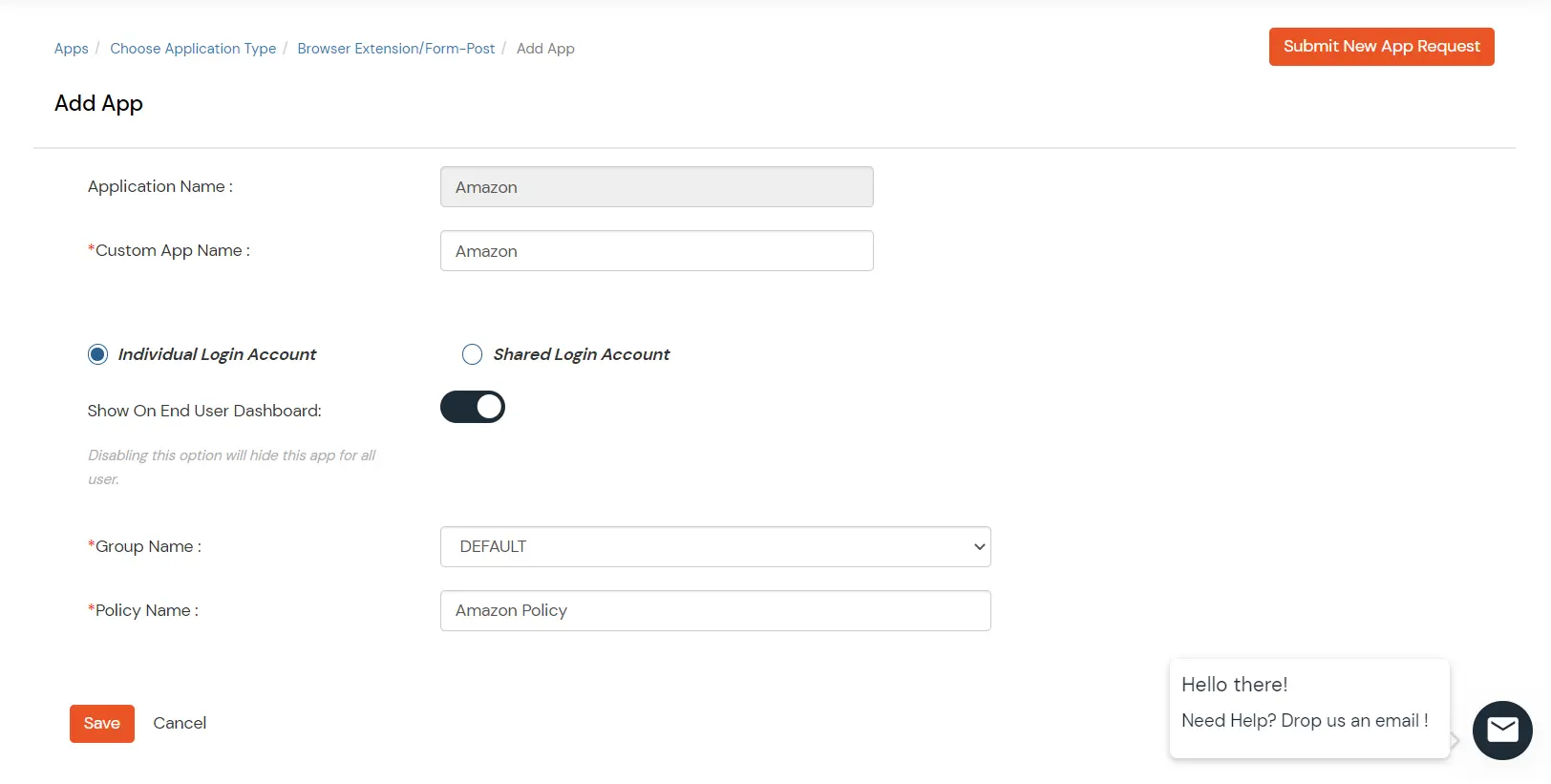
3. Complete the app configuration
4. Configure Login Credentials
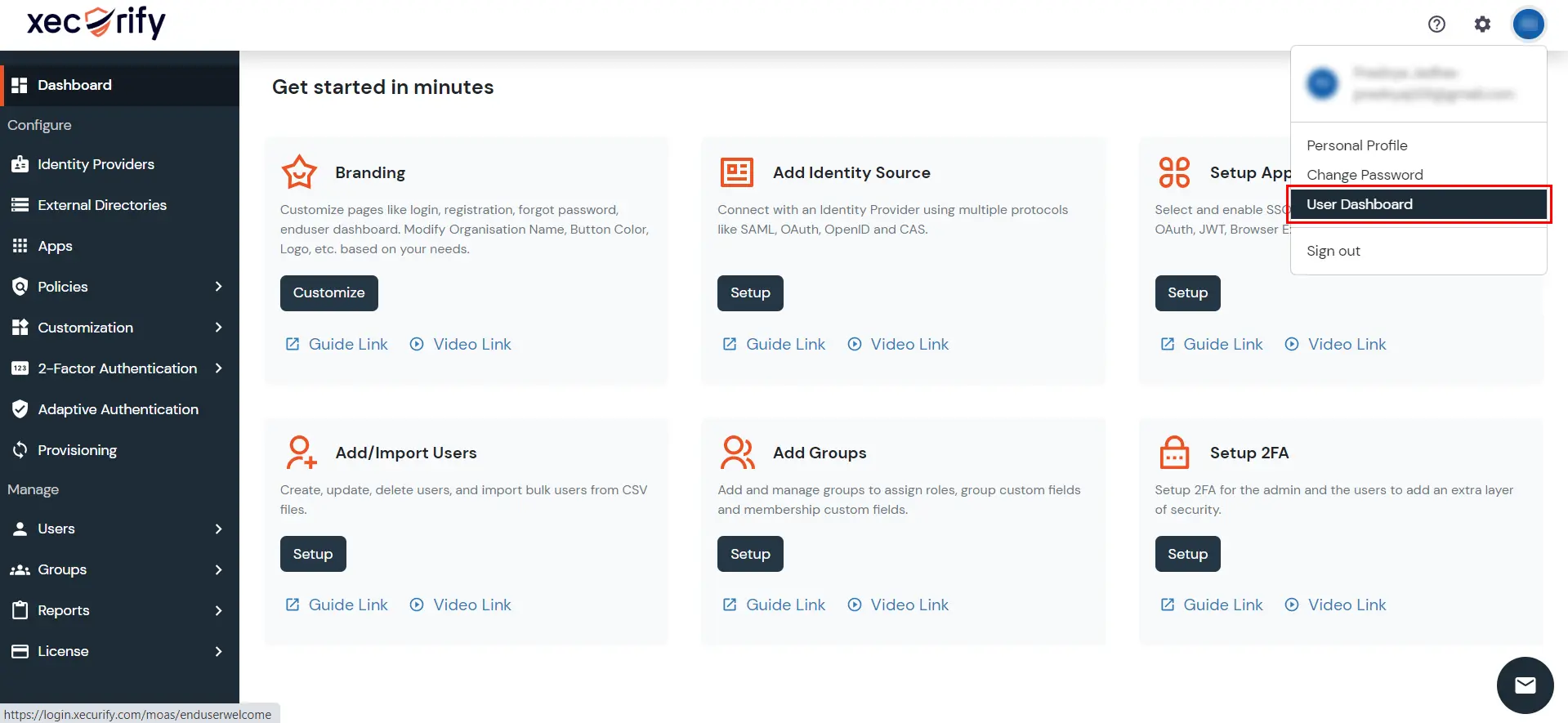
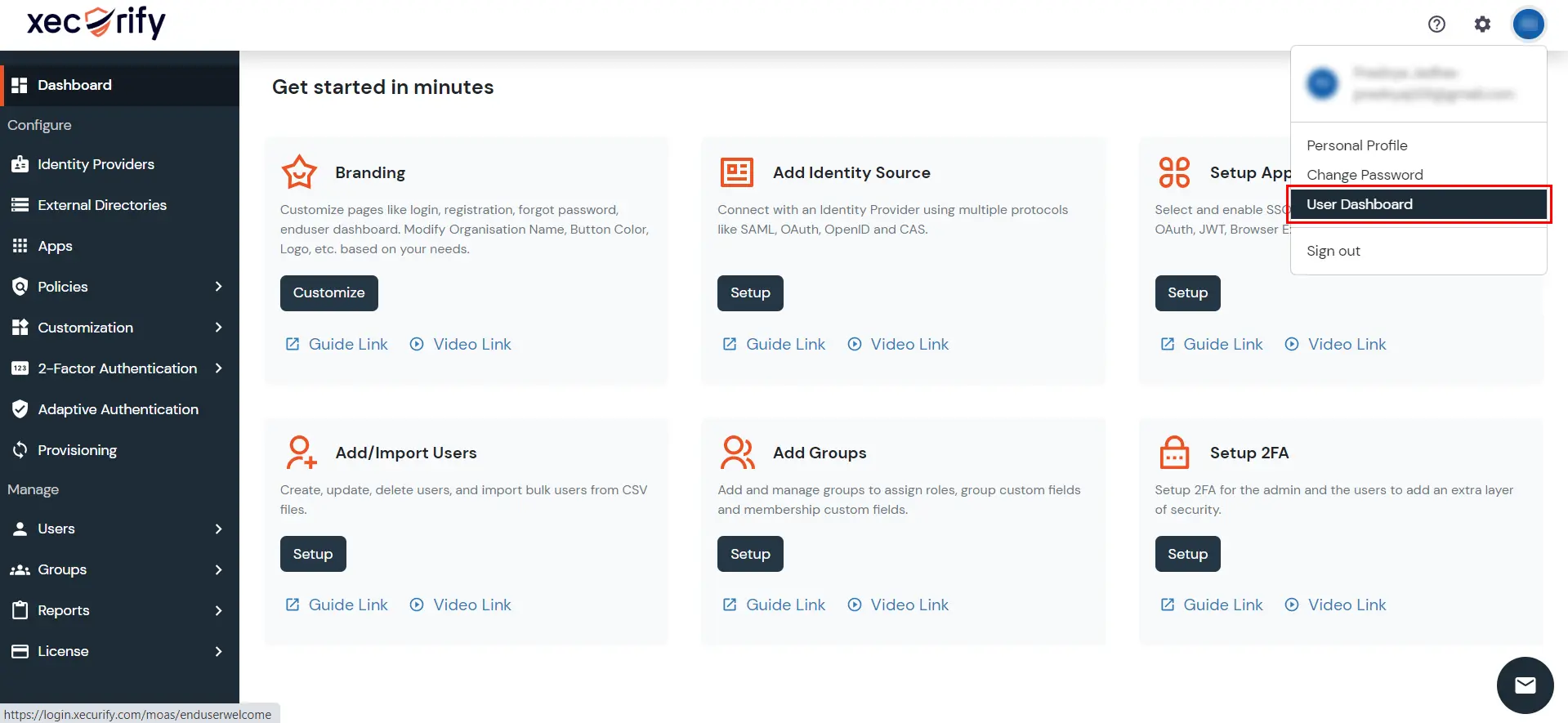
- Go to the miniOrange dashboard and select User Dashboard from the right side menu.

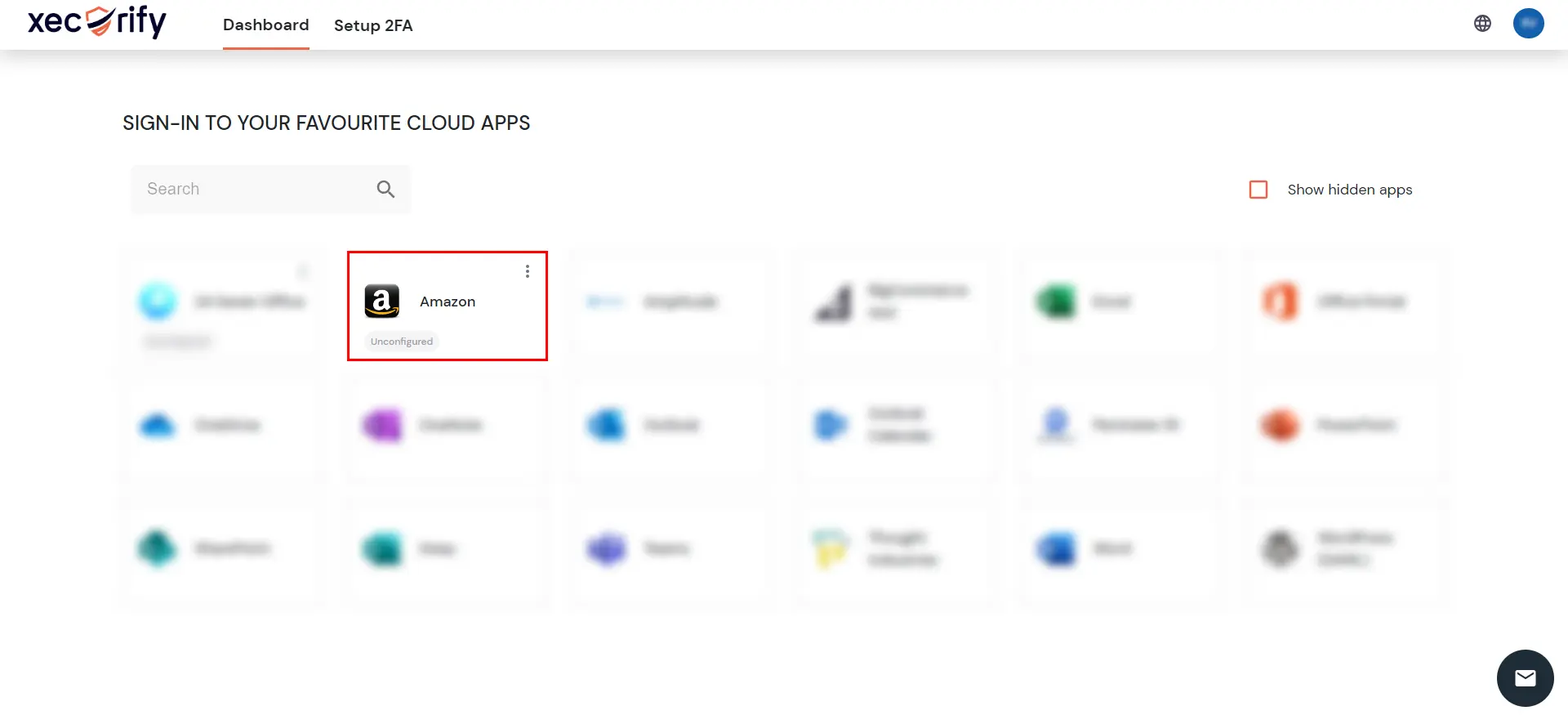
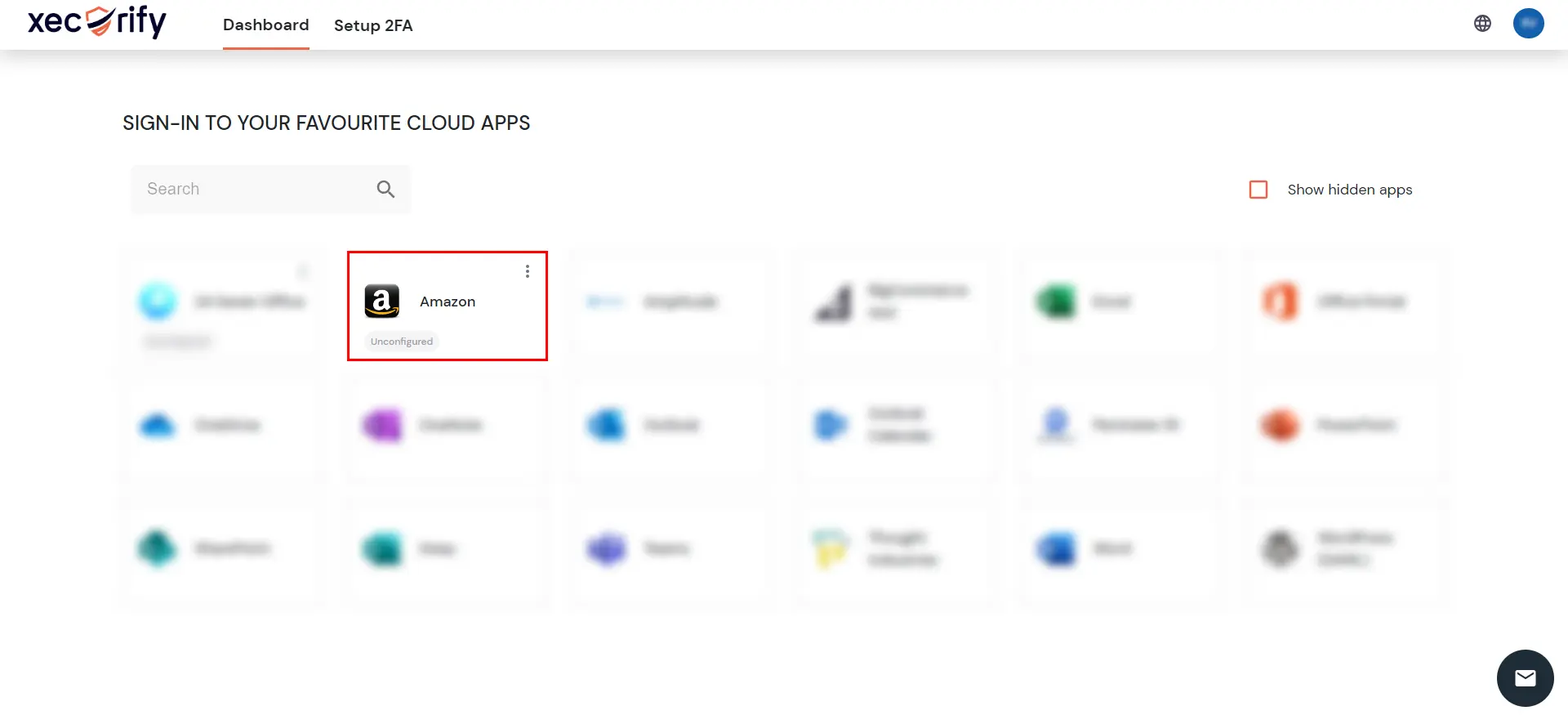
- Click on your unconfigured app to add credentials.

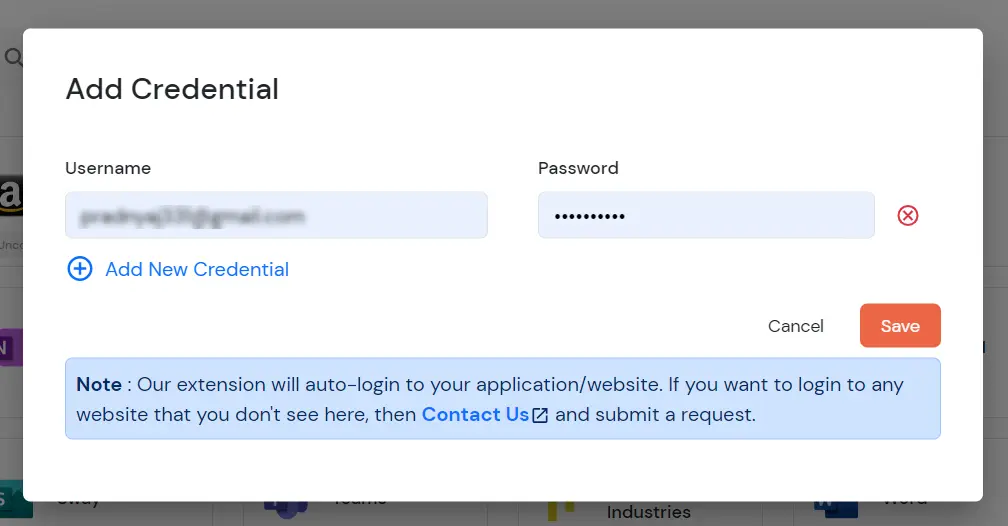
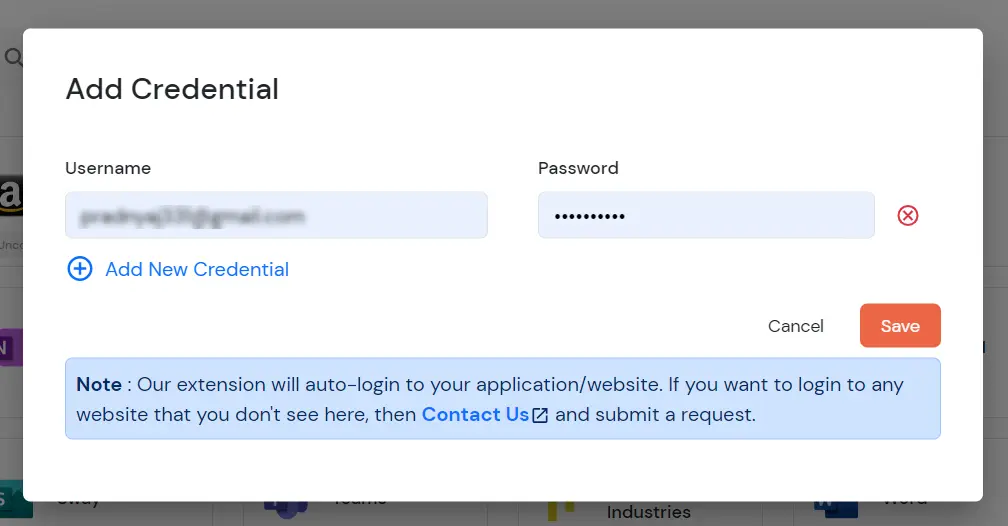
- Enter/Edit your Username and Password in the popup by clicking on Add New Credential.

- Click on Save to securely store your credentials.
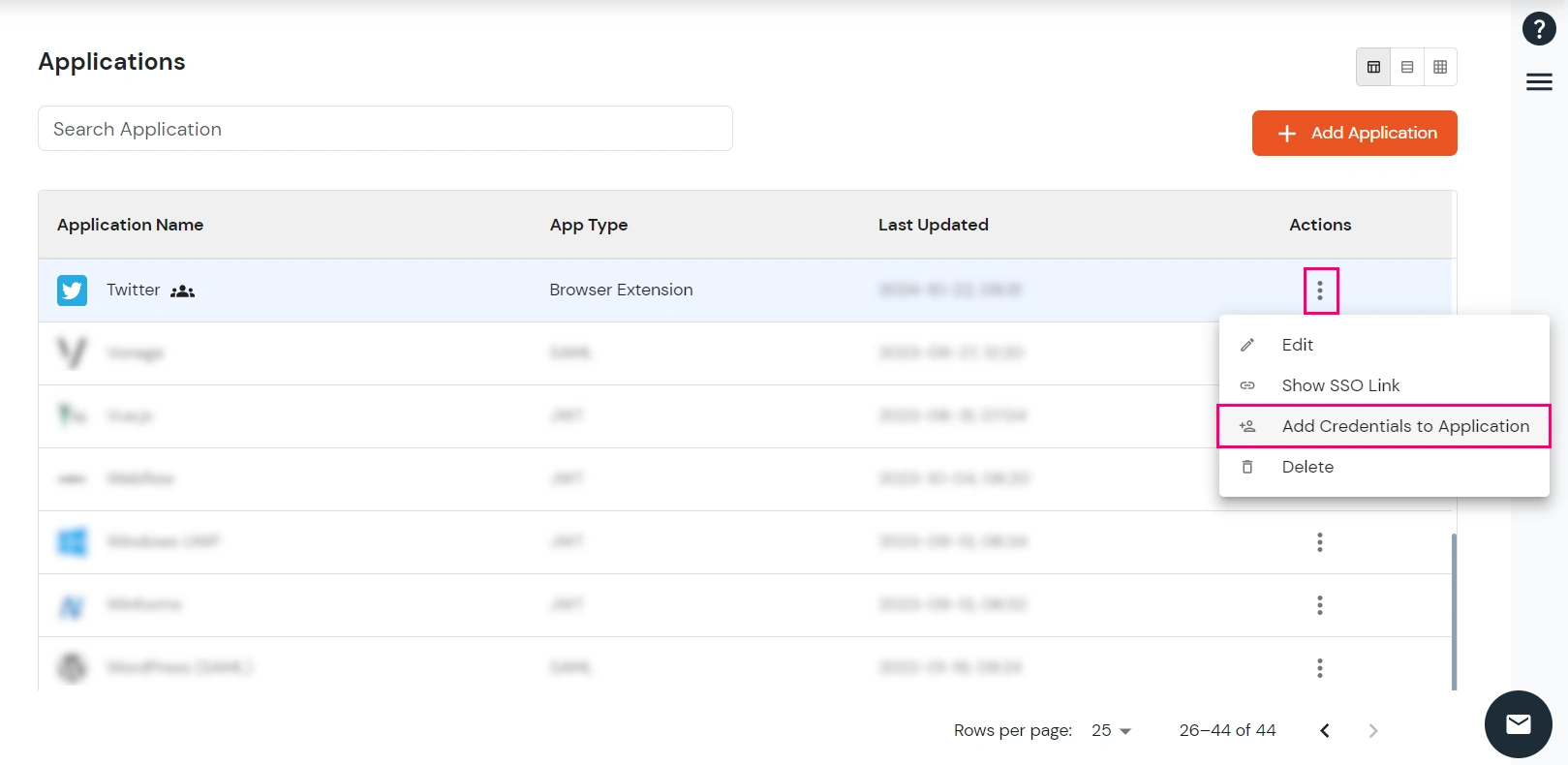
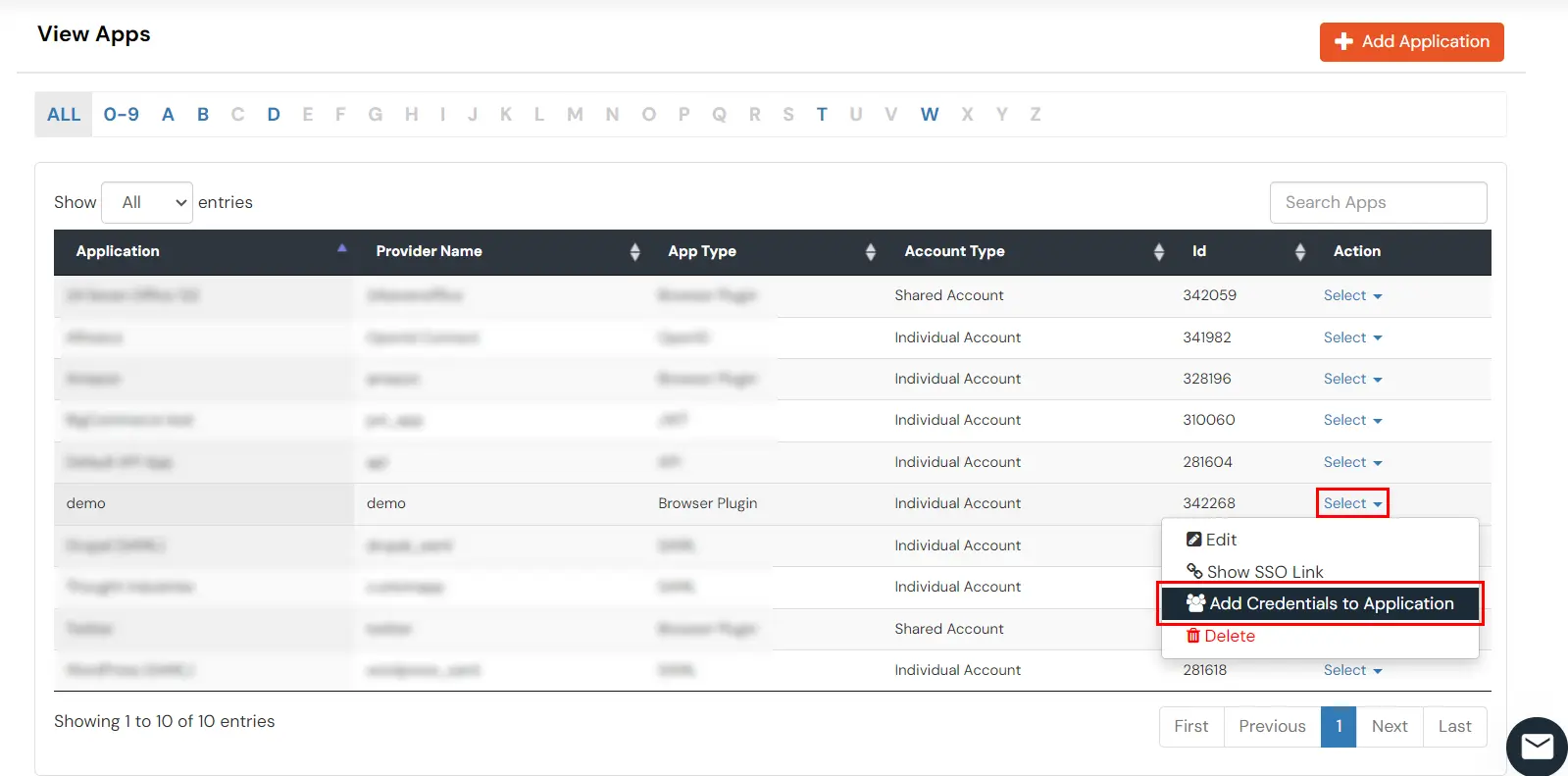
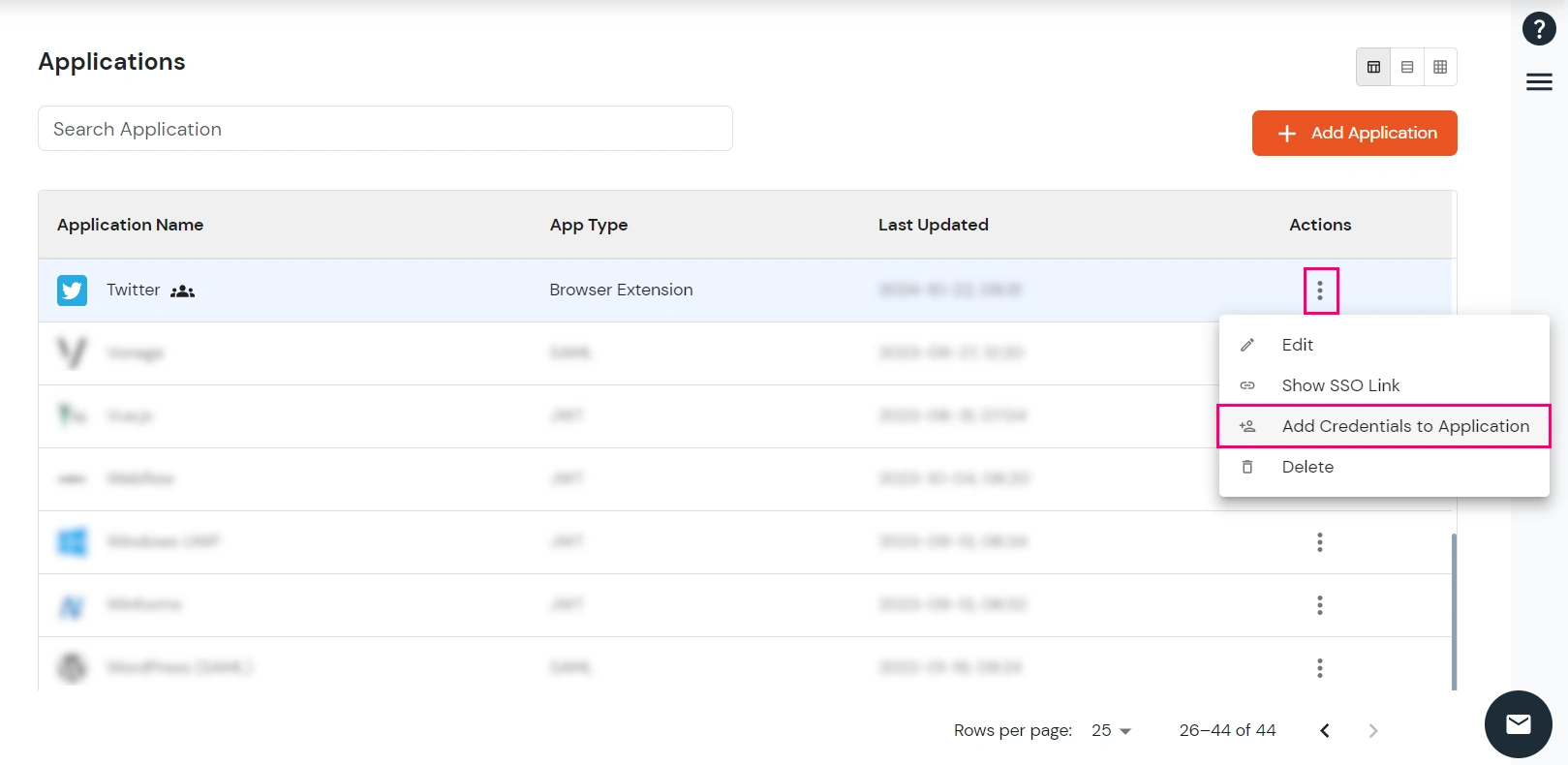
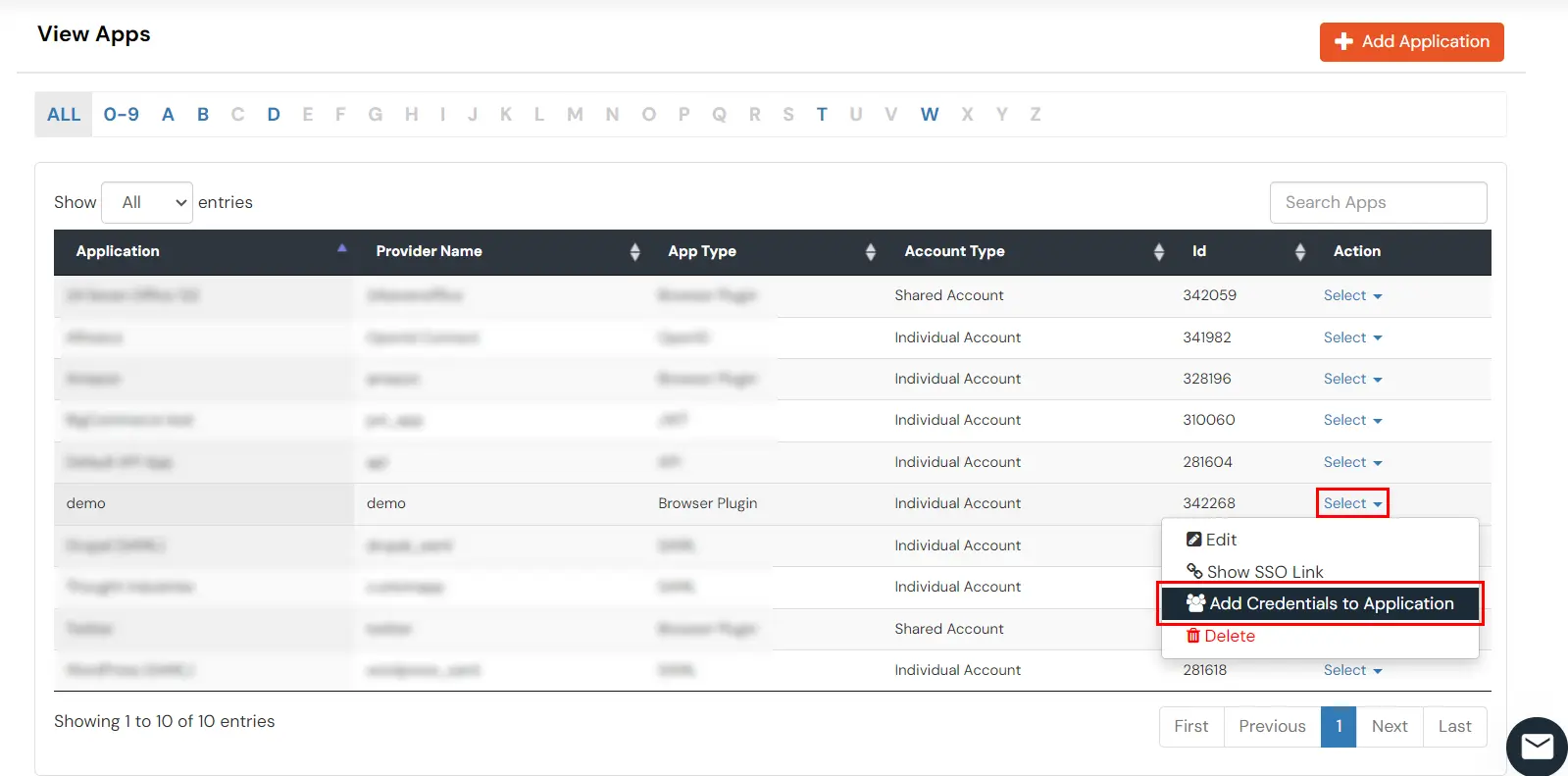
- For a Shared login account, click on the icon ' ' >> Add credentials to Application, in the action menu against your app.

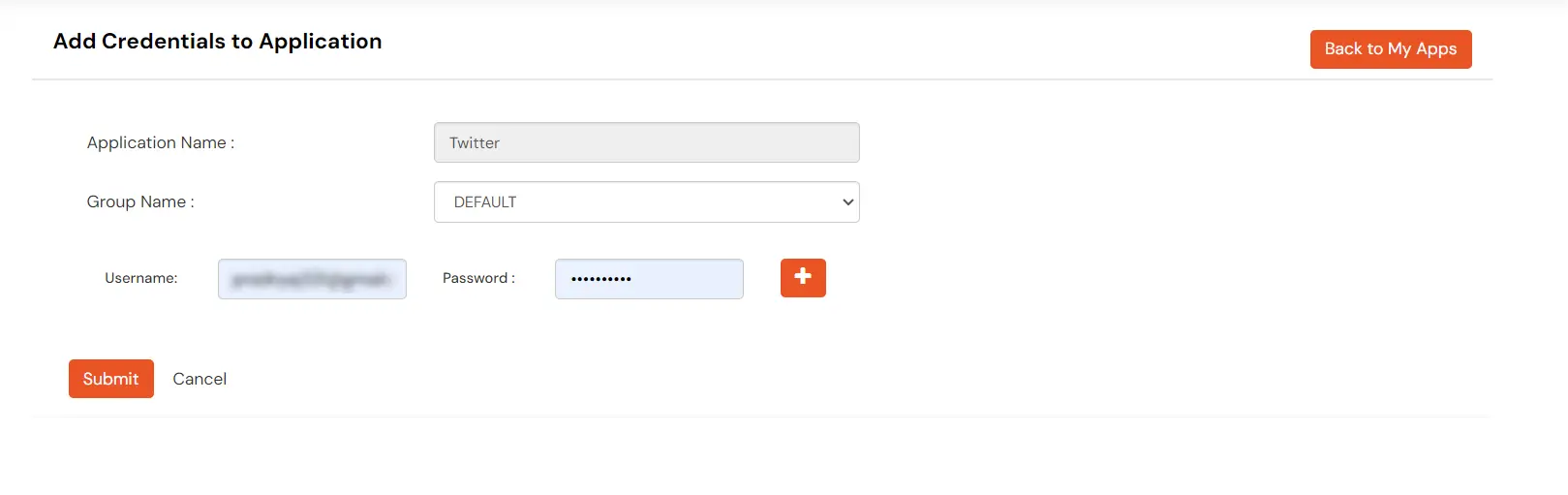
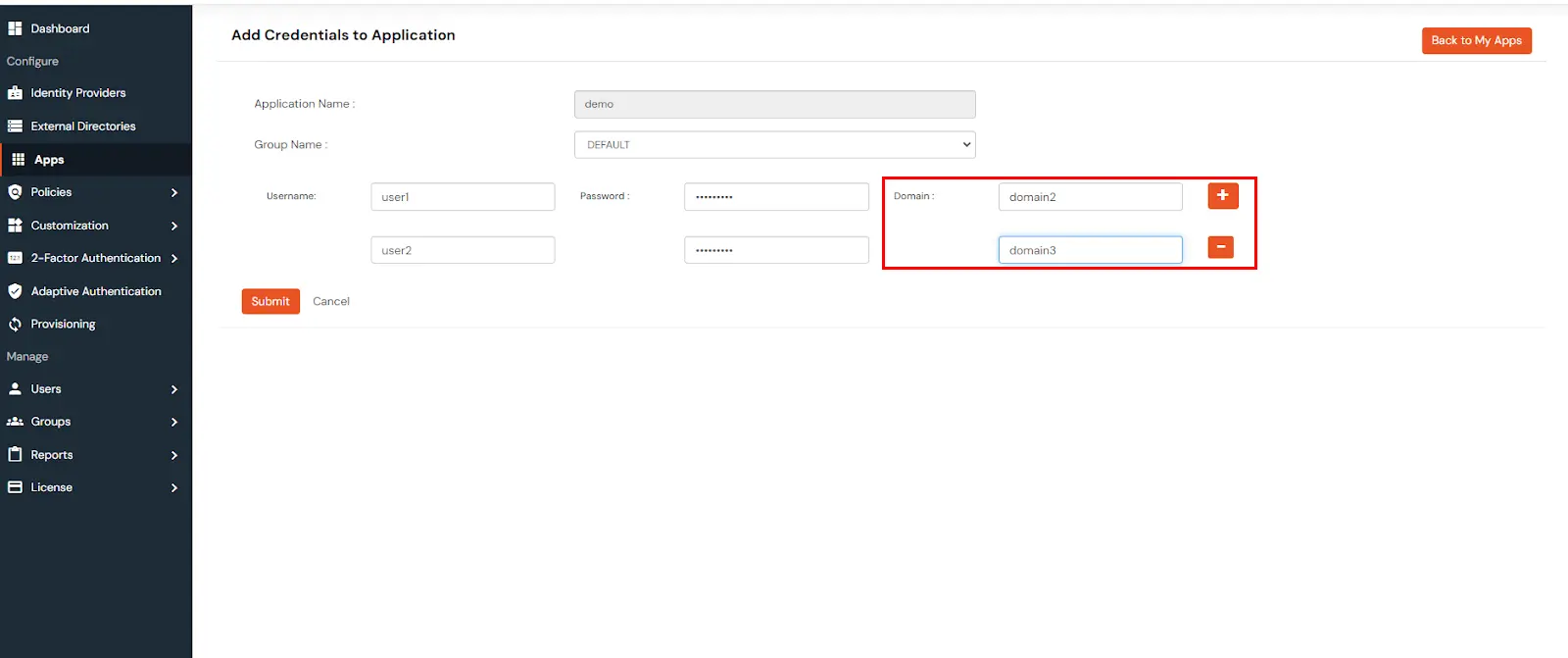
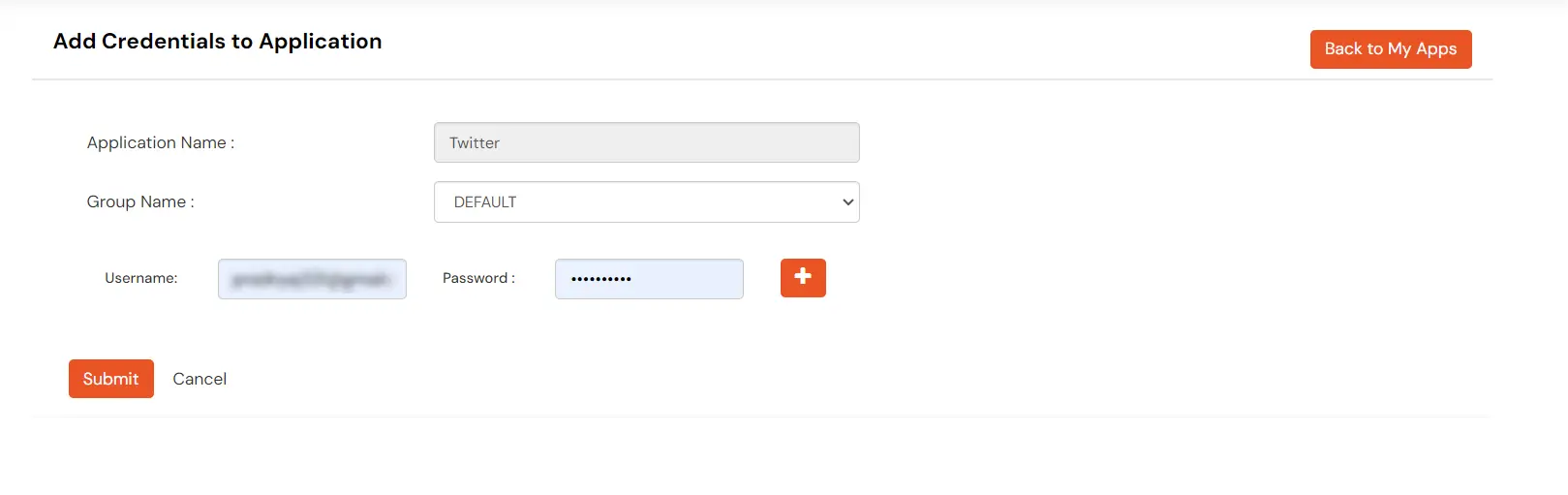
- Set the credentials and click Save.

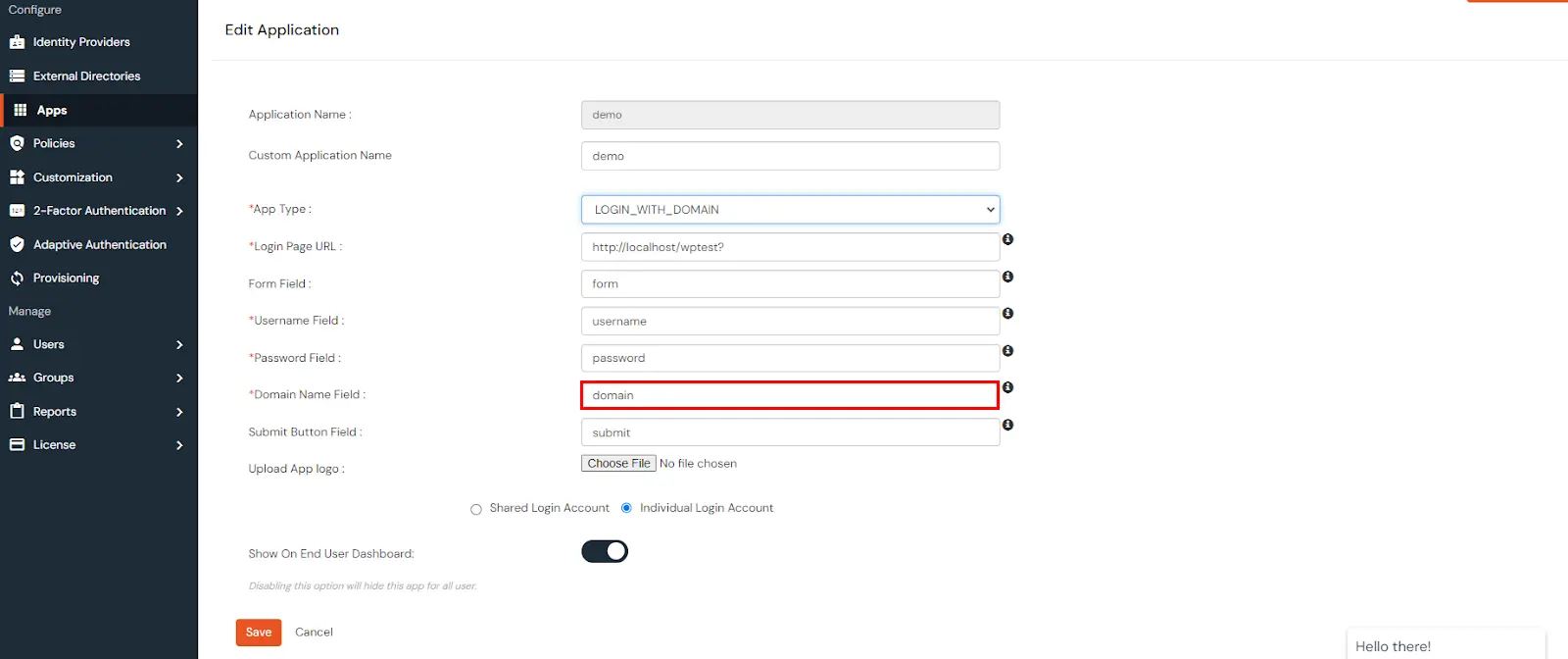
5. Login with Domain
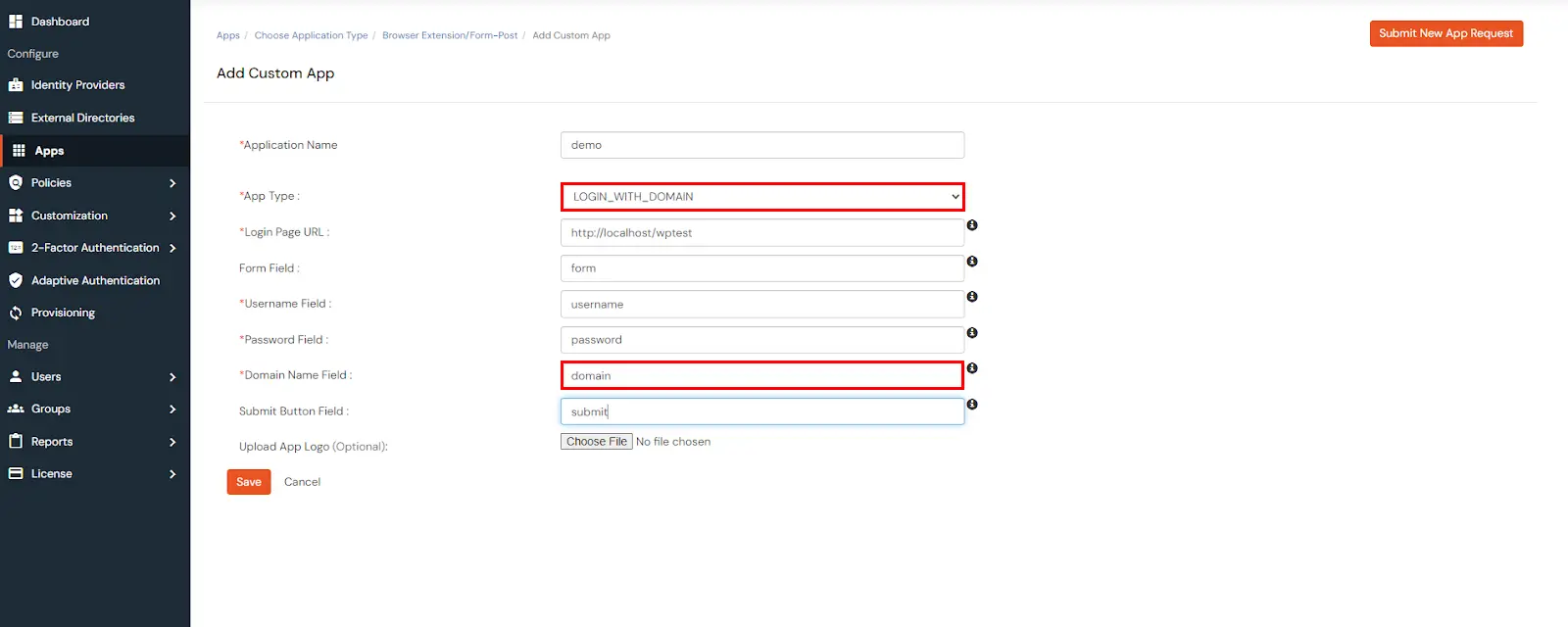
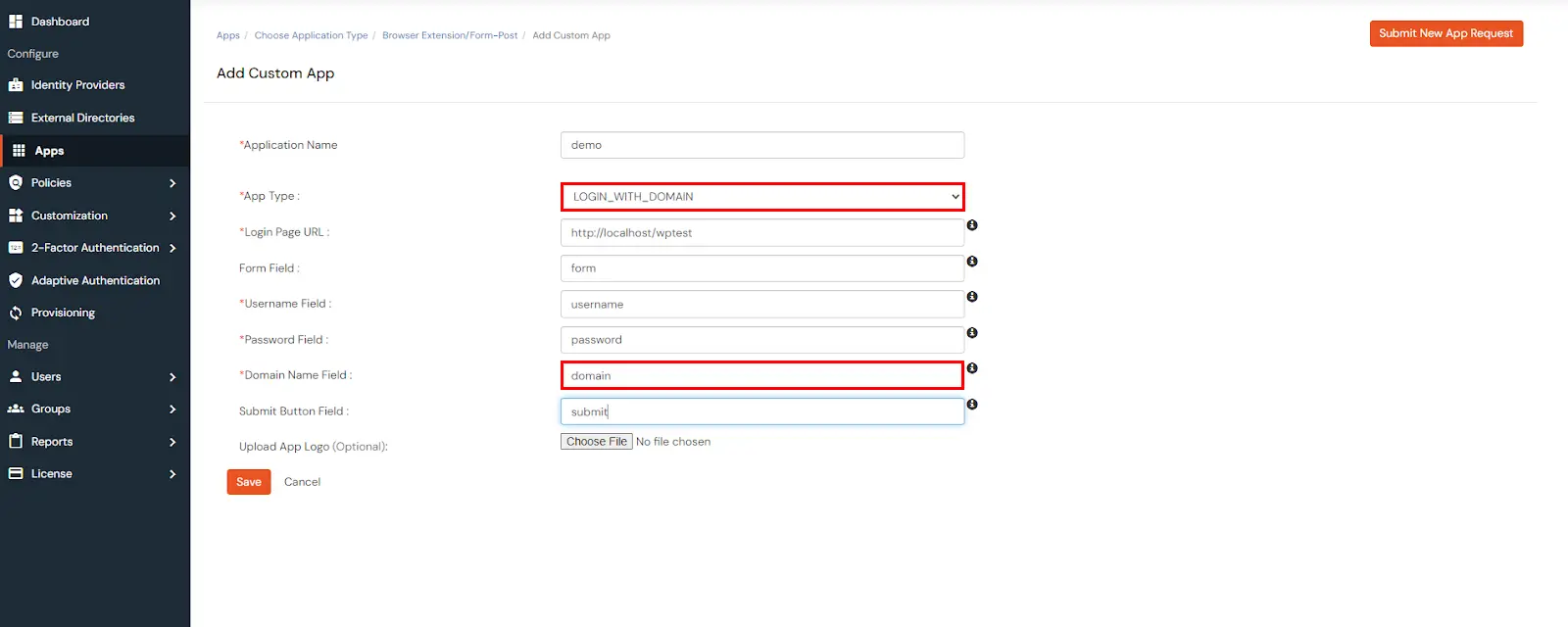
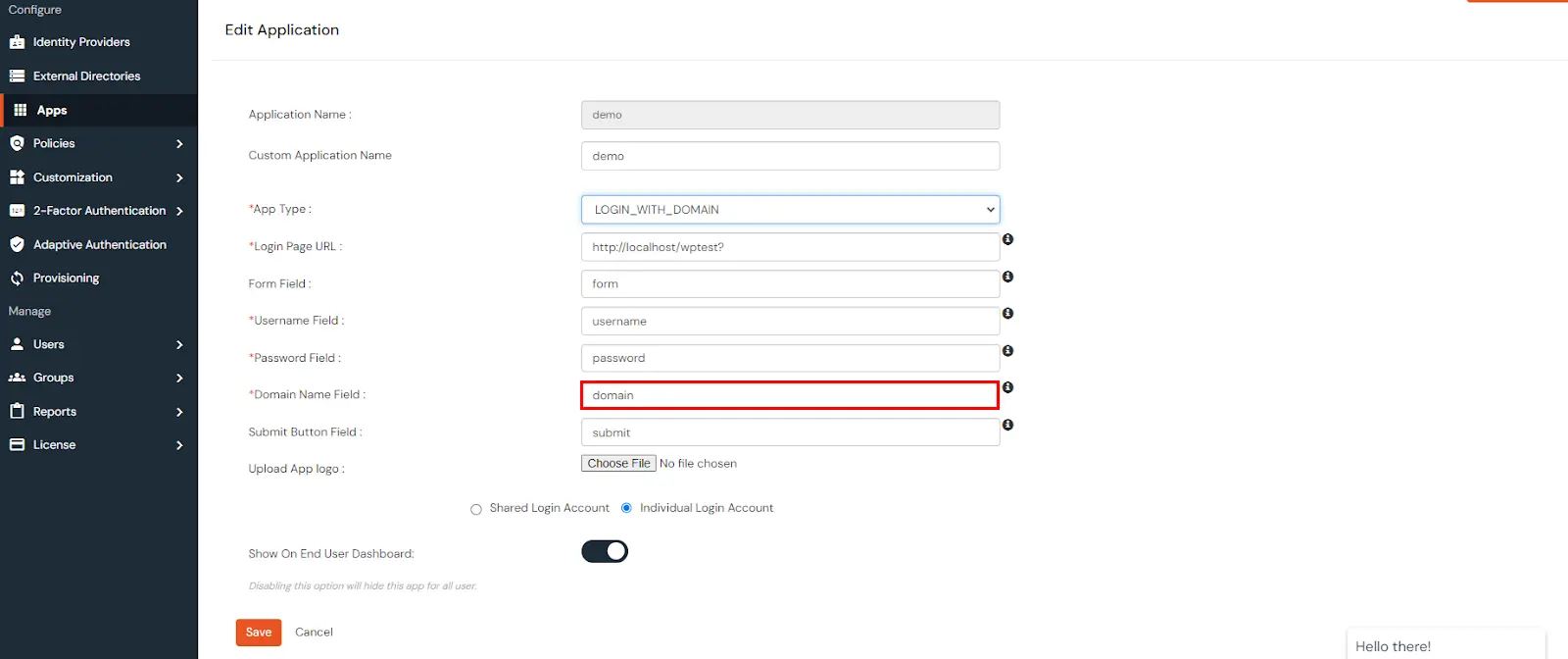
- Navigate to Apps >> Browser Extension app >> Add Custom App. Select LOGIN_WITH_DOMAIN in App Type. Domain Name Field appears when App Type is LOGIN_WITH_DOMAIN. Here, you can enter the Domain of the login page.

- Add the required application details and Save the settings to login with preferred Domain for your custom app.
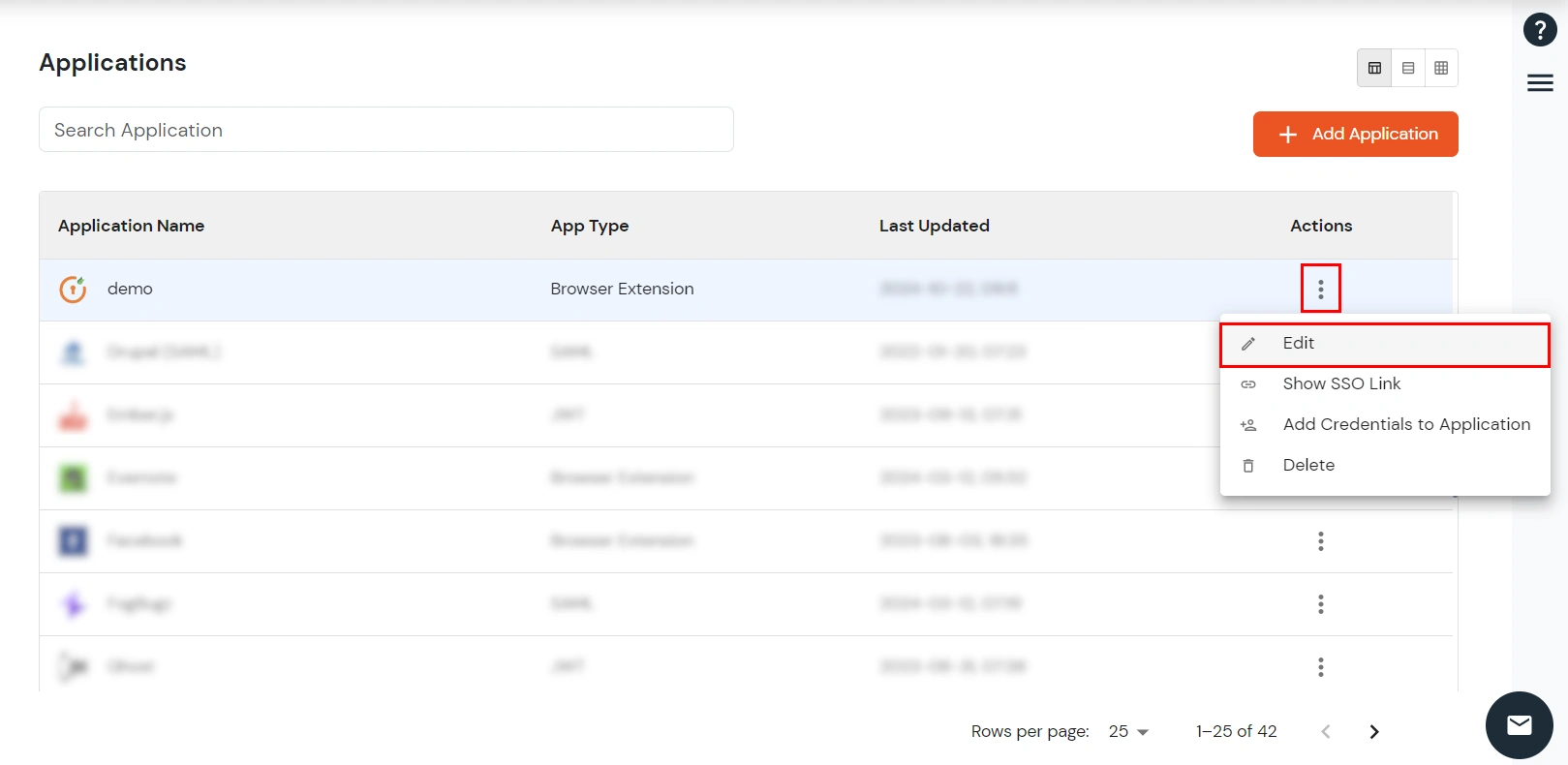
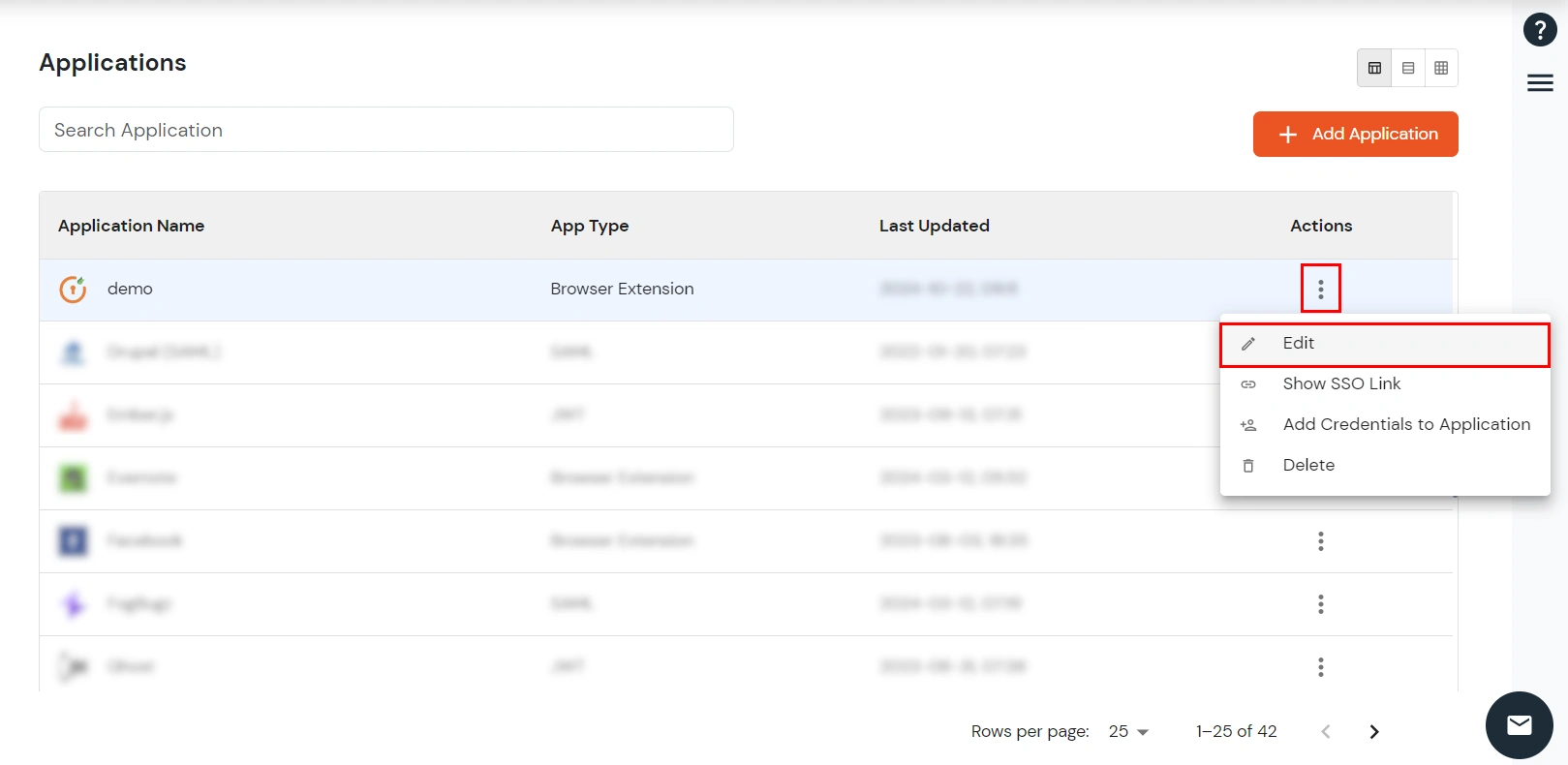
- Go to Apps and click on the icon ' ' >> Edit against your application.

- You should be able to see the domain that you added while making the custom app. You can change the app type here, if required. The Domain Name Field appears only when the app type is LOGIN_WITH_DOMAIN.

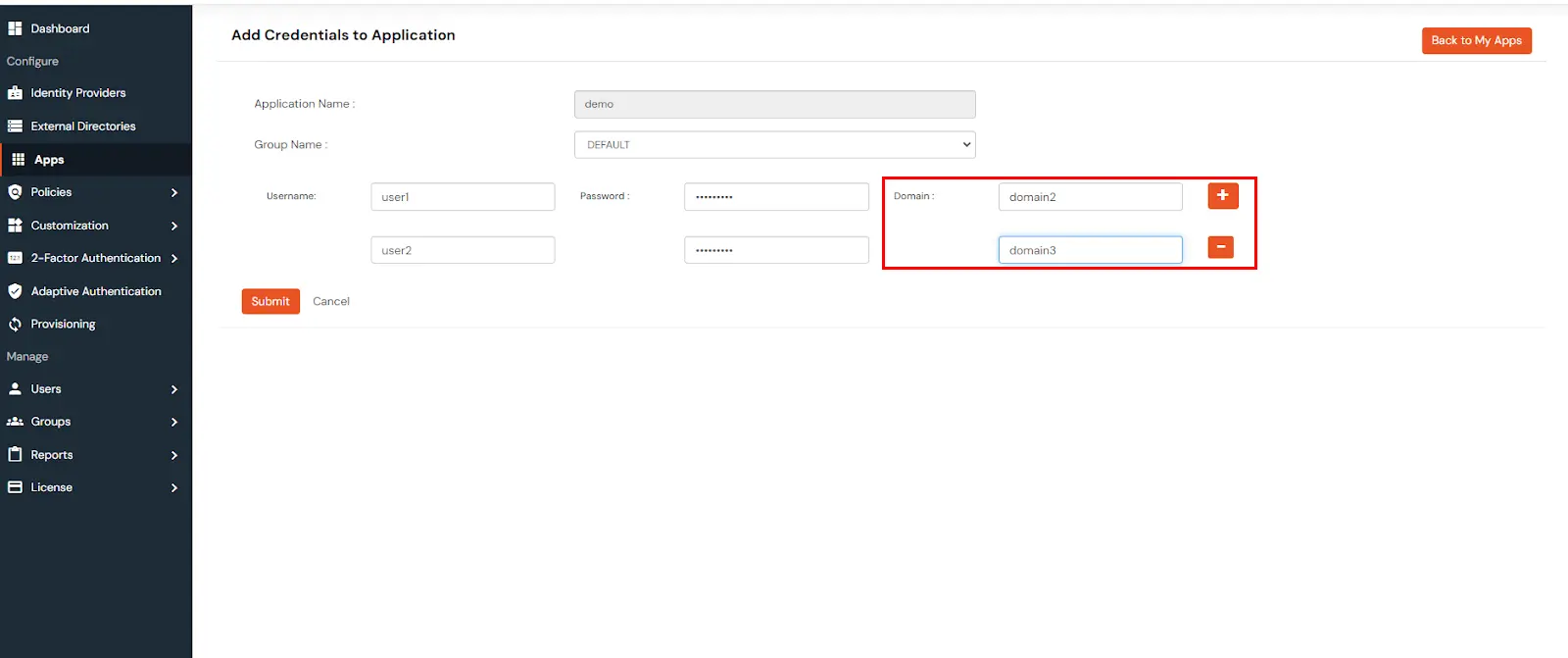
- Go to Apps and click on Select >> Add Credentials to application against your application.

- The Domain field should appear if the app type is LOGIN_WITH_DOMAIN.

- When you submit and go back to Add Credentials to application, you should see the changes that were submitted.
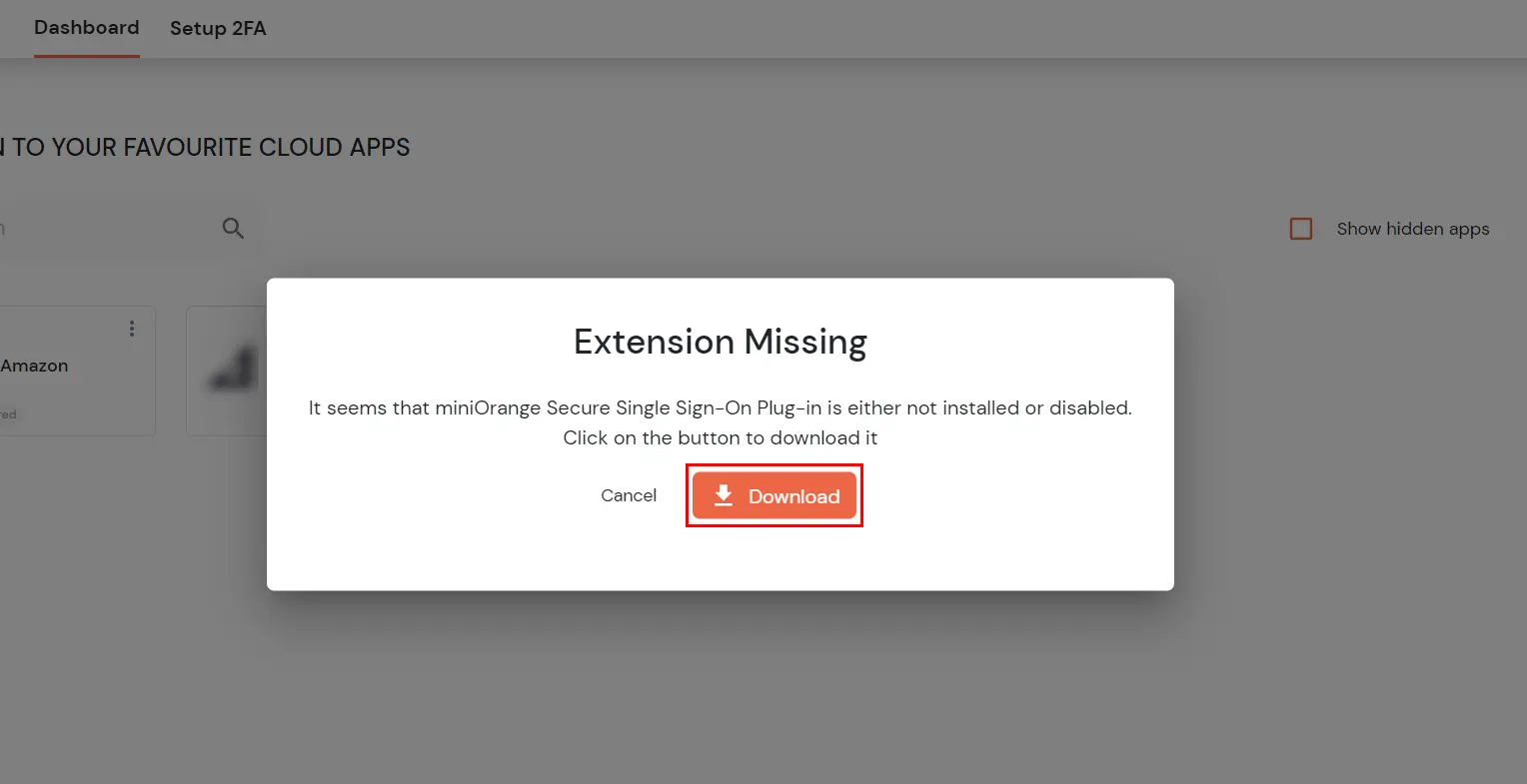
6. Download and Install Browser Extension.
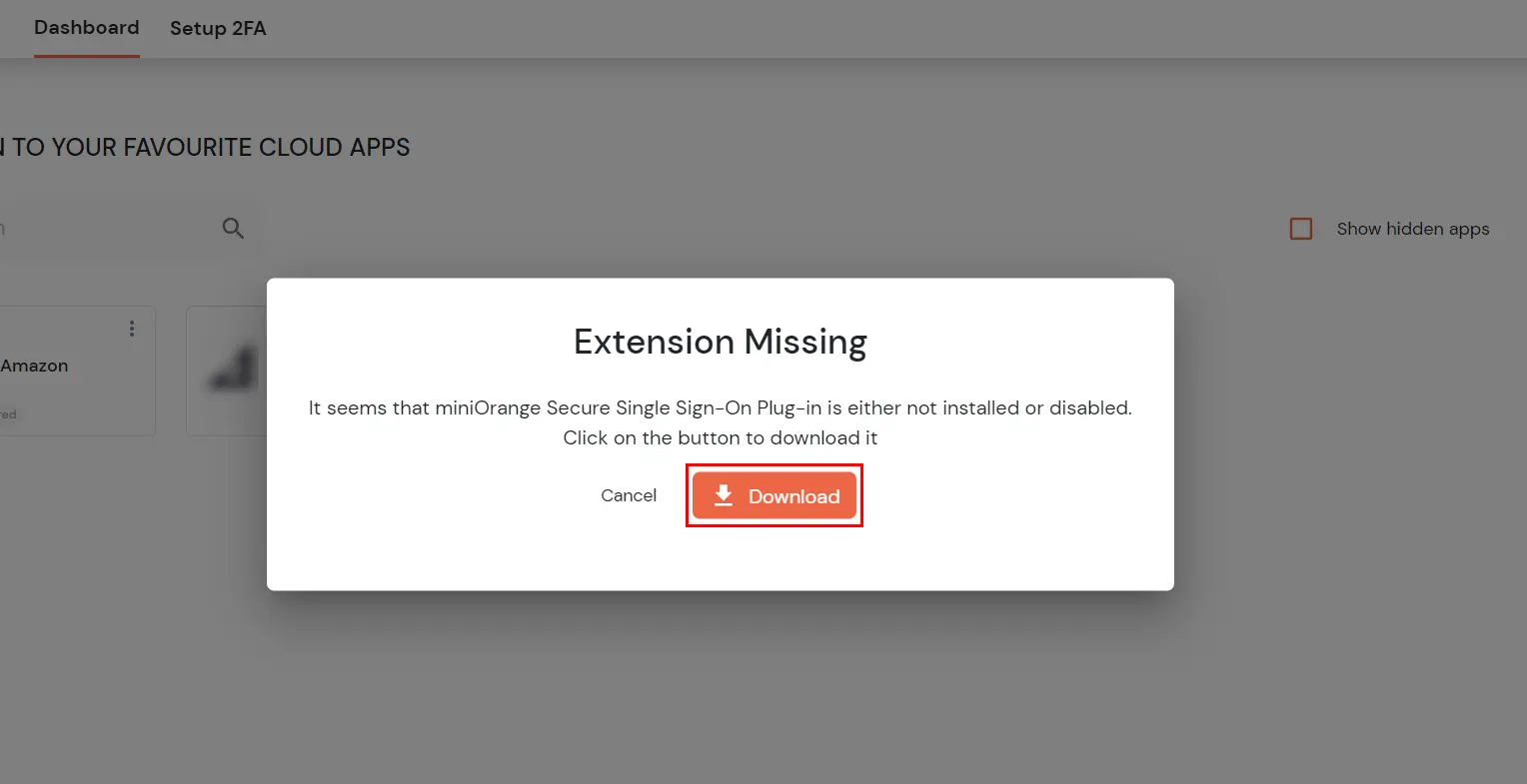
- Go to your User Dashboard.
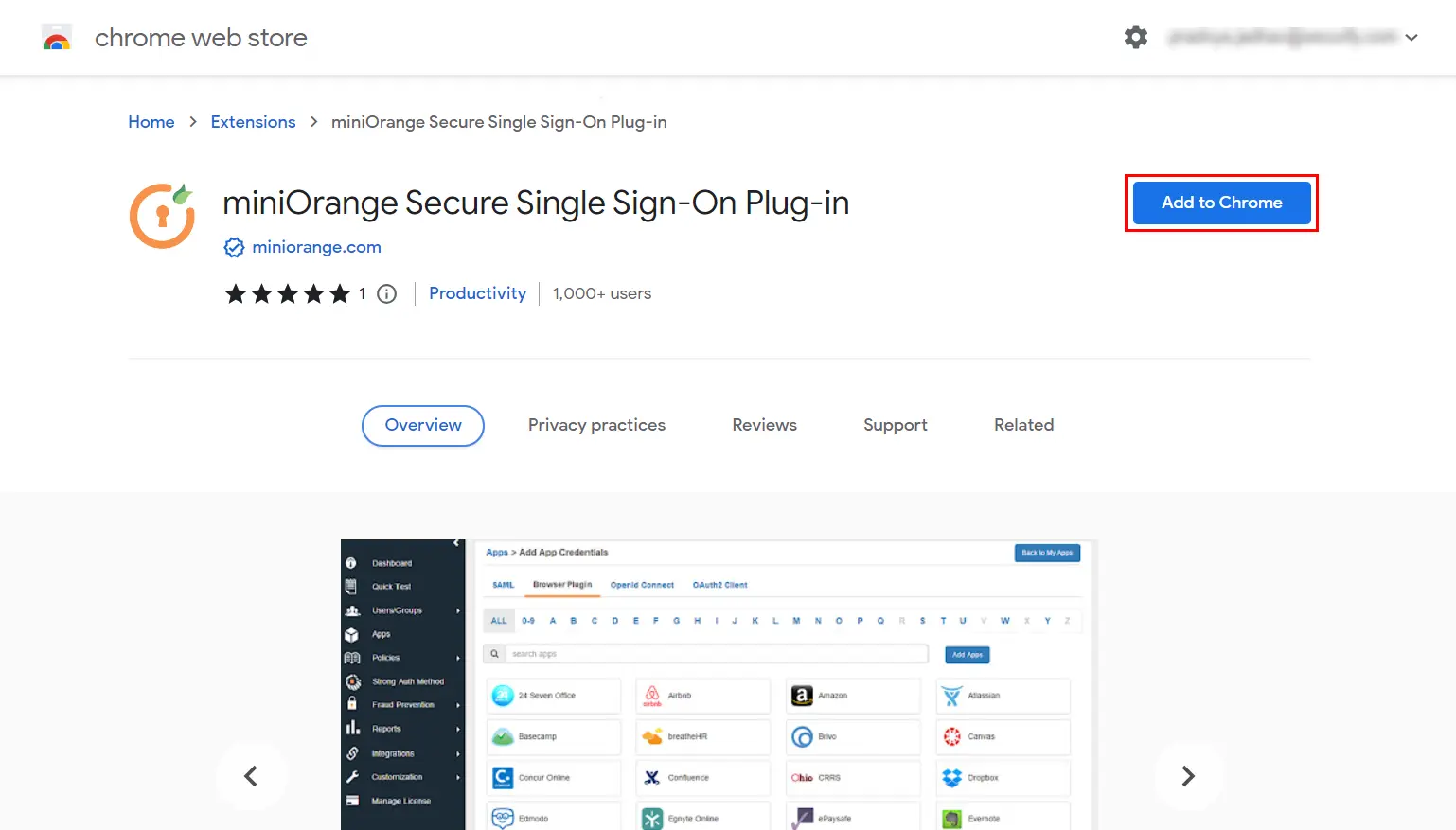
- Click on your app icon, click on the download symbol.

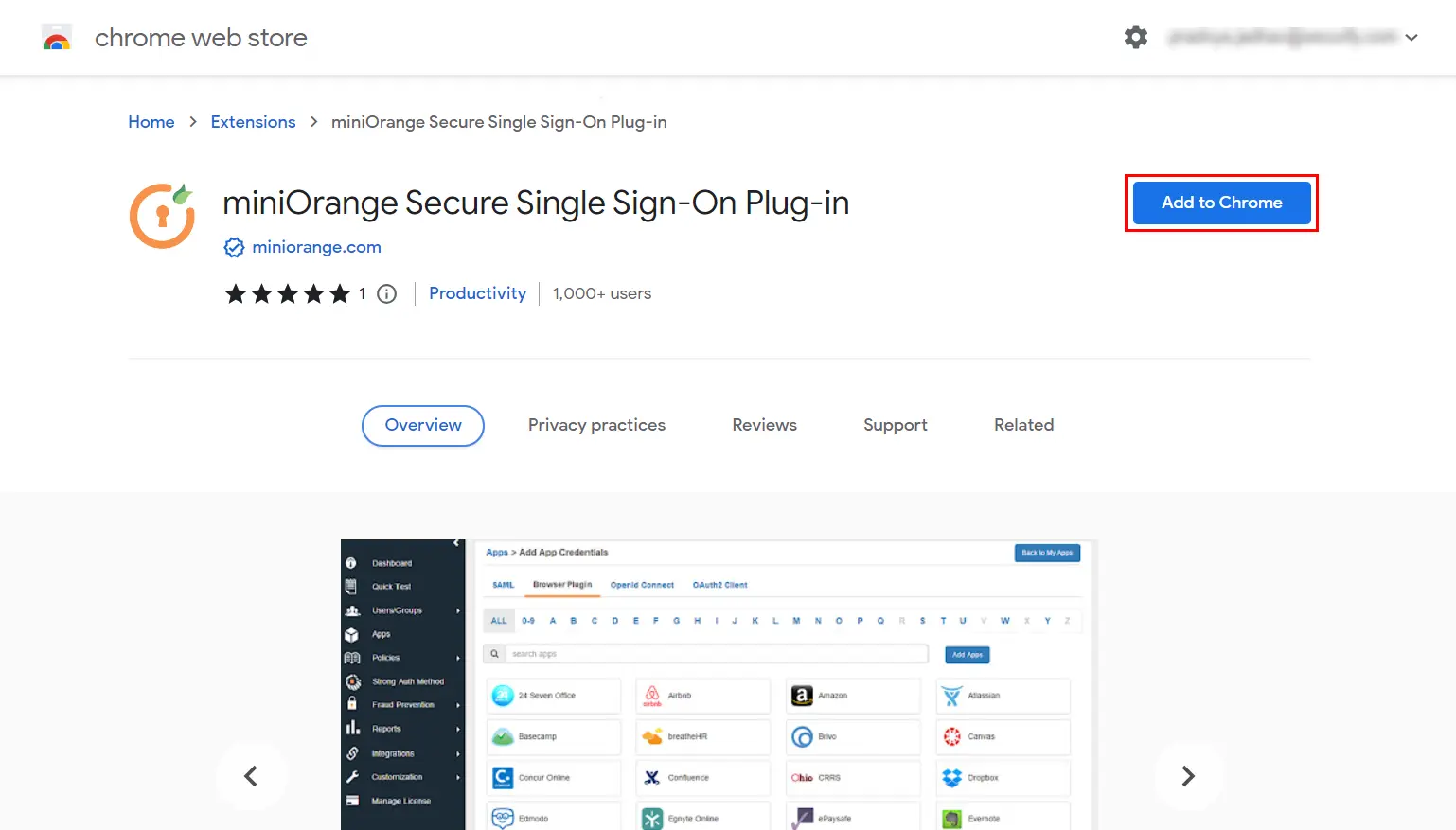
- You will be redirected to an Add extension page. Now, click on Add to Chrome.

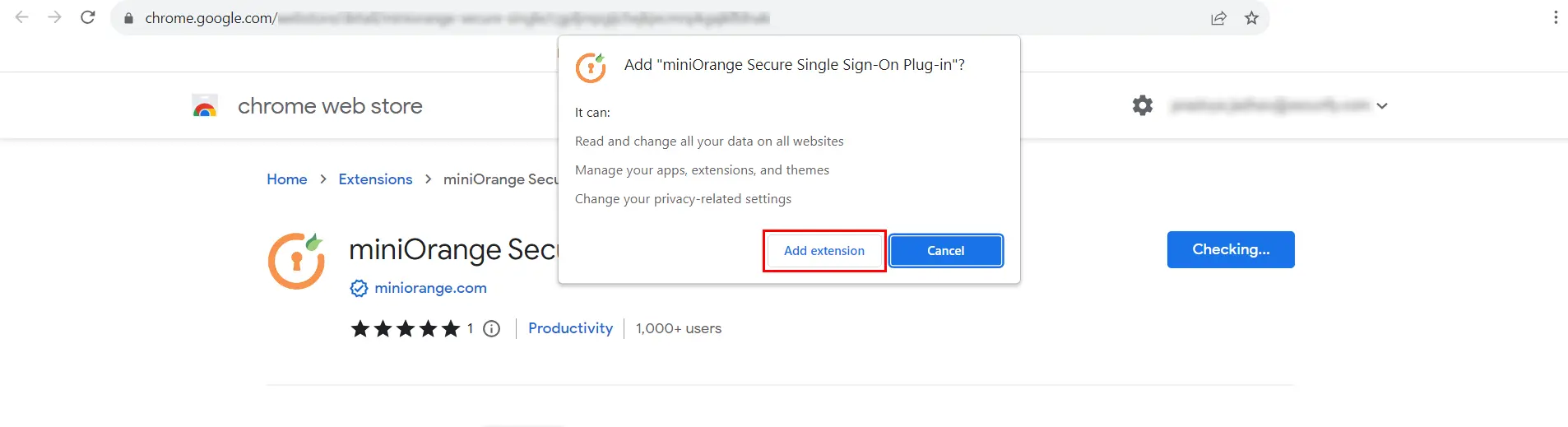
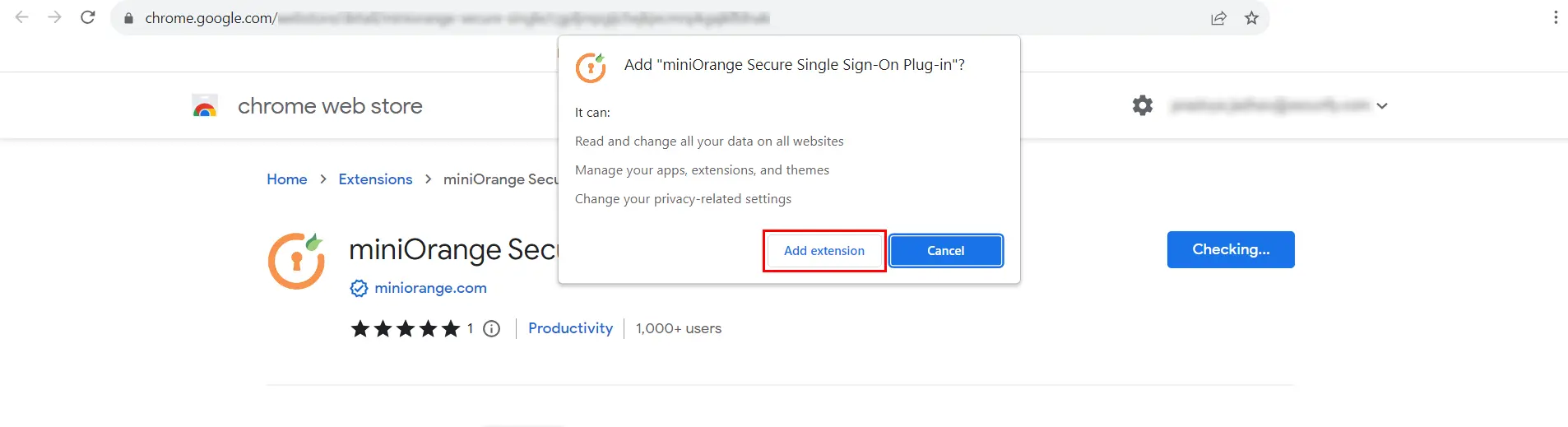
- Click on Add extension.

- Now, miniOrange extension is installed in your respected Browser.
- A .zip will be download.
- Extract the .zip file and open the readme.txt file.
- Follow the instructions in the readme file to install the extension in Internet Explorer.
- Restart the Internet Explorer browser.
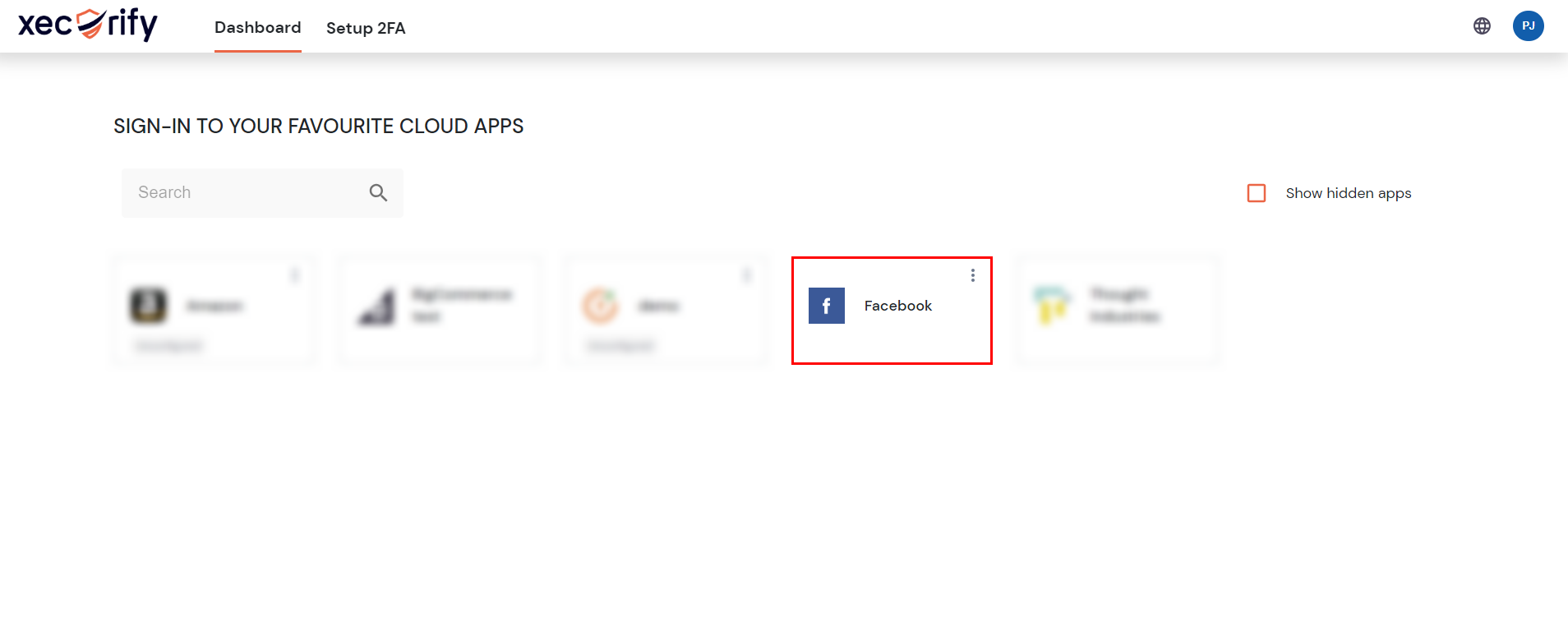
7. Login to your Application via Configured App.
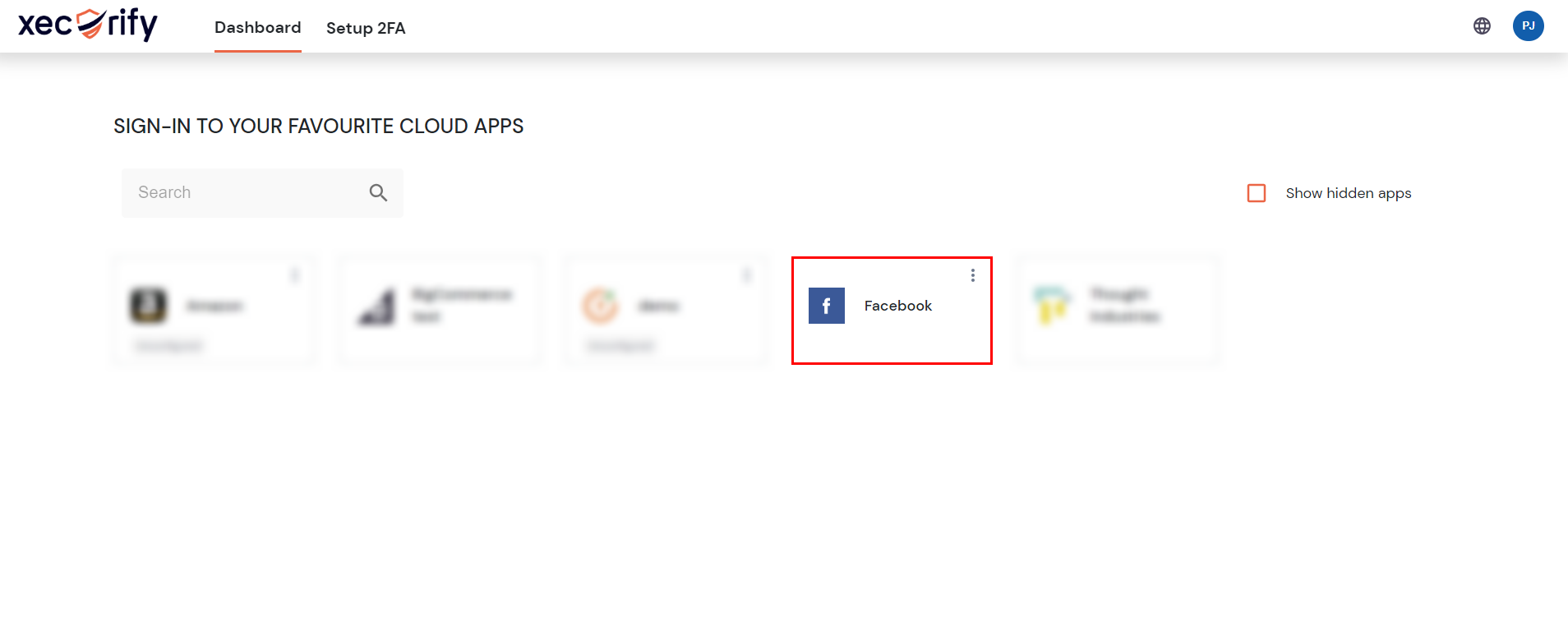
- Click on the configured app in your user-dashboard to Login to your application.

- You will be redirected to your Application's Login page. The miniOrange browser SSO extension will fill your login credentials and will log you in automatically.

8. Embed this application link in your website/user portal.
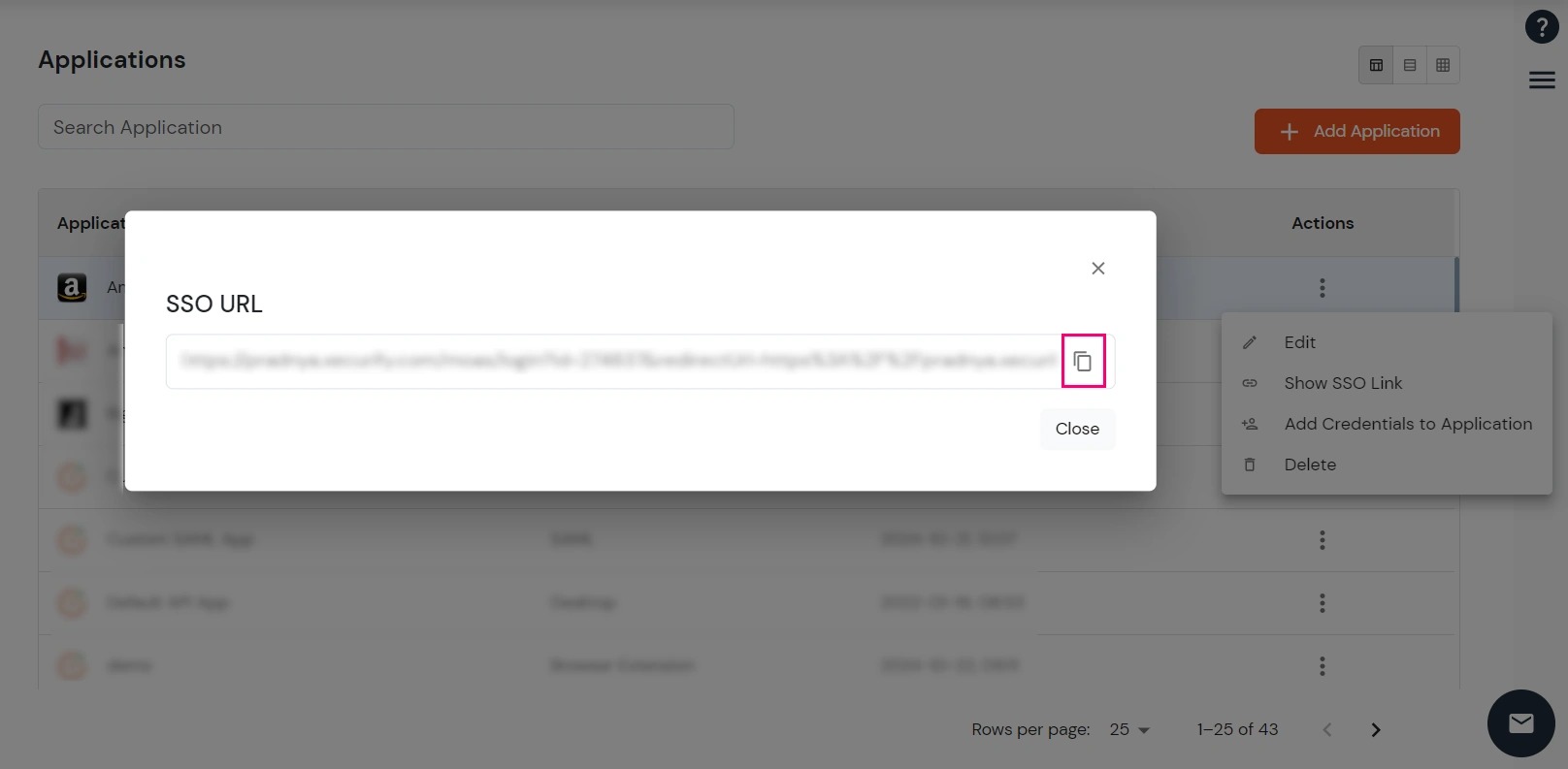
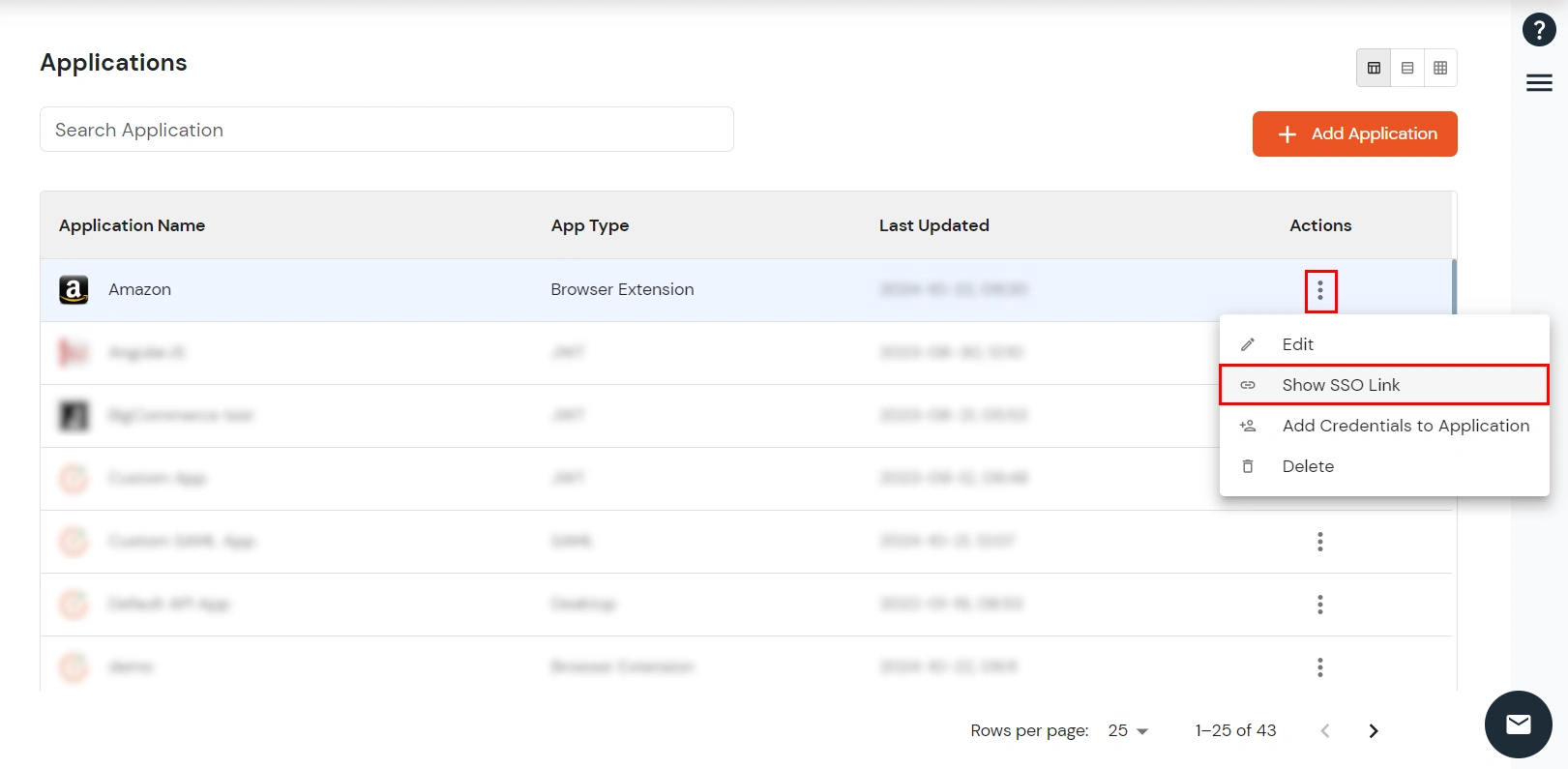
- Go to admin dashboard -> Apps -> search for your app.
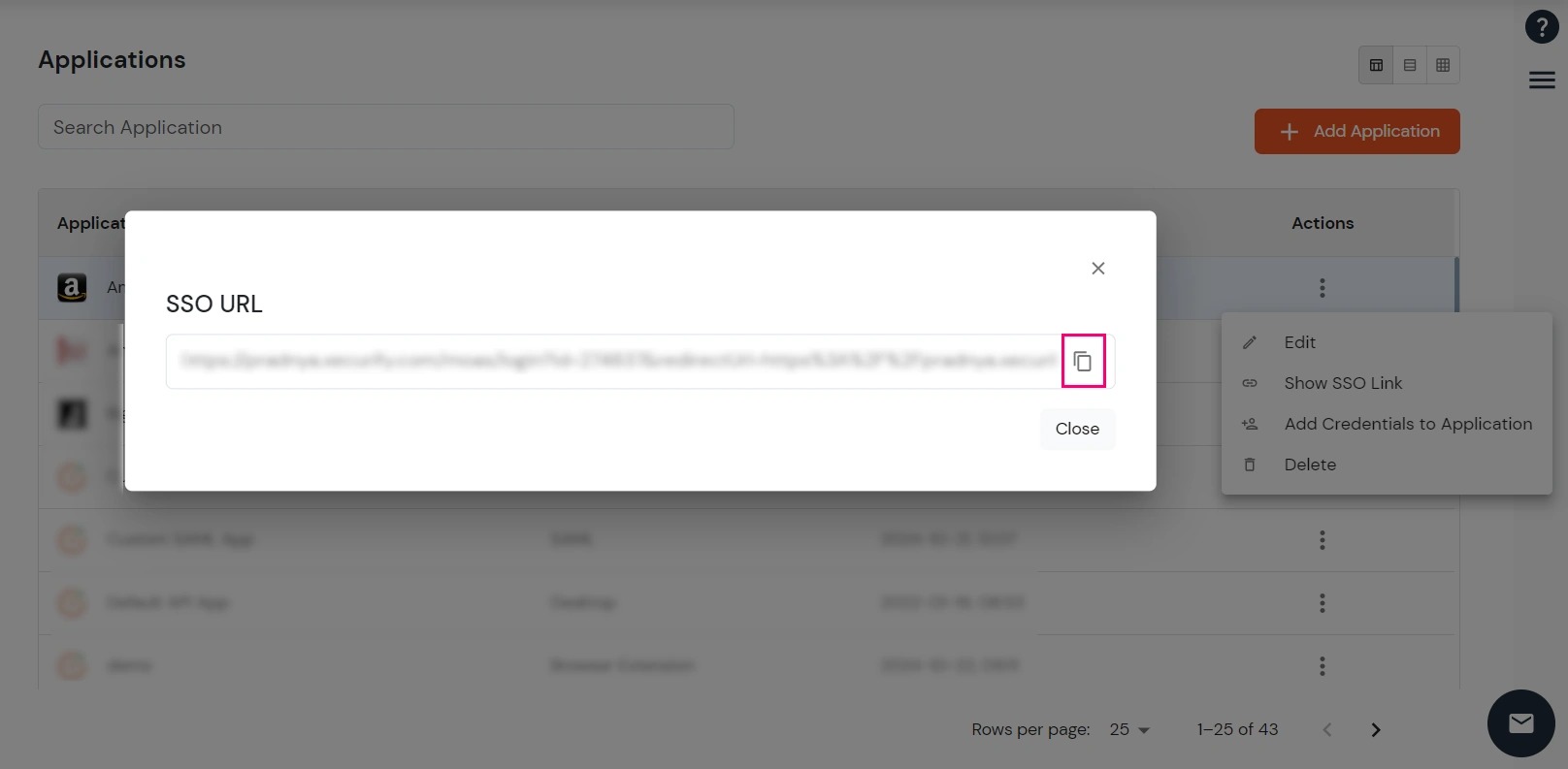
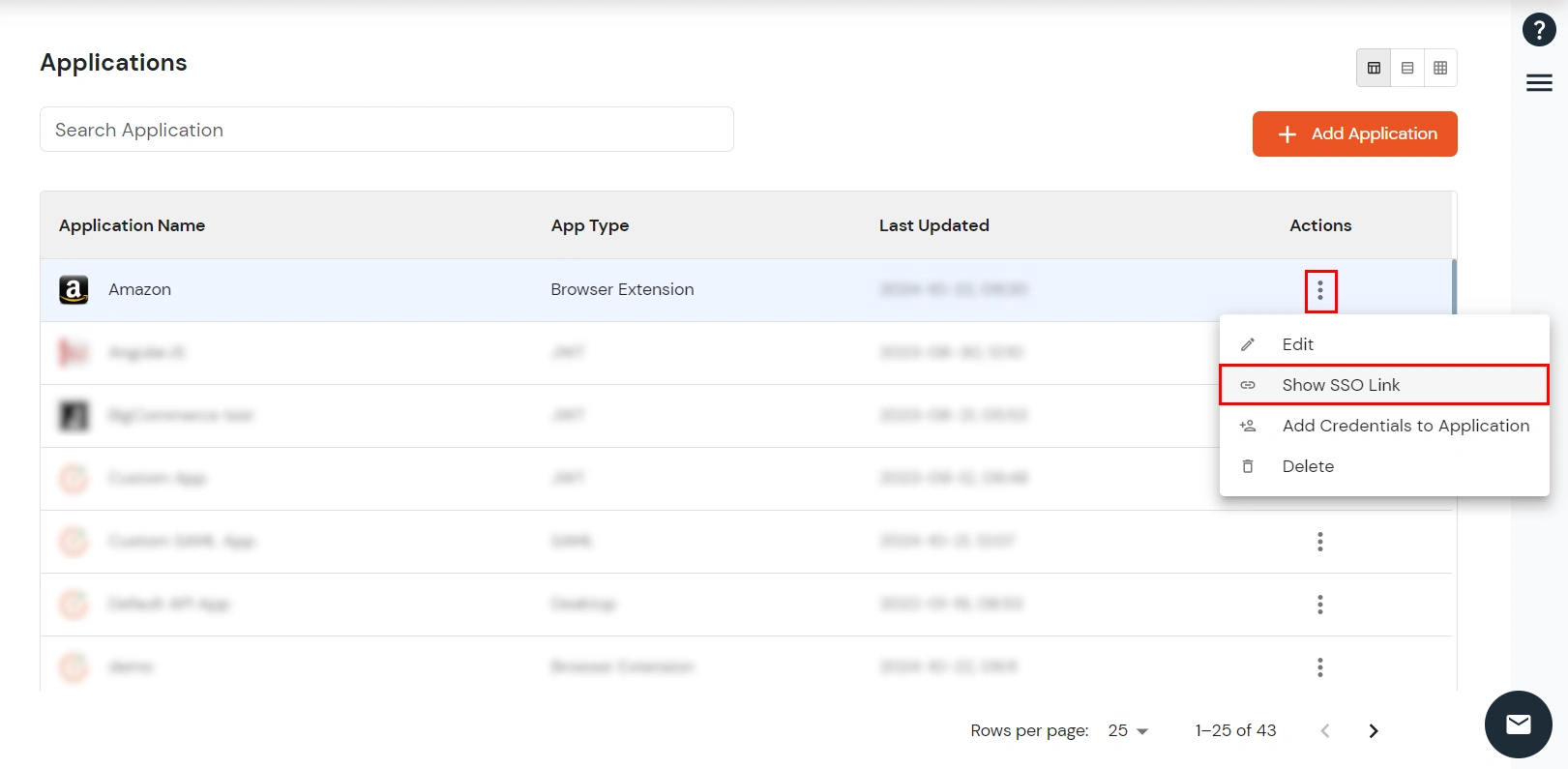
- Click on the icon ' ' > > Show SSO Link,in the Action menu against your app.

- Copy the SSO URL app link and paste it anywhere on your website - User portal/ Apps Dashboard /Menu, etc.