How to add a Browser Extension App
miniOrange supports Single Sign-on into your apps, to securely login for admins and users. miniOrange supports several different protocols for your applications, such as SAML, WS-FED, OAuth, OIDC, JWT, RADIUS, etc. Using Single Sign-on, users can use one set of credentials to login to multiple applications. This improves security, as it reduces avenues for phishing attacks, and also improves access to your application.
For web applications that do not provide support for federated single sign-on, miniOrange provides Secure Single Sign-on browser extension for SSO. Here, it is enabled on an application, where end-users see an icon on their home pages and browsers, through which users can set and update their credentials. ( In the secure store for that application only). miniOrange supports all browser extensions:
- miniOrange Secure Browser Extension for SSO supports all popular web browsers like Chrome, Firefox, Safari, Internet Explorer and Microsoft Edge.
- Browser extension provides a secure driven post to the application login page, signing in the user automatically on their behalf. The Extension does not store the credentials anywhere, and they are discarded once the user has signed into the application.
- Users' credentials are stored in an encrypted format by using AES encryption, with the combination of a customer-specific private key. When a user clicks the application icon, miniOrange securely posts the username/password to the app login page over SSL and the user is automatically logged in.
Configure Single Sign-On (SSO) Settings for Browser Extension Apps:
- Login into miniOrange Admin Console.

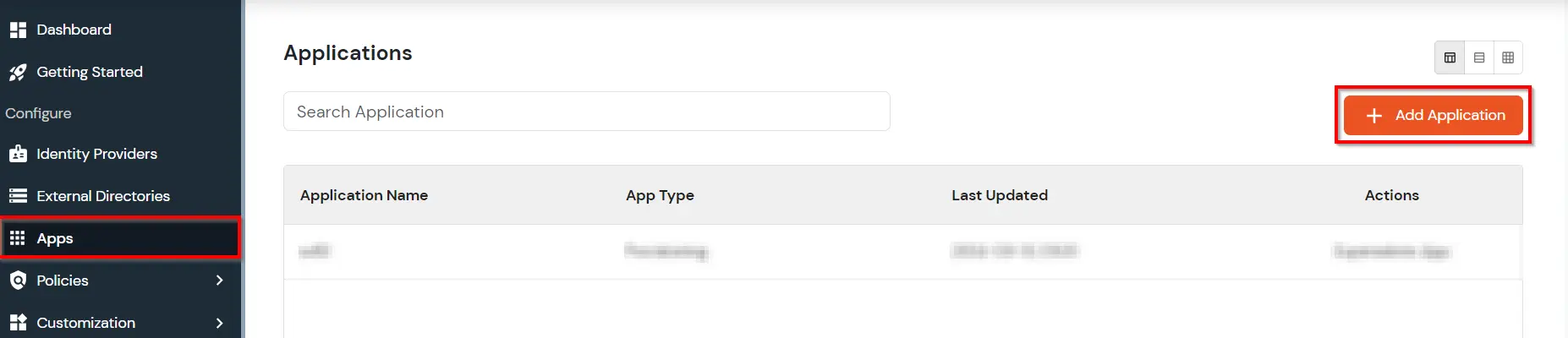
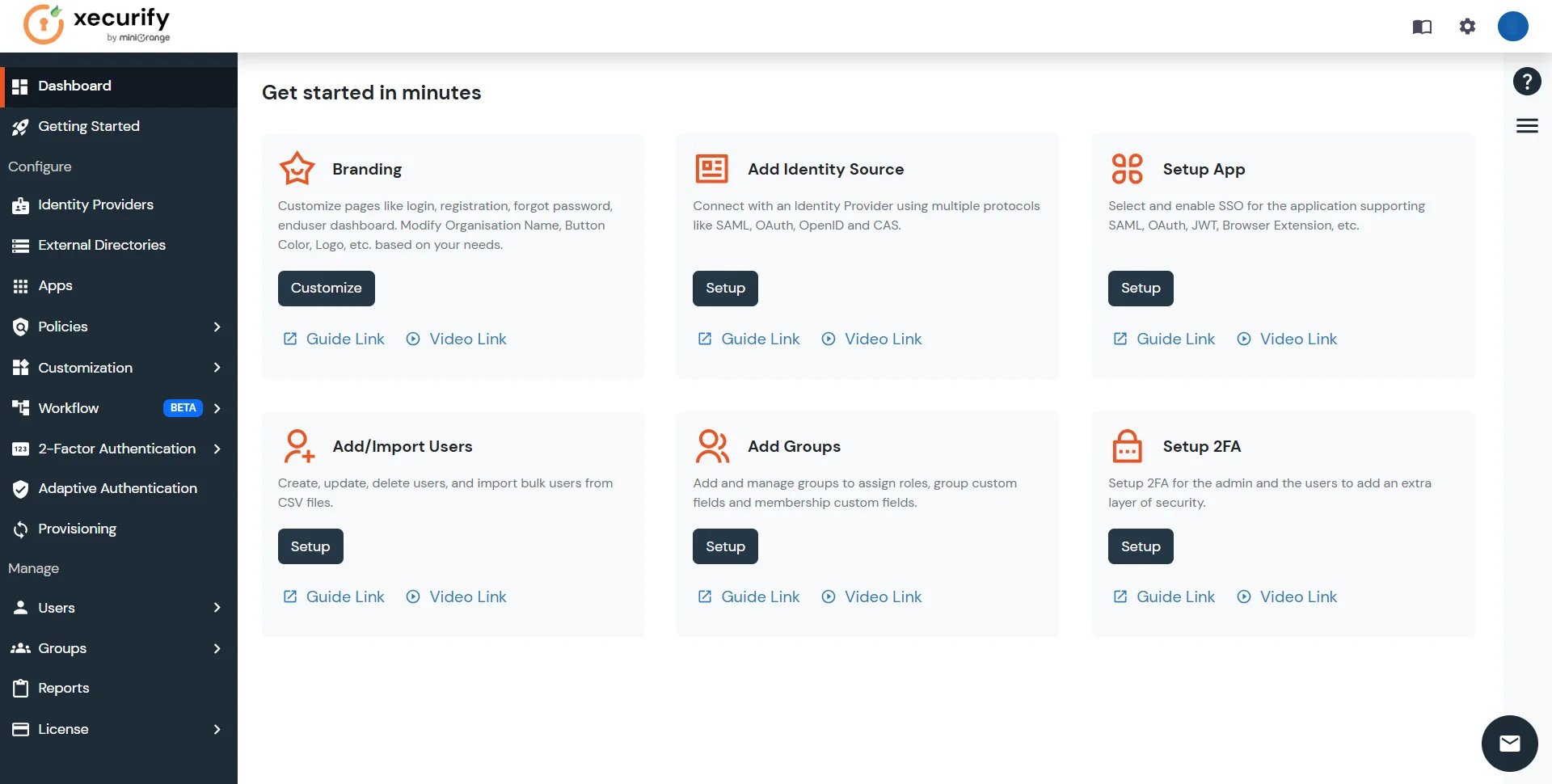
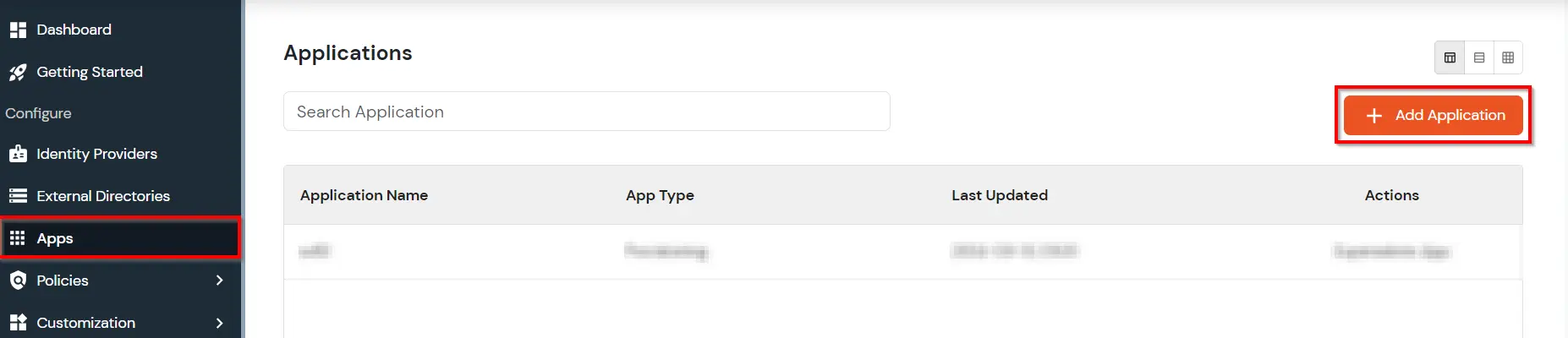
- Click on Apps. It shows a list of all configured applications and option to modify them. Click on Add Application.

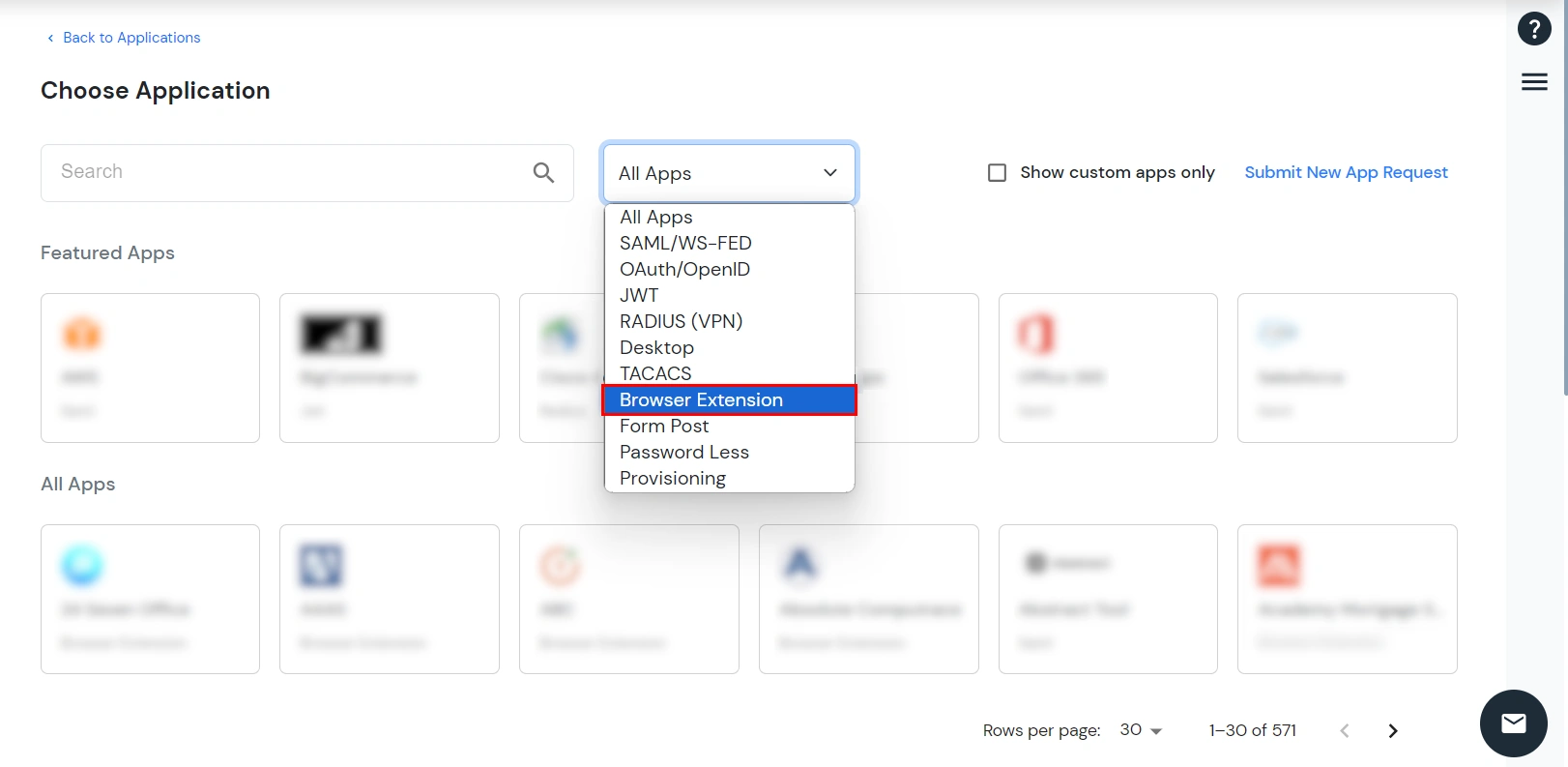
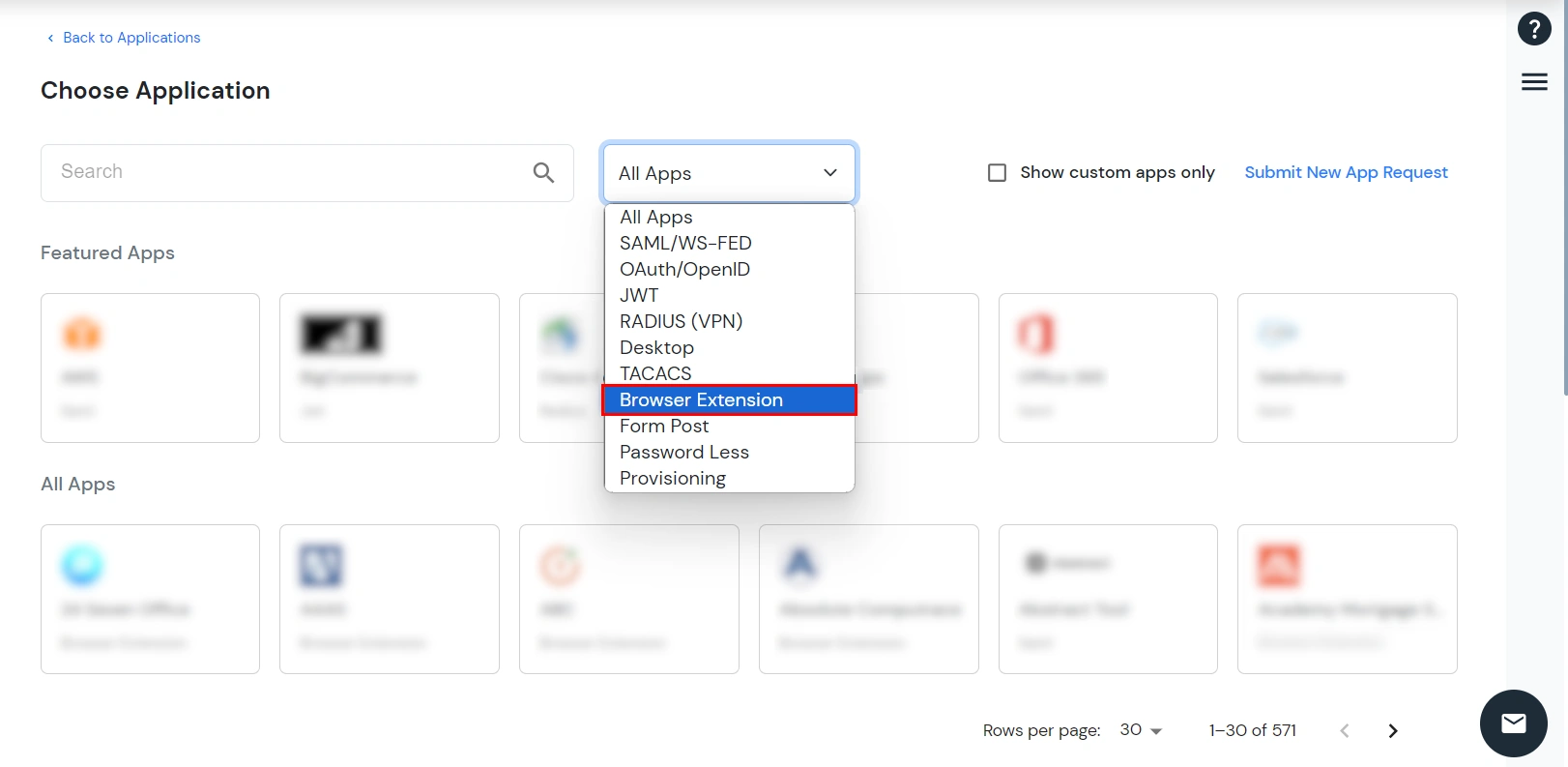
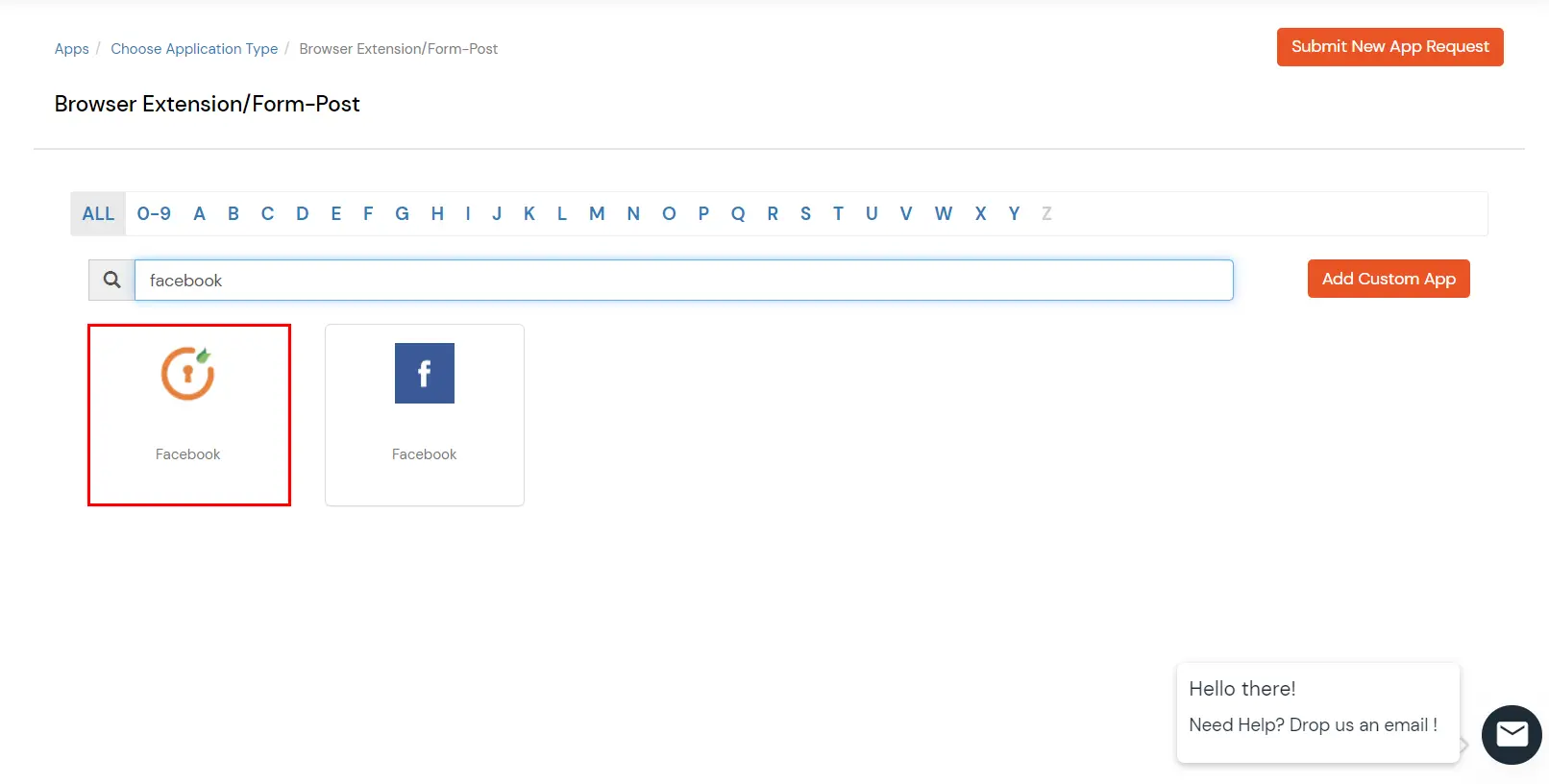
- Under Choose Application, select Browser Extension from the All Apps dropdown.

- If your app is not on the list, follow Create Custom App in miniOrange steps given below, else skip to Activate the App.
2. Create Custom App in miniOrange (Optional)
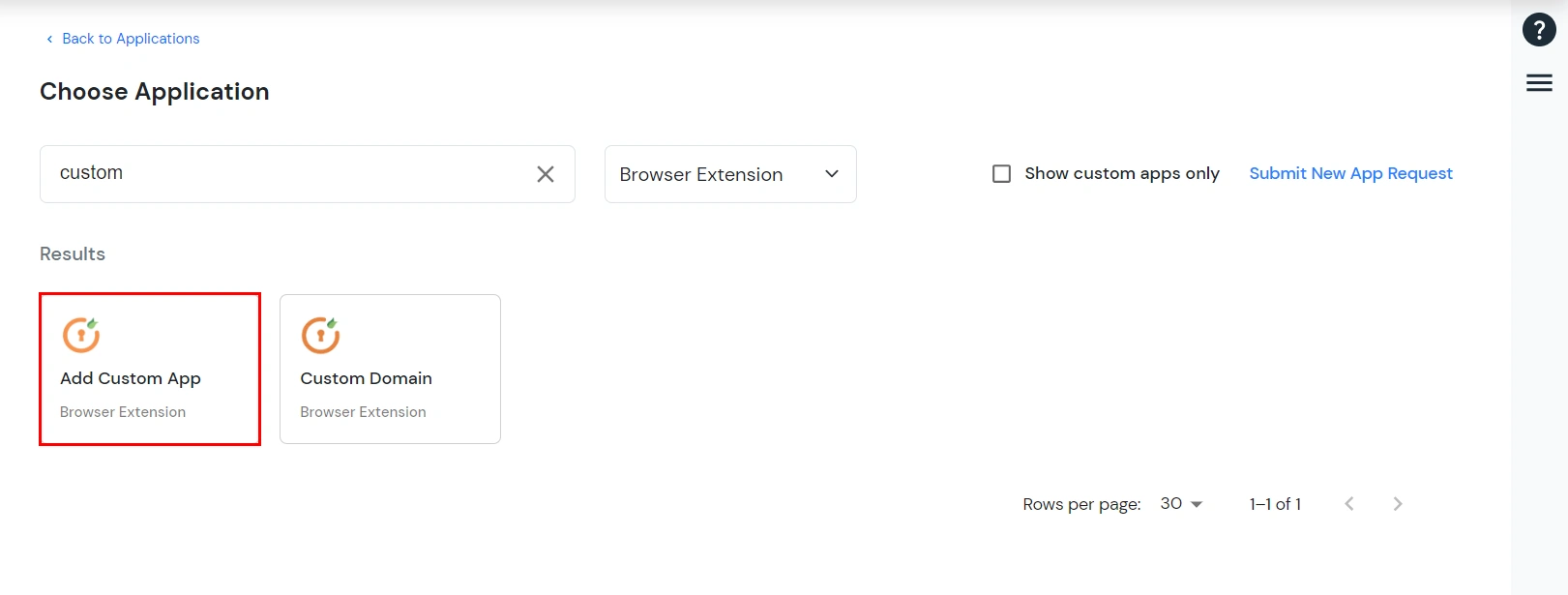
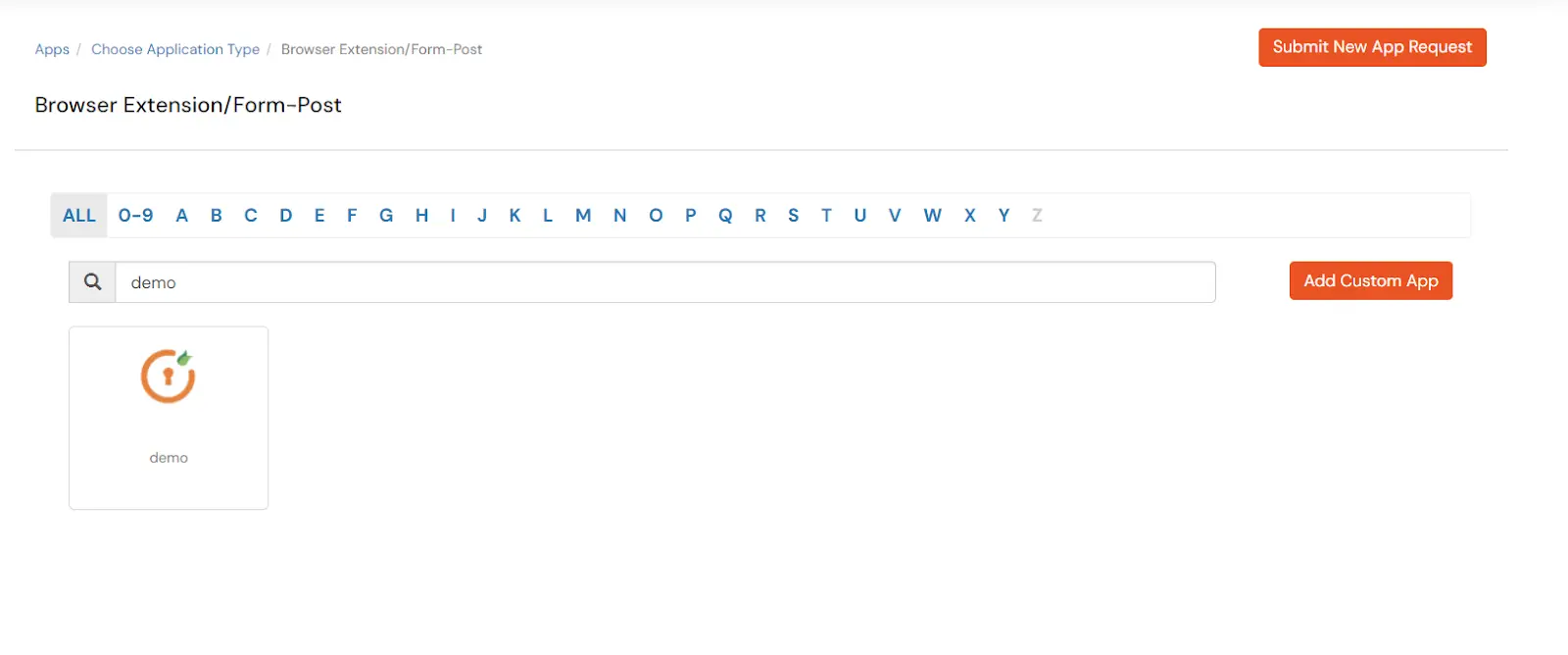
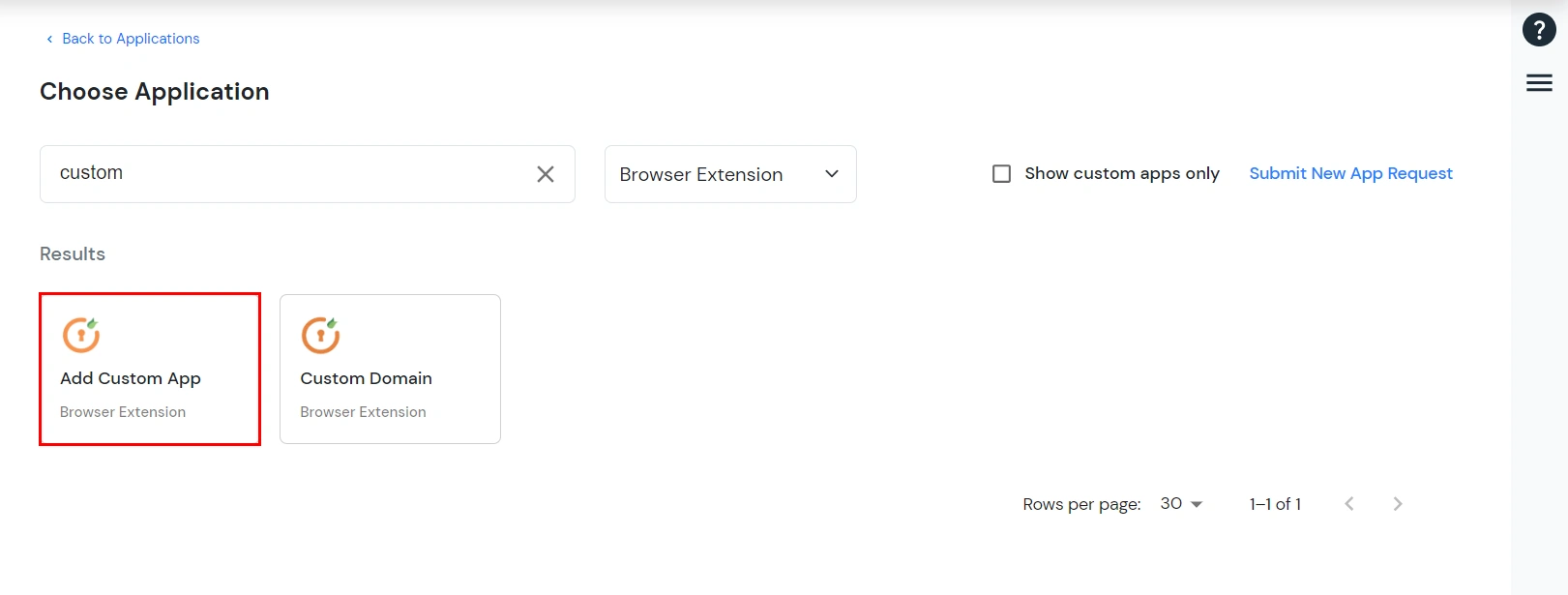
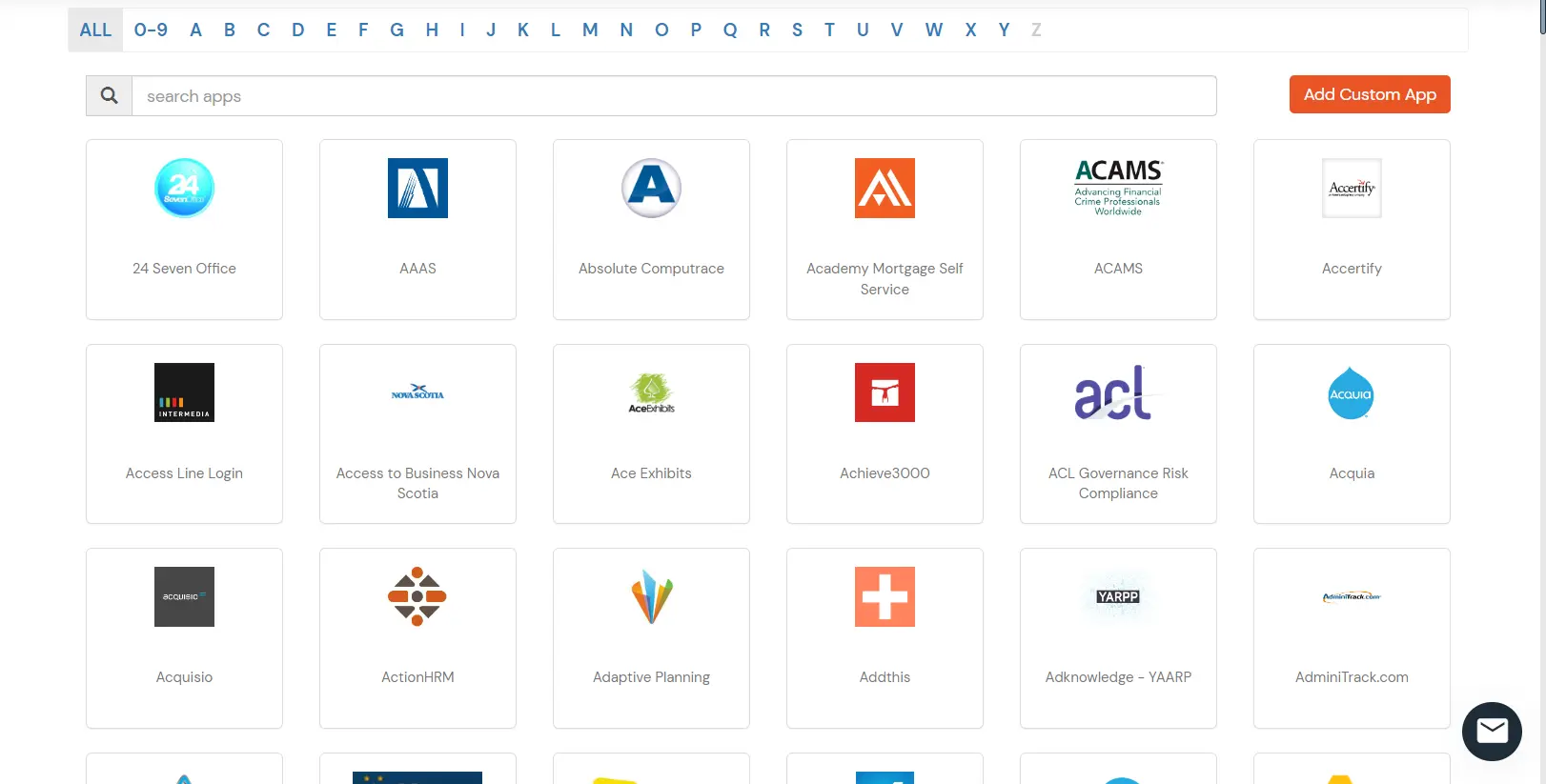
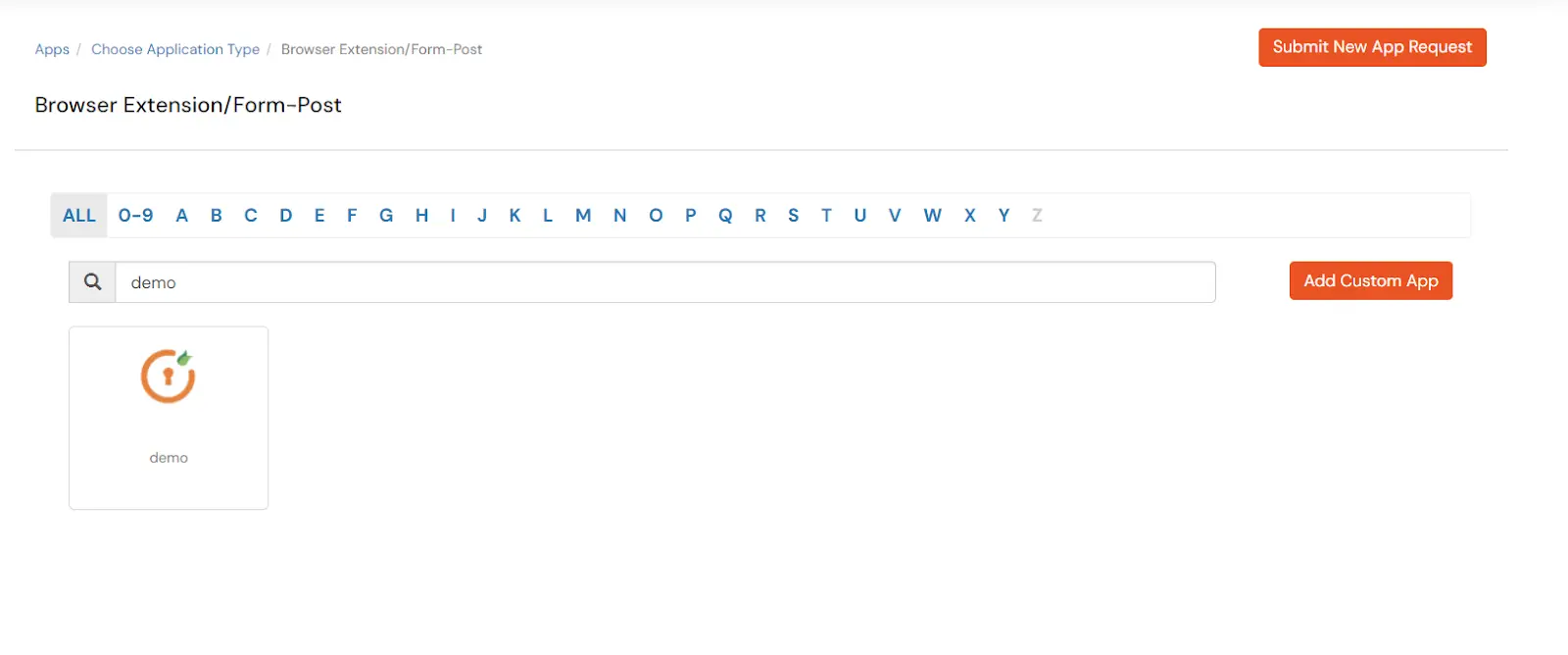
- Search for custom and click on Add Custom App

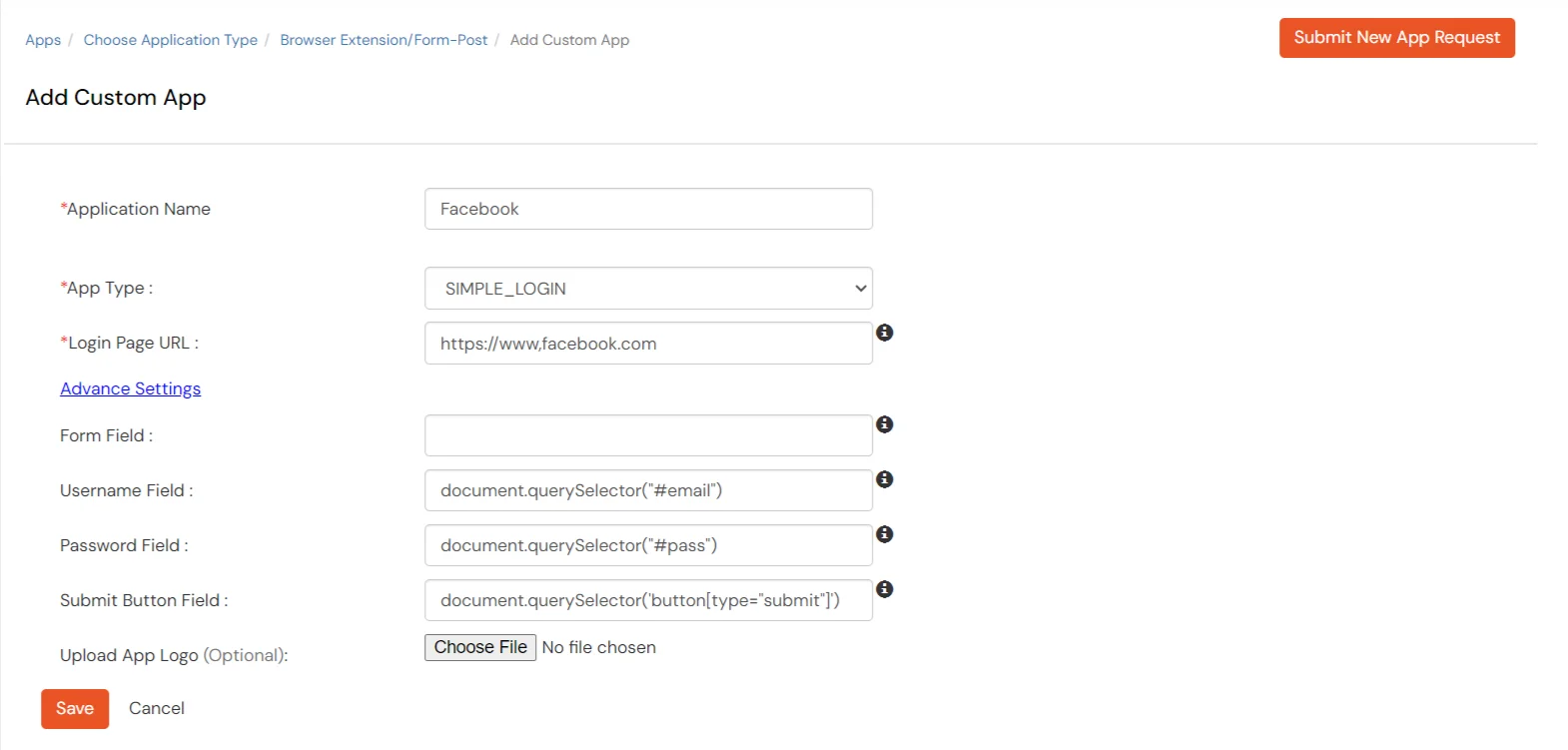
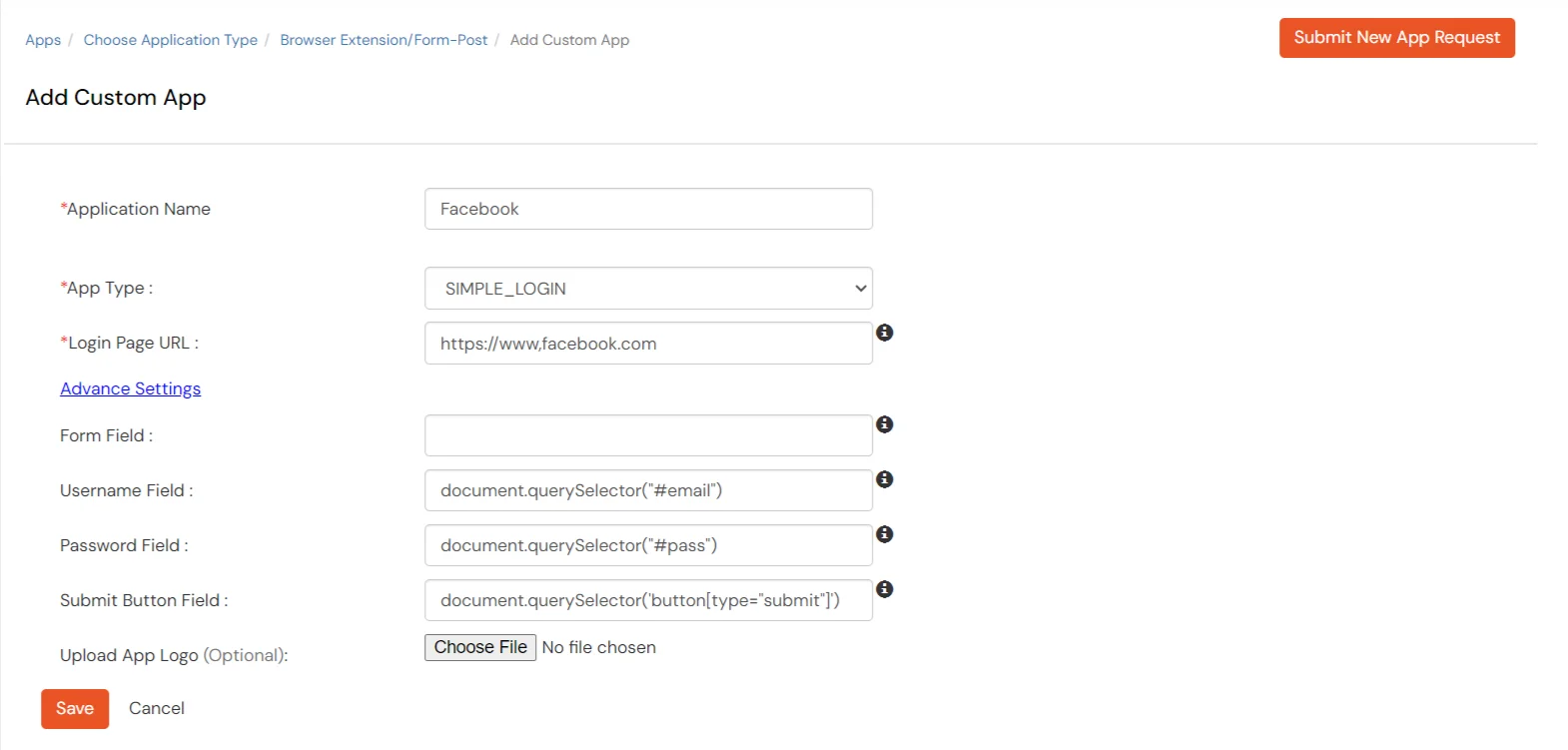
- Configure your app. Add application name and Login page URL. Select Type as SIMPLE_LOGIN. (Refer the table below formore information)
| App Type |
Description |
| SIMPLE LOGIN |
When its a Simple form with Username, password and a button to Login |
| LOGIN_WITH_DOMAIN |
When along with username and password, there is another field that requires input (constant like account id or domain) |
| LOGIN_AFTER_CLICK |
When the login form loads after a button click only. |
| LOGIN_SECOND_PAGE |
1. When username and password are on separate pages[2 page form].
2. When username and password are on separate pages and also have separate buttons on
each page (Separate button means that they cant be identified with a common query).
Submit Button Field :Query Format
document.querySelector(username-query) == null ? document.querySelector(button-1 query);
document.querySelector(password-query).parentElement.parentElement.parentElement.querySelector(button-2 query)
For ex:-
1. username-query :- Insert query selector of selecting username with unique attributes[id ,class, name , type]
2. password-query :- Insert query selector of selecting password with unique attributes[id ,name , type]
3. button-1 query, button-2 query :- insert query selector of selecting button with unique attributes[ class,name, type]
|
| LOGIN_WITH_PRE_CLICK |
When a click is required before submitting the form. E.g, Some checkbox needs to be clicked. |
- Add QuerySelectors for Username, Password and Sign-in/Login Button.
(Click here to learn more about QuerySelectors. or reach out to us @ idpsupport@xecurify.com for help).

- Your App is now added in the List.

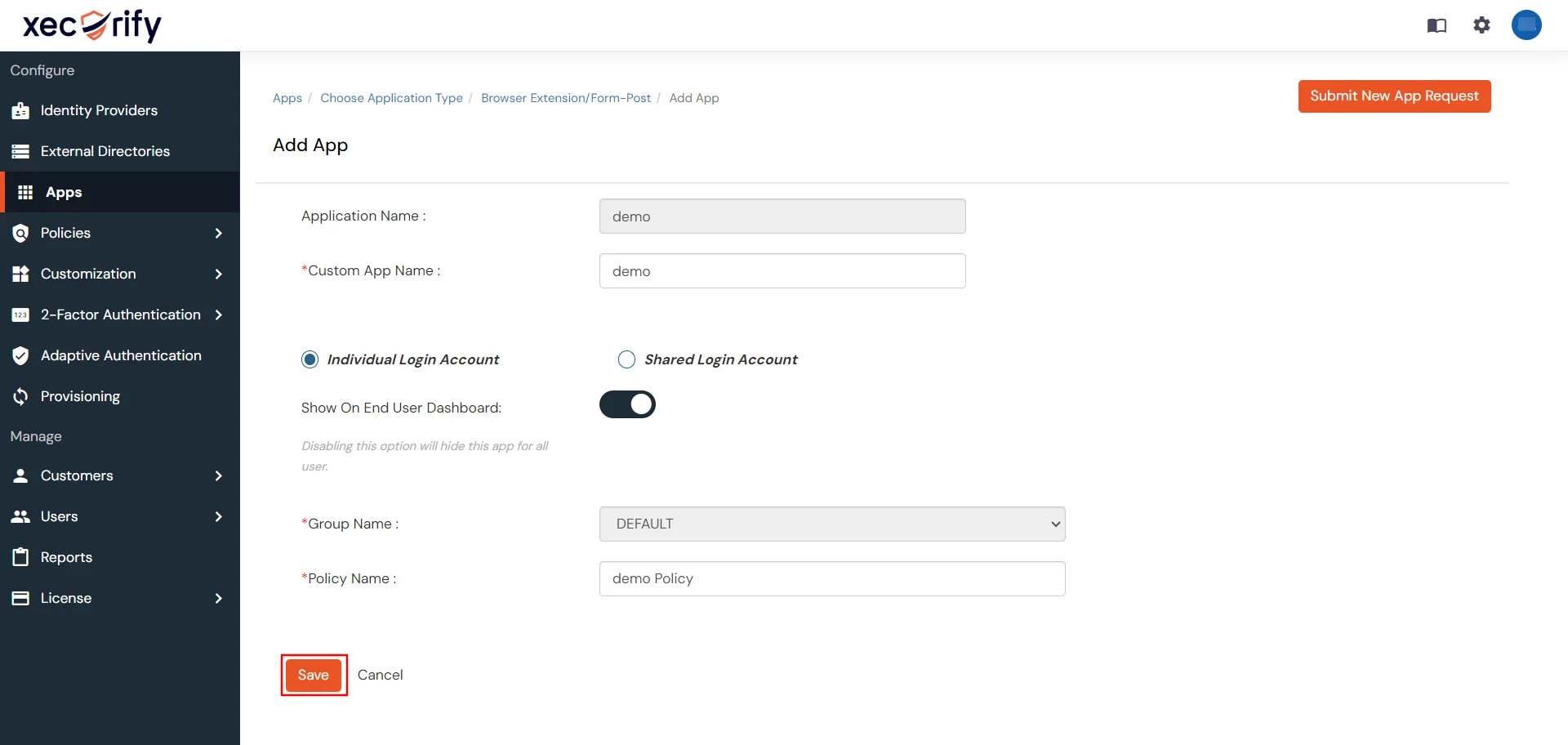
3. Activate the App
- Select your required application from the list

| App details |
Description |
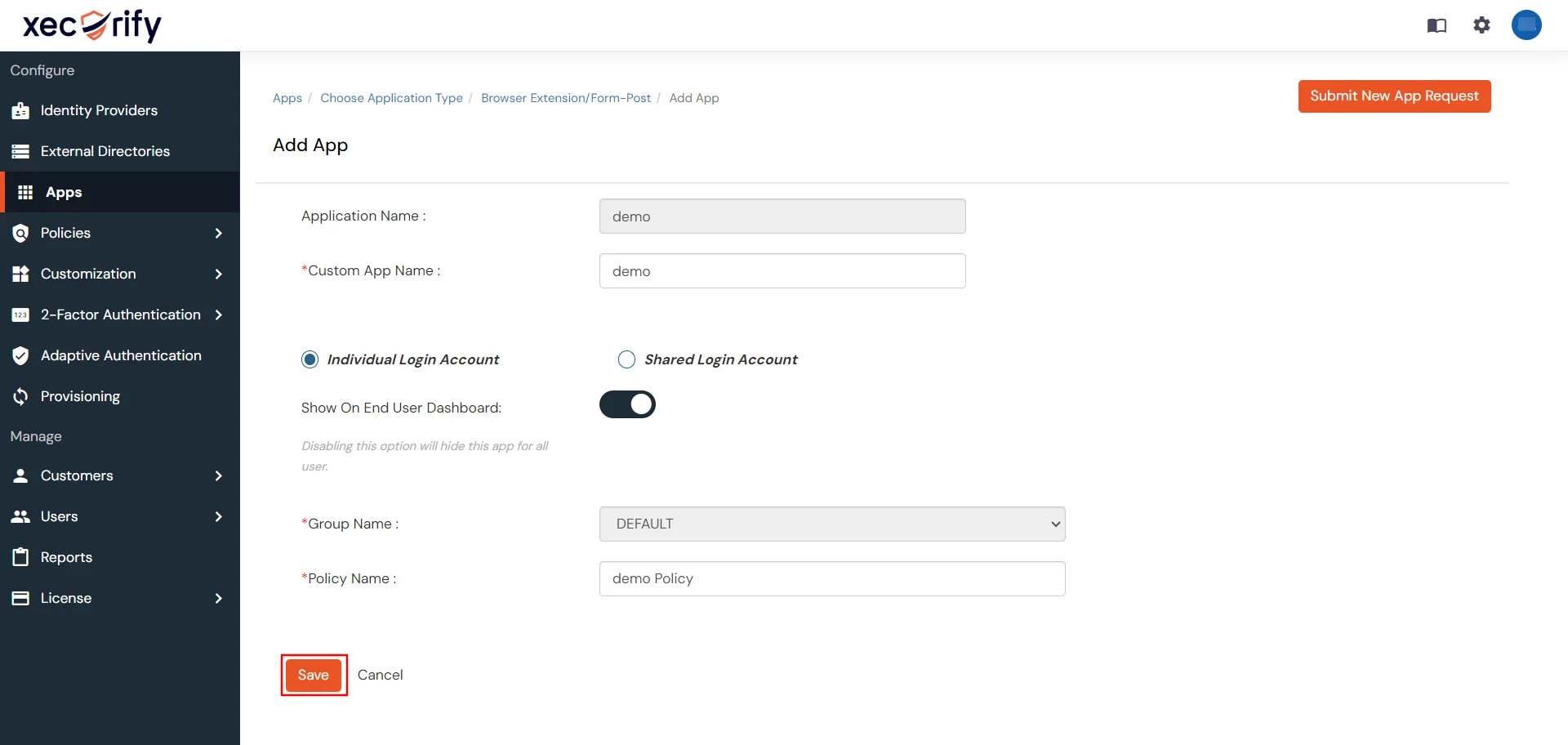
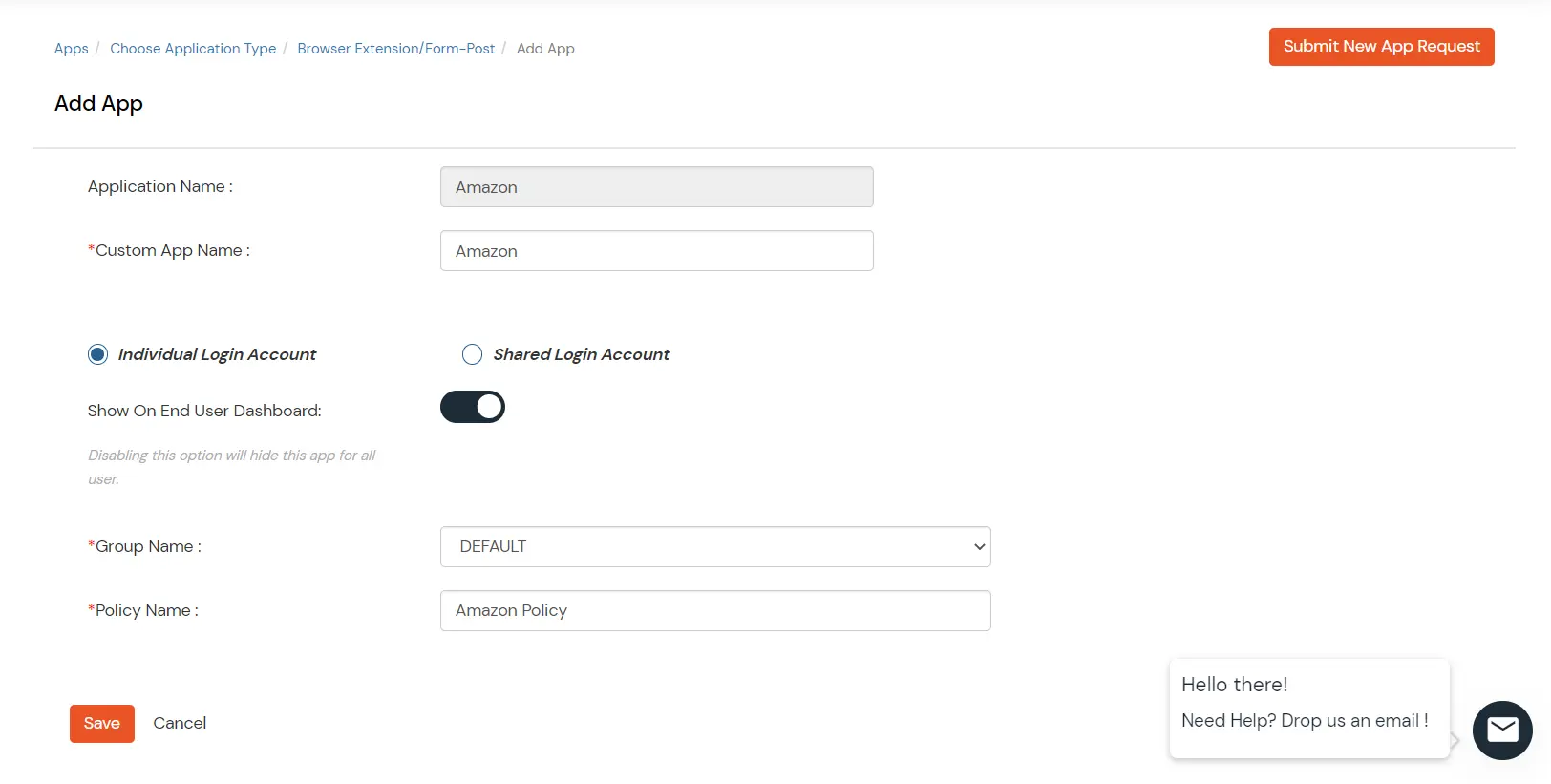
| Group Name |
Select Group name as default.(This will allow all your added groups to access this service) |
| Policy Name |
Select Policy Name the same as your application name. |
| Individual Login |
If each user has a different username and password for the app, admin should choose an Individual Login Account option, so that users can save their username and password from the user portal themselves. |
| Shared Login |
If multiple users are allowed to access the app via the same credentials assigned by admin, admin should choose share Login Account option. |

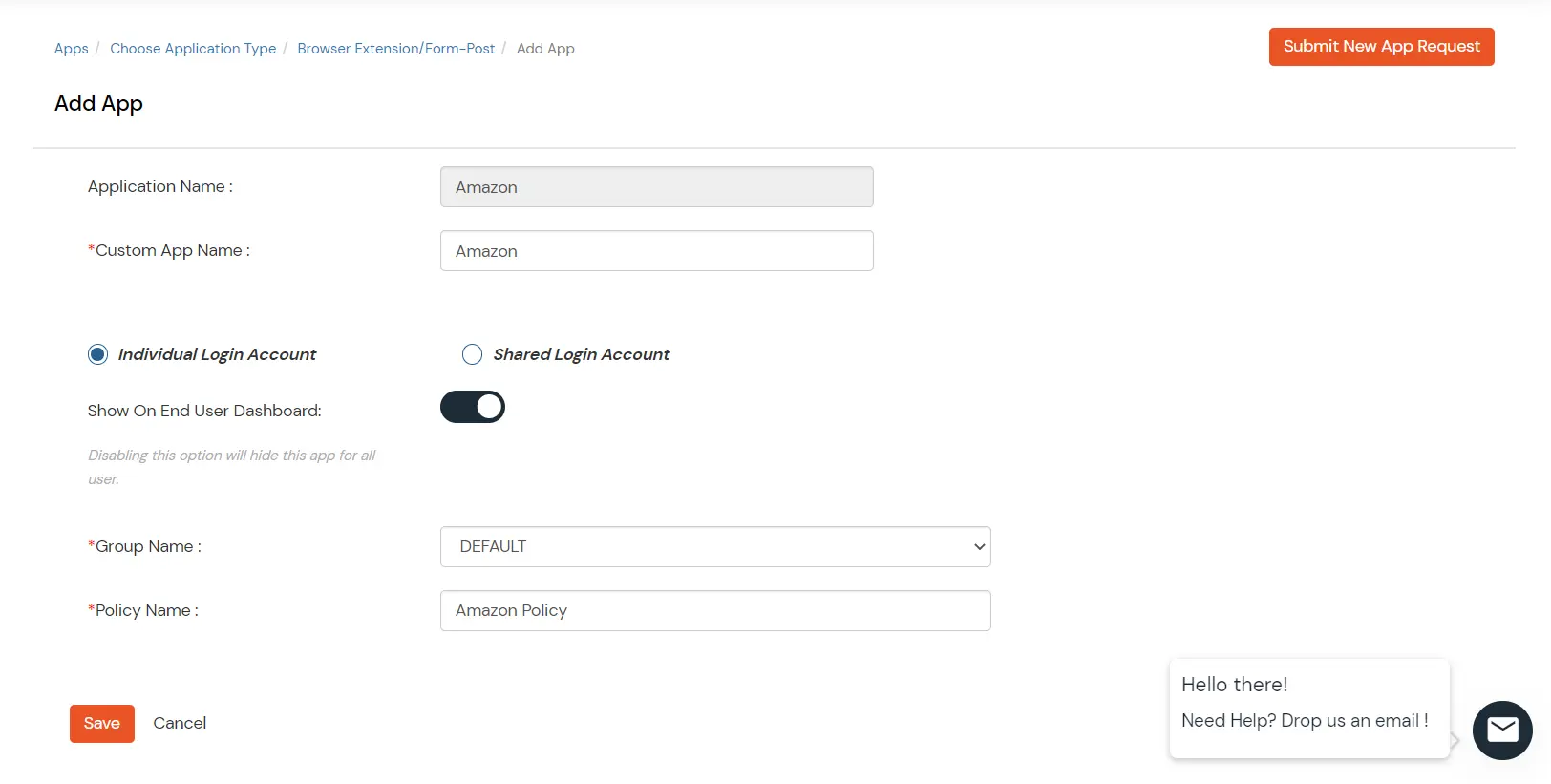
- Select your login type and click on the Save button.
4. Configure Login Credentials
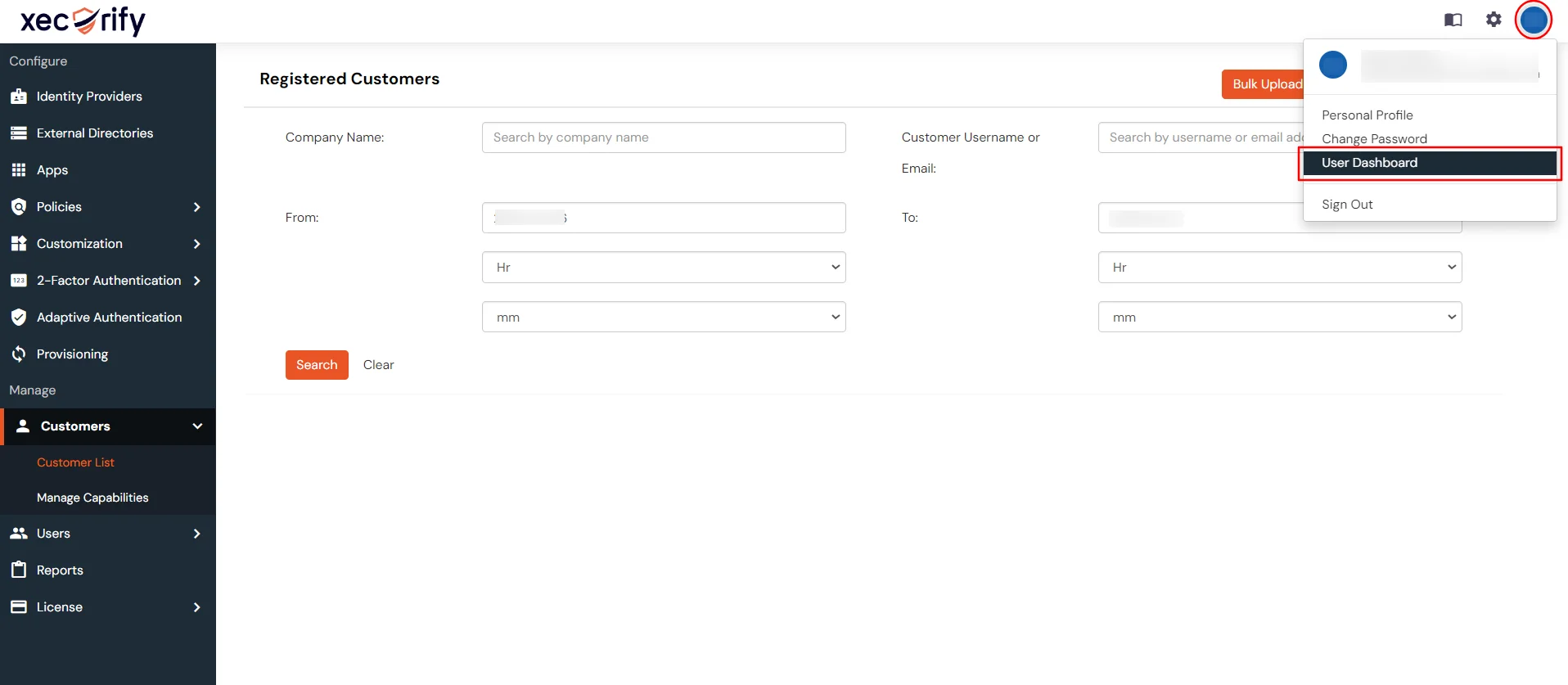
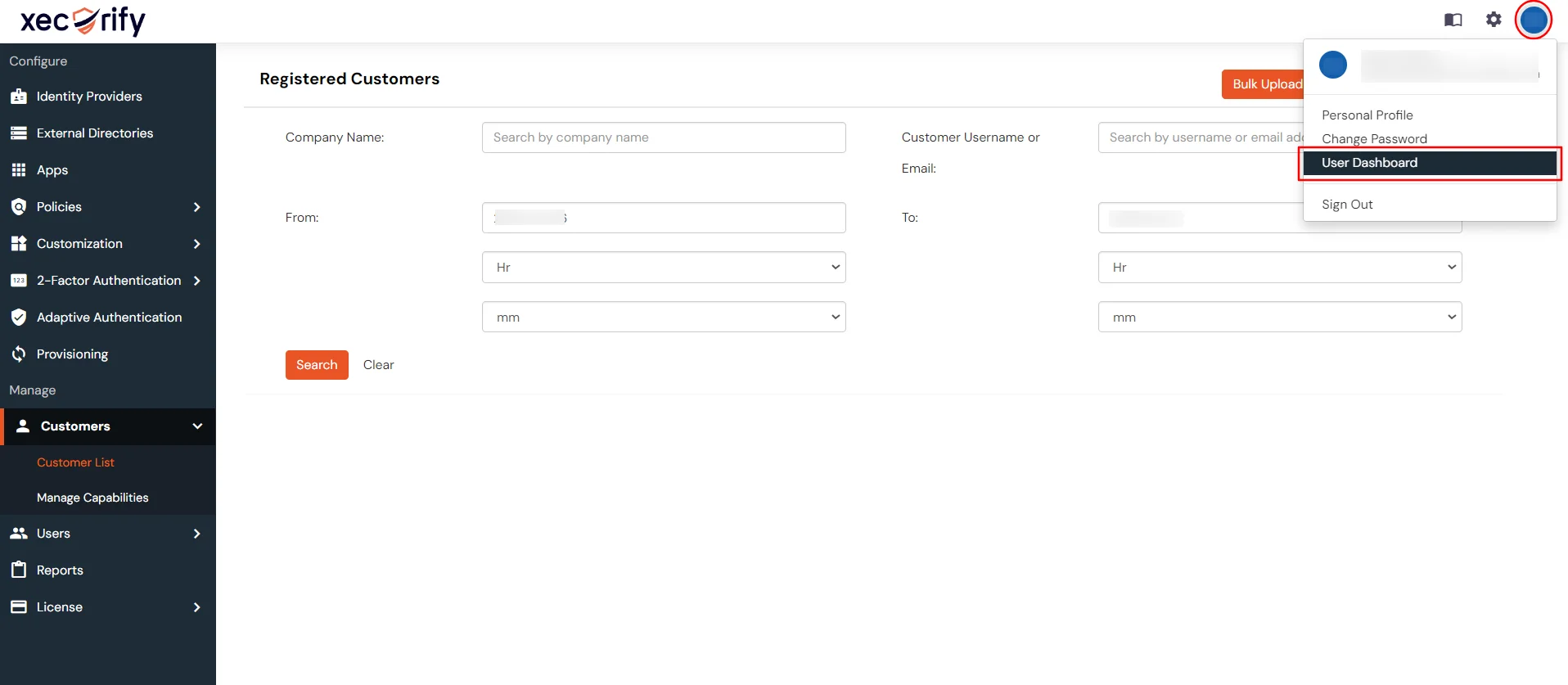
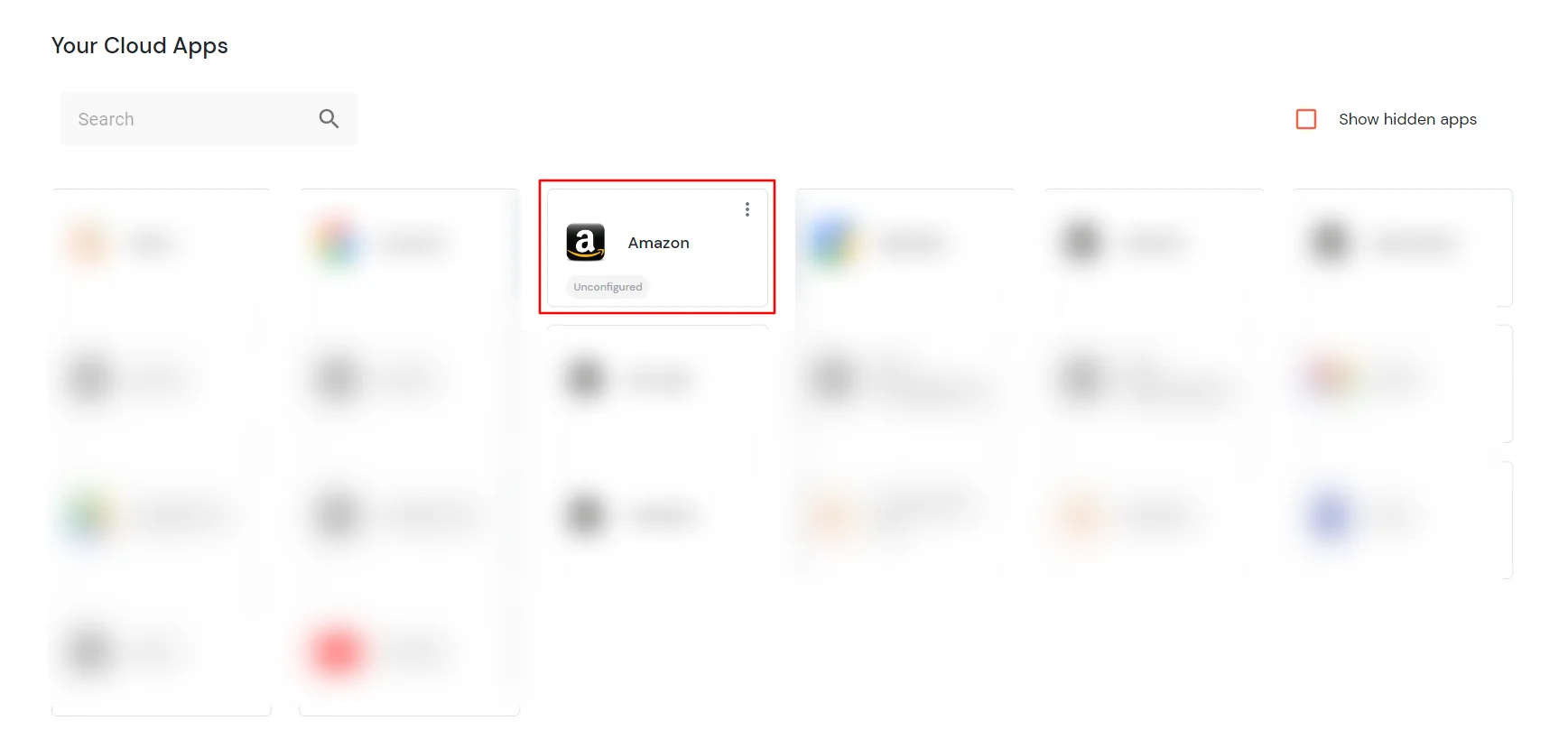
- Go to the miniOrange dashboard and select User Dashboard from the right side menu.

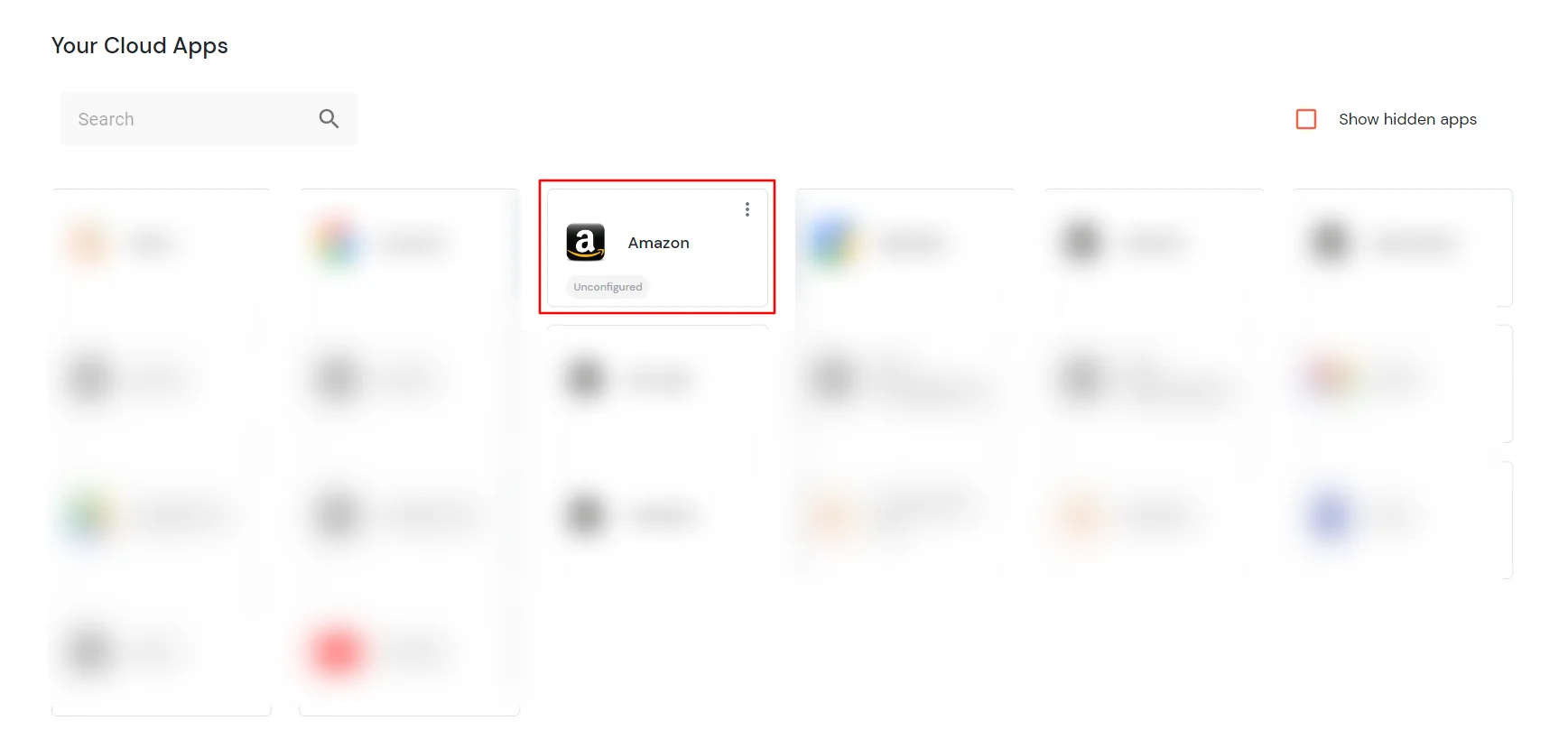
- Click on your unconfigured app to add credentials.

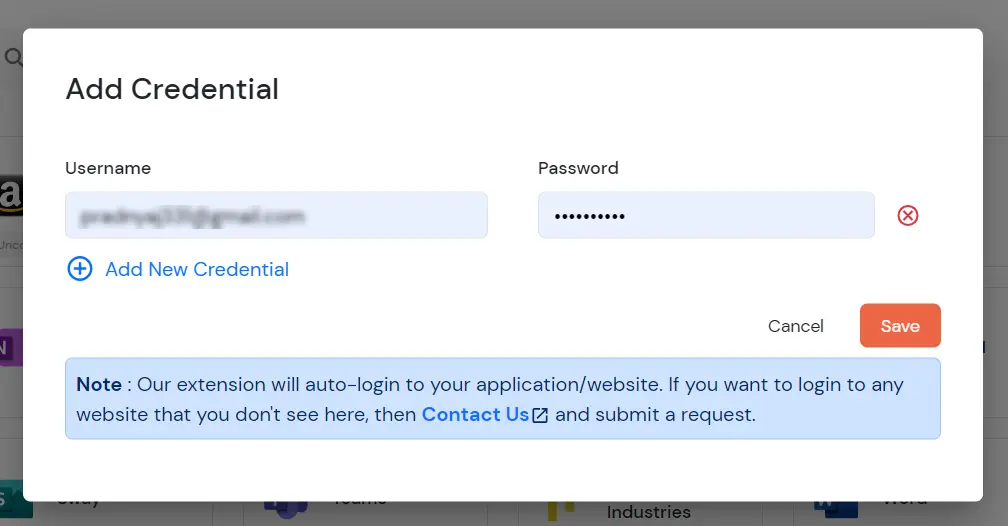
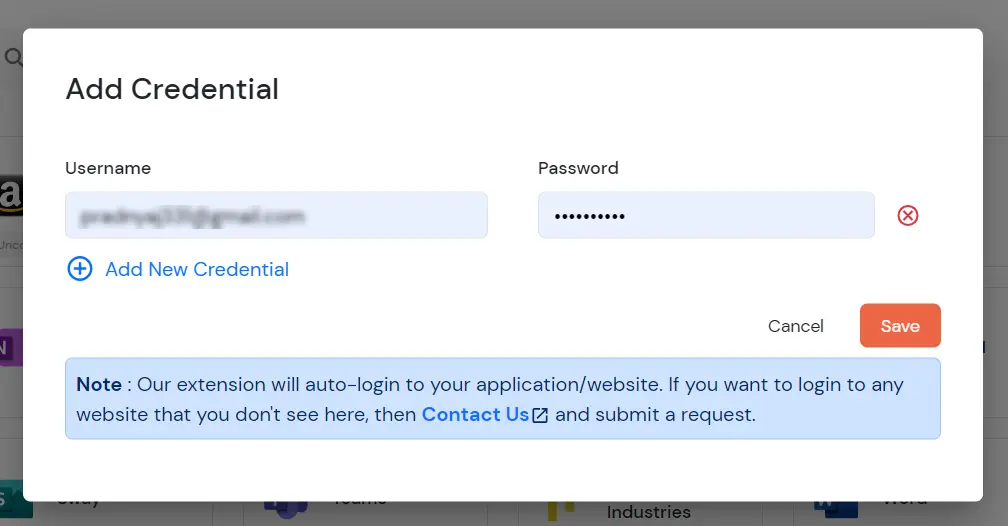
- Enter/Edit your Username and Password in the popup by clicking on Add New Credential.

- Click on Save to securely store your credentials.
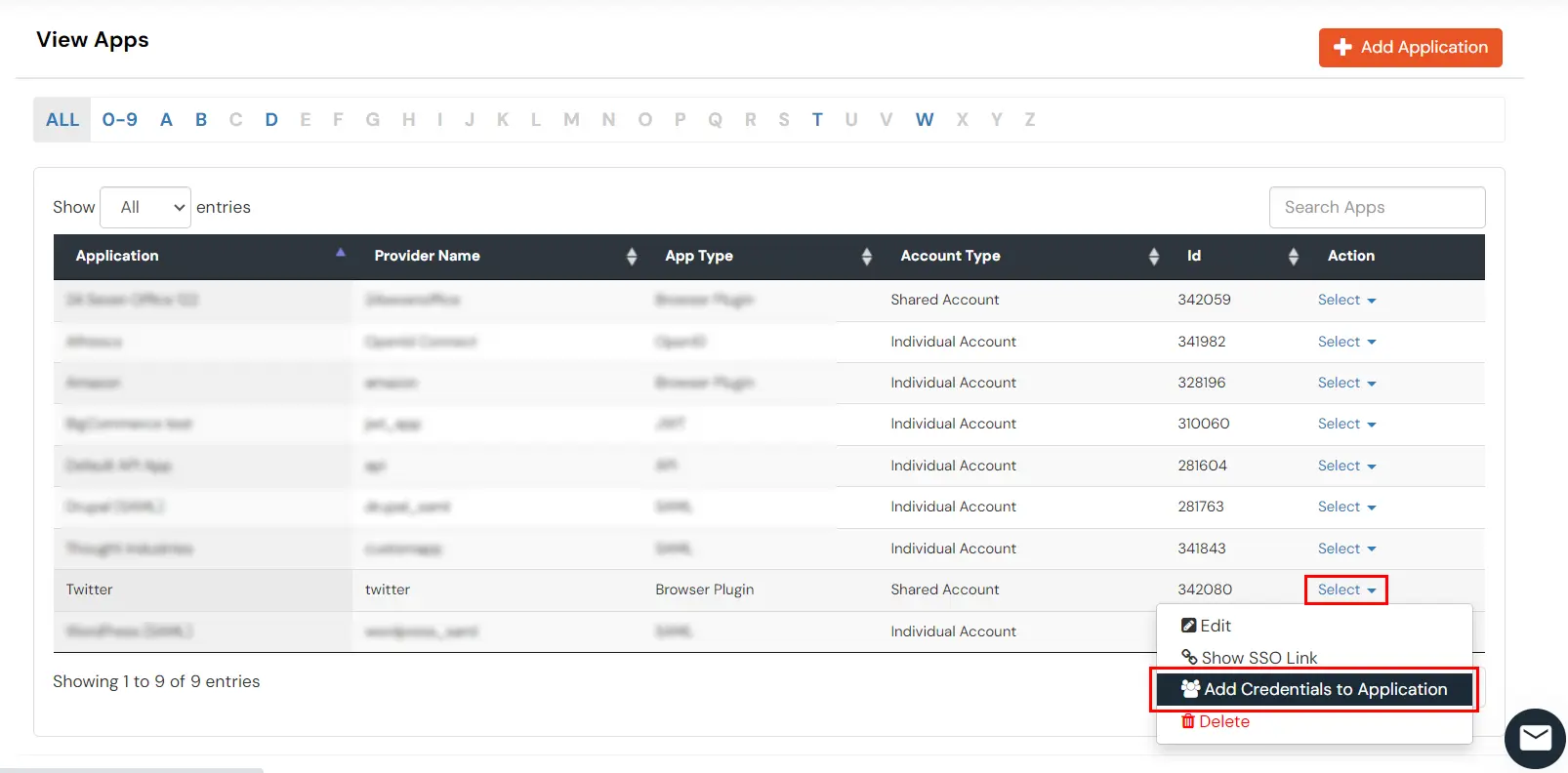
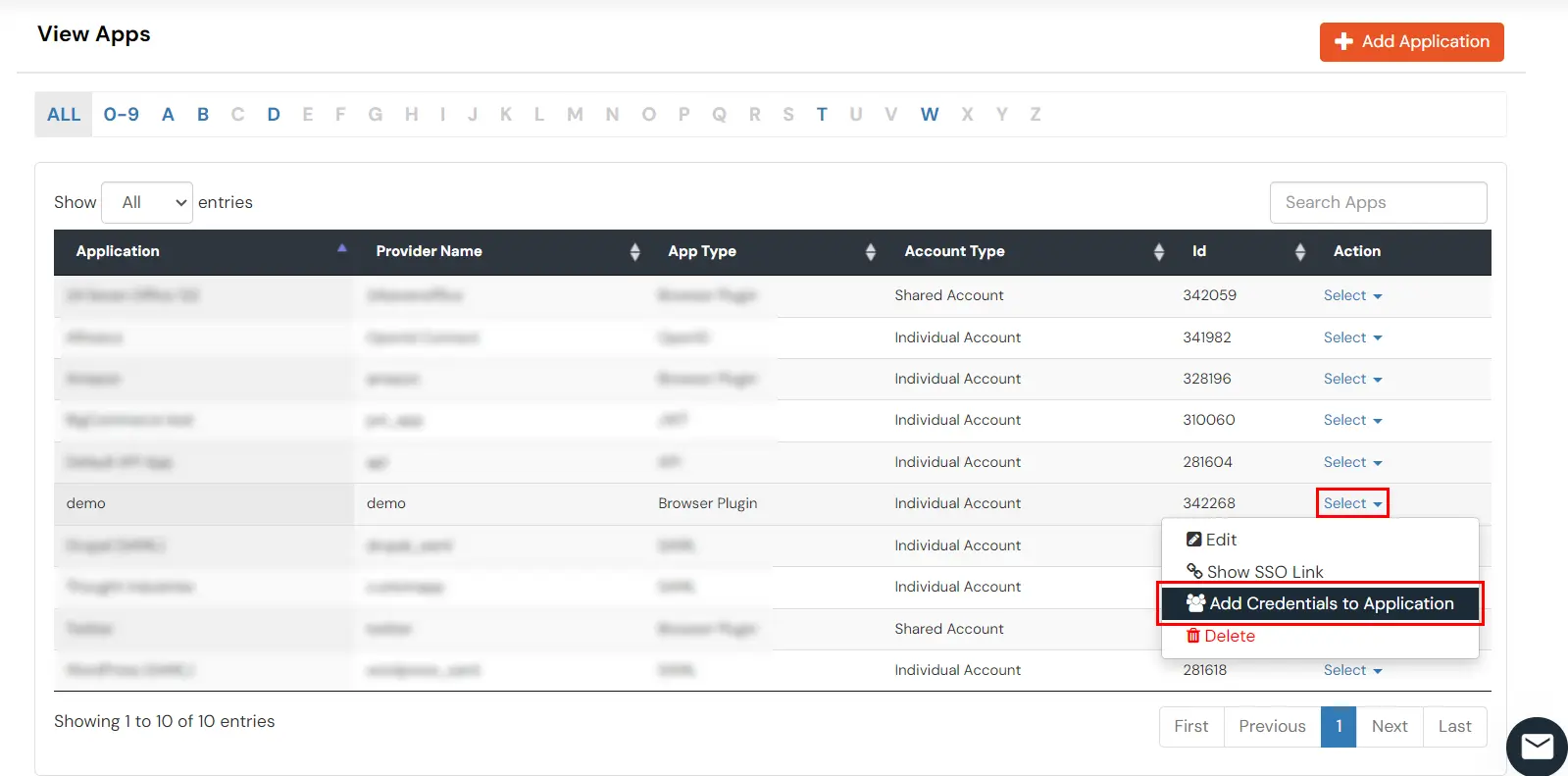
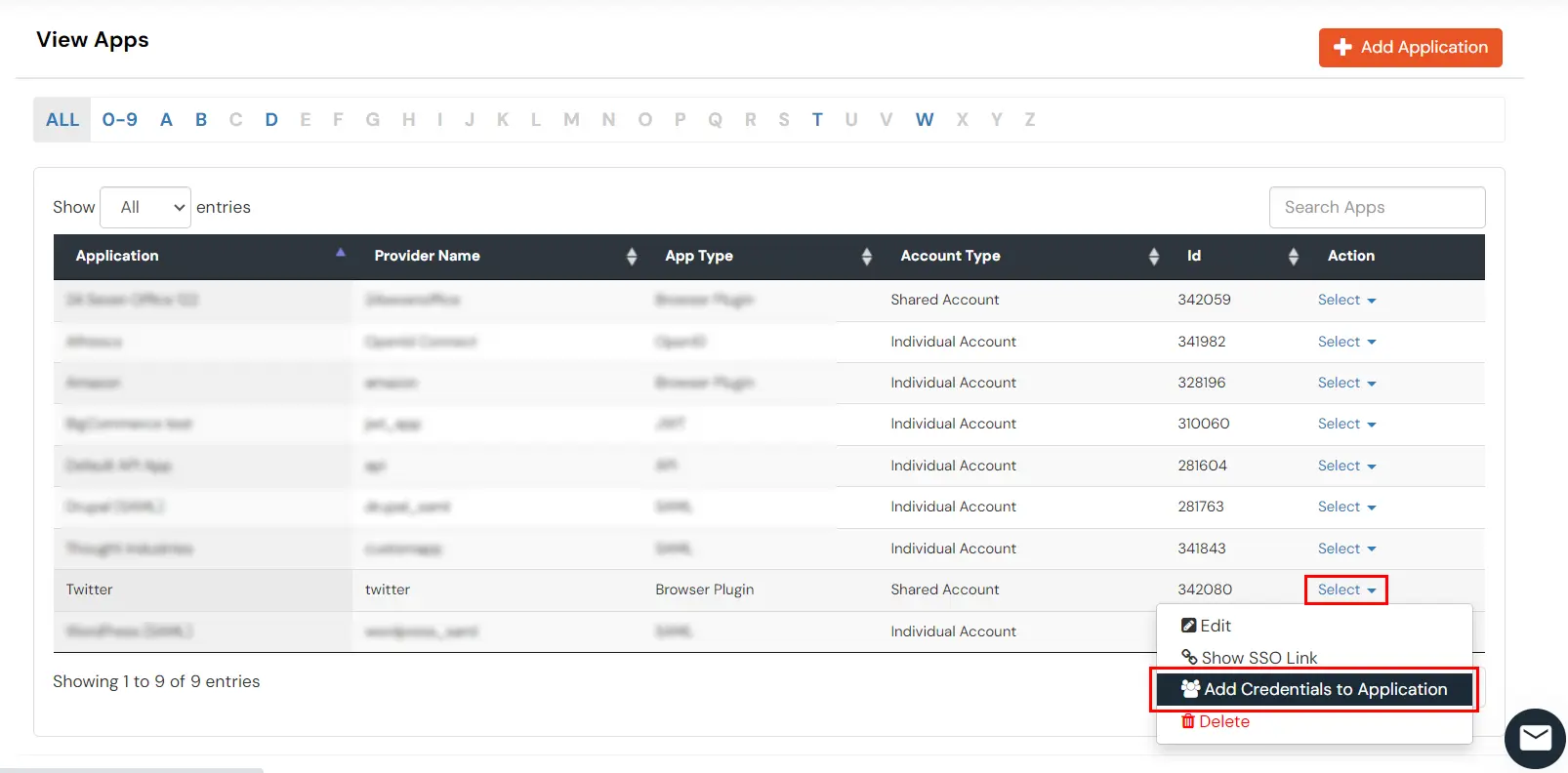
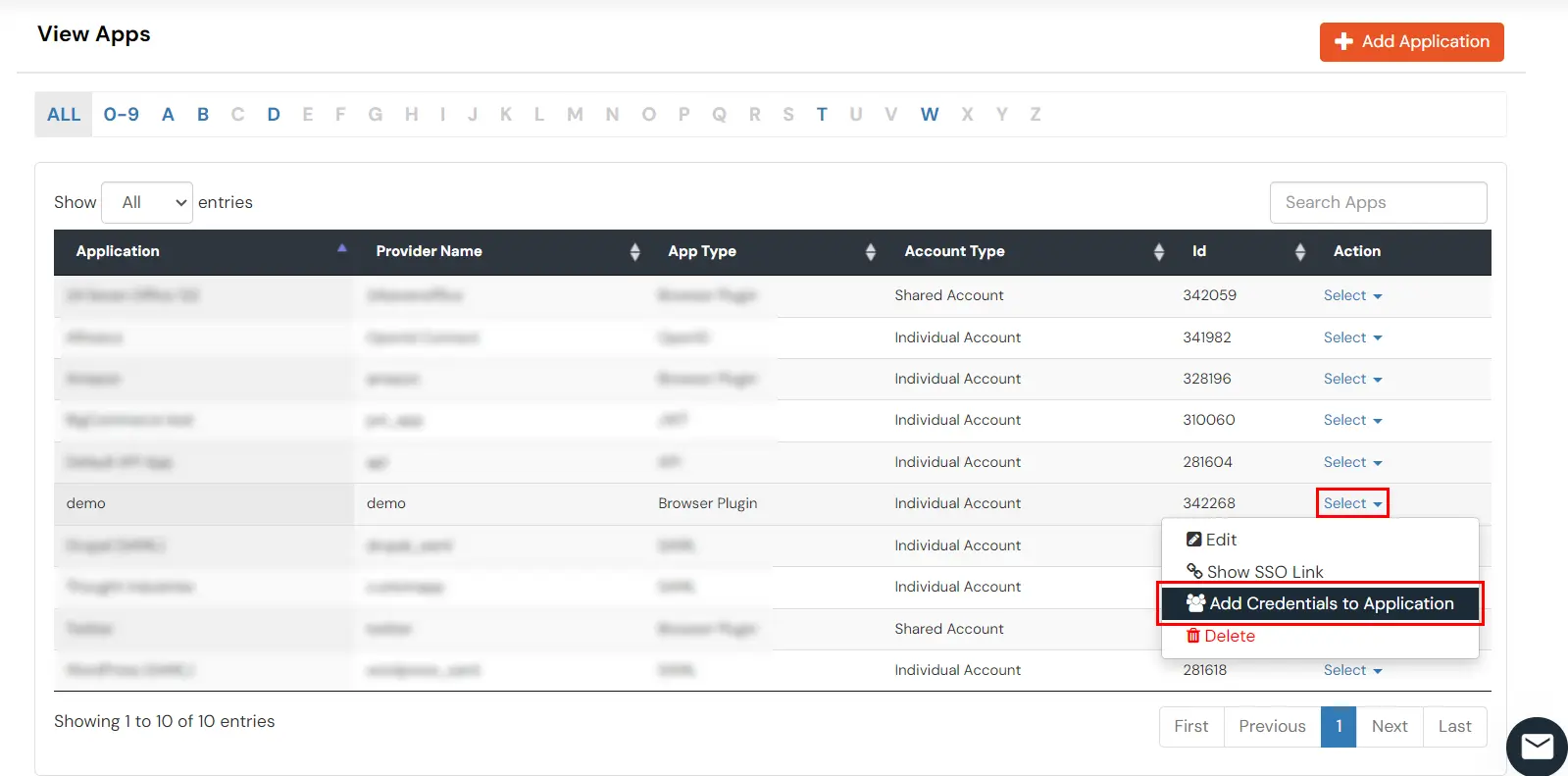
- For a Shared login account, click on the icon ' ' >> Add credentials to Application, in the action menu against your app.

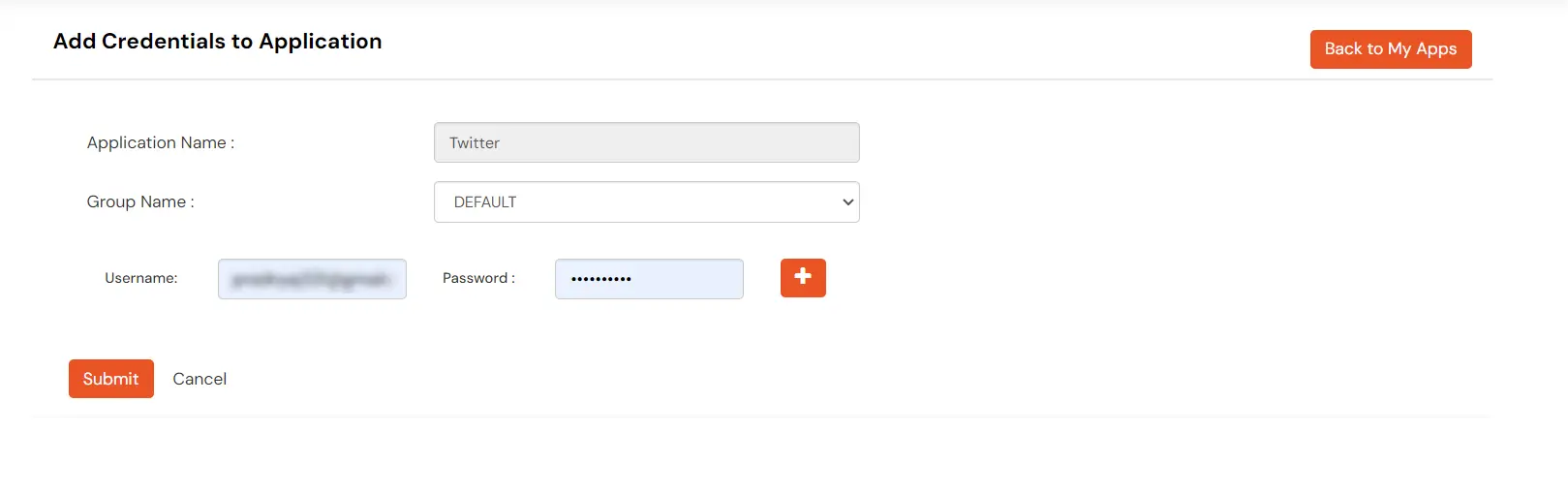
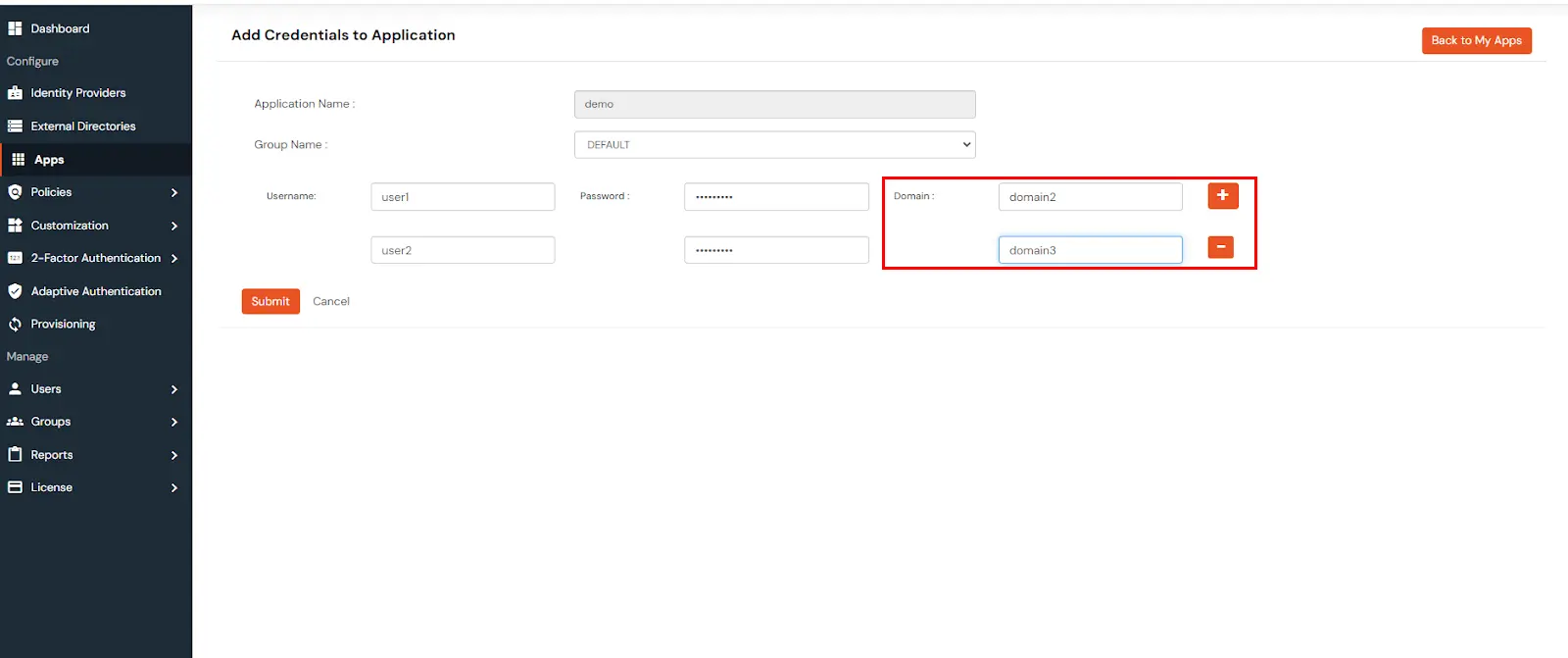
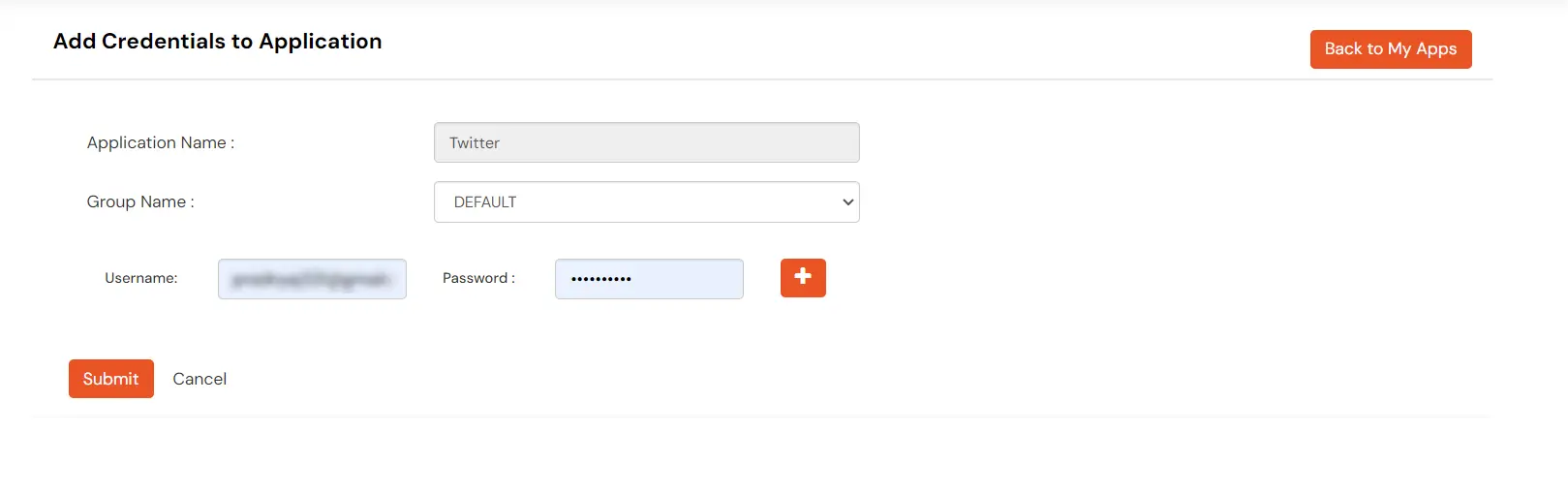
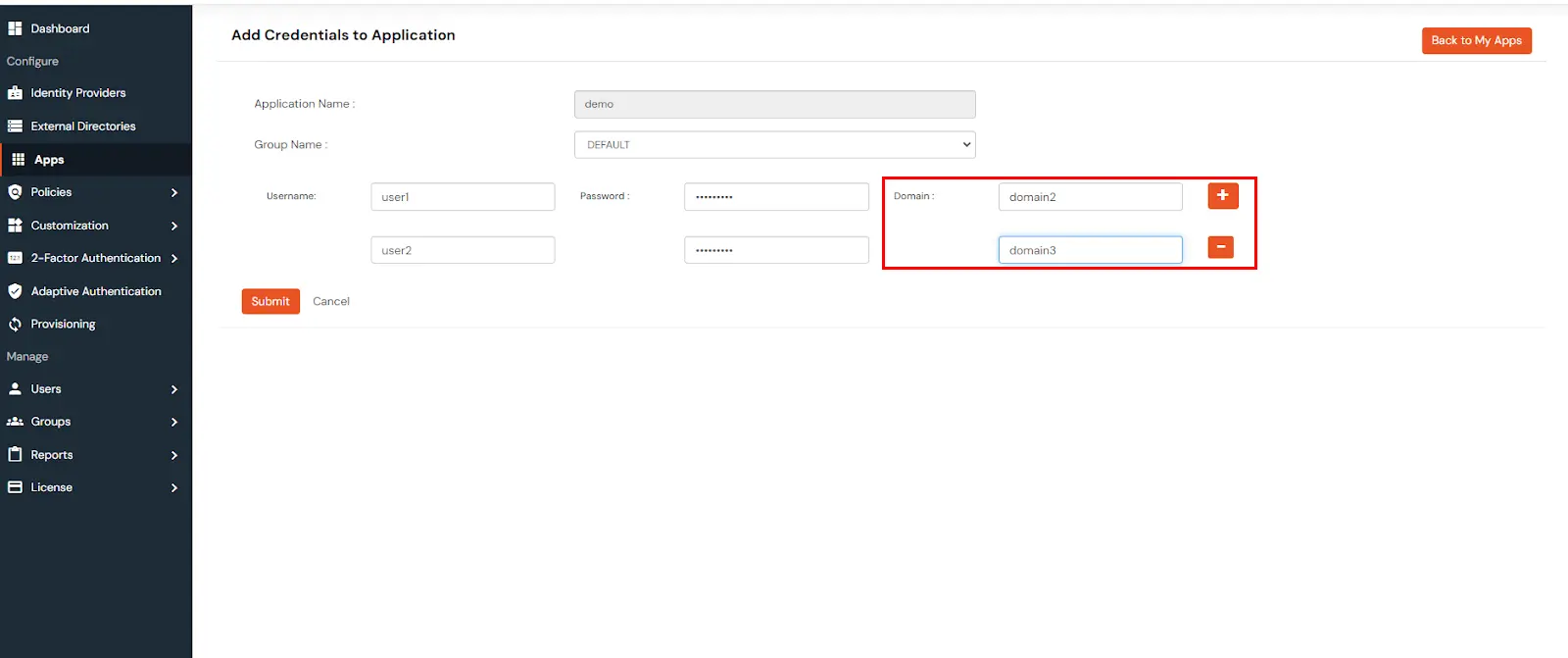
- Set the credentials and click Save.

5. Login with Domain
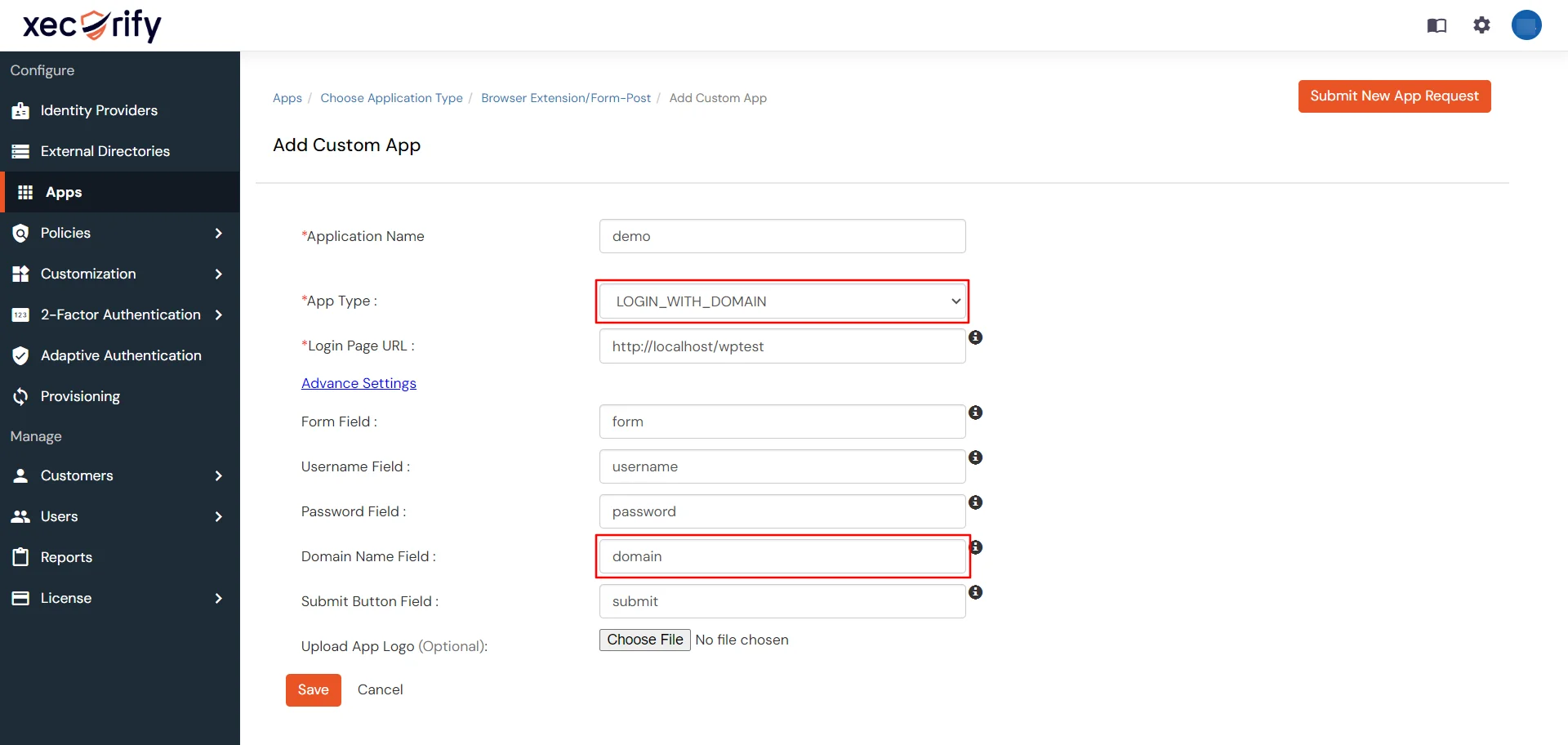
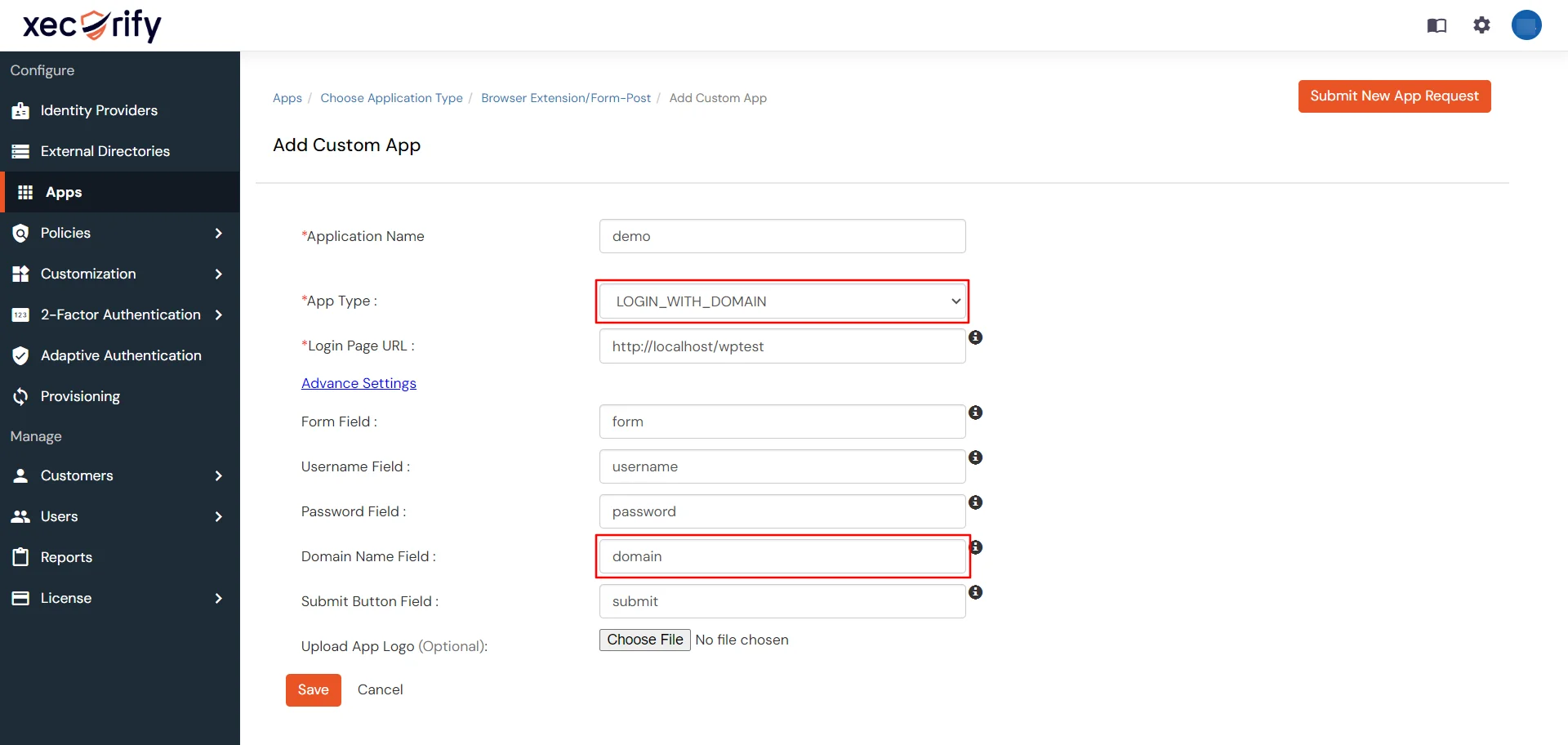
- Navigate to Apps >> Add Application >> Browser Extension/Form-Post >> Add Custom App. Select LOGIN_WITH_DOMAIN in App Type. Domain Name Field appears when App Type is LOGIN_WITH_DOMAIN. Here, you can enter the Domain of the login page.

- Add the required application details and Save the settings to login with preferred Domain for your custom app.
- Go back to the apps and click the app you made above.

- Click on Save.

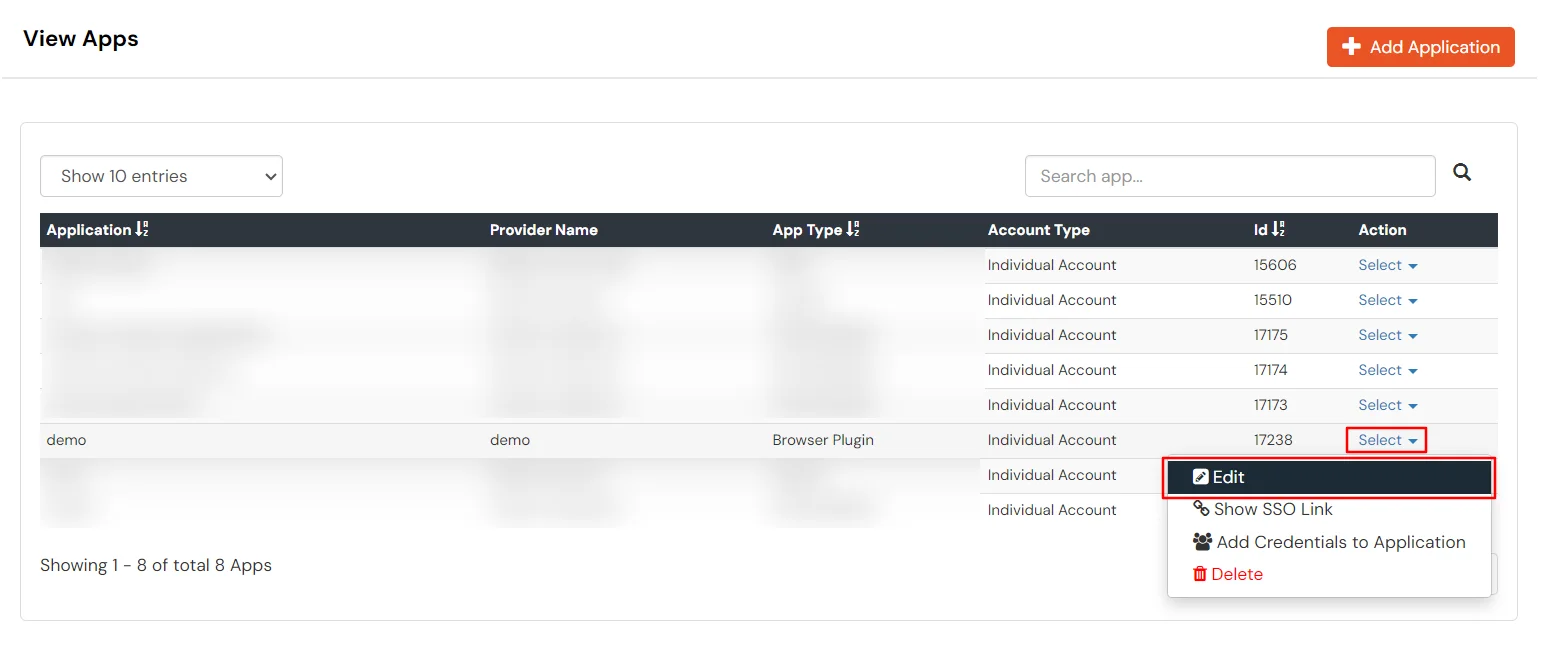
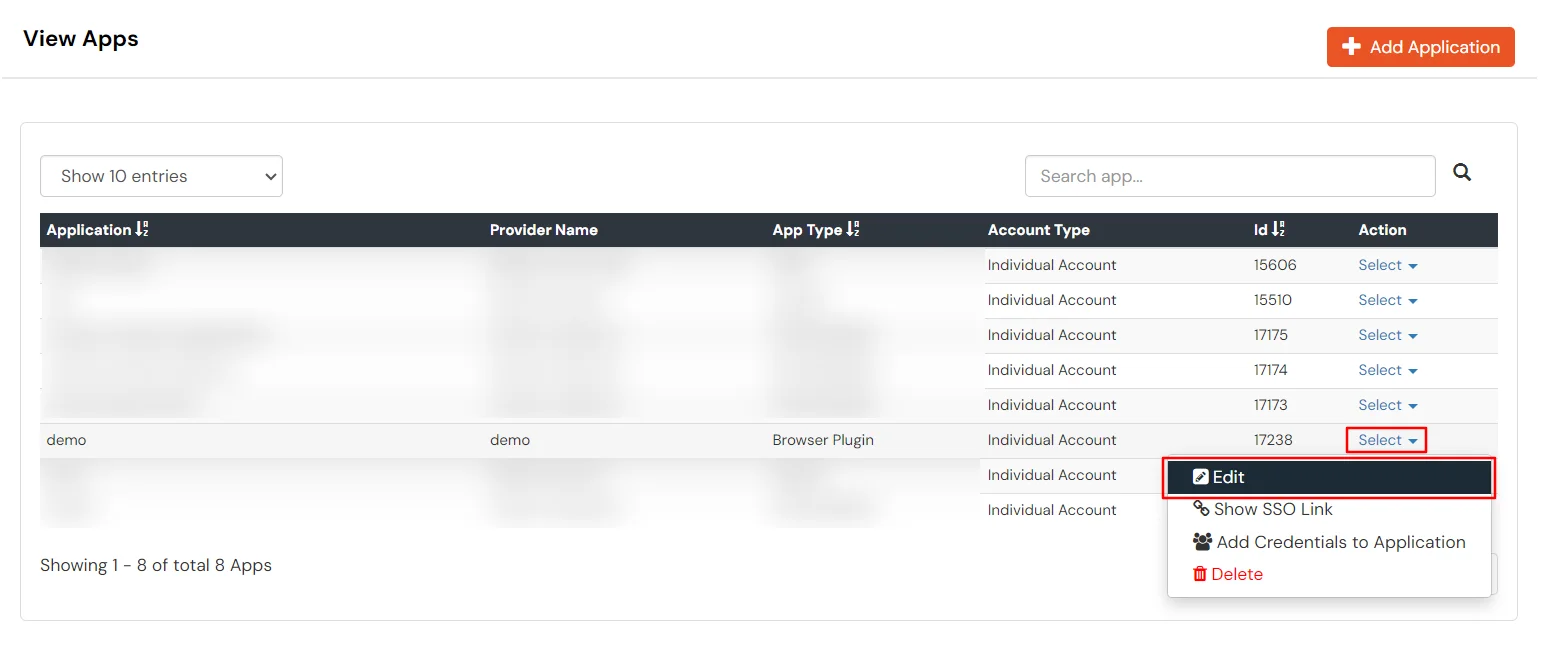
- Now, go to Apps and click on the icon ' ' >> Edit against your application.

- You should be able to see the domain that you added while making the custom app. You can change the app type here, if required. The Domain Name Field appears only when the app type is LOGIN_WITH_DOMAIN.
- Go to Apps and click on Select >> Add Credentials to application against your application.

- The Domain field should appear if the app type is LOGIN_WITH_DOMAIN.

- When you submit and go back to Add Credentials to application, you should see the changes that were submitted.
6. Download and Install Browser Extension.
- Go to your User Dashboard.
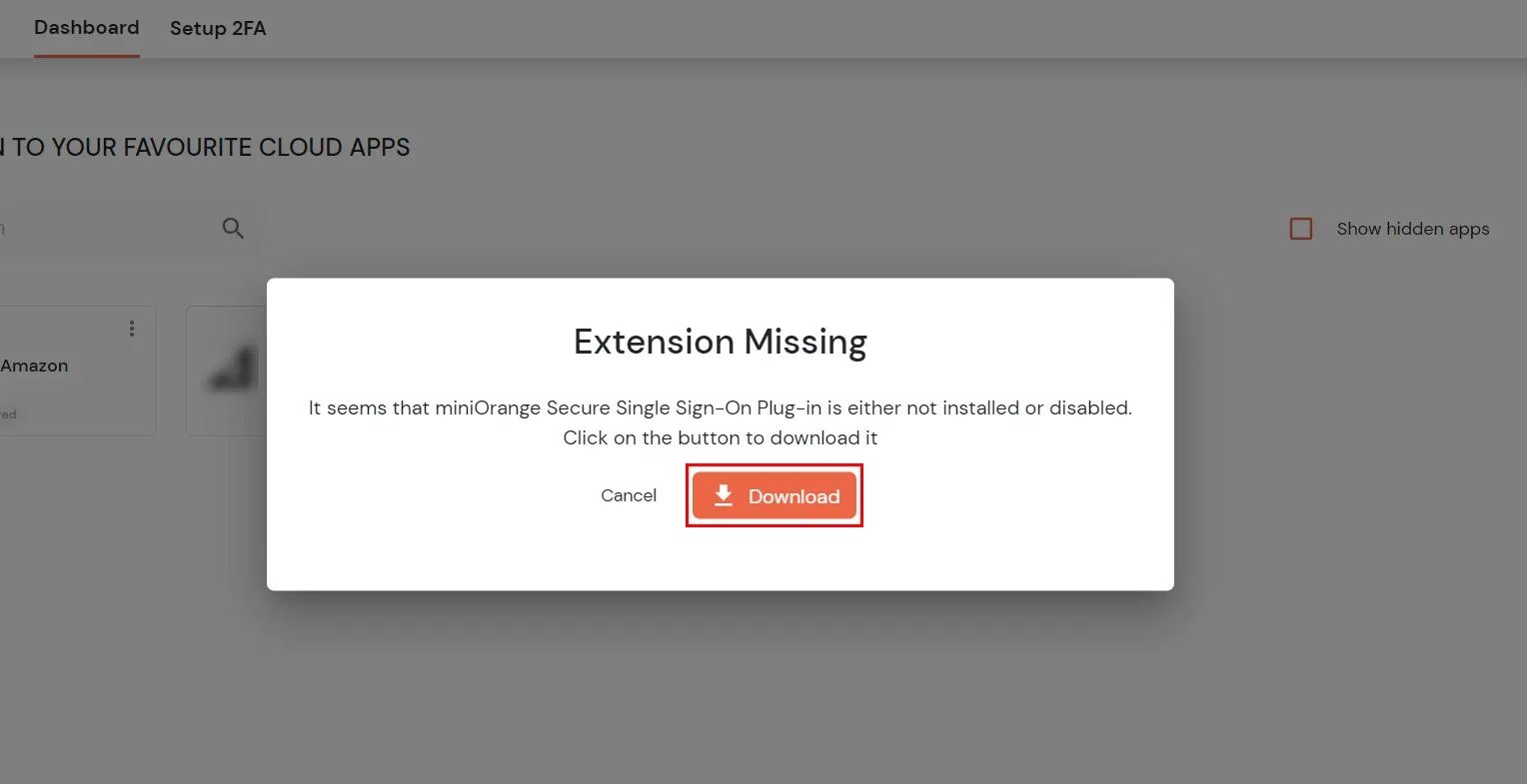
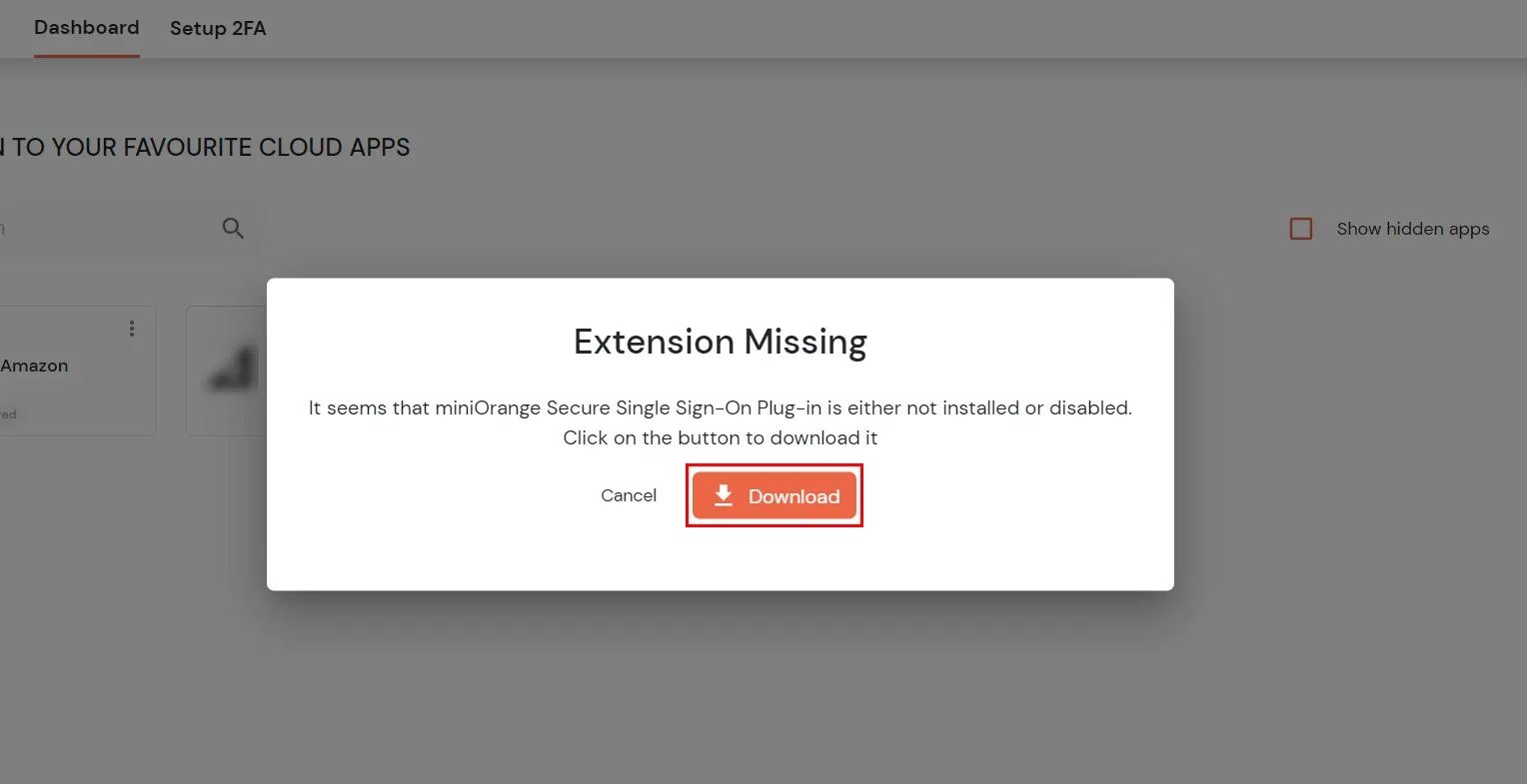
- Click on your app icon, click on the download symbol.

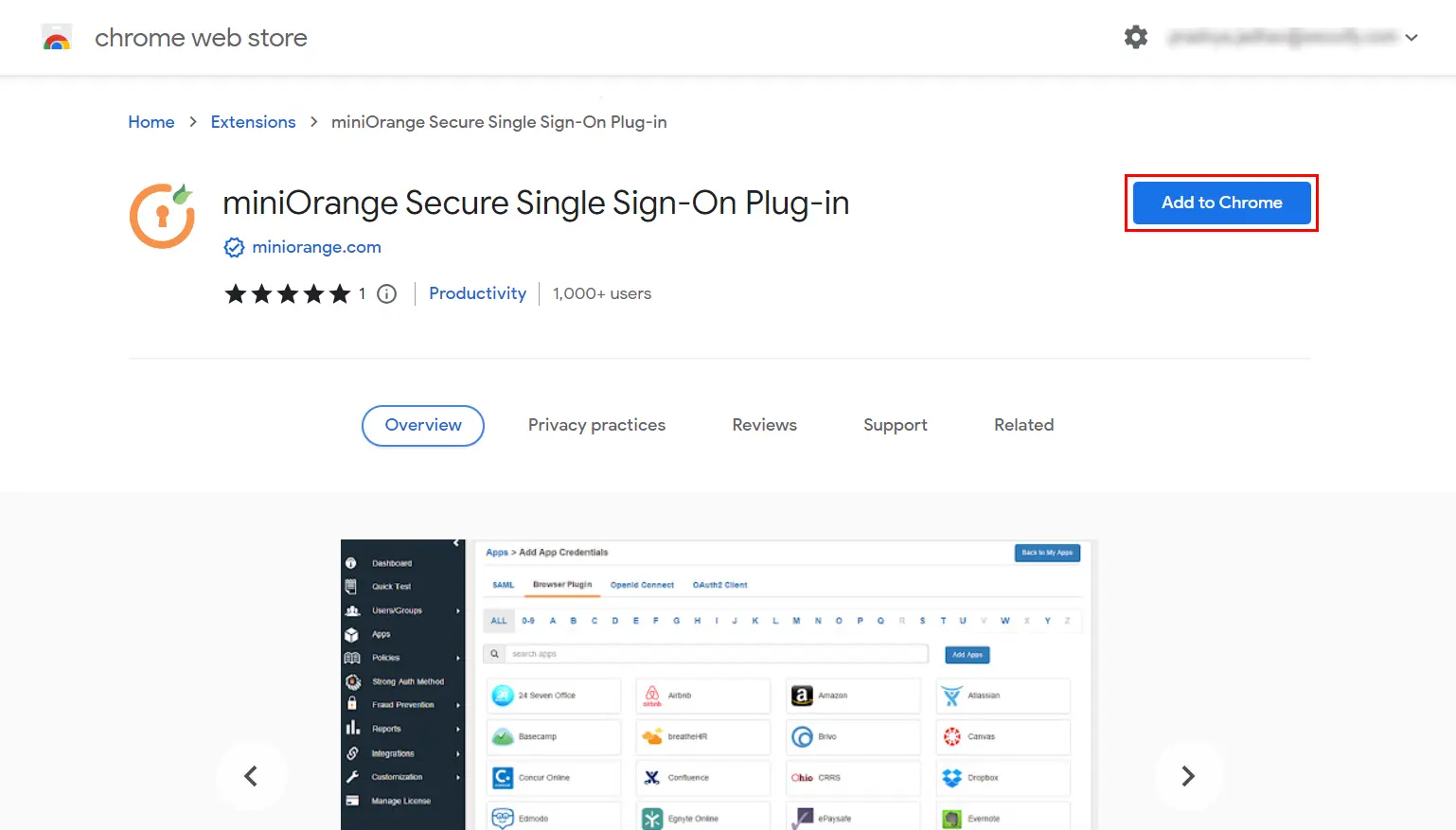
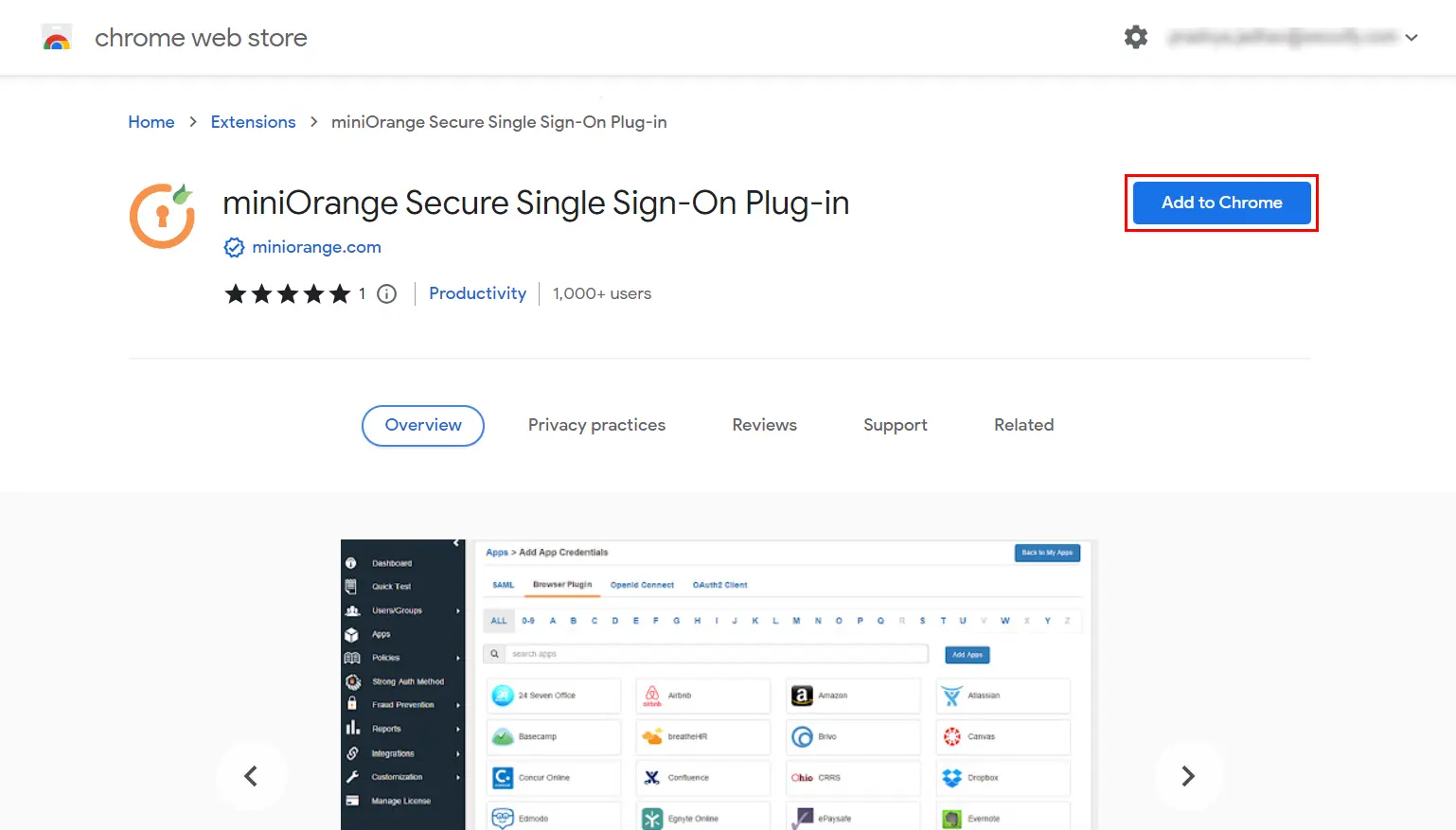
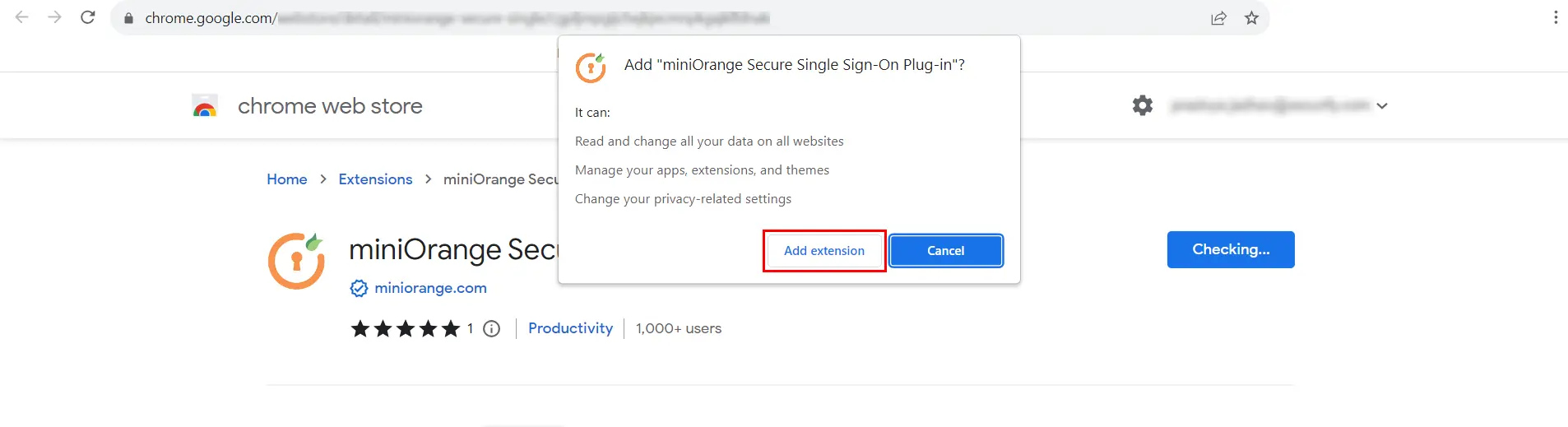
- You will be redirected to an Add extension page. Now, click on Add to Chrome.

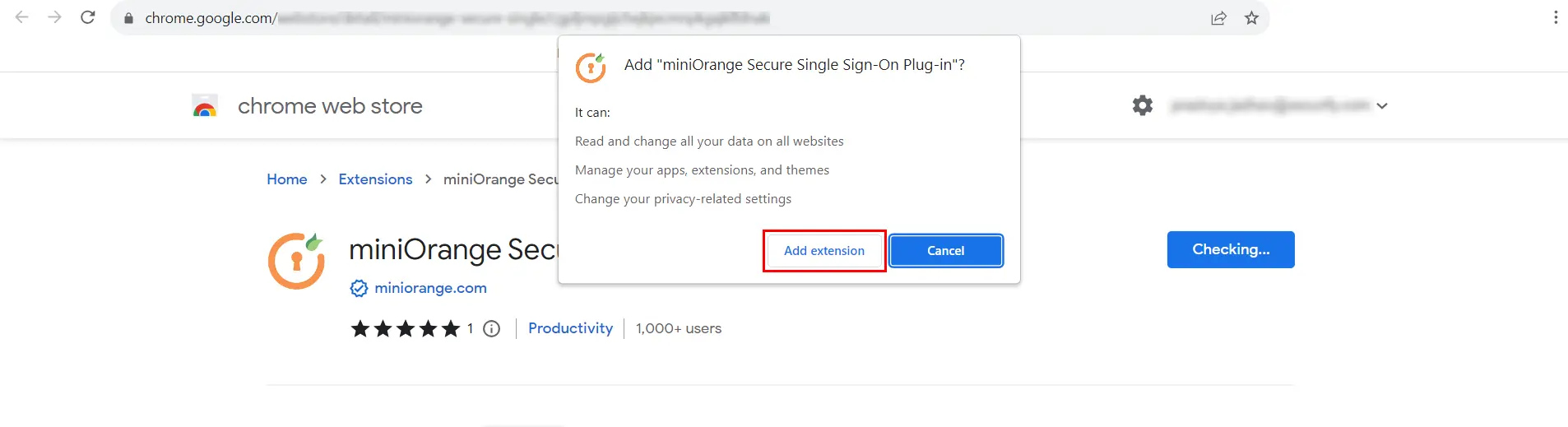
- Click on Add extension.

- Now, miniOrange extension is installed in your respected Browser.
- A .zip will be download.
- Extract the .zip file and open the readme.txt file.
- Follow the instructions in the readme file to install the extension in Internet Explorer.
- Restart the Internet Explorer browser.
7. Login to your Application via Configured App.
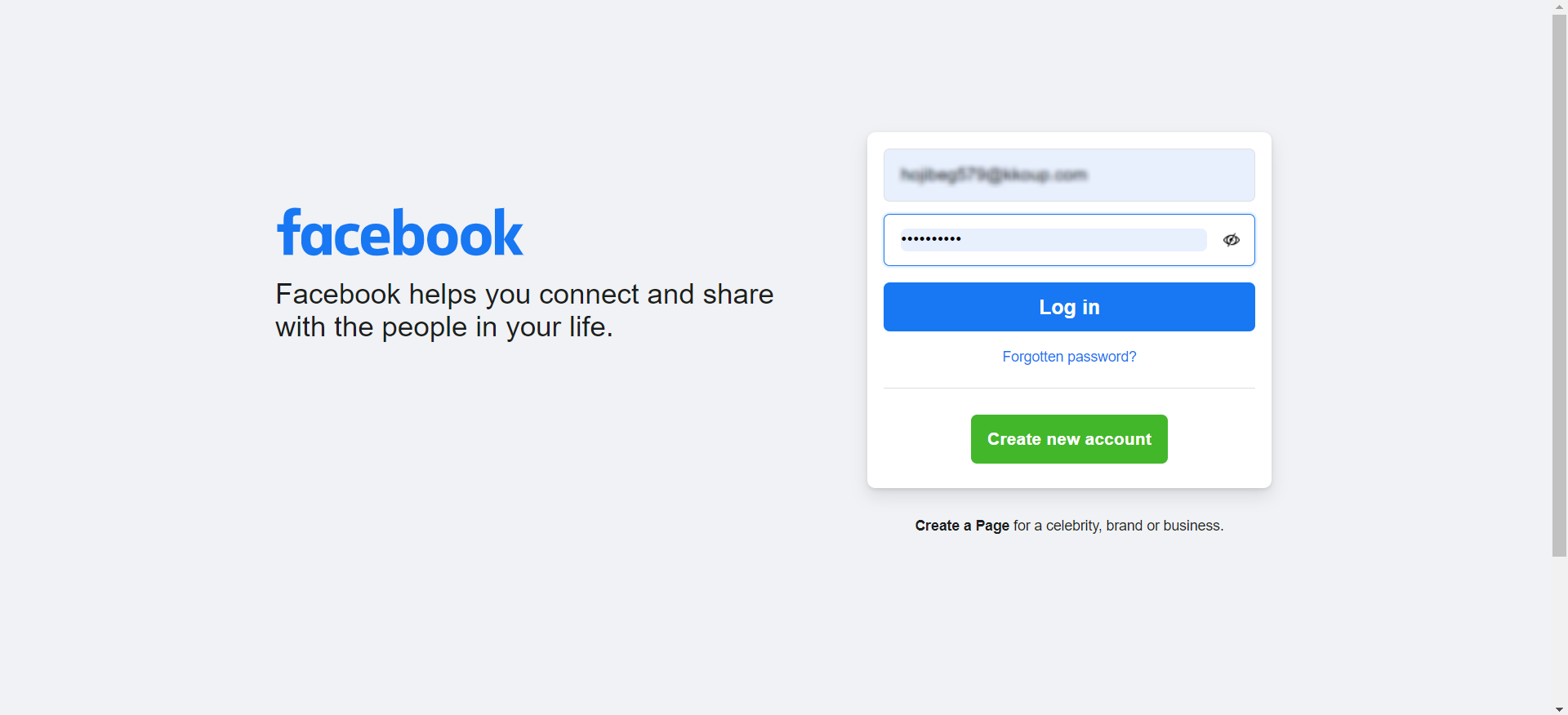
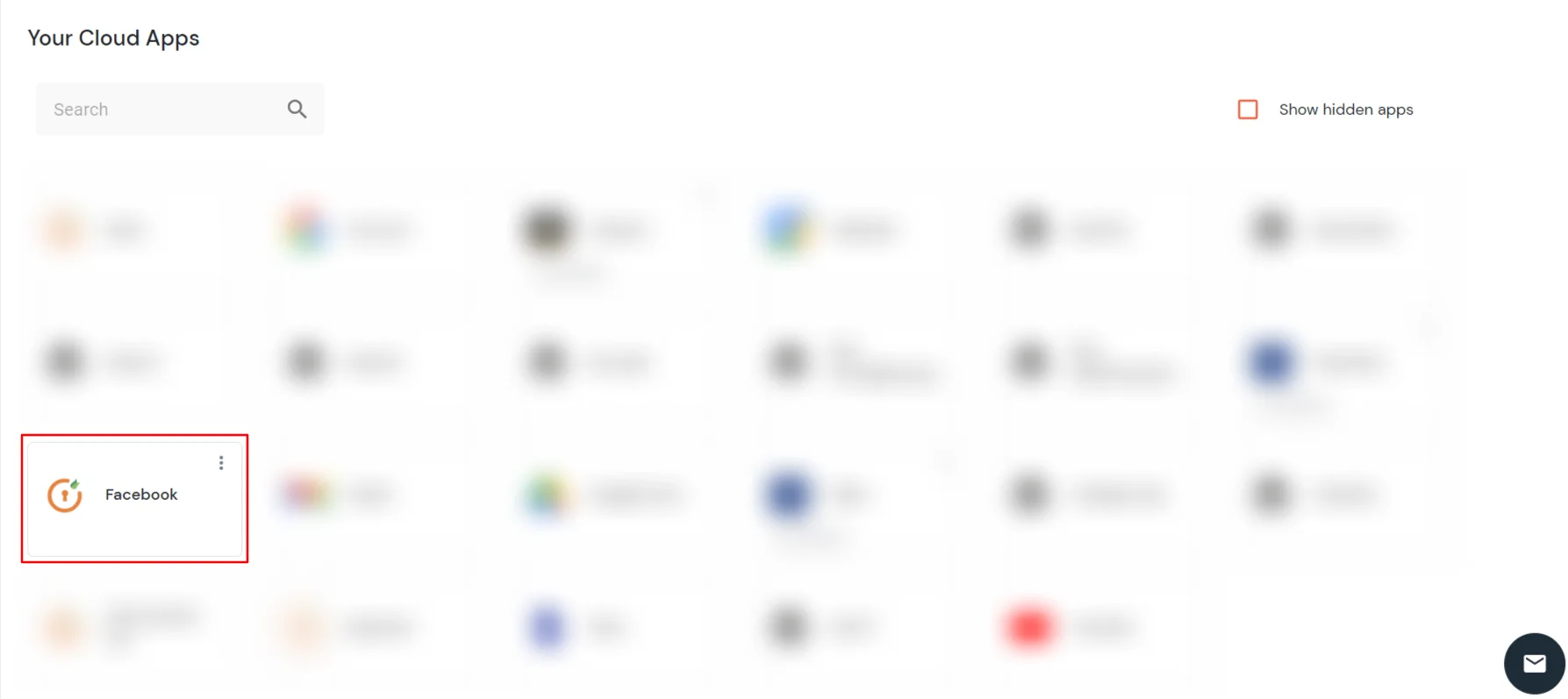
- Click on the configured app in your user-dashboard to Login to your application.

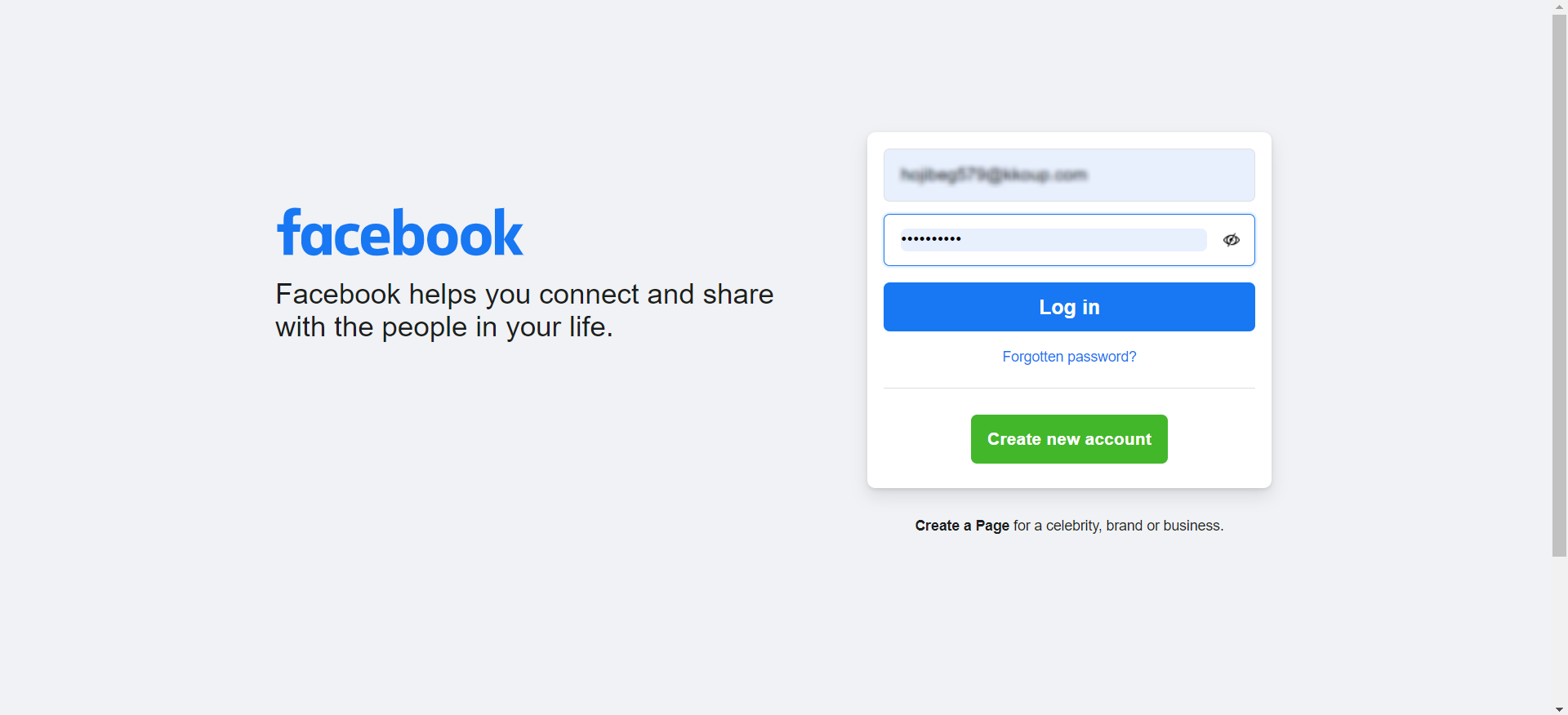
- You will be redirected to your Application's Login page. The miniOrange browser SSO extension will fill your login credentials and will log you in automatically.

8. Embed this application link in your website/user portal.
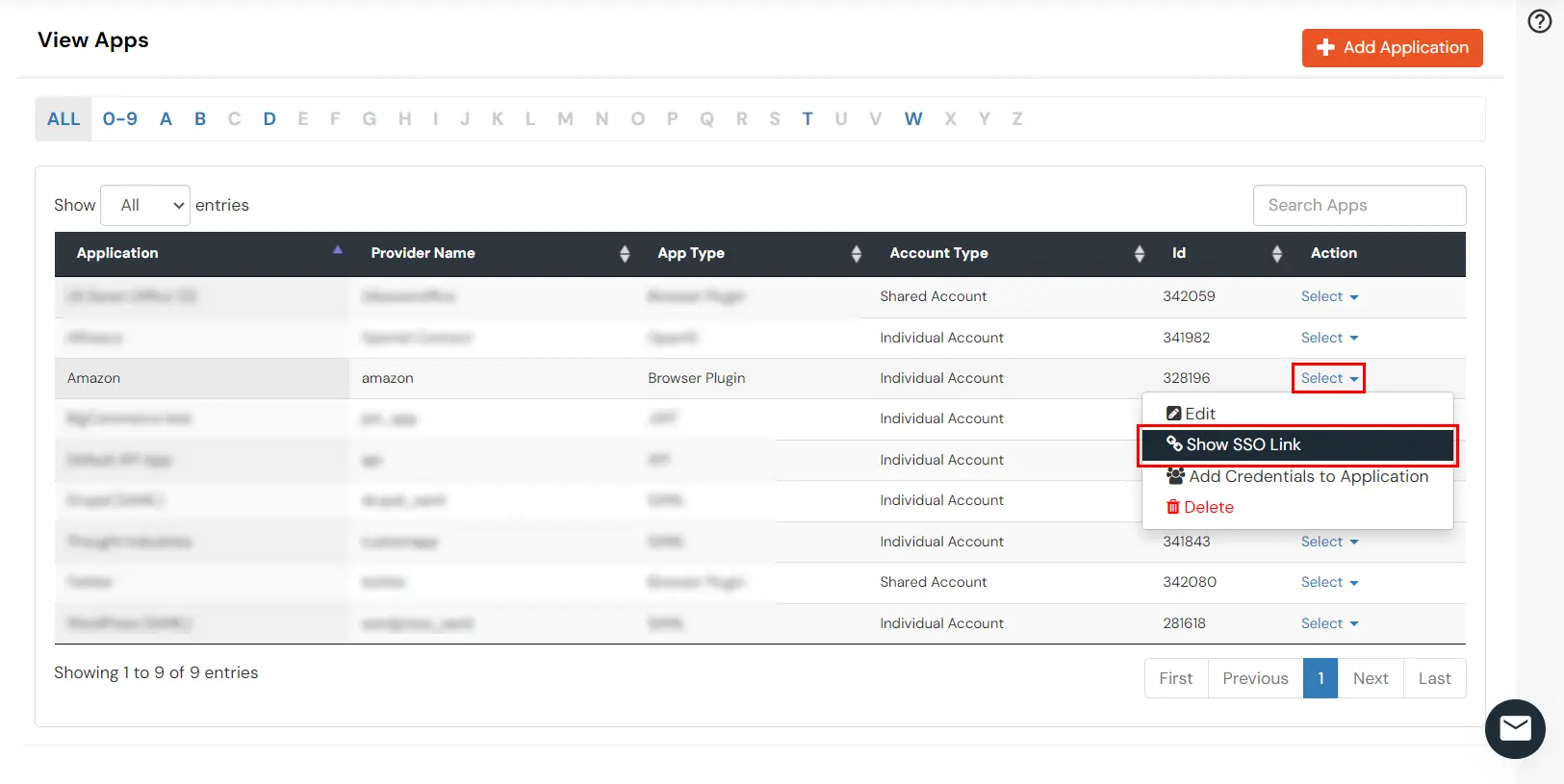
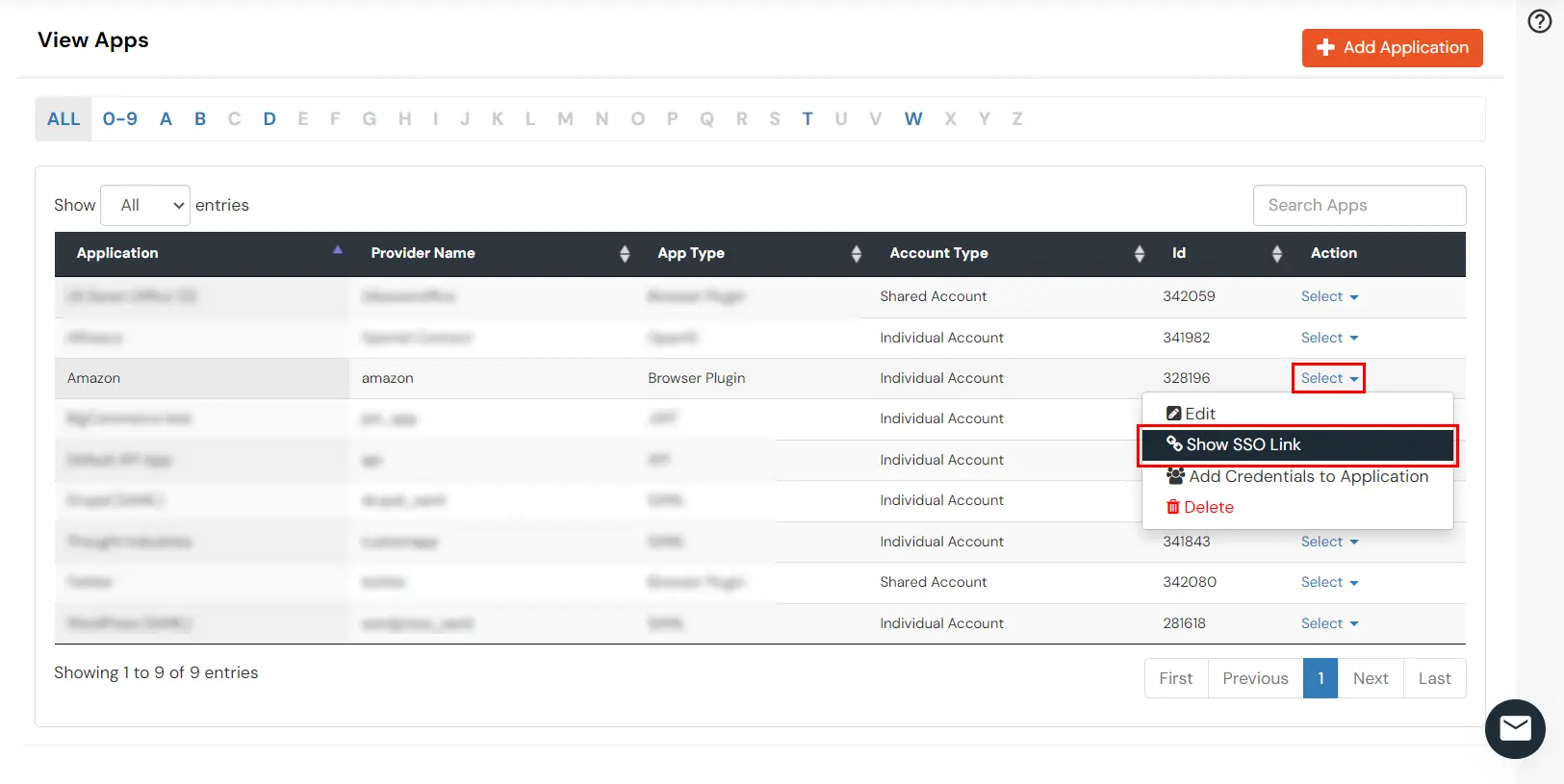
- Go to partner portal dashboard -> Apps -> search for your app.
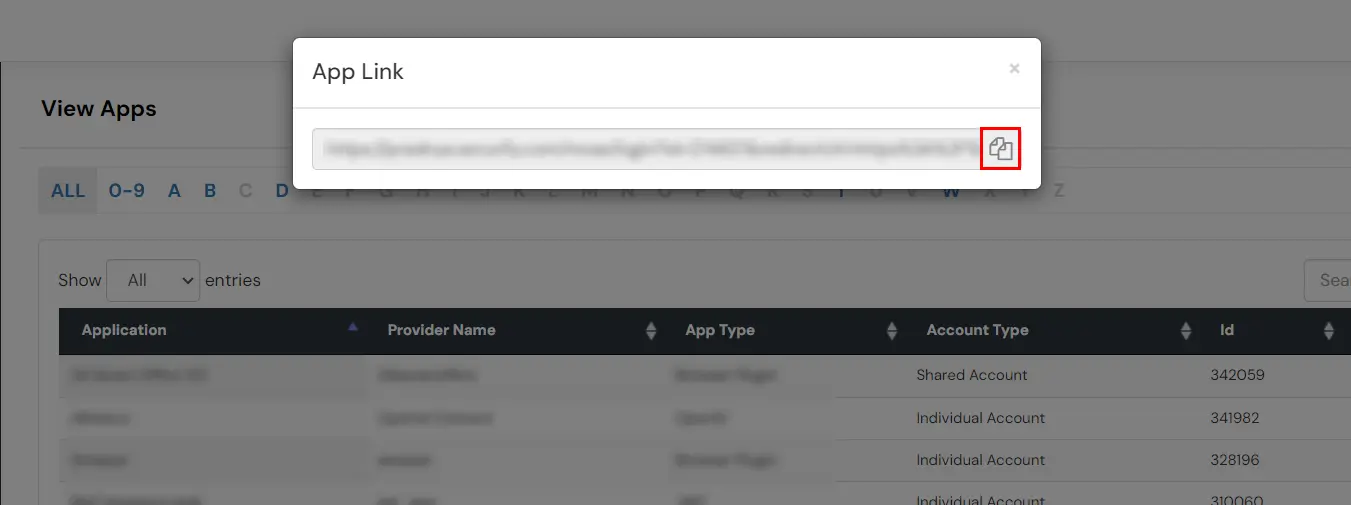
- Click on the icon ' ' > > Show SSO Link,in the Action menu against your app.

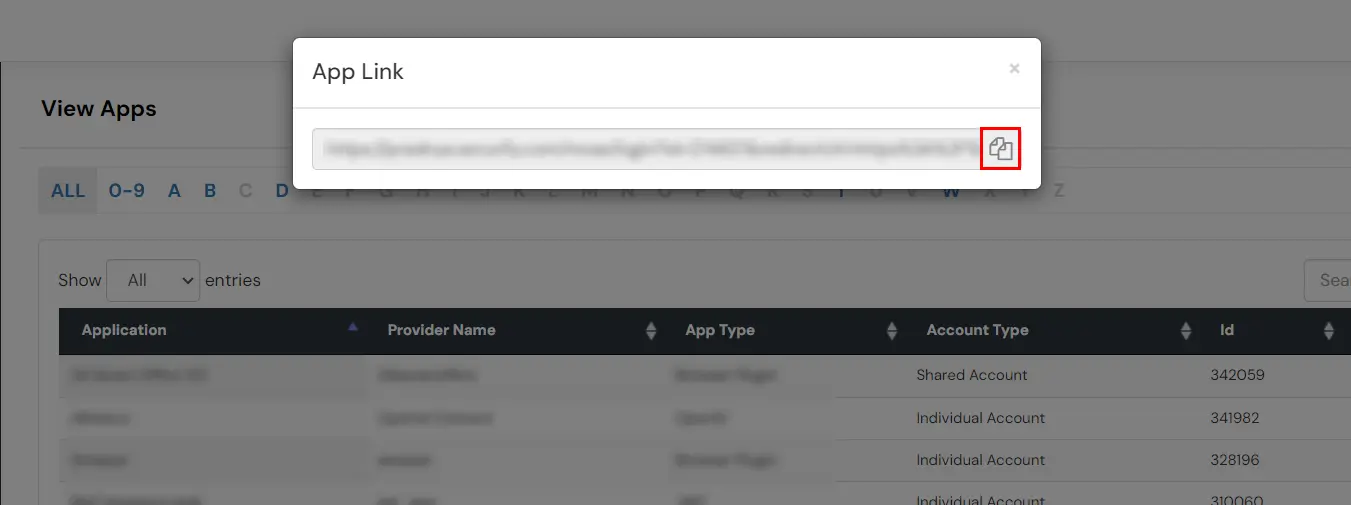
- Copy the SSO Link and paste it anywhere on your website -
User portal/ Apps Dashboard /Menu, etc.